This one of the multiple articles I will write about running Verdaccio on multiple platforms.
This time for simplicity I’ve chosen [DigitalOcean](https://www.digitalocean.com/) that provides affordable base prices and if you want to run your own registry, it’s a good option.
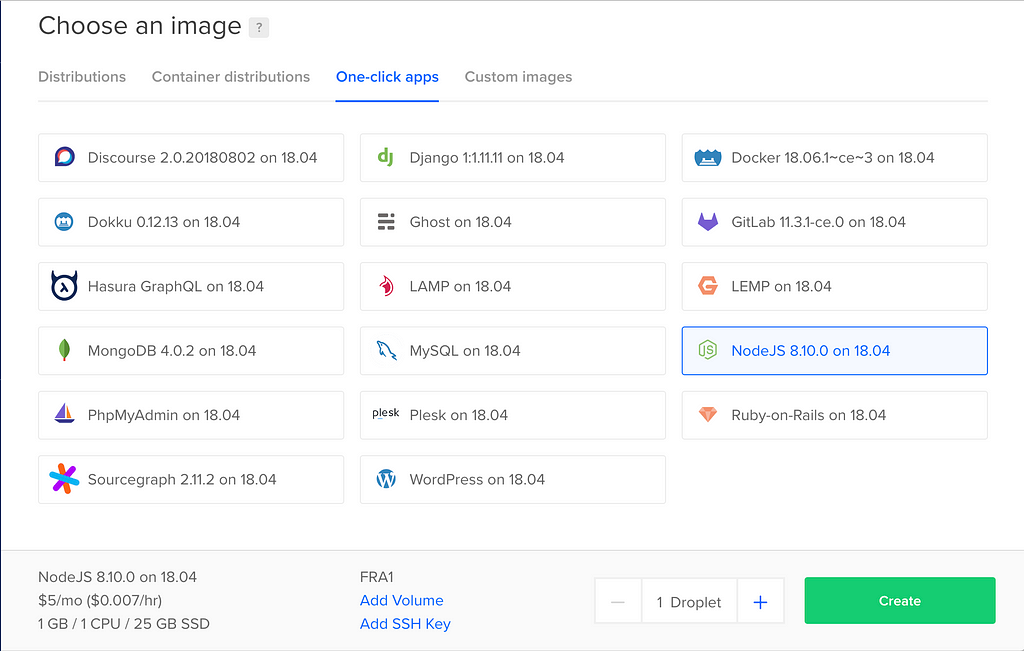
<figcaption>Choosing an image before creating a droplet</figcaption>
Create a droplet is fairly easy, it just matters to choose an image and click on create, **I personally selected a Node.js 8.10.0 version** to simplify the setup.
<figcaption>A view of the droplet panel</figcaption>
While the droplet is created, which takes a matter of seconds the next step is to find a way to log in via SSH, you can find credentials in your email. _Keep on mind the droplet provides root access and the next steps I won’t use sudo_.
To handle the request we will set up _ngnix_ which is really easy to install. I won’t include in this article all steps to setup the web but you can [follow this article](https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-16-04).
Once _nginx_ is running in the port 80, we have to modify lightly the configuration file as follow
_You might pimp this configuration if you wish, but, for simplicity this is good enough for the purpose of this article._
Don’t forget restart _nginx_ in order the changes take affect.
```
systemctl restart nginx
```
Since we are using a proxy, we must update the default configuration provided by **verdaccio** to define our proxy pass domain. Edit the file and add the your domain or IP.
Verdaccio provides a nice UI to browse your packages you can access via URL, in our case get the IP from the DigitalOcean control panel and access _verdaccio_ like http://xxx.xxx.xxx.xxx/ .
npm will use the default registry on install, but we are willing to use our own registry, to achieve that use the --registry argument to provide a different location.
```
npm install --registry http://xxx.xxx.xxx.xxx
```
Other options I’d suggest if you need to switch between registries is using nrm, to install it just do
As you can see, **host a registry is quite cheap and the initial set up might take fairly short time if you have some skills with UNIX**.
> Verdaccio provides you good performance for a small middle team with the default plugins, you might scale for bigger teams if is need it, but I will write about those topics in future articles.
If you are willing to share your experience in our blog writing about **_verdaccio_** being installed on other platforms, just [send me a message over our chat at Discord](http://chat.verdaccio.org) for easy coordination.