mirror of
https://github.com/verdaccio/verdaccio.git
synced 2025-03-25 02:32:52 -05:00
feat: migrate Verdaccio.org to Docusaurus v2 and new design (#2343)
Co-authored-by: Juan Picado <juanpicado19@gmail.com>
This commit is contained in:
parent
b8c7b771ad
commit
a6b0d63afb
1633 changed files with 6227 additions and 124308 deletions
16
.github/workflows/ci.yml
vendored
16
.github/workflows/ci.yml
vendored
|
|
@ -29,7 +29,7 @@ jobs:
|
|||
with:
|
||||
node-version: 14
|
||||
- name: Install pnpm
|
||||
run: npm i pnpm@latest -g
|
||||
run: npm i pnpm@6.10.3 -g
|
||||
- name: set store
|
||||
run: |
|
||||
mkdir ~/.pnpm-store
|
||||
|
|
@ -54,7 +54,7 @@ jobs:
|
|||
with:
|
||||
node-version: 16
|
||||
- name: Install pnpm
|
||||
run: npm i pnpm@latest -g
|
||||
run: npm i pnpm@6.10.3 -g
|
||||
- uses: actions/cache@v2
|
||||
with:
|
||||
path: ~/.pnpm-store
|
||||
|
|
@ -74,7 +74,7 @@ jobs:
|
|||
with:
|
||||
node-version: 16
|
||||
- name: Install pnpm
|
||||
run: npm i pnpm@latest -g
|
||||
run: npm i pnpm@6.10.3 -g
|
||||
- uses: actions/cache@v2
|
||||
with:
|
||||
path: ~/.pnpm-store
|
||||
|
|
@ -94,7 +94,7 @@ jobs:
|
|||
with:
|
||||
node-version: 16
|
||||
- name: Install pnpm
|
||||
run: npm i pnpm@latest -g
|
||||
run: npm i pnpm@6.10.3 -g
|
||||
- uses: actions/cache@v2
|
||||
with:
|
||||
path: ~/.pnpm-store
|
||||
|
|
@ -131,7 +131,7 @@ jobs:
|
|||
- name: untar packages
|
||||
run: tar -xzvf pkg.tar.gz -C ${{ github.workspace }}/packages
|
||||
- name: Install pnpm
|
||||
run: npm i pnpm@latest -g
|
||||
run: npm i pnpm@6.10.3 -g
|
||||
- uses: actions/cache@v2
|
||||
with:
|
||||
path: ~/.pnpm-store
|
||||
|
|
@ -155,7 +155,7 @@ jobs:
|
|||
- name: untar packages
|
||||
run: tar -xzvf pkg.tar.gz -C ${{ github.workspace }}/packages
|
||||
- name: Install pnpm
|
||||
run: npm i pnpm@latest -g
|
||||
run: npm i pnpm@6.10.3 -g
|
||||
- uses: actions/cache@v2
|
||||
with:
|
||||
path: ~/.pnpm-store
|
||||
|
|
@ -182,7 +182,7 @@ jobs:
|
|||
- name: untar packages
|
||||
run: tar -xzvf pkg.tar.gz -C ${{ github.workspace }}/packages
|
||||
- name: Install pnpm
|
||||
run: npm i pnpm@latest -g
|
||||
run: npm i pnpm@6.10.3 -g
|
||||
- uses: actions/cache@v2
|
||||
with:
|
||||
path: ~/.pnpm-store
|
||||
|
|
@ -203,7 +203,7 @@ jobs:
|
|||
with:
|
||||
node-version: 14
|
||||
- name: Install pnpm
|
||||
run: npm i pnpm@latest -g
|
||||
run: npm i pnpm@6.10.3 -g
|
||||
# pnpm cache is not working for windows (we need a solution)
|
||||
- uses: actions/cache@v2
|
||||
with:
|
||||
|
|
|
|||
144
.github/workflows/website.yml
vendored
Normal file
144
.github/workflows/website.yml
vendored
Normal file
|
|
@ -0,0 +1,144 @@
|
|||
name: Verdaccio Website CI
|
||||
|
||||
on:
|
||||
workflow_dispatch:
|
||||
pull_request:
|
||||
types:
|
||||
- opened
|
||||
- synchronize
|
||||
paths:
|
||||
- 'website/**'
|
||||
- 'package.json'
|
||||
- './github/workflows/website.yml'
|
||||
push:
|
||||
branches:
|
||||
- 'master'
|
||||
paths:
|
||||
- 'website/**'
|
||||
- 'package.json'
|
||||
- './github/workflows/website.yml'
|
||||
|
||||
jobs:
|
||||
build:
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions/checkout@v2.3.1
|
||||
|
||||
- name: Use Node 14
|
||||
uses: actions/setup-node@v2
|
||||
with:
|
||||
node-version: 14
|
||||
|
||||
- name: Cache pnpm modules
|
||||
uses: actions/cache@v2
|
||||
env:
|
||||
cache-name: cache-pnpm-modules
|
||||
with:
|
||||
path: ~/.pnpm-store
|
||||
key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ matrix.node-version }}-${{ hashFiles('**/pnpm-lock.yaml') }}
|
||||
restore-keys: |
|
||||
${{ runner.os }}-build-${{ env.cache-name }}-${{ matrix.node-version }}-
|
||||
|
||||
- uses: pnpm/action-setup@v2.0.1
|
||||
with:
|
||||
version: 6.10.2
|
||||
run_install: |
|
||||
- recursive: true
|
||||
args: [--frozen-lockfile]
|
||||
|
||||
- name: Lint And Pretty
|
||||
run: |
|
||||
pnpm eslint:check --filter ...@verdaccio/website
|
||||
pnpm prettier:check --filter ...@verdaccio/website
|
||||
|
||||
- name: Cache Docusaurus Build
|
||||
uses: actions/cache@v2
|
||||
with:
|
||||
path: website/node_modules/.cache/webpack
|
||||
key: cache/webpack-${{github.ref}}-${{ hashFiles('**/pnpm-lock.yaml') }}
|
||||
restore-keys: cache/webpack-${{github.ref}}
|
||||
|
||||
# Will deploy to production on:
|
||||
# 1st: When a push occurs on master branch
|
||||
# 2nd: When we force the worflow dispatch through the UI
|
||||
- name: Build Production
|
||||
if: (github.event_name == 'push' && github.ref == 'refs/heads/master') || github.event_name == 'workflow_dispatch'
|
||||
env:
|
||||
CONTEXT: production
|
||||
run: pnpm netlify:build:production --filter ...@verdaccio/website
|
||||
|
||||
- name: 🔥 Deploy Production Netlify
|
||||
if: (github.event_name == 'push' && github.ref == 'refs/heads/master') || github.event_name == 'workflow_dispatch'
|
||||
uses: semoal/action-netlify-deploy@master
|
||||
with:
|
||||
github-token: ${{ secrets.GITHUB_TOKEN }}
|
||||
netlify-auth-token: ${{ secrets.NETLIFY_AUTH_TOKEN }}
|
||||
netlify-site-id: ${{ secrets.NETLIFY_SITE_ID }}
|
||||
build-dir: './website/build'
|
||||
|
||||
# Will deploy to Preview URL, only when a pull request is open with changes on the website
|
||||
- name: Build Deployment Preview
|
||||
if: github.event_name == 'pull_request' && github.ref != 'refs/heads/master'
|
||||
env:
|
||||
CONTEXT: deploy-preview
|
||||
run: pnpm netlify:build:deployPreview --filter ...@verdaccio/website
|
||||
|
||||
- name: 🤖 Deploy Preview Netlify
|
||||
if: github.event_name == 'pull_request' && github.ref != 'refs/heads/master'
|
||||
uses: semoal/action-netlify-deploy@master
|
||||
id: netlify_preview
|
||||
with:
|
||||
draft: true
|
||||
comment-on-pull-request: true
|
||||
github-deployment-is-production: false
|
||||
github-deployment-is-transient: true
|
||||
github-token: ${{ secrets.GITHUB_TOKEN }}
|
||||
netlify-auth-token: ${{ secrets.NETLIFY_AUTH_TOKEN }}
|
||||
netlify-site-id: ${{ secrets.NETLIFY_SITE_ID }}
|
||||
build-dir: './website/build'
|
||||
|
||||
- name: Audit preview URL with Lighthouse
|
||||
if: github.event_name == 'pull_request' && github.ref != 'refs/heads/master'
|
||||
id: lighthouse_audit
|
||||
uses: treosh/lighthouse-ci-action@v3
|
||||
with:
|
||||
urls: |
|
||||
${{ steps.netlify_preview.outputs.preview-url }}
|
||||
uploadArtifacts: true
|
||||
temporaryPublicStorage: true
|
||||
|
||||
- name: Format lighthouse score
|
||||
if: github.event_name == 'pull_request' && github.ref != 'refs/heads/master'
|
||||
id: format_lighthouse_score
|
||||
uses: actions/github-script@v3
|
||||
with:
|
||||
github-token: ${{secrets.GITHUB_TOKEN}}
|
||||
script: |
|
||||
const result = ${{ steps.lighthouse_audit.outputs.manifest }}[0].summary
|
||||
const links = ${{ steps.lighthouse_audit.outputs.links }}
|
||||
const formatResult = (res) => Math.round((res * 100))
|
||||
Object.keys(result).forEach(key => result[key] = formatResult(result[key]))
|
||||
const score = res => res >= 90 ? '🟢' : res >= 50 ? '🟠' : '🔴'
|
||||
const comment = [
|
||||
`⚡️ [Lighthouse report](${Object.values(links)[0]}) for the changes in this PR:`,
|
||||
'| Category | Score |',
|
||||
'| --- | --- |',
|
||||
`| ${score(result.performance)} Performance | ${result.performance} |`,
|
||||
`| ${score(result.accessibility)} Accessibility | ${result.accessibility} |`,
|
||||
`| ${score(result['best-practices'])} Best practices | ${result['best-practices']} |`,
|
||||
`| ${score(result.seo)} SEO | ${result.seo} |`,
|
||||
' ',
|
||||
`*Lighthouse ran on [${Object.keys(links)[0]}](${Object.keys(links)[0]})*`
|
||||
].join('\n')
|
||||
core.setOutput("comment", comment);
|
||||
|
||||
- name: Add comment to PR
|
||||
if: github.event_name == 'pull_request' && github.ref != 'refs/heads/master'
|
||||
id: comment_to_pr
|
||||
uses: marocchino/sticky-pull-request-comment@v1
|
||||
with:
|
||||
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
||||
number: ${{ github.event.issue.number }}
|
||||
header: lighthouse
|
||||
message: |
|
||||
${{ steps.format_lighthouse_score.outputs.comment }}
|
||||
67
crowdin.yaml
67
crowdin.yaml
|
|
@ -1,57 +1,16 @@
|
|||
project_identifier_env: CROWDIN_VERDACCIO_PROJECT_ID
|
||||
api_key_env: CROWDIN_VERDACCIO_API_KEY
|
||||
base_path: './'
|
||||
project_id_env: CROWDIN_VERDACCIO_PROJECT_ID
|
||||
api_token_env: CROWDIN_VERDACCIO_API_KEY
|
||||
|
||||
preserve_hierarchy: true
|
||||
commit_message: 'docs(website): new translation for %original_file_name% in %language%'
|
||||
append_commit_message: false
|
||||
|
||||
files:
|
||||
-
|
||||
source: '/docs/website/*.md'
|
||||
translation: '/website/translated_docs/%locale%/%original_file_name%'
|
||||
languages_mapping: &anchor
|
||||
locale:
|
||||
'af': 'af'
|
||||
'ar': 'ar'
|
||||
'bs-BA': 'bs-BA'
|
||||
'ca': 'ca'
|
||||
'cs': 'cs'
|
||||
'da': 'da'
|
||||
'de': 'de'
|
||||
'el': 'el'
|
||||
'es-ES': 'es-ES'
|
||||
'fa': 'fa-IR'
|
||||
'fi': 'fi'
|
||||
'fr': 'fr-FR'
|
||||
'he': 'he'
|
||||
'hu': 'hu'
|
||||
'id': 'id-ID'
|
||||
'it': 'it-IT'
|
||||
'ja': 'ja'
|
||||
'ko': 'ko'
|
||||
'mr': 'mr-IN'
|
||||
'nl': 'nl'
|
||||
'no': 'no-NO'
|
||||
'pl': 'pl-PL'
|
||||
'pt-BR': 'pt-BR'
|
||||
'pt-PT': 'pt-PT'
|
||||
'ro': 'ro'
|
||||
'ru': 'ru-RU'
|
||||
'sk': 'sk-SK'
|
||||
'sr-SP': 'sr-SP'
|
||||
'sr-CS': 'sr-CS'
|
||||
'sv-SE': 'sv-SE'
|
||||
'tr': 'tr'
|
||||
'uk': 'uk'
|
||||
'vi': 'vi-VN'
|
||||
'yo-NG': 'yo-NG'
|
||||
'zh-CN': 'zh-CN'
|
||||
'zh-TW': 'zh-TW'
|
||||
-
|
||||
source: '/website/versioned_docs/**/*.md'
|
||||
translation: '/website/translated_docs/%locale%/**/%original_file_name%'
|
||||
languages_mapping: *anchor
|
||||
-
|
||||
source: '/website/i18n/en.json'
|
||||
translation: '/website/i18n/%locale%.json'
|
||||
languages_mapping: *anchor
|
||||
[
|
||||
{
|
||||
source: '/website/i18n/en/**/*',
|
||||
translation: '/website/i18n/%locale%/**/%original_file_name%',
|
||||
},
|
||||
{
|
||||
source: '/website/docs/**/*',
|
||||
translation: '/website/i18n/%locale%/docusaurus-plugin-content-docs/current/**/%original_file_name%',
|
||||
}
|
||||
]
|
||||
|
|
@ -1,158 +0,0 @@
|
|||
---
|
||||
id: cli-registry
|
||||
title: "Using a private registry"
|
||||
---
|
||||
|
||||
Setting up a private registry can be achieved in a few ways, let's review all of them. The following commands might be different based on the package manager you are using.
|
||||
|
||||
### npm (5.x, 6.x)
|
||||
|
||||
To set the registry in the `.npmrc` file use the following:
|
||||
|
||||
```bash
|
||||
npm set registry http://localhost:4873/
|
||||
```
|
||||
|
||||
If you want one single use `--registry` after the required command.
|
||||
|
||||
```bash
|
||||
npm install --registry http://localhost:4873
|
||||
```
|
||||
|
||||
Write it yourself by defining in your `.npmrc` a `registry` field.
|
||||
|
||||
```bash
|
||||
//.npmrc
|
||||
registry=http://localhost:4873
|
||||
```
|
||||
|
||||
> Since `npm@5.x` [ignores the `resolve` field in defined in the lock files](https://medium.com/verdaccio/verdaccio-and-deterministic-lock-files-5339d82d611e), while `pnpm@4.x` and `yarn@1.x` does the opposite.
|
||||
|
||||
Or a `publishConfig` in your `package.json`
|
||||
|
||||
```json
|
||||
{
|
||||
"publishConfig": {
|
||||
"registry": "http://localhost:4873"
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
> By using the `publishConfig` the previous two options would be ignored, only use this option if you want to ensure the package is not being published anywhere else.
|
||||
|
||||
If you are using either `npm@5.4.x` or `npm@5.5.x`, there are [known issues with tokens](https://github.com/verdaccio/verdaccio/issues/509#issuecomment-359193762), please upgrade to either `6.x` or downgrade to `npm@5.3.0`.
|
||||
|
||||
#### SSL and certificates
|
||||
|
||||
When using Verdaccio under SSL without a valid certificate, defining `strict-ssl` in your config file is required otherwise you will get `SSL Error: SELF_SIGNED_CERT_IN_CHAIN` errors.
|
||||
|
||||
`npm` does not support [invalid certificates anymore](https://blog.npmjs.org/post/78085451721/npms-self-signed-certificate-is-no-more) since 2014.
|
||||
|
||||
```bash
|
||||
npm config set ca ""
|
||||
npm config set strict-ssl false
|
||||
```
|
||||
|
||||
### npm (7.x)
|
||||
|
||||
npm `v7.0.0` is more strict with the new `v2` lockfile. If you have mixed `resolved` fields in your lockfile, for instance, having this in your lockfile:
|
||||
|
||||
```json
|
||||
{
|
||||
"name": "npm7",
|
||||
"version": "1.0.0",
|
||||
"lockfileVersion": 2,
|
||||
"requires": true,
|
||||
"packages": {
|
||||
"": {
|
||||
"version": "1.0.0",
|
||||
"license": "ISC",
|
||||
"dependencies": {
|
||||
"lodash": "4.17.20",
|
||||
"underscore": "^1.11.0"
|
||||
}
|
||||
},
|
||||
..... // removed for simplicity
|
||||
},
|
||||
"dependencies": {
|
||||
"lodash": {
|
||||
"version": "4.17.20",
|
||||
"resolved": "https://registry.npmjs.org/lodash/-/lodash-4.17.20.tgz",
|
||||
"integrity": "sha512-PlhdFcillOINfeV7Ni6oF1TAEayyZBoZ8bcshTHqOYJYlrqzRK5hagpagky5o4HfCzzd1TRkXPMFq6cKk9rGmA=="
|
||||
},
|
||||
"underscore": {
|
||||
"version": "1.11.0",
|
||||
"resolved": "http://localhost:4873/underscore/-/underscore-1.11.0.tgz",
|
||||
"integrity": "sha512-xY96SsN3NA461qIRKZ/+qox37YXPtSBswMGfiNptr+wrt6ds4HaMw23TP612fEyGekRE6LNRiLYr/aqbHXNedw=="
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
Either running `npm i --registry https://registry.npmjs.org` or using `.npmrc` will fail your installation.
|
||||
|
||||
### yarn
|
||||
|
||||
#### Yarn (1.x)
|
||||
|
||||
> Be aware npm configurations are valid on the classic version
|
||||
|
||||
The classic version is able to regonize the `.npmrc` file, but also provides their own configuration file named `.yarnrc`.
|
||||
|
||||
To set up a registry, create a file and define a registry.
|
||||
|
||||
```
|
||||
// .yarnrc
|
||||
registry "http://localhost:4873"
|
||||
```
|
||||
|
||||
By using this version you should enable `always-auth` in your configuration running:
|
||||
|
||||
```
|
||||
npm config set always-auth true
|
||||
```
|
||||
|
||||
`yarn@1.x` does not send the authorization header on `yarn install` if your packages requires authentication, by enabling `always-auth` will force yarn do it on each request.
|
||||
|
||||
#### Yarn Berry (>=2.x)
|
||||
|
||||
> Yarn berry does not recognize `--registry` or `.npmrc` file anymore.
|
||||
|
||||
For defining a registry you must use the `.yarnrc.yml` located in the root of your project or global configuration.
|
||||
|
||||
When you publish a package the ``must be used, keep on mind the`publishConfig.registry`in the`package.json` will override this configuration.
|
||||
|
||||
```yaml
|
||||
// .yarnrc.yml
|
||||
npmRegistryServer: "http://localhost:4873"
|
||||
|
||||
unsafeHttpWhitelist:
|
||||
- localhost
|
||||
```
|
||||
|
||||
> `unsafeHttpWhitelist` is only need it if you don't use `https` with a valid certificate.
|
||||
|
||||
Using scopes is also possible and more segmented, you can define a token peer scope if is required.
|
||||
|
||||
```
|
||||
npmRegistries:
|
||||
"https://registry.myverdaccio.org":
|
||||
npmAlwaysAuth: true
|
||||
npmAuthToken: <TOKEN>
|
||||
npmScopes:
|
||||
my-company:
|
||||
npmRegistryServer: https://registry.myverdaccio.org
|
||||
npmPublishRegistry: https://registry.myverdaccio.org
|
||||
```
|
||||
|
||||
for logging via CLi use:
|
||||
|
||||
```
|
||||
yarn npm login --scope my-company
|
||||
```
|
||||
|
||||
### pnpm
|
||||
|
||||
> This includes 4.x and 5.x series.
|
||||
|
||||
`pnpm` recognize by default the configuration at `.npmrc` and also the `--registry` value, there is no difference in the implementation.
|
||||
|
|
@ -1,64 +0,0 @@
|
|||
---
|
||||
id: logo
|
||||
title: "Logotype"
|
||||
---
|
||||
|
||||
The logotype was designed by __[Breno Rodrigues](https://github.com/rodriguesbreno)__ which
|
||||
won the [contest](https://github.com/verdaccio/verdaccio/issues/237)
|
||||
([last stage](https://github.com/verdaccio/verdaccio/issues/328)) and donated his work to this project.
|
||||
|
||||
> All logos are licensed under [Creative Commons](https://github.com/verdaccio/verdaccio/blob/master/LICENSE-docs).
|
||||
|
||||
Special thanks to *[@Lisapressmar](https://github.com/Lisapressmar)* for her contribution
|
||||
with multiple image formats and sizes.
|
||||
|
||||
## Symbols
|
||||
|
||||
__With text__
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
__SVG__
|
||||
|
||||

|
||||
|
||||
__No text__
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
__SVG__
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
### Black&White
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
__SVG__
|
||||
|
||||

|
||||
|
||||
|
||||
## Banner
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
|
@ -1,76 +0,0 @@
|
|||
---
|
||||
id: plugin-generator
|
||||
title: "Plugin Generator"
|
||||
---
|
||||
|
||||
## Installing the Yeoman Generator
|
||||
|
||||
Verdaccio is a pluggable application, with the objective to help developers to generate new plugins, we have a custom generator based in **[Yeoman](https://yeoman.io/)** for generate all sort of plugins.
|
||||
|
||||
To install the generator, as first step you must install the *yeoman* command `yo`.
|
||||
|
||||
```bash
|
||||
npm install -g yo
|
||||
```
|
||||
|
||||
then, install the custom generator running the following in your terminal.
|
||||
|
||||
```
|
||||
npm i -g generator-verdaccio-plugin
|
||||
```
|
||||
|
||||
## Using the generator
|
||||
|
||||
Use `yeoman` is quite straighforward, you can read more infomation about it [here](https://yeoman.io/learning/index.html).
|
||||
|
||||
After a success install, run `yo verdaccio-plugin` in your terminal and follow the steps.
|
||||
|
||||
```
|
||||
➜ yo verdaccio-plugin
|
||||
|
||||
Just found a `.yo-rc.json` in a parent directory.
|
||||
Setting the project root at: /Users/user/verdaccio_yo_generator
|
||||
|
||||
_-----_ ╭──────────────────────────╮
|
||||
| | │ Welcome to │
|
||||
|--(o)--| │ generator-verdaccio-plug │
|
||||
`---------´ │ in plugin generator! │
|
||||
( _´U`_ ) ╰──────────────────────────╯
|
||||
/___A___\ /
|
||||
| ~ |
|
||||
__'.___.'__
|
||||
´ ` |° ´ Y `
|
||||
|
||||
? What is the name of your plugin? (customname)
|
||||
```
|
||||
|
||||
### Best practices
|
||||
|
||||
- We recommend using **Typescript** for developing new plugins, we provide an extense support of Types which help you along the development.
|
||||
|
||||
```
|
||||
? What is the name of your plugin? my-plugin
|
||||
? Select Language (Use arrow keys)
|
||||
❯ typescript
|
||||
javascript
|
||||
```
|
||||
|
||||
- On describe your plugin, be brief and explicit, remember a good description will increase your chances your pluing to be used.
|
||||
|
||||
```
|
||||
? Please, describe your plugin (An amazing verdaccio plugin)
|
||||
```
|
||||
|
||||
- Don't hesitate to include meaningful keywords, as `verdaccio`, `plugin` or your plugin type. Good keywords will help us to find you and future improvement in our collect information about all plugins.
|
||||
```
|
||||
? Key your keywords (comma to split) verdaccio,plugin,storage,minio,verdaccio-plugin
|
||||
```
|
||||
|
||||
- Keep your generator **updated**, don't miss any bug-fixes and performance improvements.
|
||||
|
||||
|
||||
### Contributing
|
||||
|
||||
Help us to improve the generator, you can contribute in the following repository.
|
||||
|
||||
[https://github.com/verdaccio/generator-verdaccio-plugin](https://github.com/verdaccio/generator-verdaccio-plugin)
|
||||
17
netlify.toml
17
netlify.toml
|
|
@ -1,10 +1,19 @@
|
|||
[build]
|
||||
command = "pnpm build"
|
||||
publish = "build/"
|
||||
|
||||
[build.environment]
|
||||
NPM_FLAGS="--prefix=/dev/null"
|
||||
NODE_VERSION = "14"
|
||||
|
||||
[build]
|
||||
command = "pnpm run website"
|
||||
publish = "website/build/website/"
|
||||
[context.production]
|
||||
command = "pnpm netlify:build:production"
|
||||
|
||||
[context.deploy-preview]
|
||||
command = "pnpm netlify:build:deployPreview"
|
||||
|
||||
[context.branch-deploy]
|
||||
command = "pnpm netlify:build:deployPreview"
|
||||
|
||||
[[plugins]]
|
||||
package = "/.netlify/netlify-plugin-pnpm"
|
||||
package = "../.netlify/netlify-plugin-pnpm"
|
||||
|
|
|
|||
18
package.json
18
package.json
|
|
@ -43,6 +43,7 @@
|
|||
"@changesets/get-dependents-graph": "^1.2.0",
|
||||
"@commitlint/cli": "8.3.5",
|
||||
"@commitlint/config-conventional": "8.2.0",
|
||||
"@crowdin/cli": "^3.6.4",
|
||||
"@types/async": "3.2.5",
|
||||
"@types/autocannon": "4.1.0",
|
||||
"@types/autosuggest-highlight": "3.1.1",
|
||||
|
|
@ -55,9 +56,10 @@
|
|||
"@types/mime": "2.0.2",
|
||||
"@types/minimatch": "3.0.3",
|
||||
"@types/node": "^14.14.7",
|
||||
"@types/react": "16.14.2",
|
||||
"@types/react": "17.0.15",
|
||||
"@types/react-autosuggest": "10.0.1",
|
||||
"@types/react-dom": "^16.9.10",
|
||||
"@types/react-dom": "^17.0.9",
|
||||
"@types/react-helmet": "^6.1.2",
|
||||
"@types/react-router-dom": "5.1.6",
|
||||
"@types/react-virtualized": "9.21.10",
|
||||
"@types/request": "2.48.5",
|
||||
|
|
@ -67,8 +69,8 @@
|
|||
"@types/validator": "^13.1.3",
|
||||
"@types/webpack": "^4.41.26",
|
||||
"@types/webpack-env": "1.16.0",
|
||||
"@typescript-eslint/eslint-plugin": "4.13.0",
|
||||
"@typescript-eslint/parser": "4.13.0",
|
||||
"@typescript-eslint/eslint-plugin": "4.28.4",
|
||||
"@typescript-eslint/parser": "4.28.4",
|
||||
"@verdaccio/benchmark": "workspace:*",
|
||||
"@verdaccio/eslint-config": "workspace:*",
|
||||
"@verdaccio/types": "workspace:*",
|
||||
|
|
@ -88,6 +90,7 @@
|
|||
"eslint": "7.26.0",
|
||||
"eslint-config-google": "0.14.0",
|
||||
"eslint-config-prettier": "8.3.0",
|
||||
"eslint-config-airbnb-typescript": "12.3.1",
|
||||
"eslint-plugin-babel": "5.3.1",
|
||||
"eslint-plugin-import": "2.23.2",
|
||||
"eslint-plugin-jest": "24.3.6",
|
||||
|
|
@ -127,7 +130,7 @@
|
|||
},
|
||||
"scripts": {
|
||||
"clean": "pnpm recursive run clean",
|
||||
"build": "pnpm recursive run build",
|
||||
"build": "pnpm recursive run build --filter=!@verdaccio/website",
|
||||
"docker": "docker build -t verdaccio/verdaccio:local . --no-cache",
|
||||
"format": "prettier --write \"**/*.{js,jsx,ts,tsx,json,yml,yaml,md}\"",
|
||||
"format:check": "prettier --check \"**/*.{js,jsx,ts,tsx,json,yml,yaml,md}\"",
|
||||
|
|
@ -154,7 +157,10 @@
|
|||
"ci:version:changeset": "changeset version",
|
||||
"ci:publish": "changeset publish",
|
||||
"ts:ref": "update-ts-references --discardComments",
|
||||
"website": "pnpm build --filter ...@verdaccio/website"
|
||||
"website": "pnpm build --filter ...@verdaccio/website",
|
||||
"crowdin:upload": "crowdin upload sources --auto-update --config ./crowdin.yaml",
|
||||
"crowdin:download": "crowdin download --config ./crowdin.yaml",
|
||||
"crowdin:sync": "pnpm crowdin:upload && pnpm crowdin:download --verbose"
|
||||
},
|
||||
"license": "MIT",
|
||||
"commitlint": {
|
||||
|
|
|
|||
6110
pnpm-lock.yaml
generated
6110
pnpm-lock.yaml
generated
File diff suppressed because it is too large
Load diff
6
website/.eslintignore
Normal file
6
website/.eslintignore
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
node_modules
|
||||
static
|
||||
*rc.js
|
||||
*.config.js
|
||||
sidebars.js
|
||||
*.scss
|
||||
22
website/.eslintrc.js
Normal file
22
website/.eslintrc.js
Normal file
|
|
@ -0,0 +1,22 @@
|
|||
module.exports = {
|
||||
root: true,
|
||||
parser: '@typescript-eslint/parser',
|
||||
parserOptions: {
|
||||
project: './tsconfig.json'
|
||||
},
|
||||
plugins: [
|
||||
'@typescript-eslint',
|
||||
],
|
||||
extends: [
|
||||
'eslint:recommended',
|
||||
'plugin:@typescript-eslint/recommended',
|
||||
'airbnb-typescript'
|
||||
],
|
||||
rules: {
|
||||
"@typescript-eslint/no-use-before-define": "warn",
|
||||
"max-len": "off",
|
||||
"react/jsx-one-expression-per-line": "off",
|
||||
"react/prop-types": "off",
|
||||
"react/require-default-props": "off",
|
||||
}
|
||||
};
|
||||
30
website/.gitignore
vendored
30
website/.gitignore
vendored
|
|
@ -1,11 +1,21 @@
|
|||
node_modules
|
||||
.DS_Store
|
||||
lib/core/metadata.js
|
||||
lib/core/MetadataBlog.js
|
||||
website/translated_docs
|
||||
website/build/
|
||||
website/yarn.lock
|
||||
website/node_modules
|
||||
# Dependencies
|
||||
/node_modules
|
||||
|
||||
website/i18n/*
|
||||
!website/i18n/en.json
|
||||
# Production
|
||||
/build
|
||||
i18n/**/*
|
||||
|
||||
# Generated files
|
||||
.docusaurus
|
||||
.cache-loader
|
||||
|
||||
# Misc
|
||||
.DS_Store
|
||||
.env.local
|
||||
.env.development.local
|
||||
.env.test.local
|
||||
.env.production.local
|
||||
|
||||
npm-debug.log*
|
||||
yarn-debug.log*
|
||||
yarn-error.log*
|
||||
|
|
|
|||
7
website/.prettierrc
Normal file
7
website/.prettierrc
Normal file
|
|
@ -0,0 +1,7 @@
|
|||
{
|
||||
"tabWidth": 2,
|
||||
"singleQuote": true,
|
||||
"trailingComma": "all",
|
||||
"printWidth": 120,
|
||||
"useTabs": false
|
||||
}
|
||||
|
|
@ -1,14 +0,0 @@
|
|||
FROM node:lts-alpine
|
||||
|
||||
# Create the docs website directory
|
||||
COPY . /verdaccio-website
|
||||
|
||||
WORKDIR /verdaccio-website/website
|
||||
|
||||
RUN apk add --no-cache -t build-deps make gcc g++ python libtool autoconf automake && \
|
||||
yarn install && \
|
||||
apk del build-deps
|
||||
|
||||
EXPOSE 3000
|
||||
|
||||
CMD ["yarn", "start"]
|
||||
|
|
@ -1,68 +1,25 @@
|
|||
# Verdaccio website
|
||||
# Website
|
||||
|
||||
[](https://opencollective.com/verdaccio)
|
||||
[](http://chat.verdaccio.org/)
|
||||
[](./LICENSE)
|
||||
This website is built using [Docusaurus 2](https://docusaurus.io/), a modern static website generator.
|
||||
|
||||
https://www.verdaccio.org
|
||||
## Installation
|
||||
|
||||
# Documentation
|
||||
|
||||
Documentation files are hosted under `/docs` folder.
|
||||
|
||||
Install [`pnpm`](https://pnpm.js.org/) globally
|
||||
|
||||
```
|
||||
npm i -g pnpm
|
||||
```console
|
||||
pnpm install
|
||||
```
|
||||
|
||||
# Running the website locally
|
||||
You should run all these tasks from the inner `/website` folder.
|
||||
## Local Development
|
||||
|
||||
The commands you need to use for serving the site locally:
|
||||
source code.
|
||||
- `pnpm run start` - Runs Verdaccio documentation site on http://localhost:3000/
|
||||
- `pnpm run build` - Build the website on build/ folder.
|
||||
```console
|
||||
pnpm start
|
||||
```
|
||||
|
||||
# Running the website as a Docker container
|
||||
This command starts a local development server and opens up a browser window. Most changes are reflected live without having to restart the server.
|
||||
|
||||
The Verdaccio documentation website can run as a Docker container
|
||||
(useful for offline usage of the website).
|
||||
|
||||
In order to run the website on Docker, use the following commands (run commands from the outer **/website** folder):
|
||||
|
||||
`docker build -t verdaccio-docs:4.0.1 . `- building the Verdaccio documentation site image
|
||||
`docker run -p <host-port>:3000 verdaccio-docs:4.0.1 `- starting the container, listening on **<host-port>** for your choice.
|
||||
|
||||
Saving the image for later offline usage is available by building the container and then using `docker save verdaccio-docs:4.0.1 > <tar-name>.tar` and loading it afterwards with `docker load < <tar-name>.tar `.
|
||||
> tested on ubuntu 18.04.2 with Docker 18.09.6
|
||||
|
||||
# Translation
|
||||
|
||||
Verdaccio is powered by [crowdin](https://crowdin.com/project/verdaccio) platform that provides Verdaccio [a free open source license](https://crowdin.com/page/open-source-project-setup-request).
|
||||
|
||||
# How to help with translations
|
||||
|
||||
1. Create an account at Crowdin [https://crowdin.com/project/verdaccio](https://crowdin.com/project/verdaccio) (It is free)
|
||||
2. Choose your language
|
||||
3. Choose a file
|
||||
4. Suggest a translation
|
||||
|
||||
> Crowdin works with 2 sort of roles, Translator and Proofreader. All users are Translator by default. Any suggestion should be approved by a proofreader for each language.
|
||||
|
||||
If you want to be a Proofreader send me a private message over *crowdin*.
|
||||
|
||||
If you are willing to translate and language is not available, feel free to requested with a ticket.
|
||||
|
||||
Privates messages here [https://crowdin.com/profile/juanpicado](https://crowdin.com/profile/juanpicado)
|
||||
|
||||
|
||||
# Search Algolia configuration
|
||||
|
||||
Can be modified here: https://github.com/algolia/docsearch-configs/blob/master/configs/verdaccio.json
|
||||
|
||||
### Translation stats the last year
|
||||
|
||||

|
||||
## Build
|
||||
|
||||
```console
|
||||
pnpm build
|
||||
```
|
||||
|
||||
This command generates static content into the `build` directory and can be served using any static contents hosting service.
|
||||
|
|
|
|||
3
website/babel.config.js
Normal file
3
website/babel.config.js
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
module.exports = {
|
||||
presets: [require.resolve('@docusaurus/core/lib/babel/preset')],
|
||||
};
|
||||
|
|
@ -15,7 +15,7 @@ This is merely an issue that all package managers have to resolve, nowadays is n
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
### How does a lock file look like?
|
||||
### How does a lock file look like? {#how-does-a-lock-file-look-like}
|
||||
|
||||
Lock file looks different based on the package manager you are using, in the case of npm as an example looks like this
|
||||
|
||||
|
|
@ -29,7 +29,7 @@ Lock file looks different based on the package manager you are using, in the cas
|
|||
|
||||
The snippet above is just a small part of this huge file which nobody dares to deal when conflicts arise. However, I just want you to focus on a field called **resolved**.
|
||||
|
||||
#### Simple example with Verdaccio as localhost
|
||||
#### Simple example with Verdaccio as localhost {#simple-example-with-verdaccio-as-localhost}
|
||||
|
||||
Let’s imagine you are using **Verdaccio** and **yarn** for local purposes and your registry configuration points to.
|
||||
|
||||
|
|
@ -55,13 +55,18 @@ Let’s imagine you that might want to change your domain where your registry is
|
|||
|
||||
So, _How can I use a private registry avoiding the_ _resolved field issue?_. All clients handle this issue in a different way, let’s see how they do it.
|
||||
|
||||
### How does the resolved field is being used by …?
|
||||
### How does the resolved field is being used by …? {#how-does-the-resolved-field-is-being-used-by-}
|
||||
|
||||

|
||||
|
||||
npm uses a JSON as a format for the lock file. The good news is since **npm@5.0.0** [ignores the resolved field](http://blog.npmjs.org/post/161081169345/v500) on package-lock.json file and basically fallback to the one defined in the .npmrc or via --registry argument using the CLI in case is exist, otherwise, it will use the defined in the resolved field.
|
||||
|
||||
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">Another day, another tweet about <a href="https://twitter.com/hashtag/npm5?src=hash&ref_src=twsrc%5Etfw">#npm5</a> goodies.<br><br>npm is now agnostic about which registry you used to generate the package-lock.json. <a href="https://t.co/bSAgwmbx8o">pic.twitter.com/bSAgwmbx8o</a></p>— Kat Marchán (@maybekatz) <a href="https://twitter.com/maybekatz/status/862834964932435969?ref_src=twsrc%5Etfw">May 12, 2017</a></blockquote>
|
||||
import { Tweet } from "react-twitter-widgets"
|
||||
|
||||
<Tweet tweetId="862834964932435969" options={{
|
||||
dnt: true,
|
||||
align: 'center'
|
||||
}} />
|
||||
|
||||
Nowadays you can use the npm cli with lock file safely with Verdaccio independently the URL where tarball was served. But, I’d recommend to share a local .npmrc file with the registry set by default locally or notify your team about it.
|
||||
|
||||
|
|
@ -115,7 +120,7 @@ pnpm has already opened a ticket to drive this issue, I’ll let below the link
|
|||
|
||||
[Remove the "registry" field from "shrinkwrap.yaml" · Issue #1353 · pnpm/pnpm](https://github.com/pnpm/pnpm/issues/1353)
|
||||
|
||||
### Scoped Registry Workaround
|
||||
### Scoped Registry Workaround {#scoped-registry-workaround}
|
||||
|
||||
A common way to route private packages is route scoped dependencies through a different registry. This works on npm and pnpm
|
||||
|
||||
|
|
@ -128,7 +133,7 @@ registry=[https://registry.npmjs.org](https://registry.npmjs.org/)
|
|||
|
||||
In my opinion, this is just a workaround, which depends on the number or scopes you handle to decide whether or not worth it. Furthermore, the package manager will bypass those packages that do not match with the scope and won’t be resolved by your private registry.
|
||||
|
||||
### Conclusion
|
||||
### Conclusion {#conclusion}
|
||||
|
||||
**package managers** are working to solve this issues with backward compatibility and with good performance.
|
||||
|
||||
|
|
|
|||
|
|
@ -11,9 +11,9 @@ Since a couple of months ago, **verdaccio@4.0.0** is under development, we want
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
### What’s new in Verdaccio 4 Alpha? 🐣
|
||||
### What’s new in Verdaccio 4 Alpha? 🐣 {#whats-new-in-verdaccio-4-alpha-}
|
||||
|
||||
#### Tokens 🛡
|
||||
#### Tokens 🛡 {#tokens-}
|
||||
|
||||
Improve security is one of our main goals, we have wanted to improve in one of the most important areas for the users, **tokens**. Currently the token verification is based on unpack the token for each request and ask the plugin whether the author is authorized. This might be a bit overwhelming if the authentication’s provider is not good handling a big amount of request or is totally unnecessary.
|
||||
|
||||
|
|
@ -35,7 +35,7 @@ We will allow to customize JWT by demand, for instance, **allowing to expire tok
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
#### Change Password 🔐
|
||||
#### Change Password 🔐 {#change-password-}
|
||||
|
||||
Perhaps the most asked question in our forum and a so trivial action that might be no a problem nowadays. We have listen the community and invested time in this important feature.
|
||||
|
||||
|
|
@ -45,13 +45,13 @@ npm profile set password -ddd --registry http://localhost:4873/
|
|||
|
||||
We allow change password via CLI using the npm profile . Currently the support is limited to the htpasswd [built-in plugin](https://github.com/verdaccio/verdaccio-htpasswd), but in some point the plugin developers will take advance of this support.
|
||||
|
||||
#### Keep it update 🛰
|
||||
#### Keep it update 🛰 {#keep-it-update-}
|
||||
|
||||
We want to help you to keep it updated, for that reason we are shipping a CLI notification that display the latest stable version available.
|
||||
|
||||

|
||||
|
||||
#### New UI 💅🏻
|
||||
#### New UI 💅🏻 {#new-ui-}
|
||||
|
||||
We are aware that our UI has been simple, but we decided it is the time to scale it up in order to add new features. For that reason we planed a migration to a new UI toolkit that will help ups to achieve that goal, **Material-UI**.
|
||||
|
||||
|
|
@ -63,17 +63,17 @@ As a first step we migrated the current UI improving the header. But that’s no
|
|||
|
||||
We are open to new ideas, feel free to suggest or share your thoughts during this development phase.
|
||||
|
||||
#### Docker 🐳
|
||||
#### Docker 🐳 {#docker-}
|
||||
|
||||
We have reduced the size of the image and following the best practices adding a namespace VERDACCIO_XXX_XXX for environment variables. Many other new things are planned for our popular image that **to this day we have almost 2,5 millions pulls**.
|
||||
|
||||
#### Future 🔮
|
||||
#### Future 🔮 {#future-}
|
||||
|
||||
I’d like to share our roadmap wether you are interested to know what is in our TODO list and you invite you to contribute or drop your thoughts in any of our channels, we like to listen feedbacks.
|
||||
|
||||
[verdaccio/verdaccio](https://github.com/verdaccio/verdaccio/projects/10)
|
||||
|
||||
### How to install
|
||||
### How to install {#how-to-install}
|
||||
|
||||
```
|
||||
npm install -g verdaccio@next
|
||||
|
|
@ -89,7 +89,7 @@ docker pull verdaccio/verdaccio:4.x-next
|
|||
|
||||
However, if you are using Verdaccio 3, there are some small breaking changes you should keep on mind, specially for those are using environment variables with Docker, [all details here](https://github.com/verdaccio/verdaccio/pull/924).
|
||||
|
||||
### Contributions and Community 🌍
|
||||
### Contributions and Community 🌍 {#contributions-and-community-}
|
||||
|
||||
Verdaccio is an open source project, but also we aims to be a nice community and I’d like to introduce you **the team that grain by grain is crafting this amazing project**.
|
||||
|
||||
|
|
@ -97,7 +97,7 @@ Verdaccio is an open source project, but also we aims to be a nice community and
|
|||
|
||||
We thanks all contributors, either via GitHub or translations, **any contribution is gold for us.**
|
||||
|
||||
### Donations 👍🏻
|
||||
### Donations 👍🏻 {#donations-}
|
||||
|
||||
I’d like to reminder our readers that there are other ways to contribute to this project **becoming a backer**. Furthermore, all contributors are voluntaries and nobody is working full time on this project, but we are aware is getting bigger and deserves some promotion.
|
||||
|
||||
|
|
@ -107,7 +107,7 @@ For those are already backers and sponsors, thanks so much 👏👏👏.
|
|||
|
||||
If you have the chance to meet any of our team members, feel free to ask for stickers (hopefully they will carry some), we use our budget mostly for promotion and you can help us to spread the voice, give your start or just recommend with your colleagues how great is Verdaccio.
|
||||
|
||||
### Wrapping Up 👋🏼
|
||||
### Wrapping Up 👋🏼 {#wrapping-up-}
|
||||
|
||||
If you live near Vienna (Austria), **we will have a presentation in early next year (January 2019) at ViennaJS meetup**, feel free to join us if you want to know more about this project.
|
||||
|
||||
|
|
|
|||
|
|
@ -11,7 +11,7 @@ This time for simplicity I’ve chosen [DigitalOcean](https://www.digitalocean.c
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
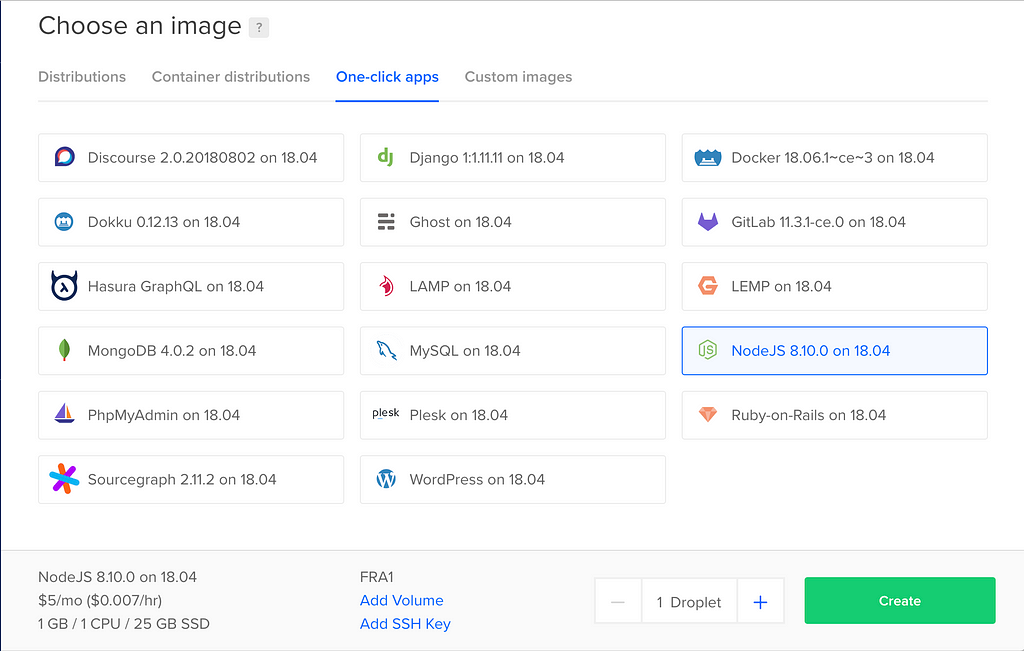
### Create a Droplet
|
||||
### Create a Droplet {#create-a-droplet}
|
||||
|
||||
<figcaption>Choosing an image before creating a droplet</figcaption>
|
||||
|
||||
|
|
@ -21,7 +21,7 @@ Create a droplet is fairly easy, it just matters to choose an image and click on
|
|||
|
||||
While the droplet is created, which takes a matter of seconds the next step is to find a way to log in via SSH, you can find credentials in your email. _Keep on mind the droplet provides root access and the next steps I won’t use sudo_.
|
||||
|
||||
### Installing Requirements
|
||||
### Installing Requirements {#installing-requirements}
|
||||
|
||||
As first step we have to install [Verdaccio](https://verdaccio.org/) with the following command.
|
||||
|
||||
|
|
@ -37,7 +37,7 @@ We will handle the **verdaccio** process using the _pm2_ tool that provides hand
|
|||
npm install -g pm2
|
||||
```
|
||||
|
||||
#### Nginx Configuration
|
||||
#### Nginx Configuration {#nginx-configuration}
|
||||
|
||||
To handle the request we will set up _ngnix_ which is really easy to install. I won’t include in this article all steps to setup the web but you can [follow this article](https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-16-04).
|
||||
|
||||
|
|
@ -68,7 +68,7 @@ vi /root/verdaccio//config.yaml
|
|||
http\_proxy: http://xxx.xxx.xxx.xxx/
|
||||
```
|
||||
|
||||
### Running Verdaccio
|
||||
### Running Verdaccio {#running-verdaccio}
|
||||
|
||||
Previously we installed pm2 and now is the moment to run _verdaccio_ with the following command.
|
||||
|
||||
|
|
@ -78,13 +78,13 @@ pm2 start `which verdaccio`
|
|||
|
||||
_Note: notice we are using which due pm2 seems not to be able to run a node global command._
|
||||
|
||||
### Using Verdaccio
|
||||
### Using Verdaccio {#using-verdaccio}
|
||||
|
||||
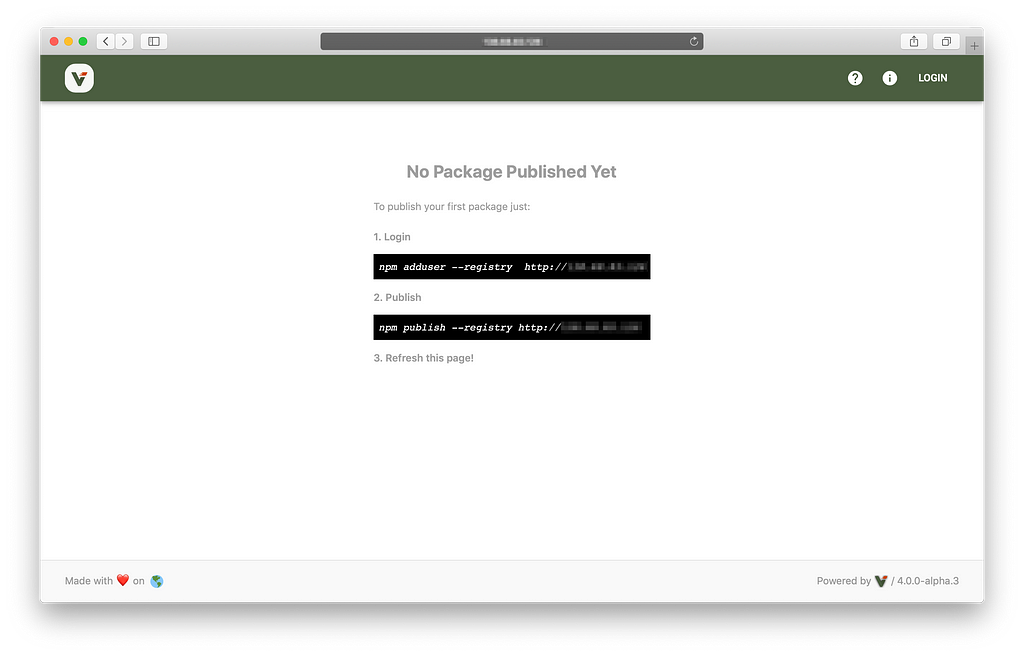
Verdaccio provides a nice UI to browse your packages you can access via URL, in our case get the IP from the DigitalOcean control panel and access _verdaccio_ like http://xxx.xxx.xxx.xxx/ .
|
||||
|
||||

|
||||
|
||||
#### Install packages
|
||||
#### Install packages {#install-packages}
|
||||
|
||||
npm will use the default registry on install, but we are willing to use our own registry, to achieve that use the --registry argument to provide a different location.
|
||||
|
||||
|
|
@ -102,7 +102,7 @@ nrm use company-registry
|
|||
|
||||
With the steps above, you can switch back to other registries in an easy way, for more information just type nrm --help .
|
||||
|
||||
#### Publishing Packages
|
||||
#### Publishing Packages {#publishing-packages}
|
||||
|
||||
By default verdaccio requires authentication for publishing, thus we need to log in.
|
||||
|
||||
|
|
@ -116,7 +116,7 @@ Once you are logged, it’s the moment to publish.
|
|||
npm publish --registry http://xxx.xxx.xxx.xxx
|
||||
```
|
||||
|
||||
### Wrapping Up
|
||||
### Wrapping Up {#wrapping-up}
|
||||
|
||||
As you can see, **host a registry is quite cheap and the initial set up might take fairly short time if you have some skills with UNIX**.
|
||||
|
||||
|
|
|
|||
|
|
@ -7,13 +7,18 @@ title: The crazy story of Verdaccio
|
|||
|
||||
It’s not the first time that I’ve heard the following expression “Thanks for creating Verdaccio”, which actually flatters me, but is really hard to explain in a couple of words that **I haven’t created Verdaccio**. Perhaps I might be responsible for what is Verdaccio today, but that is a different story. Today I’d like to share the whole story behind this project and how I ended up working on it.
|
||||
|
||||
### Sinopia “The Origin”
|
||||
### Sinopia “The Origin” {#sinopia-the-origin}
|
||||
|
||||
A few years ago in 2013, the main registry _(npmjs)_ was running for a while and at the same time, [Alex Kocharin](https://github.com/rlidwka) decided to create Sinopia.
|
||||
|
||||
The original objective was to create a Private registry and Cache to reduce latency between **npmjs** and the private registry. By that time **npmjs** was starting to [struggle with their own performance issues](https://blog.npmjs.org/post/97261727560/npm-inc-and-scalenpm) and be able to host private packages were _not supported yet_.
|
||||
|
||||
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">Nobody needs private <a href="https://twitter.com/npmjs?ref_src=twsrc%5Etfw">@npmjs</a> packages more than npm, Inc.. We need it as much as you do. More.</p>— Laurie Voss (@seldo) <a href="https://twitter.com/seldo/status/475058595034181632?ref_src=twsrc%5Etfw">June 6, 2014</a></blockquote>
|
||||
import { Tweet } from "react-twitter-widgets"
|
||||
|
||||
<Tweet tweetId="475058595034181632" options={{
|
||||
dnt: true,
|
||||
align: 'center'
|
||||
}} />
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
|
|
@ -21,7 +26,7 @@ In fact **, Sinopia was created before** [**the big npm fall**](https://nodejs.o
|
|||
|
||||
It was clear the project was growing, but something happened in **October 2015** where is the date of the latest commit and Alex which is still the current owner decided do not reply to anyone anymore, the reasons are unknown and seem will remain like that forever _(he has recent activity in other projects)_ and **since is the unique owner the project remains frozen.**
|
||||
|
||||
### Post-sinopia Era
|
||||
### Post-sinopia Era {#post-sinopia-era}
|
||||
|
||||

|
||||
|
||||
|
|
@ -38,7 +43,7 @@ A few months later forks did not take long to appear. The most prominent forks w
|
|||
|
||||
> Since it will be a fork, follow the subject the original project used but a new “color.” …. verdaccio
|
||||
|
||||
### Verdaccio as fork
|
||||
### Verdaccio as fork {#verdaccio-as-fork}
|
||||
|
||||
After a couple of months without anyone taking the wheel of the ship [John Wilkinson](https://github.com/jmwilkinson) and [Trent Earl](https://github.com/trentearl) created the Verdaccio organization on **April 2016**.
|
||||
|
||||
|
|
@ -62,11 +67,11 @@ When you fork a project GitHub **reduces the visibility on Google and Github sea
|
|||
|
||||
2017 ended with a decent amount of stars (~1,200), thousands of downloads and a [new logo](https://github.com/verdaccio/verdaccio/issues/328), but still, _we were not able to do a major release_. There were too much to do and lack of knowledge in many areas.
|
||||
|
||||
#### Docker
|
||||
#### Docker {#docker}
|
||||
|
||||
By that time, Docker was new for me until I saw the first time the Dockerfile and was getting so many tickets related with such topic that forced me to learn really quick to be able to merge contributions which were Chinese for me, what did I do?. **Go to Docker meetups and read books. Problem solved.** Thankfully the community has a lot of knowledge to share in this area thus I had the opportunity to learn from amazing contributions. **Nowadays Docker is the most popular way to use Verdaccio** even over the _npm_ installation.
|
||||
|
||||
### 2018 “the year”
|
||||
### 2018 “the year” {#2018-the-year}
|
||||
|
||||
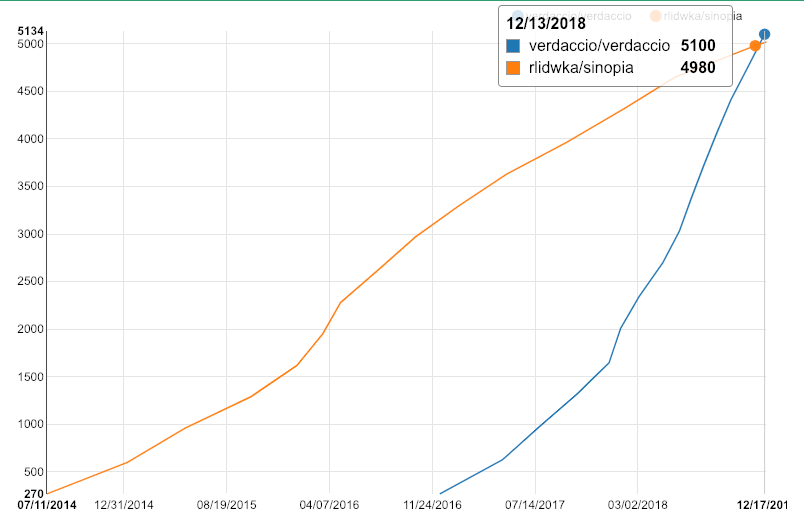
<figcaption>Verdaccio overpass sinopia on stars December 2018</figcaption>
|
||||
|
||||
|
|
@ -86,7 +91,7 @@ I’ve seen [written articles about Verdaccio in multiple languages](https://git
|
|||
|
||||
To finish the story and ending 2018 we have created what we defined as the core team, a small group of developers trying to work together in [the development of Verdaccio 4](https://dev.to/verdaccio/verdaccio-4-alpha-release-1d7p-temp-slug-4609102).
|
||||
|
||||
### Current Status
|
||||
### Current Status {#current-status}
|
||||
|
||||
If you wonder how the “governance” works at Verdaccio, we do it in the following way. **We have 4 owners** (the founders, [Juan Picado](https://medium.com/u/a6a7b0f6a9e4), [Ayush](https://medium.com/u/ffdb15785e37)) which we open communication when something important should take place and we ship an internal report every 6 months at GitHub teams threads. We have decided this structure in order to avoid what happened with Sinopia do not happen again. The development decisions are taking at the core team level based on democracy and common sense.
|
||||
|
||||
|
|
@ -94,7 +99,7 @@ The development communication happens over Discord and **we started to encourage
|
|||
|
||||
Currently, we are working on improving the documentation and create a clean ecosystem of plugins, integrations and new ways to inform, teach new adopters about the usage of the registry and helping to board new contributors that want to be part of the development.
|
||||
|
||||
### Wrapping Up
|
||||
### Wrapping Up {#wrapping-up}
|
||||
|
||||
As you have read, Verdaccio is not a one author project. **It’s a collaboration of many developers that decided don’t let this project die**. I always like to think the following if you allow me [to quote a simile famous words of Abraham Lincoln](https://en.wikipedia.org/wiki/Gettysburg_Address)
|
||||
|
||||
|
|
@ -106,7 +111,7 @@ I’m driving this project today, but does not means I’ll do it forever. I lik
|
|||
|
||||
Even if some initial developers are not contributing anymore _(all we have a life)_, I’m really grateful for the time they have invested and hoped they back in some point.
|
||||
|
||||
### Disclaimer
|
||||
### Disclaimer {#disclaimer}
|
||||
|
||||
I’m telling this story based on my own research and all the information collected along the latest 2 years, comments, private chats, and social networks.
|
||||
|
||||
|
|
|
|||
|
|
@ -9,11 +9,11 @@ Verdaccio keeps backward compatibility with all versions since the first release
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
## Migrating from `sinopia@1.4.0` to Verdaccio 2.x/3.x
|
||||
## Migrating from `sinopia@1.4.0` to Verdaccio 2.x/3.x {#migrating-from-sinopia140-to-verdaccio-2x3x}
|
||||
|
||||
> If you are using still using Sinopia, **we encourage you to migrate as soon as possible** due to Sinopia [has been abandoned](https://github.com/rlidwka/sinopia/issues/376).
|
||||
|
||||
### Installation with `npm`
|
||||
### Installation with `npm` {#installation-with-npm}
|
||||
|
||||
Using as example UNIX environments, the local storage is located within `~/.local/share/` folder.
|
||||
|
||||
|
|
@ -28,11 +28,11 @@ There is an aditional step, not required, but recommended:
|
|||
|
||||
To find the Windows location, [check the following link](https://verdaccio.org/docs/en/cli#default-storage-location).
|
||||
|
||||
### Using Docker
|
||||
### Using Docker {#using-docker}
|
||||
|
||||
This might depends of your own configuration, but, if you are using external volumes we recommend following the step 3 in the previous section.
|
||||
|
||||
## Migrating from `verdaccio@2.x` to `verdaccio@3.x`
|
||||
## Migrating from `verdaccio@2.x` to `verdaccio@3.x` {#migrating-from-verdaccio2x-to-verdaccio3x}
|
||||
|
||||
Those versions are fully compatible, so there is not a specific step for migrating between both of them.
|
||||
But we recommend the following considerations:
|
||||
|
|
@ -40,19 +40,19 @@ But we recommend the following considerations:
|
|||
- Try to update first to the latest `v2.x` as possible. There were a lot of fixes and you might hit a corner case migrating from a very old version.
|
||||
- We recommend using the latest `v3.x` available version.
|
||||
|
||||
## Migrating from `verdaccio@3.x` to `verdaccio@4.x`
|
||||
## Migrating from `verdaccio@3.x` to `verdaccio@4.x` {#migrating-from-verdaccio3x-to-verdaccio4x}
|
||||
|
||||
[Here you can read](https://github.com/verdaccio/verdaccio/issues/836#issuecomment-408477496) more about summary o of changes by **Diego Louzán**.
|
||||
|
||||
### Installation with `npm`
|
||||
### Installation with `npm` {#installation-with-npm-1}
|
||||
|
||||
There are no differences between both major releases if you install with `npm`. The migration should be clean and painless.
|
||||
|
||||
> If you decided to use the `JWT` token signature instead of the `legacy` one, all the client side tokens will be invalidated.
|
||||
|
||||
### Installation with Docker
|
||||
### Installation with Docker {#installation-with-docker}
|
||||
|
||||
#### Environment Variables
|
||||
#### Environment Variables {#environment-variables}
|
||||
|
||||
The Docker image for version `3` allows the following environment variables:
|
||||
|
||||
|
|
@ -72,7 +72,7 @@ Version 4 brings more control over the environment variables and provides a name
|
|||
| VERDACCIO_PORT | `4873` | the verdaccio port |
|
||||
| VERDACCIO_PROTOCOL | `http` | the default http protocol |
|
||||
|
||||
## Docker and Plugins
|
||||
## Docker and Plugins {#docker-and-plugins}
|
||||
|
||||
If you are using the Docker image as base with the purpose of installing plugins, there are some differences you need to keep on mind.
|
||||
|
||||
|
|
|
|||
|
|
@ -21,7 +21,7 @@ I’d recommend reading the following article before continue the reading.
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
### Context
|
||||
### Context {#context}
|
||||
|
||||
**Verdaccio 3** uses by default a token signature are based on [AES192 encryption](https://en.wikipedia.org/wiki/Advanced_Encryption_Standard), that has been a legacy implementation inherited by [Sinopia](https://www.npmjs.com/package/sinopia).
|
||||
|
||||
|
|
@ -33,7 +33,7 @@ This has been working fine so far, but, some **users do not need to check creden
|
|||
|
||||
**JWT** does not replace the current token signature system, thus, **no breaking changes come on Verdaccio 4,** both systems are completely different and by demand, but you need to decide to use only one of them.
|
||||
|
||||
### Setup
|
||||
### Setup {#setup}
|
||||
|
||||
By default, the **AES192** or _legacy_ system is being used by default and we do not have plans to remove it.
|
||||
|
||||
|
|
@ -59,31 +59,31 @@ security:
|
|||
expiresIn: 7d
|
||||
```
|
||||
|
||||
#### api and web
|
||||
#### api and web {#api-and-web}
|
||||
|
||||
The security section is composed by in two main sections. Each section will use same _JWT properties_ but the configuration structure is different. The web section does not have to deal with **legacy** support, thus, will group **sign** and **verify** properties directly as children.
|
||||
|
||||
While the **api** section contains a different level of properties, we will go through them in the next sections.
|
||||
|
||||
#### legacy
|
||||
#### legacy {#legacy}
|
||||
|
||||
Legacy property means that **explicitly you want to use the legacy token system signature**. You might not like to do not remove the whole security section in order to disable JWT and for such reason, this property exists.
|
||||
|
||||
> The rule is simple, if _legacy_ is _true_, will be enabled it even if the _jwt_ exist. But, if you do not want to use _legacy_ just do not declare it or just set it as _false_ .
|
||||
|
||||
#### jwt
|
||||
#### jwt {#jwt}
|
||||
|
||||
To enable _JWT_ you need to append the property jwt within the api section.
|
||||
|
||||
Similar as the **web** section inside of security also contains different options for _sign_ and _verify_.
|
||||
|
||||
#### Signature and Verify
|
||||
#### Signature and Verify {#signature-and-verify}
|
||||
|
||||
The options for **sign** or **verify** defined inside of either web or apiare well explained in the section by the [jsonwebtoken](https://github.com/auth0/node-jsonwebtoken#usage) library from **Auth0**.
|
||||
|
||||
You can use them freely according to your needs, Verdaccio will just delegate whatever you define within such sections directly to the jsonwebtoken library.
|
||||
|
||||
### Legacy vs JWT
|
||||
### Legacy vs JWT {#legacy-vs-jwt}
|
||||
|
||||
If you are happy with the current signature, we recommend keeping it, but if there are some differences you might need to know.
|
||||
|
||||
|
|
@ -93,7 +93,7 @@ JWT also contains an immutable payload, meaning that, once the token is being si
|
|||
|
||||
In the other side, if you are interested to have full control of the credentials, the **legacy** signature might be better for you. In such a case, it is important to remind **the token delivered is the combination of sensitive information signed with a SALT key** and the authentication provider will be hit for each resource requested.
|
||||
|
||||
### Conclusion
|
||||
### Conclusion {#conclusion}
|
||||
|
||||
We have tried to provide different methods of the token signature according to your needs, the JWT looks promising and will be an optional feature for **Verdaccio 4.**
|
||||
|
||||
|
|
|
|||
|
|
@ -9,15 +9,15 @@ Docker has been a key part of success for Verdaccio. At the time of this writing
|
|||
|
||||
This article will describe what has changed, all the improvements and benefits you will enjoy from migrating to the latest version.
|
||||
|
||||
## What’s new?
|
||||
## What’s new? {#whats-new}
|
||||
|
||||
### Keep it small
|
||||
### Keep it small {#keep-it-small}
|
||||
|
||||
The new image is three times smaller than the previous, shrinking down from 500MB to 150MB. We achieved this level of optimization by using [multi-stage build](https://medium.com/capital-one-tech/multi-stage-builds-and-dockerfile-b5866d9e2f84) which allows excluding dependencies and assets not required for the runtime.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
### Environment Variables
|
||||
### Environment Variables {#environment-variables}
|
||||
|
||||
To avoid mistakes we have renamed all environment variables to be prefixed with `VERDACCIO_`. This will avoid future collisions and give a better understanding of the origin of the variable. Here is the full list of the new variables available in the new image.
|
||||
|
||||
|
|
@ -29,13 +29,13 @@ To avoid mistakes we have renamed all environment variables to be prefixed with
|
|||
| `VERDACCIO_PORT` | `4873` | the verdaccio port |
|
||||
| `VERDACCIO_PROTOCOL` | `http` | the default web scheme |
|
||||
|
||||
### Support Arbitrary User IDs
|
||||
### Support Arbitrary User IDs {#support-arbitrary-user-ids}
|
||||
|
||||
The previous image runs the container with the verdaccio user and group by default, being the UID created randomly within the image. Some users were experiencing issues since some environments require the usage of custom user IDs for security reasons. To support this, we have introduced the environment variable `VERDACCIO_USER_ID`.
|
||||
|
||||
Furthermore, other optimizations can be possible, as for instance, define a different username using `VERDACCIO_USER_NAME` and such user won’t have permissions to log in by default.
|
||||
|
||||
### Security
|
||||
### Security {#security}
|
||||
|
||||
We have followed security recommendations to remove write permissions to those locations that do not need to be modified for the default user.
|
||||
|
||||
|
|
@ -58,11 +58,11 @@ We use the user ID **10001** for the run user and assign the root group to the l
|
|||
|
||||
The entrypoint will add the user to `/etc/passwd` in case the user is running as a random uid (openshift). That way, the typical tools like whoami and so can still work.
|
||||
|
||||
## Conclusions
|
||||
## Conclusions {#conclusions}
|
||||
|
||||
This new image has been tested in production for months and is quite stable, thus there is no need to worry about giving it a try. We have improved in several areas but there is still a lot to do and for that we need you. If you are DevOps do not hesitate to give us your feedback or contribute directly in discussions and future PRs to take the Verdaccio Docker image to the next level. We count on you.
|
||||
|
||||
## Contributions
|
||||
## Contributions {#contributions}
|
||||
|
||||
We want to thank **[Diego Louzán](https://github.com/dlouzan)**, **[Dimitri Kopriwa](https://github.com/kopax)**, **[Sergio Herrera](https://twitter.com/sergiohgz)**, [Ben Tucker](https://github.com/btucker), [Michiel De Mey](https://github.com/MichielDeMey) and me [Juan Picado](https://github.com/juanpicado) for this amazing job improving the Docker image.
|
||||
|
||||
|
|
|
|||
|
|
@ -33,7 +33,7 @@ You can find detailed installation instructions [here](https://verdaccio.org/doc
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
## Why 'Freedom' ?
|
||||
## Why 'Freedom' ? {#why-freedom-}
|
||||
|
||||
Verdaccio originated from [Sinopia](https://github.com/rlidwka/sinopia) almost three years ago and since then the [Verdaccio Team](https://verdaccio.org/en/team) maintaining and releasing major release every year. Since the fork, the project has evolved in many ways, making the project’s code base modern, easier to debug and more straightforward to contribute.
|
||||
|
||||
|
|
@ -49,7 +49,7 @@ Verdaccio@4.x is coming up with many exciting new CLI commands for package manag
|
|||
|
||||
Excited?? Yes !!! Let's go !!
|
||||
|
||||
## So what's changed? TL;DR
|
||||
## So what's changed? TL;DR {#so-whats-changed-tldr}
|
||||
|
||||
- [New User Interface](#new-user-interface)
|
||||
- [New search Process](#new-search-process)
|
||||
|
|
@ -75,53 +75,53 @@ Excited?? Yes !!! Let's go !!
|
|||
- [Trusted by Many](#trusted-by-many)
|
||||
- [New to Verdaccio / FAQ / Contact / Troubleshoot](#new-to-verdaccio-/-faq-/-contact-/-troubleshoot)
|
||||
|
||||
## New User Interface
|
||||
## New User Interface {#new-user-interface}
|
||||
|
||||
Verdaccio@4.x comes with a new shiny appealing user interface, providing more details to show and easy to navigate. We did major changes in Verdaccio web application and everything is designed from scratch.
|
||||
|
||||

|
||||
|
||||
### New Search Process
|
||||
### New Search Process {#new-search-process}
|
||||
|
||||
Verdaccio@3.x has a limited search functionality and it was implemented on the browser side. Verdaccio@4.x provides fast and quick search results from the backend.
|
||||
|
||||

|
||||
|
||||
### Register Information
|
||||
### Register Information {#register-information}
|
||||
|
||||
The Register information is easily accessible and can be seen by clicking on `information` icon in header.
|
||||
|
||||

|
||||
|
||||
### Packages
|
||||
### Packages {#packages}
|
||||
|
||||
The new Package card provides more information about a package, easy to open issues and documentation link without navigating into package details.
|
||||
|
||||
**Order**: Verdaccio@4.x has basic support for package ordering from `config.yaml`. The package list can be sorted ascending & descending. [Find out more](https://verdaccio.org/docs/en/webui#configuration)
|
||||
|
||||
### Detailed Page
|
||||
### Detailed Page {#detailed-page}
|
||||
|
||||
The new Detailed package in a more categorized manner for readme, dependencies, version and uplinks.
|
||||
|
||||

|
||||
|
||||
### Package Sidebar
|
||||
### Package Sidebar {#package-sidebar}
|
||||
|
||||
The Package Sidebar includes most relevant information from package metadata. You can open an issue, see Readme and download the package tarball. It also clearly shows the package's minimum requirements on node and npm.
|
||||
|
||||
Also, The package sidebar shows _Author_, _Maintainers_ and _Contributors_ in different sections. When you click on person avatar, you'll be able to contact that person via email.
|
||||
|
||||
## New Browser Router
|
||||
## New Browser Router {#new-browser-router}
|
||||
|
||||
Till, verdaccio@3.x we have Hash Router implementation on frontend application routes. We faced a lot of problem with hash router in the Readme section. The Readme also uses (#) hash for the heading tags and anchor elements.
|
||||
|
||||
In Verdaccio@4.x, we migrated the Hash Router to Browser Router with a more cleaner look. (No more hashes in URLs).
|
||||
|
||||
## Unpublish Role
|
||||
## Unpublish Role {#unpublish-role}
|
||||
|
||||
Verdaccio@4.x improves package management by adding an access layer to publish and unpublish. Now you can have restrictions to some of the users for publishing and unpublishing. [Find out more](https://verdaccio.org/docs/en/packages#unpublishing-packages)
|
||||
|
||||
## Disable Gravatar
|
||||
## Disable Gravatar {#disable-gravatar}
|
||||
|
||||
Verdaccio uses [Gravatar](https://en.gravatar.com) to show the images of authors, contributors and maintainers. Now, gravatar support can be disabled from Verdaccio `config.yaml`.
|
||||
|
||||
|
|
@ -133,11 +133,11 @@ web:
|
|||
|
||||
In order to be fully offline, The fallback support is a generic user face SVG based on base64.
|
||||
|
||||
## New CLI Commands
|
||||
## New CLI Commands {#new-cli-commands}
|
||||
|
||||
We are really excited to add some npm cli commands to Verdaccio. Now you can use `npm star`, and `npm profile`.
|
||||
|
||||
### npm star
|
||||
### npm star {#npm-star}
|
||||
|
||||
Now a user can mark their favorite package.
|
||||
|
||||
|
|
@ -145,7 +145,7 @@ Now a user can mark their favorite package.
|
|||
npm star [<package>..]
|
||||
```
|
||||
|
||||
### npm profile
|
||||
### npm profile {#npm-profile}
|
||||
|
||||
With npm profile, a user can change their profile settings.
|
||||
|
||||
|
|
@ -159,47 +159,47 @@ npm profile set password
|
|||
|
||||
Check out more at [https://docs.npmjs.com/cli/profile](https://docs.npmjs.com/cli/profile)
|
||||
|
||||
## JWT Token
|
||||
## JWT Token {#jwt-token}
|
||||
|
||||
Verdaccio supports [JSON Web Tokens](https://jwt.io/) for the authentication. The previous version of Verdaccio used `AES` token generator. The new JWT token standardizes the process and provides an additional mechanism for token generation. Verdaccio@4.x still supports the `AES` token generator.
|
||||
|
||||
[Click here for more information on new JWT tokens](https://medium.com/verdaccio/diving-into-jwt-support-for-verdaccio-4-88df2cf23ddc)
|
||||
|
||||
## Docker Improvements
|
||||
## Docker Improvements {#docker-improvements}
|
||||
|
||||
There is no doubt that Docker has been a major breakthrough for this project, it's by far the most popular way to download Verdaccio, we have more than [4.200.000 downloads at this writing](https://dockeri.co/image/verdaccio/verdaccio) and for such reason, we care about improving the developer experience adding new features.
|
||||
|
||||
[Please click here more information on the new Docker Image.](https://verdaccio.org/blog/2019/05/13/the-new-docker-image-verdaccio-4)
|
||||
|
||||
## Drop Node 6 Support
|
||||
## Drop Node 6 Support {#drop-node-6-support}
|
||||
|
||||
NodeJS 6 went to [end of life on April 30, 2019](https://github.com/nodejs/Release). Verdaccio@4.x drops the support for Node 6 & npm 3. Now on, Node 8 & npm 5 will be the minimum requirement. Verdaccio@4.x also checks for the minimum node version. https://github.com/verdaccio/verdaccio/pull/968
|
||||
|
||||
## Plugins
|
||||
## Plugins {#plugins}
|
||||
|
||||
Verdaccio extends its functionalities with a set of plugins. You can find detailed information in [Plugins Documentation](https://verdaccio.org/docs/en/plugins#verdaccio-plugins)
|
||||
|
||||
## Tech Updates
|
||||
## Tech Updates {#tech-updates}
|
||||
|
||||
Verdaccio 4 heavily relies on plugins and provides APIs for developers to build their own plugins. We introduced few major changes in the development environment to adapt code modularity, decoupling and typed system.
|
||||
|
||||
Now the main Verdaccio module is a powerful CLI to package management and a plugin system to introduce new functionalities.
|
||||
|
||||
### Verdaccio ESLint config
|
||||
### Verdaccio ESLint config {#verdaccio-eslint-config}
|
||||
|
||||
Now on, [Verdaccio Team](https://verdaccio.org/en/team) uses [@verdaccio/eslint-config](https://github.com/verdaccio/eslint-config-verdaccio) across all the repositories to maintain the same coding style.
|
||||
|
||||
### Verdaccio Babel Preset
|
||||
### Verdaccio Babel Preset {#verdaccio-babel-preset}
|
||||
|
||||
As Babel@7 released in 2018, [Verdaccio Team](https://verdaccio.org/en/team) updated babel dependencies to the latest. We also created a central repository for the Babel preset [@verdaccio/babel-preset](https://github.com/verdaccio/babel-preset)
|
||||
|
||||
### Verdaccio UI Plugin
|
||||
### Verdaccio UI Plugin {#verdaccio-ui-plugin}
|
||||
|
||||
Verdaccio provides an easy configuration system to enable/disable of web application. Verdaccio is used as End-to-End(E2E) tooling system in many platforms and shipping UI along with Verdaccio is a non-beneficial overhead. So we separated the UI module and it's repository for simple & easy development and maintainability.
|
||||
|
||||
You can find UI repository [here](https://github.com/verdaccio/ui).
|
||||
|
||||
### Meetup & Conferences
|
||||
### Meetup & Conferences {#meetup--conferences}
|
||||
|
||||
Since Verdaccio@3.x release, Verdaccio contributors are actively participating in community activities, conferences, meetup and on twitter.
|
||||
|
||||
|
|
@ -210,7 +210,7 @@ Since Verdaccio@3.x release, Verdaccio contributors are actively participating i
|
|||
- [Madrid NodeJS Meetup](https://www.todojs.com/introduccion-a-verdaccio/)
|
||||
- [Hacktober Fest 2018](https://github.com/verdaccio/verdaccio/issues/973)
|
||||
|
||||
### Trusted by Many
|
||||
### Trusted by Many {#trusted-by-many}
|
||||
|
||||
[Verdaccio Team](https://verdaccio.org/en/team) is very happy to share that following projects are using Verdaccio as their End-to-End (E2E) testing tool.
|
||||
|
||||
|
|
@ -224,7 +224,7 @@ Since Verdaccio@3.x release, Verdaccio contributors are actively participating i
|
|||
- [Mozilla Neutrino](https://github.com/neutrinojs/neutrino)
|
||||
- [Hyperledger Composer](https://github.com/hyperledger/composer)
|
||||
|
||||
### New to Verdaccio / FAQ / Contact / Troubleshoot
|
||||
### New to Verdaccio / FAQ / Contact / Troubleshoot {#new-to-verdaccio--faq--contact--troubleshoot}
|
||||
|
||||
We welcome you in Verdaccio community and we look forward for your feedback and contribution to the project.
|
||||
|
||||
|
|
|
|||
|
|
@ -25,23 +25,23 @@ Thanks for support Verdaccio ! 👏👏👏👏.
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
## Use this version
|
||||
## Use this version {#use-this-version}
|
||||
|
||||
### Docker
|
||||
### Docker {#docker}
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:4.1.0
|
||||
```
|
||||
|
||||
### npmjs
|
||||
### npmjs {#npmjs}
|
||||
|
||||
```bash
|
||||
npm install -g verdaccio@4.1.0
|
||||
```
|
||||
|
||||
## New Features
|
||||
## New Features {#new-features}
|
||||
|
||||
### [Filter plugin for packages](https://github.com/verdaccio/verdaccio/pull/1161) by @mlucool
|
||||
### [Filter plugin for packages](https://github.com/verdaccio/verdaccio/pull/1161) by @mlucool {#filter-plugin-for-packages-by-mlucool}
|
||||
|
||||
Verdaccio now support plugin filters, we are just starting with filter metadata.
|
||||
|
||||
|
|
@ -69,7 +69,7 @@ interface IPluginStorageFilter<T> extends IPlugin<T> {
|
|||
|
||||
This system might be extended in the future, we are trying this approach at this stage.
|
||||
|
||||
### [parse YAML/JSON/JS config file](https://github.com/verdaccio/verdaccio/pull/1258) by @honzahommer
|
||||
### [parse YAML/JSON/JS config file](https://github.com/verdaccio/verdaccio/pull/1258) by @honzahommer {#parse-yamljsonjs-config-file-by-honzahommer}
|
||||
|
||||
Now, Verdaccio is able to understand JSON format for configuration files.
|
||||
|
||||
|
|
@ -77,7 +77,7 @@ Now, Verdaccio is able to understand JSON format for configuration files.
|
|||
verdaccio --config /myPath/verdaccio.json
|
||||
```
|
||||
|
||||
### [New CLI command `verdaccio --info`](https://github.com/verdaccio/verdaccio/pull/1365) by @jamesgeorge007
|
||||
### [New CLI command `verdaccio --info`](https://github.com/verdaccio/verdaccio/pull/1365) by @jamesgeorge007 {#new-cli-command-verdaccio---info-by-jamesgeorge007}
|
||||
|
||||
The new `verdaccio --info` command will display information of your environment, this sort of information is handy in order to report any bug.
|
||||
|
||||
|
|
|
|||
|
|
@ -20,29 +20,29 @@ Thanks for support Verdaccio ! 👏👏👏👏.
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
## Use this version
|
||||
## Use this version {#use-this-version}
|
||||
|
||||
### Docker
|
||||
### Docker {#docker}
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:4.2.0
|
||||
```
|
||||
|
||||
### npmjs
|
||||
### npmjs {#npmjs}
|
||||
|
||||
```bash
|
||||
npm install -g verdaccio@4.2.0
|
||||
```
|
||||
|
||||
## New Features
|
||||
## New Features {#new-features}
|
||||
|
||||
### Typescript migration by @juanpicado, @priscilawebdev and @griffithtp
|
||||
### Typescript migration by @juanpicado, @priscilawebdev and @griffithtp {#typescript-migration-by-juanpicado-priscilawebdev-and-griffithtp}
|
||||
|
||||
Now, Verdaccio is built entirely in **Typescript**, the last phase was convert the [main project](https://github.com/verdaccio/verdaccio/issues/1166).
|
||||
|
||||
The UI-Theme was also [migrated to Typescript](https://github.com/verdaccio/ui/pull/47) by [**@priscilawebdev**](https://github.com/priscilawebdev) with the help of [**@griffithtp**](https://github.com/verdaccio/ui/pulls?q=is%3Apr+author%3Agriffithtp) for finishing the refactor and make ESLint looks great again.
|
||||
|
||||
### audit module doesn't support strict_ssl flag by @dfrencham
|
||||
### audit module doesn't support strict_ssl flag by @dfrencham {#audit-module-doesnt-support-strict_ssl-flag-by-dfrencham}
|
||||
|
||||
There are some scenarios where Verdaccio runs behind company proxy with self-certificates. Now the audit middleware supports the flag `strict_ssl`, replicating the same [feature availabe in uplinks](https://verdaccio.org/docs/en/uplinks#configuration).
|
||||
|
||||
|
|
@ -53,19 +53,19 @@ middlewares:
|
|||
strict_ssl: true # optional, defaults to true
|
||||
```
|
||||
|
||||
## Development
|
||||
## Development {#development}
|
||||
|
||||
### [prevent secrets from leaking to source control](https://github.com/verdaccio/verdaccio/pull/1373) by @lirantal
|
||||
### [prevent secrets from leaking to source control](https://github.com/verdaccio/verdaccio/pull/1373) by @lirantal {#prevent-secrets-from-leaking-to-source-control-by-lirantal}
|
||||
|
||||
Adds support through [detect-secrets](https://github.com/Yelp/detect-secrets) which wraps Yelp's generic detect-secrets tool, to test for secrets being committed to source control using the pre-commit Git hook the project already has, and as a result prevent secrets like passwords, tokens and others to leak into source control.
|
||||
|
||||
The detect-secrets npm package will try different methods of invoking the detect-secrets-hook tool to run the secrets test for each file, and if it isn't able to find it will silently fail to not interrupt developer workflow. In a future re-visit of this capability we can update this to be a breaking change and fail the commit (or perhaps fail the CI, which might be a bit late, but better than never).
|
||||
|
||||
### [storage plugins can throw http status codes](https://github.com/verdaccio/verdaccio/pull/1360) by @juanpicado
|
||||
### [storage plugins can throw http status codes](https://github.com/verdaccio/verdaccio/pull/1360) by @juanpicado {#storage-plugins-can-throw-http-status-codes-by-juanpicado}
|
||||
|
||||
The storage plugins were forced to return some specific error codes that are not part of Node.js. Now we allow storage plugins to return the same error codes that Verdaccio returns to the Node Package Manager. Read more context in the PR.
|
||||
|
||||
## Bugs
|
||||
## Bugs {#bugs}
|
||||
|
||||
- [**Download button is not displayed if the tarball dist URI has localhost as domain**](https://github.com/verdaccio/ui/issues/76) by @juanpicado
|
||||
- [**download button hidden for localhost**](https://github.com/verdaccio/ui/pull/101) by @griffithtp
|
||||
|
|
|
|||
|
|
@ -16,7 +16,7 @@ Now, we are proud to announce our [monorepo](https://github.com/verdaccio/monore
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
## Background and tools
|
||||
## Background and tools {#background-and-tools}
|
||||
|
||||
A year ago, [Juan](https://twitter.com/jotadeveloper) and I met in Madrid, Spain, and were talking about the roadmap for Verdaccio 4, the scope of the projects and more. We had some concerns about the Verdaccio ecosystem we want to build, such amount of repositories requires hard work for maintenance by each one with their own dependencies, scripts, configurations, etc.
|
||||
|
||||
|
|
@ -28,13 +28,13 @@ After Verdaccio 4 release, Typescript migration and more, we saw that many proje
|
|||
|
||||
There are more tools for this purpose, but we will focus on Lerna and Yarn Workspaces.
|
||||
|
||||
### Lerna
|
||||
### Lerna {#lerna}
|
||||
|
||||
**Lerna** is a tool to manage several Javascript projects with multiple packages (called _monorepos_), optimizing the workflows around them.
|
||||
|
||||
You can install it globally with `npm install --global lerna`, `yarn global add lerna` or your favourite package manager, to run commands with `lerna <command>`. Also, if you don't want to install it, you can use package runners such as `npx`.
|
||||
|
||||
### Yarn Workspaces
|
||||
### Yarn Workspaces {#yarn-workspaces}
|
||||
|
||||
**Yarn Workspaces** is a way to setup package architecture where all packages dependencies are installed together with a single `yarn install`.
|
||||
|
||||
|
|
@ -45,7 +45,7 @@ This involves two things that you could not see at the first moment.
|
|||
|
||||
Since Yarn 1.0, this feature is enabled by default, you only need a root `package.json` to setup them.
|
||||
|
||||
## Creating the monorepo
|
||||
## Creating the monorepo {#creating-the-monorepo}
|
||||
|
||||
The initial setup is really simple, you only need to create a new repository and run `lerna init` to initialize the monorepo. This will generate files like `package.json` or `lerna.json` (packages structure is shown as example, but not generated).
|
||||
|
||||
|
|
@ -63,7 +63,7 @@ packages/
|
|||
|
||||
Let's see the main configuration for `lerna.json` and root `package.json`.
|
||||
|
||||
### lerna.json
|
||||
### lerna.json {#lernajson}
|
||||
|
||||
After initial setup, this file will looks like:
|
||||
|
||||
|
|
@ -83,7 +83,7 @@ Other interesting settings are:
|
|||
- useWorkspaces: if you want to enable Yarn Workspaces, you will have to tell it to Lerna, setting this option to `true`.
|
||||
- stream: if you want to have the output of a child process inmediately in the console, you have to enable this option. Also, this will prefix each line with the package name that generate them.
|
||||
|
||||
### package.json
|
||||
### package.json {#packagejson}
|
||||
|
||||
After initial setup, you need some configuration to allow _Lerna_ work with _Yarn Workspaces_:
|
||||
|
||||
|
|
@ -92,11 +92,11 @@ After initial setup, you need some configuration to allow _Lerna_ work with _Yar
|
|||
|
||||
Later, you will learn how to define more settings in the root `package.json`.
|
||||
|
||||
## Creating and importing packages
|
||||
## Creating and importing packages {#creating-and-importing-packages}
|
||||
|
||||
You have a monorepo, but it's not useful at this moment. Let's create and import some packages.
|
||||
|
||||
### lerna create
|
||||
### lerna create {#lerna-create}
|
||||
|
||||
To create new packages, you can use `lerna create <package_name>` like you would do with `npm init` or `yarn init`. The wizard will ask you for some fields like package description, author or license. Other way to give that information is using command options (`--description`, `--author`, etc).
|
||||
|
||||
|
|
@ -110,7 +110,7 @@ It's important to say that if your package is a scoped package, you have to add
|
|||
}
|
||||
```
|
||||
|
||||
### lerna import
|
||||
### lerna import {#lerna-import}
|
||||
|
||||
If you have a project you want to import, you don't have to create a new one in the monorepo, you can import it using `lerna import <path_to_project>`.
|
||||
|
||||
|
|
@ -118,7 +118,7 @@ This command will read all the Git history from the project specified and apply
|
|||
|
||||
After the import completes, you can remove unnecessary stuff like CI settings, old scripts, hoisted devDependencies...
|
||||
|
||||
## Managing dependencies and devDependencies
|
||||
## Managing dependencies and devDependencies {#managing-dependencies-and-devdependencies}
|
||||
|
||||
Each package will contain their own _dependencies_ and _devDependencies_ like if the package is not in a monorepo, but there are some interesting things you can do with _devDependencies_, hoist them in the root `package.json`.
|
||||
|
||||
|
|
@ -131,7 +131,7 @@ A good practice is to hoist every devDependency so they will be available for ev
|
|||
- A package needs a specific version of the package. In this case, you can have a root definition for all the packages and the specific version for the package that requires it. This will create a `node_modules` for the specific package, but not another `yarn.lock`.
|
||||
- Those _devDependencies_ that are part of the workspace must not be defined in the root `package.json`, because if you do that, you will create a cycle. An example is if _pkg1_ and _pkg2_ define _pkg3_ as devDependency, it could not be defined in the root because _pkg3_ will depend with itself.
|
||||
|
||||
## Running scripts
|
||||
## Running scripts {#running-scripts}
|
||||
|
||||
Like _dependencies_, each package will have their own _scripts_, so you should define them in their specific `package.json`.
|
||||
|
||||
|
|
@ -151,7 +151,7 @@ The second, `lerna exec <command>`, will execute the command (not script) in all
|
|||
|
||||
Both commands shares options like `--scope=<packages>` and `--ignore=<packages>`, where the first will run only in packages specified and the last will ignore them.
|
||||
|
||||
## Versioning the monorepo
|
||||
## Versioning the monorepo {#versioning-the-monorepo}
|
||||
|
||||
As we mentioned in [lerna.json](#lerna.json) section there are two versioning ways for packages in monorepos: _fixed mode_ and _independent mode_.
|
||||
|
||||
|
|
@ -168,7 +168,7 @@ Because Lerna is going to manage the versioning, you should change your mind to
|
|||
Also, you can use `--conventional-commits` option if your commits follows [Conventional Commits spec](https://www.conventionalcommits.org), automating the changelog generation. Additionally, for Github and Gitlab users, you can use `--create-release <github | gitlab>` to create release with changes. Keep in mind that you have to provide an auth token (_GH_TOKEN_ or _GL_TOKEN_).
|
||||
- `lerna publish` will act as `lerna version` and publish packages if you don't provide `from-git` or `from-package` arguments, or only publish if provide one. You would like to use `from-git` to version first, using Git as a **single source of truth**.
|
||||
|
||||
## Conclusion and thanks
|
||||
## Conclusion and thanks {#conclusion-and-thanks}
|
||||
|
||||
Lerna and Yarn Workspaces are a great combination for creating monorepos. In this first part, you have learned how to setup a monorepo, add packages, improve dependency management, scripts and versioning. In the next chapters, you will see more configuration and tooling (and their settings for monorepos), and how to automate some things using Continuous Integration tools.
|
||||
|
||||
|
|
|
|||
|
|
@ -24,21 +24,21 @@ Thanks for supporting Verdaccio ! 👏👏👏👏.
|
|||
|
||||
<!--truncate-->
|
||||
|
||||
## Use this version
|
||||
## Use this version {#use-this-version}
|
||||
|
||||
### Docker
|
||||
### Docker {#docker}
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:4.3.0
|
||||
```
|
||||
|
||||
### npmjs
|
||||
### npmjs {#npmjs}
|
||||
|
||||
```bash
|
||||
npm install -g verdaccio@4.3.0
|
||||
```
|
||||
|
||||
## Experiment Flags
|
||||
## Experiment Flags {#experiment-flags}
|
||||
|
||||
This release includes a new property named `experiments` that can be placed in the `config.yaml` and is completely optional.
|
||||
|
||||
|
|
@ -46,9 +46,9 @@ We want to be able to ship new things without affecting production environments.
|
|||
|
||||
The features that are under this flag might not be stable or might be removed in future releases.
|
||||
|
||||
## New Features
|
||||
## New Features {#new-features}
|
||||
|
||||
### [Browse web packages by version](https://github.com/verdaccio/verdaccio/issues/1457) by @juanpicado
|
||||
### [Browse web packages by version](https://github.com/verdaccio/verdaccio/issues/1457) by @juanpicado {#browse-web-packages-by-version-by-juanpicado}
|
||||
|
||||
When you publish a new version of your package, you want to be able to access the previous ones, that's exactly what you can do with this new release.
|
||||
|
||||
|
|
@ -56,7 +56,7 @@ When you publish a new version of your package, you want to be able to access th
|
|||
|
||||
> Note the README always points to the latest release, Verdaccio does not persist the readme on each publish. This might change in the future, file a ticket if you are interested and might be considered if there is enough 👍🏻 votes.
|
||||
|
||||
### [npm token command support ](https://github.com/verdaccio/verdaccio/issues/1427) by @juanpicado, @Eomm and @juangabreil.
|
||||
### [npm token command support ](https://github.com/verdaccio/verdaccio/issues/1427) by @juanpicado, @Eomm and @juangabreil. {#npm-token-command-support--by-juanpicado-eomm-and-juangabreil}
|
||||
|
||||
The command `npm token` is really useful to generate multiple tokens. This release ships some partial support for it and is flagged as **experiment**, to enable it you must do the following in your config file.
|
||||
|
||||
|
|
@ -69,7 +69,7 @@ experiments:
|
|||
|
||||
You can find further technical information [here](https://github.com/verdaccio/verdaccio/pull/1427).
|
||||
|
||||
### Other updates
|
||||
### Other updates {#other-updates}
|
||||
|
||||
- (Docker) Node.js update to v10.16.3 [#1473](https://github.com/verdaccio/verdaccio/issues/1473) by [@juanpicado](https://github.com/juanpicado)
|
||||
- (Logging) Ensure every log file has at least one record [#1414](https://github.com/verdaccio/verdaccio/issues/1414) by [@mlucool](https://github.com/mlucool)
|
||||
|
|
@ -91,15 +91,15 @@ Verdaccio 3 is still under our **security maintenance state**, thus we just ship
|
|||
|
||||
> We update as much as possible without breaking the current implementation, thus storage or htpasswd are not part of this update.
|
||||
|
||||
## Use this version
|
||||
## Use this version {#use-this-version-1}
|
||||
|
||||
### Docker
|
||||
### Docker {#docker-1}
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:3.13.1
|
||||
```
|
||||
|
||||
### npmjs
|
||||
### npmjs {#npmjs-1}
|
||||
|
||||
```bash
|
||||
npm install -g verdaccio@3.13.1
|
||||
|
|
|
|||
|
|
@ -24,7 +24,7 @@ Not only that security has been improved with the introduction of the optional `
|
|||
|
||||
Let's upgrade it!
|
||||
|
||||
## Prerequisite
|
||||
## Prerequisite {#prerequisite}
|
||||
|
||||
- Read [verdaccio documentation](https://verdaccio.org/docs/en/installation).
|
||||
- Read [verdaccio-ldap documentation](https://www.npmjs.com/package/verdaccio-ldap).
|
||||
|
|
@ -32,13 +32,13 @@ Let's upgrade it!
|
|||
- A running LDAP database (such as OpenLDAP).
|
||||
- [Docker installed](https://docs.docker.com/v17.09/engine/installation/).
|
||||
|
||||
## Goal
|
||||
## Goal {#goal}
|
||||
|
||||
- Update Verdaccio from `v3.x` to `v4.x.`
|
||||
- Configure LDAP.
|
||||
- Configure JWT. ([Read more](https://medium.com/verdaccio/diving-into-jwt-support-for-verdaccio-4-88df2cf23ddc))
|
||||
|
||||
## Dockerfile
|
||||
## Dockerfile {#dockerfile}
|
||||
|
||||
This is my tree structure:
|
||||
|
||||
|
|
@ -63,7 +63,7 @@ USER verdaccio
|
|||
- We install `verdaccio-ldap` but you can install any plugin. _(Only if you don't want the `verdaccio-htaccess` builtin solution to be your user database)_
|
||||
- Later, you **MUST** solve the `storage` directory **permissions** and **ownership**.
|
||||
|
||||
## Configuration
|
||||
## Configuration {#configuration}
|
||||
|
||||
This is my `config.yaml`:
|
||||
|
||||
|
|
@ -165,7 +165,7 @@ Available options are explained in details in [Configuration File documentation]
|
|||
|
||||
I will describe the most important here.
|
||||
|
||||
### LDAP
|
||||
### LDAP {#ldap}
|
||||
|
||||
We use [`verdacio-ldap`](https://www.npmjs.com/package/verdaccio-ldap) plugin to authenticate with LDAP.
|
||||
|
||||
|
|
@ -187,7 +187,7 @@ I use an organization unit to store all my group for verdaccio-ldap security.
|
|||
groupSearchBase: "ou=npm,ou=groups,ou=developers,dc=verdaccio.private,dc=rocks"
|
||||
```
|
||||
|
||||
### Security
|
||||
### Security {#security}
|
||||
|
||||
**`packages`**
|
||||
|
||||
|
|
@ -259,7 +259,7 @@ security:
|
|||
- `expiresIn`: You will have to reauthenticate after `30 days`, and `7 days` on the web UI.
|
||||
- `notBefore`: Just set it to `0`, it is the time to wait before the JWT starts it's validity.
|
||||
|
||||
## Build the image
|
||||
## Build the image {#build-the-image}
|
||||
|
||||
Use [`docker build`](https://docs.docker.com/engine/reference/commandline/build/) to build the new image.
|
||||
|
||||
|
|
@ -315,7 +315,7 @@ And mount the configuration on startup with a volume:
|
|||
docker run -v $(pwd)/config.yaml:/verdaccio/conf/config.yaml verdaccio-3-ldap
|
||||
```
|
||||
|
||||
## Run the service
|
||||
## Run the service {#run-the-service}
|
||||
|
||||
You will have to mount the `storage` volume when using `Docker`, to do that, just use `-v` with `docker run` command:
|
||||
|
||||
|
|
@ -334,7 +334,7 @@ VERDACCIO_USER_UID=10001 # unless you have changed it
|
|||
chown -R $VERDACCIO_USER_UID storage
|
||||
```
|
||||
|
||||
## Test the service
|
||||
## Test the service {#test-the-service}
|
||||
|
||||
First, fill appropriate LDAP group for all your LDAP users that should have access to the private npm registry.
|
||||
|
||||
|
|
@ -342,7 +342,7 @@ First, fill appropriate LDAP group for all your LDAP users that should have acce
|
|||
|
||||
This is all the test I have done while configurating verdaccio, before going to production:
|
||||
|
||||
### plugin
|
||||
### plugin {#plugin}
|
||||
|
||||
- `[x]` it should work with `verdaccio-htaccess` when `verdaccio-ldap` is **not** installed. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should work with `verdaccio-htaccess` when `auth.ldap` is disabled and `verdaccio-ldap` is installed. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
|
|
@ -350,7 +350,7 @@ This is all the test I have done while configurating verdaccio, before going to
|
|||
- `[x]` it should work with `verdaccio-htaccess` and fallback to `verdaccio-ldap` through **web**. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should work with `verdaccio-htaccess` and fallback to `verdaccio-ldap` through **npm**. <img src="https://github.githubassets.com/images/icons/emoji/unicode/274c.png" title="NOK" name="NOK" height="16px" /> _Either use `verdaccio-htaccess` or `verdaccio-ldap`, it is useless to use both, even if the web work with the two, the `npm --add-user` command will fail._
|
||||
|
||||
### `npm`
|
||||
### `npm` {#npm}
|
||||
|
||||
- `[x]` `npm --adduser` should work with different users. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `npm --adduser` should fail with wrong user/password. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
|
|
@ -359,7 +359,7 @@ This is all the test I have done while configurating verdaccio, before going to
|
|||
- `[x]` `npm i` in CI that download from the registry **should spam** the LDAP with authentication requests with legaxy. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `npm i` in CI that download from the registry should not spam the LDAP with authentication requests with JWT. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
|
||||
### Web
|
||||
### Web {#web}
|
||||
|
||||
The new design with material-UI is super nice btw.
|
||||
|
||||
|
|
@ -368,7 +368,7 @@ The new design with material-UI is super nice btw.
|
|||
- `[x]` it should show packages to users with `access` permissions. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should hide packages to users without `access` permissions. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
|
||||
### Packages permissions
|
||||
### Packages permissions {#packages-permissions}
|
||||
|
||||
- `[x]` `access` should work with a user with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `access` should fail with a user without perms.. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
|
|
@ -382,13 +382,13 @@ The new design with material-UI is super nice btw.
|
|||
- `[x]` `unpublish` should work with a ldap group with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `unpublish` should fail with a user not in ldap group with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
|
||||
### Web
|
||||
### Web {#web-1}
|
||||
|
||||
- Test the web interface, generally `http://$IP:4873` if you are not using a reverse proxy.
|
||||
|
||||
After login, you won't be able to see private scopped package if you don't have the `access` group.
|
||||
|
||||
### npm
|
||||
### npm {#npm-1}
|
||||
|
||||
Because we use the JWT, you must re-authenticate, this is how we do:
|
||||
|
||||
|
|
@ -408,7 +408,7 @@ If you want to use it as your default proxy for npm:
|
|||
npm set registry http://$IP
|
||||
```
|
||||
|
||||
## Conclusion and thanks
|
||||
## Conclusion and thanks {#conclusion-and-thanks}
|
||||
|
||||
Docker, LDAP are a great way to authenticate users from your organization. In this article, you have learned how to setup verdaccion with LDAP and Docker.
|
||||
|
||||
|
|
@ -426,7 +426,7 @@ If you have any question, please check at the FAQ below, or feel free to reply t
|
|||
|
||||
Thanks for reading and long life to Verdaccio !
|
||||
|
||||
## FAQ
|
||||
## FAQ {#faq}
|
||||
|
||||
- Can we use two authentication plugin together such as `verdaccio-htaccess`?
|
||||
|
||||
|
|
|
|||
|
|
@ -21,7 +21,7 @@ We recommend, always try to use the latest LTS version to avoid next major force
|
|||
|
||||
Verdaccio replaces Bunyan by [Pino.js](https://github.com/pinojs/pino) as logger, with the objective to improve the performance and delegate some features to the external tools. The new logger configuration does not support multiple streams, thus the configuration must contain one single object.
|
||||
|
||||
### Pretty loggin
|
||||
### Pretty loggin {#pretty-loggin}
|
||||
|
||||
Verdaccio logging pretty print is a distinguished feature the very first time `verdaccio` commands runs.
|
||||
|
||||
|
|
@ -40,7 +40,7 @@ One tecnical reasons is that `pino.final` [does not work with prettier option](h
|
|||
|
||||
To improve the performance of your registry, always use `format: json` in production.
|
||||
|
||||
### Multiple streams
|
||||
### Multiple streams {#multiple-streams}
|
||||
|
||||
Even if is [supported by Pino.js](https://getpino.io/#/docs/help?id=log-to-different-streams) is not recommended for performance reasons. The log property only recognize one single option. If you were using this feature and want it back, [feel free to open a discussion](https://github.com/verdaccio/verdaccio/discussions/new?category=ideas) or contribute as opt-in feature.
|
||||
|
||||
|
|
@ -50,7 +50,7 @@ logs: { type: stdout, format: pretty, level: http }
|
|||
|
||||
> FYI: pino v7 might bring back a good performant multi-streams support, this feature might be restored in the future.
|
||||
|
||||
### Rotating file is not longer supported
|
||||
### Rotating file is not longer supported {#rotating-file-is-not-longer-supported}
|
||||
|
||||
Pino.js does not support log rotation, thus if you were using this feature is recommended use an [external tool](https://getpino.io/#/docs/help?id=log-rotation).
|
||||
|
||||
|
|
@ -59,7 +59,7 @@ Pino.js does not support log rotation, thus if you were using this feature is re
|
|||
{type: rotating-file, format: json, path: /path/to/log.jsonl, level: http, options: {period: 1d}}
|
||||
```
|
||||
|
||||
### Deprecation
|
||||
### Deprecation {#deprecation}
|
||||
|
||||
**Old configuration won't crash the application**, rather will display a deprecation warning and will use the very first option in your configuration as fallback. Consider update your configuration due in the next major will throw an error.
|
||||
|
||||
|
|
@ -73,7 +73,7 @@ Pino.js does not support log rotation, thus if you were using this feature is re
|
|||
warn --- http address - http://localhost:4873/ - verdaccio/5.0.0-alpha.0
|
||||
```
|
||||
|
||||
## `npm token`
|
||||
## `npm token` {#npm-token}
|
||||
|
||||
The command `npm token` has been an experiment in Verdaccio 4 and on this major release is enabled by default, but was based on _LevelDB_ which requires a C and Python compiler on install to make it work. By [request](https://github.com/verdaccio/verdaccio/issues/1925) has been removed and replaced by a pure JS solution.
|
||||
|
||||
|
|
@ -115,17 +115,17 @@ The default token database now is plain json file `.token-db.json` and is locate
|
|||
|
||||
Tokens are not being storage, just small part of it, the `key` is just a random `uuid`.
|
||||
|
||||
### Breaking Changes
|
||||
### Breaking Changes {#breaking-changes}
|
||||
|
||||
If you were using `npm token` in verdaccio 4, most likely the database would need to be removed and created from scratch. Remove the old database and on restart Verdaccio will generate a new one.
|
||||
|
||||
## `url_prefix` improved behavior
|
||||
## `url_prefix` improved behavior {#url_prefix-improved-behavior}
|
||||
|
||||
The new internal logic builds correctly the public url, validates the `host` header and and bad shaped `url_prefix`.
|
||||
|
||||
eg: `url_prefix: /verdaccio`, `url_prefix: verdaccio/`, `url_prefix: verdaccio` would be `/verdaccio/`
|
||||
|
||||
### A new public url environment variable
|
||||
### A new public url environment variable {#a-new-public-url-environment-variable}
|
||||
|
||||
The new `VERDACCIO_PUBLIC_URL` is intended to be used behind proxies, this variable will be used for:
|
||||
|
||||
|
|
@ -153,11 +153,11 @@ url_prefix: '/second_prefix'
|
|||
|
||||

|
||||
|
||||
## Custom favicon, the new `web.favicon` property
|
||||
## Custom favicon, the new `web.favicon` property {#custom-favicon-the-new-webfavicon-property}
|
||||
|
||||
The _favicon_ can be set either as url or absolute path in your system.
|
||||
|
||||
### Local absolute path
|
||||
### Local absolute path {#local-absolute-path}
|
||||
|
||||
```
|
||||
web:
|
||||
|
|
@ -167,7 +167,7 @@ web:
|
|||
|
||||
Ensure the same user that runs the server also has permissions to access the resource you define here.
|
||||
|
||||
### By URL
|
||||
### By URL {#by-url}
|
||||
|
||||
```
|
||||
web:
|
||||
|
|
@ -177,7 +177,7 @@ web:
|
|||
|
||||
If the logo is not defined, will fetch (and bundled in) the custom verdaccio favicon
|
||||
|
||||
## UI changes to consider
|
||||
## UI changes to consider {#ui-changes-to-consider}
|
||||
|
||||
The new UI may looks the same, but under the hood has consideriable changes:
|
||||
|
||||
|
|
@ -185,7 +185,7 @@ The new UI may looks the same, but under the hood has consideriable changes:
|
|||
- It uses emotion and `<styles>` are generated on runtime by JS.
|
||||
- Fonts now depends of your system, by default define a set of the most common ones.
|
||||
|
||||
## Web new properties for dynamic template
|
||||
## Web new properties for dynamic template {#web-new-properties-for-dynamic-template}
|
||||
|
||||
The new set of properties are made in order allow inject _html_ and _JavaScript_ scripts within the template. This
|
||||
might be useful for scenarios like Google Analytics scripts or custom html in any part of the body.
|
||||
|
|
@ -206,7 +206,7 @@ web:
|
|||
- '<div id="myId">html before webpack scripts</div>'
|
||||
```
|
||||
|
||||
### UI custom plugins themes
|
||||
### UI custom plugins themes {#ui-custom-plugins-themes}
|
||||
|
||||
If you have a custom UI plugin for the them you will need to adapt your build to the new requirements.
|
||||
|
||||
|
|
@ -249,7 +249,7 @@ Since Verdaccio 5 the module must return an object and the `index.html` is ignor
|
|||
- `manifest`: A webpack manifest object.
|
||||
- `manifestFiles`: A object with one property `js` and the array (order matters) of the manifest id to be loaded in the template dynamically.
|
||||
|
||||
#### Manifest and Webpack
|
||||
#### Manifest and Webpack {#manifest-and-webpack}
|
||||
|
||||
Verdaccio uses the webpack [manifest](https://webpack.js.org/concepts/manifest/) object to render the html dynamically, in combination with the `manifestFiles` the application understand what to render.
|
||||
|
||||
|
|
@ -271,7 +271,7 @@ const { WebpackManifestPlugin } = require('webpack-manifest-plugin');
|
|||
|
||||
# Troubleshooting
|
||||
|
||||
### After upgrade I don't see packages on the UI
|
||||
### After upgrade I don't see packages on the UI {#after-upgrade-i-dont-see-packages-on-the-ui}
|
||||
|
||||
This migth be the storage is not being located, if you are using this format in your `config.yaml`
|
||||
|
||||
|
|
|
|||
|
|
@ -1,106 +0,0 @@
|
|||
/**
|
||||
* Copyright (c) 2017-present, Facebook, Inc.
|
||||
*
|
||||
* This source code is licensed under the MIT license found in the
|
||||
* LICENSE file in the root directory of this source tree.
|
||||
*/
|
||||
|
||||
const React = require('react');
|
||||
|
||||
class Footer extends React.Component {
|
||||
render() {
|
||||
return (
|
||||
<footer className="nav-footer" id="footer">
|
||||
<section className="sitemap">
|
||||
<a href={this.props.config.baseUrl} className="nav-home">
|
||||
<img
|
||||
src={this.props.config.baseUrl + this.props.config.footerIcon}
|
||||
alt={this.props.config.title}
|
||||
width="66"
|
||||
height="58"
|
||||
/>
|
||||
</a>
|
||||
<div>
|
||||
<h5>Docs</h5>
|
||||
<a
|
||||
href={
|
||||
this.props.config.baseUrl +
|
||||
'docs/' +
|
||||
this.props.language +
|
||||
'/what-is-verdaccio.html'
|
||||
}>
|
||||
Getting Started
|
||||
</a>
|
||||
<a
|
||||
href={
|
||||
this.props.config.baseUrl +
|
||||
'docs/' +
|
||||
this.props.language +
|
||||
'/docker.html'
|
||||
}>
|
||||
Docker
|
||||
</a>
|
||||
<a
|
||||
href={
|
||||
this.props.config.baseUrl +
|
||||
'docs/' +
|
||||
this.props.language +
|
||||
'/configuration.html'
|
||||
}>
|
||||
Configuration
|
||||
</a>
|
||||
<a
|
||||
href={
|
||||
this.props.config.baseUrl +
|
||||
'docs/' +
|
||||
this.props.language +
|
||||
'/logo'
|
||||
}>
|
||||
Logos
|
||||
</a>
|
||||
</div>
|
||||
<div>
|
||||
<h5>Community</h5>
|
||||
<a
|
||||
href={
|
||||
this.props.config.baseUrl + this.props.language + '/users.html'
|
||||
}>
|
||||
User Showcase
|
||||
</a>
|
||||
<a
|
||||
href="https://stackoverflow.com/search?q=verdaccio" target="_blank">
|
||||
Stack Overflow
|
||||
</a>
|
||||
<a href="http://chat.verdaccio.org" target="_blank">Project Chat</a>
|
||||
<a href="https://twitter.com/verdaccio_npm" target="_blank">
|
||||
<img
|
||||
alt="Follow Verdaccio on Twitter"
|
||||
src="https://img.shields.io/twitter/follow/verdaccio_npm.svg?label=Follow+Verdaccio&style=social"
|
||||
/>
|
||||
</a>
|
||||
</div>
|
||||
<div>
|
||||
<h5>More</h5>
|
||||
<a href="https://medium.com/verdaccio" target="_blank">Blog</a>
|
||||
<a href="https://github.com/verdaccio" target="_blank">GitHub</a>
|
||||
<a
|
||||
className="github-button"
|
||||
href={this.props.config.repoUrl}
|
||||
data-icon="octicon-star"
|
||||
data-count-href="/verdaccio/verdaccio/stargazers"
|
||||
data-show-count={true}
|
||||
data-count-aria-label="# stargazers on GitHub"
|
||||
aria-label="Star this project on GitHub">
|
||||
Star
|
||||
</a>
|
||||
<a href="https://www.netlify.com">
|
||||
<img src="https://www.netlify.com/img/global/badges/netlify-light.svg" alt="Deploys by Netlify" />
|
||||
</a>
|
||||
</div>
|
||||
</section>
|
||||
</footer>
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
module.exports = Footer;
|
||||
|
|
@ -5,7 +5,7 @@ title: "Amazon Web Services"
|
|||
|
||||
This document describes several approaches for deploying Verdaccio in the AWS cloud.
|
||||
|
||||
## EC2
|
||||
## EC2 {#ec2}
|
||||
|
||||
[CloudFormation template for deploying this stack.](https://github.com/verdaccio/verdaccio/blob/master/contrib/aws/cloudformation-ec2-efs.yaml)
|
||||
|
||||
|
|
@ -43,12 +43,12 @@ Estimated monthly cost for a small installation (in us-east-1):
|
|||
* Data transfer: (10gb): $0.9/mo
|
||||
* **TOTAL:** Under $30/mo
|
||||
|
||||
## ECS
|
||||
## ECS {#ecs}
|
||||
|
||||
You can deploy Verdaccio as a task with an [ECS Volume](https://docs.aws.amazon.com/AmazonECS/latest/developerguide/using_data_volumes.html) for persistent storage.
|
||||
|
||||
Note: Fargate doesn't support persistent volumes, so you have to use the S3 storage plugin.
|
||||
|
||||
## EKS
|
||||
## EKS {#eks}
|
||||
|
||||
See the documentation pages on [Kubernetes](kubernetes) and [Docker](docker).
|
||||
|
|
@ -7,14 +7,14 @@ We have a customised solution for `verdaccio` in our organization.
|
|||
|
||||
[https://github.com/verdaccio/ansible-verdaccio](https://github.com/verdaccio/ansible-verdaccio)
|
||||
|
||||
#### Other options
|
||||
#### Other options {#other-options}
|
||||
|
||||
* Ansible role for Gentoo users: [jirutka/ansible-role-sinopia](https://github.com/jirutka/ansible-role-sinopia).
|
||||
* Ansible role for Ubuntu users: [jagregory/sinopia-ansible](https://github.com/jagregory/sinopia-ansible).
|
||||
* ansible-verdaccio-role [https://github.com/refinery29/ansible-verdaccio-role](https://github.com/refinery29/ansible-verdaccio-role)
|
||||
|
||||
|
||||
#### Related talks
|
||||
#### Related talks {#related-talks}
|
||||
|
||||
> Only in Spanish
|
||||
|
||||
|
|
@ -7,7 +7,7 @@ Below is a list of articles about Verdaccio. If you have written a blog post or
|
|||
|
||||
> Any language is allowed
|
||||
|
||||
## Core Team Articles
|
||||
## Core Team Articles {#core-team-articles}
|
||||
|
||||
* [An Introduction to Verdaccio](https://medium.com/@jotadeveloper/an-introduction-to-verdaccio-f6c72e865425)
|
||||
* [Five use cases where a npm private proxy fits in your workflow](https://medium.com/@jotadeveloper/five-use-cases-where-a-npm-private-proxy-fits-in-your-workflow-632a81779c14)
|
||||
|
|
@ -25,7 +25,7 @@ Below is a list of articles about Verdaccio. If you have written a blog post or
|
|||
|
||||
# Articles / Blogs / Tutorials (by Language)
|
||||
|
||||
### Remarkable Articles
|
||||
### Remarkable Articles {#remarkable-articles}
|
||||
|
||||
* [Automating package publishing in JavaScript projects](https://blog.codecentric.de/en/2021/02/automating-package-publishing-in-javascript-projects/)
|
||||
* [10 npm Security Best Practices](https://snyk.io/blog/ten-npm-security-best-practices/)
|
||||
|
|
@ -39,7 +39,7 @@ Below is a list of articles about Verdaccio. If you have written a blog post or
|
|||
* [How to set up a free private npm registry… for Windows](https://medium.com/@Anderson7301/how-to-set-up-a-free-private-npm-registry-for-windows-f532c6a381ce)
|
||||
* [Setup a Private NPM Server on Azure in 45 Seconds](https://edi.wang/post/2020/7/7/setup-a-private-npm-server-on-azure-in-45-seconds)
|
||||
|
||||
### English
|
||||
### English {#english}
|
||||
|
||||
* [Testing your npm package before releasing it using Verdaccio + ngrok](https://medium.com/strapi/testing-your-npm-package-before-releasing-it-using-verdaccio-ngrok-28e2832c850a)
|
||||
* [Host your own private NPM repository with Verdaccio](https://medium.com/devopslinks/host-your-own-private-npm-repository-with-verdaccio-e8a3202b97c5)
|
||||
|
|
@ -53,13 +53,13 @@ Below is a list of articles about Verdaccio. If you have written a blog post or
|
|||
* [Verdaccio examples for Google Cloud and K8s setups. https://github.com/papezt/verdaccio-examples](https://github.com/papezt/verdaccio-examples)
|
||||
* [Setting up a private NPM Registry Is Easier Than You Think](https://medium.com/@902Labs/setting-up-a-private-npm-registry-is-easier-than-you-think-455e1bd438f2)
|
||||
|
||||
### Japanese
|
||||
### Japanese {#japanese}
|
||||
|
||||
* [Verdaccio でプライベート npm リポジトリをサクッと立てる](http://neos21.hatenablog.com/entry/2017/09/08/080000)
|
||||
* [verdaccioでprivateなnpmリポジトリを作成](https://qiita.com/mtokiwa/items/1bc22a2270e4408d4cdd)
|
||||
* [Version control of my own UnityPackage with Unity × Verdaccio / Unity×Verdaccioで自作UnityPackageをバージョン管理する](https://synamon.hatenablog.com/entry/2018/08/15/185607)
|
||||
|
||||
### Chinese
|
||||
### Chinese {#chinese}
|
||||
|
||||
* [使用 verdaccio 搭建 npm 私有仓储](https://blog.sigoden.com/verdaccio--private-npm-registry/)
|
||||
* [Verdaccio:一个轻量级的私有npm代理注册表(sinopia fork)](https://www.ctolib.com/verdaccio-verdaccio.html)
|
||||
|
|
@ -69,24 +69,24 @@ Below is a list of articles about Verdaccio. If you have written a blog post or
|
|||
* [[筆記] 建立自己的 npm, 以npm Orgs跟Verdaccio為例](https://medium.com/@ceall8650/%E7%AD%86%E8%A8%98-%E5%BB%BA%E7%AB%8B%E8%87%AA%E5%B7%B1%E7%9A%84-npm-%E4%BB%A5npm-orgs%E8%B7%9Fverdaccio%E7%82%BA%E4%BE%8B-cfb83b2307e6)
|
||||
|
||||
|
||||
### French
|
||||
### French {#french}
|
||||
|
||||
* [Installer un registre NPM](https://allons-y.io/wiki/installer-un-registre-npm)
|
||||
* [Verdaccio - Un registre de paquets npm](https://blog.yoannfleury.dev/verdaccio-un-registre-de-paquets-npm/)
|
||||
|
||||
|
||||
### Spanish
|
||||
### Spanish {#spanish}
|
||||
* [NPM privado: instalar y configurar Verdaccio](https://www.todojs.com/npm-privado-con-verdaccio/)
|
||||
* [NPM privado: 5 razones y 7 recomendaciones para utilizarlo](https://www.todojs.com/npm-privado-5-razones-y-7-recomendaciones/)
|
||||
|
||||
|
||||
### German
|
||||
### German {#german}
|
||||
|
||||
* [Struktur für große Angular-Anwendungen: Microservices, Module, MonoRepo?](https://jaxenter.de/struktur-angular-anwendungen-67467)
|
||||
* [Angular in einer Microservices-Welt](https://jaxenter.de/angular-microservices-66445)
|
||||
* [Privates NPM Repository mit Verdaccio (SSL & Docker)](https://blog.zotorn.de/privates-npm-repository-mit-verdaccio-ssl-docker-1/)
|
||||
|
||||
## Slides
|
||||
## Slides {#slides}
|
||||
|
||||
* [Introduction to Verdaccio VueJS Meetup 2018](https://www.slideshare.net/juancarlospicado/introduction-to-verdaccio)
|
||||
* [Introduccion Verdaccio Vienna JS Meetup 2019](https://docs.google.com/presentation/d/1eam_OtXCQh5IVYyia2GHhxVD8tb37B0yIadVa8wxQSk/edit?usp=sharing)
|
||||
|
|
@ -20,7 +20,7 @@ registry=http://localhost:5555/
|
|||
//registry.npmjs.org/:_authToken=secretNpmjsToken
|
||||
```
|
||||
|
||||
#### Anonymous publish
|
||||
#### Anonymous publish {#anonymous-publish}
|
||||
|
||||
`verdaccio` allows you to enable anonymous publish. To achieve that you will need to correctly set up your [packages access](packages.md).
|
||||
|
||||
|
|
@ -35,9 +35,9 @@ Eg:
|
|||
|
||||
As is described [on issue #212](https://github.com/verdaccio/verdaccio/issues/212#issuecomment-308578500) until `npm@5.3.0` and all minor releases **won't allow you publish without a token**.
|
||||
|
||||
## Understanding Groups
|
||||
## Understanding Groups {#understanding-groups}
|
||||
|
||||
### The meaning of `$all` and `$anonymous`
|
||||
### The meaning of `$all` and `$anonymous` {#the-meaning-of-all-and-anonymous}
|
||||
|
||||
As you know *Verdaccio* uses `htpasswd` by default. That plugin does not implement the methods `allow_access`, `allow_publish` and `allow_unpublish`.
|
||||
Thus, *Verdaccio* will handle that in the following way:
|
||||
|
|
@ -55,7 +55,7 @@ Let's recap:
|
|||
* **logged in**: `$all` and `$authenticated` + groups added by the plugin.
|
||||
* **logged out (anonymous)**: `$all` and `$anonymous`.
|
||||
|
||||
## Default htpasswd
|
||||
## Default htpasswd {#default-htpasswd}
|
||||
|
||||
In order to simplify the setup, `verdaccio` uses a plugin based on `htpasswd`. Since version v3.0.x the `verdaccio-htpasswd` plugin
|
||||
is used by default.
|
||||
|
|
@ -8,7 +8,7 @@ mandatory, you might pick some of them according your needs.
|
|||
|
||||
**Feel free to suggest your best practices to the Verdaccio community**.
|
||||
|
||||
## Private Registry
|
||||
## Private Registry {#private-registry}
|
||||
|
||||
You can add users and manage which users can access which packages.
|
||||
|
||||
|
|
@ -32,7 +32,7 @@ It is recommended that you define a prefix for your private packages, for exampl
|
|||
|
||||
Always remember, **the order of packages access is important**, packages are matched always top to bottom.
|
||||
|
||||
### Using public packages from npmjs.org
|
||||
### Using public packages from npmjs.org {#using-public-packages-from-npmjsorg}
|
||||
|
||||
If a package doesn't exist in the storage, the server will try to fetch it from npmjs.org. If npmjs.org is down, it serves packages from the cache pretending that no other packages exist. **Verdaccio will download only what's needed (requested by clients)**, and this information will be cached, so if the client requests the same thing a second time it can be served without asking npmjs.org for it.
|
||||
|
||||
|
|
@ -40,7 +40,7 @@ If a package doesn't exist in the storage, the server will try to fetch it from
|
|||
|
||||
If you successfully request `express@4.0.1` from the server once, you'll be able to do it again (with all of it's dependencies) any time, even if npmjs.org is down. Though note that `express@4.0.0` will not be downloaded until it's actually needed by somebody. And if npmjs.org is offline, the server will say that only `express@4.0.1` (what's in the cache) is published, but nothing else.
|
||||
|
||||
### Override public packages
|
||||
### Override public packages {#override-public-packages}
|
||||
|
||||
If you want to use a modified version of some public package `foo`, you can just publish it to your local server, so when your type `npm install foo`, **it'll consider installing your version**.
|
||||
|
||||
|
|
@ -72,7 +72,7 @@ There's two options here:
|
|||
|
||||
This way your package will be used until its original maintainer updates his public package to `0.1.3`.
|
||||
|
||||
## Security
|
||||
## Security {#security}
|
||||
|
||||
> Security starts in your environment.
|
||||
|
||||
|
|
@ -86,7 +86,7 @@ Additonal reading:
|
|||
- **[Practical Mitigations For Dependency Confusion Attack](https://www.kernelcrypt.com/posts/depedency-confusion-explained/)**
|
||||
> Feel free to attach here new useful articles to improve the security.
|
||||
|
||||
### Strong package access with `$authenticated`
|
||||
### Strong package access with `$authenticated` {#strong-package-access-with-authenticated}
|
||||
|
||||
By default all packages you publish in Verdaccio are accessible for all users. We recommend protecting your registry from external non-authorized users by updating the `access` property of your packages to `$authenticated`.
|
||||
|
||||
|
|
@ -105,7 +105,7 @@ packages:
|
|||
|
||||
That way, **nobody can access your registry unless they are authorized, and private packages won't be displayed in the web interface**.
|
||||
|
||||
### Remove `proxy` to increase security at private packages
|
||||
### Remove `proxy` to increase security at private packages {#remove-proxy-to-increase-security-at-private-packages}
|
||||
|
||||
After a clean installation, by default all packages will be resolved to the default uplink (the public registry `npmjs`).
|
||||
|
||||
|
|
@ -141,13 +141,13 @@ packages:
|
|||
|
||||
This configuration will **avoid downloading needlessly to external registries**, merging external metadata and download external tarballs.
|
||||
|
||||
## Server
|
||||
## Server {#server}
|
||||
|
||||
### Secured Connections
|
||||
### Secured Connections {#secured-connections}
|
||||
|
||||
Using **HTTPS** is a common recommendation. For this reason we recommend reading the [SSL](ssl.md) section to make Verdaccio secure, or alternatively using an HTTPS [reverse proxy](reverse-proxy.md) on top of Verdaccio.
|
||||
|
||||
### Expiring Tokens
|
||||
### Expiring Tokens {#expiring-tokens}
|
||||
|
||||
Since `verdaccio@3.x` the tokens have no expiration date. For such reason we introduced in the next `verdaccio@4.x` the JWT feature [PR#896](https://github.com/verdaccio/verdaccio/pull/896)
|
||||
|
||||
|
|
@ -6,7 +6,7 @@ title: "Caching strategies"
|
|||
Verdaccio caches all packages by default into the `/storage` folder. But you can decide whether you want to follow
|
||||
a different strategy. Using of plugins you might use the cloud or any sort of database.
|
||||
|
||||
## Caching scenarios
|
||||
## Caching scenarios {#caching-scenarios}
|
||||
|
||||
* Build a Node.js project on **Continous Integration** (Bamboo, GitLab, Jenkins, etc) servers is a task that might take several times at a day, thus, the server will download tons of tarballs from the registry every time takes place. As usual, the CI tools clear the cache after each build and the process start over and over again. That is a waste of bandwidth and reduces the external traffic.
|
||||
**You can use Verdaccio for caching tarballs and metadata in our internal network and give a boost in your build time.**
|
||||
|
|
@ -22,7 +22,7 @@ a proxy registry, Verdaccio cache all metadata and tarballs are downloaded by de
|
|||
|
||||
> We are looking for more strategies, feel free to share your experience in this field
|
||||
|
||||
## Avoid Caching tarballs
|
||||
## Avoid Caching tarballs {#avoid-caching-tarballs}
|
||||
|
||||
If you have a limited storage space, you might need to avoid cache tarballs, enabling `cache` false in each
|
||||
uplink will cache only metadata files.
|
||||
|
|
@ -34,7 +34,7 @@ uplinks:
|
|||
cache: false
|
||||
```
|
||||
|
||||
## Extending Cache Expiration Time
|
||||
## Extending Cache Expiration Time {#extending-cache-expiration-time}
|
||||
|
||||
Verdaccio by default waits 2 minutes to invalidate the cache metadata before fetching new information from the remote registry.
|
||||
|
||||
|
|
@ -49,7 +49,7 @@ Increasing the value of `maxage` in each `uplink` remotes will be asked less fre
|
|||
you don't update dependencies so often.
|
||||
|
||||
|
||||
## Using the memory instead the hardrive
|
||||
## Using the memory instead the hardrive {#using-the-memory-instead-the-hardrive}
|
||||
|
||||
Sometimes caching packages is not a critical step, rather than route packages from different registries and achieving
|
||||
faster build times. There are two plugins that avoid write in a physical hard drive at all using the memory.
|
||||
|
|
@ -5,7 +5,7 @@ title: "Using a private registry"
|
|||
|
||||
Setting up a private registry can be achieved in a few ways, let's review all of them. The following commands might be different based on the package manager you are using.
|
||||
|
||||
### npm (5.x, 6.x)
|
||||
### npm (5.x, 6.x) {#npm-5x-6x}
|
||||
|
||||
To set the registry in the `.npmrc` file use the following:
|
||||
|
||||
|
|
@ -21,8 +21,7 @@ npm install --registry http://localhost:4873
|
|||
|
||||
Write it yourself by defining in your `.npmrc` a `registry` field.
|
||||
|
||||
```bash
|
||||
//.npmrc
|
||||
```bash title=".npmrc"
|
||||
registry=http://localhost:4873
|
||||
```
|
||||
|
||||
|
|
@ -42,7 +41,7 @@ Or a `publishConfig` in your `package.json`
|
|||
|
||||
If you are using either `npm@5.4.x` or `npm@5.5.x`, there are [known issues with tokens](https://github.com/verdaccio/verdaccio/issues/509#issuecomment-359193762), please upgrade to either `6.x` or downgrade to `npm@5.3.0`.
|
||||
|
||||
#### SSL and certificates
|
||||
#### SSL and certificates {#ssl-and-certificates}
|
||||
|
||||
When using Verdaccio under SSL without a valid certificate, defining `strict-ssl` in your config file is required otherwise you will get `SSL Error: SELF_SIGNED_CERT_IN_CHAIN` errors.
|
||||
|
||||
|
|
@ -53,7 +52,7 @@ npm config set ca ""
|
|||
npm config set strict-ssl false
|
||||
```
|
||||
|
||||
### npm (7.x)
|
||||
### npm (7.x) {#npm-7x}
|
||||
|
||||
npm `v7.0.0` is more strict with the new `v2` lockfile. If you have mixed `resolved` fields in your lockfile, for instance, having this in your lockfile:
|
||||
|
||||
|
|
@ -91,9 +90,9 @@ npm `v7.0.0` is more strict with the new `v2` lockfile. If you have mixed `resol
|
|||
|
||||
Either running `npm i --registry https://registry.npmjs.org` or using `.npmrc` will fail your installation.
|
||||
|
||||
### yarn
|
||||
### yarn {#yarn}
|
||||
|
||||
#### Yarn (1.x)
|
||||
#### Yarn (1.x) {#yarn-1x}
|
||||
|
||||
> Be aware npm configurations are valid on the classic version
|
||||
|
||||
|
|
@ -114,7 +113,7 @@ npm config set always-auth true
|
|||
|
||||
`yarn@1.x` does not send the authorization header on `yarn install` if your packages requires authentication, by enabling `always-auth` will force yarn do it on each request.
|
||||
|
||||
#### Yarn Berry (>=2.x)
|
||||
#### Yarn Berry (>=2.x) {#yarn-berry-2x}
|
||||
|
||||
> Yarn berry does not recognize `--registry` or `.npmrc` file anymore.
|
||||
|
||||
|
|
@ -151,7 +150,7 @@ for logging via CLi use:
|
|||
yarn npm login --scope my-company
|
||||
```
|
||||
|
||||
### pnpm
|
||||
### pnpm {#pnpm}
|
||||
|
||||
> This includes 4.x and 5.x series.
|
||||
|
||||
|
|
@ -5,7 +5,7 @@ title: "Command Line Tool"
|
|||
|
||||
The Verdaccio CLI is your tool to start and stop the application.
|
||||
|
||||
## Commands
|
||||
## Commands {#commands}
|
||||
|
||||
```bash
|
||||
verdaccio --listen 4000 --config ~./config.yaml
|
||||
|
|
@ -17,27 +17,27 @@ Command | Default | Example | Description
|
|||
--config \ **-c** | ~/.local/verdaccio/config.yaml | ~./config.yaml | the configuration file
|
||||
--info \ **-i** | | | prints local environment information
|
||||
|
||||
## Default config file location
|
||||
## Default config file location {#default-config-file-location}
|
||||
|
||||
To locate the home directory, we rely on **$XDG_DATA_HOME** as a first choice and for Windows environments we look for the [APPDATA environment variable](https://www.howtogeek.com/318177/what-is-the-appdata-folder-in-windows/).
|
||||
|
||||
## Config file format
|
||||
## Config file format {#config-file-format}
|
||||
|
||||
Config files should be YAML, JSON or a NodeJS module. YAML format is detected by parsing config file extension (yaml or yml, case insensitive).
|
||||
|
||||
## Default storage location
|
||||
## Default storage location {#default-storage-location}
|
||||
|
||||
We use the **$XDG_DATA_HOME** environment by variable default to locate the storage by default which [should be the same](https://askubuntu.com/questions/538526/is-home-local-share-the-default-value-for-xdg-data-home-in-ubuntu-14-04) as $HOME/.local/share.
|
||||
If you are using a custom storage, this location is irrelevant.
|
||||
|
||||
## Default database file location
|
||||
## Default database file location {#default-database-file-location}
|
||||
|
||||
The default database file location is in the storage location.
|
||||
Starting with version 4.0.0, the database file name will be **.verdaccio-db.json** for a new installation of Verdaccio.
|
||||
When upgrading an existing Verdaccio server, the file name will remain **.sinopia-db.json**.
|
||||
|
||||
|
||||
## Environment variables
|
||||
## Environment variables {#environment-variables}
|
||||
|
||||
[Full list of environment variables](https://github.com/verdaccio/verdaccio/blob/master/docs/env.variables.md).
|
||||
|
||||
|
|
@ -7,7 +7,7 @@ This file is the cornerstone of Verdaccio where you can modify the default behav
|
|||
|
||||
A default configuration file `config.yaml` is created the very first time you run `verdaccio`.
|
||||
|
||||
## Default Configuration
|
||||
## Default Configuration {#default-configuration}
|
||||
|
||||
The default configuration has support for **scoped** packages and allows any user to **access** all packages, but only authenticated users to **publish**.
|
||||
|
||||
|
|
@ -30,11 +30,11 @@ logs:
|
|||
- { type: stdout, format: pretty, level: http }
|
||||
```
|
||||
|
||||
## Sections
|
||||
## Sections {#sections}
|
||||
|
||||
The following sections explain what each property means and their different options.
|
||||
|
||||
### Storage
|
||||
### Storage {#storage}
|
||||
|
||||
Is the location of the default storage. **Verdaccio is by default based on local file system**.
|
||||
|
||||
|
|
@ -42,7 +42,7 @@ Is the location of the default storage. **Verdaccio is by default based on local
|
|||
storage: ./storage
|
||||
```
|
||||
|
||||
### Plugins
|
||||
### Plugins {#plugins}
|
||||
|
||||
Is the location of the plugin directory. Useful for Docker/Kubernetes-based deployments.
|
||||
|
||||
|
|
@ -50,7 +50,7 @@ Is the location of the plugin directory. Useful for Docker/Kubernetes-based depl
|
|||
plugins: ./plugins
|
||||
```
|
||||
|
||||
### Authentication
|
||||
### Authentication {#authentication}
|
||||
|
||||
The authentication setup is done here. The default auth is based on `htpasswd` and is built in. You can modify this behaviour via [plugins](plugins.md). For more information about this section read the [auth page](auth.md).
|
||||
|
||||
|
|
@ -61,7 +61,7 @@ auth:
|
|||
max_users: 1000
|
||||
```
|
||||
|
||||
### Security
|
||||
### Security {#security}
|
||||
|
||||
<small>Since: `verdaccio@4.0.0` [#168](https://github.com/verdaccio/verdaccio/pull/168)</small>
|
||||
|
||||
|
|
@ -87,7 +87,7 @@ security:
|
|||
|
||||
> We highly recommend move to JWT since legacy signature (`aes192`) is deprecated and will disappear in future versions.
|
||||
|
||||
### Server
|
||||
### Server {#server}
|
||||
|
||||
A set of properties to modify the behavior of the server application, specifically the API (Express.js).
|
||||
|
||||
|
|
@ -100,7 +100,7 @@ server:
|
|||
keepAliveTimeout: 60
|
||||
```
|
||||
|
||||
### Web UI
|
||||
### Web UI {#web-ui}
|
||||
|
||||
This property allow you to modify the look and feel of the web UI. For more information about this section read the [web UI page](web.md).
|
||||
|
||||
|
|
@ -112,7 +112,7 @@ web:
|
|||
scope:
|
||||
```
|
||||
|
||||
### Uplinks
|
||||
### Uplinks {#uplinks}
|
||||
|
||||
Uplinks add the ability to fetch packages from remote registries when those packages are not available locally. For more information about this section read the [uplinks page](uplinks.md).
|
||||
|
||||
|
|
@ -122,7 +122,7 @@ uplinks:
|
|||
url: https://registry.npmjs.org/
|
||||
```
|
||||
|
||||
### Packages
|
||||
### Packages {#packages}
|
||||
|
||||
This section allows you to control how packages are accessed. For more information about this section read the [packages page](packages.md).
|
||||
|
||||
|
|
@ -134,9 +134,9 @@ packages:
|
|||
proxy: npmjs
|
||||
```
|
||||
|
||||
## Advanced Settings
|
||||
## Advanced Settings {#advanced-settings}
|
||||
|
||||
### Offline Publish
|
||||
### Offline Publish {#offline-publish}
|
||||
|
||||
By default `verdaccio` does not allow you to publish packages when the client is offline. This can be can be overridden by setting this value to _true_.
|
||||
|
||||
|
|
@ -147,7 +147,7 @@ publish:
|
|||
|
||||
<small>Since: `verdaccio@2.3.6` due [#223](https://github.com/verdaccio/verdaccio/pull/223)</small>
|
||||
|
||||
### URL Prefix
|
||||
### URL Prefix {#url-prefix}
|
||||
|
||||
The prefix is intended to be used when the server runs behinds the proxy, check the **reverse proxy setup** page for more details.
|
||||
|
||||
|
|
@ -157,7 +157,7 @@ url_prefix: /verdaccio/
|
|||
|
||||
> Verdaccio 5 has an improved prefix behaviour, [check here details](https://verdaccio.org/blog/2021/04/14/verdaccio-5-migration-guide#url_prefix-improved-behavior).
|
||||
|
||||
### Max Body Size
|
||||
### Max Body Size {#max-body-size}
|
||||
|
||||
By default the maximum body size for a JSON document is `10mb`, if you run into errors that state `"request entity too large"` you may increase this value.
|
||||
|
||||
|
|
@ -165,7 +165,7 @@ By default the maximum body size for a JSON document is `10mb`, if you run into
|
|||
max_body_size: 10mb
|
||||
```
|
||||
|
||||
### Listen Port
|
||||
### Listen Port {#listen-port}
|
||||
|
||||
`verdaccio` runs by default on the port `4873`. Changing the port can be done via [CLI](cli.md) or in the configuration file. The following options are valid:
|
||||
|
||||
|
|
@ -179,7 +179,7 @@ listen:
|
|||
# - unix:/tmp/verdaccio.sock # unix socket
|
||||
```
|
||||
|
||||
### HTTPS
|
||||
### HTTPS {#https}
|
||||
|
||||
To enable `https` in `verdaccio` it's enough to set the `listen` flag with the protocol _https://_. For more information about this section read the [SSL page](ssl.md).
|
||||
|
||||
|
|
@ -190,11 +190,11 @@ https:
|
|||
ca: ./path/verdaccio-csr.pem
|
||||
```
|
||||
|
||||
### Proxy
|
||||
### Proxy {#proxy}
|
||||
|
||||
Proxies are special-purpose HTTP servers designed to transfer data from remote servers to local clients.
|
||||
|
||||
#### http_proxy and https_proxy
|
||||
#### http_proxy and https_proxy {#http_proxy-and-https_proxy}
|
||||
|
||||
If you have a proxy in your network you can set a `X-Forwarded-For` header using the following properties:
|
||||
|
||||
|
|
@ -203,7 +203,7 @@ http_proxy: http://something.local/
|
|||
https_proxy: https://something.local/
|
||||
```
|
||||
|
||||
#### no_proxy
|
||||
#### no_proxy {#no_proxy}
|
||||
|
||||
This variable should contain a comma-separated list of domain extensions that the proxy should not be used for.
|
||||
|
||||
|
|
@ -211,7 +211,7 @@ This variable should contain a comma-separated list of domain extensions that th
|
|||
no_proxy: localhost,127.0.0.1
|
||||
```
|
||||
|
||||
### Notifications
|
||||
### Notifications {#notifications}
|
||||
|
||||
Enabling notifications to third-party tools is fairly easy via webhooks. For more information about this section read the [notifications page](notifications.md).
|
||||
|
||||
|
|
@ -225,7 +225,7 @@ notify:
|
|||
|
||||
> For more detailed configuration settings, please [check the source code](https://github.com/verdaccio/verdaccio/tree/master/conf).
|
||||
|
||||
### Audit
|
||||
### Audit {#audit}
|
||||
|
||||
<small>Since: `verdaccio@3.0.0`</small>
|
||||
|
||||
|
|
@ -240,7 +240,7 @@ middlewares:
|
|||
enabled: true
|
||||
```
|
||||
|
||||
### Experiments
|
||||
### Experiments {#experiments}
|
||||
|
||||
This release includes a new property named `experiments` that can be placed in the `config.yaml` and is completely optional.
|
||||
|
||||
|
|
@ -18,11 +18,11 @@ There are many ways to extend `verdaccio`, the kind of plugins supported are:
|
|||
The following plugins are valid and in process of incubation.
|
||||
|
||||
|
||||
## Theme Plugin
|
||||
## Theme Plugin {#theme-plugin}
|
||||
|
||||
The plugin must return a function that returns a **string**. The string should be the absolute location of the root of your user interface.
|
||||
|
||||
### API
|
||||
### API {#api}
|
||||
|
||||
```javascript
|
||||
const path = require('path');
|
||||
|
|
@ -34,11 +34,11 @@ module.exports = (...arguments) => {
|
|||
|
||||
It is imporant that the name of the plugin **must start with `verdaccio-theme-` prefix**.
|
||||
|
||||
### Theme Example
|
||||
### Theme Example {#theme-example}
|
||||
|
||||
* [@verdaccio/ui-theme](https://github.com/verdaccio/ui): The default Verdaccio theme based in React.js.
|
||||
|
||||
## Filter Plugin
|
||||
## Filter Plugin {#filter-plugin}
|
||||
|
||||
Since [`4.1.0`](https://github.com/verdaccio/verdaccio/pull/1313)
|
||||
|
||||
|
|
@ -57,7 +57,7 @@ filters:
|
|||
```
|
||||
|
||||
|
||||
### API
|
||||
### API {#api-1}
|
||||
|
||||
The method `filter_metadata` will allow you to filter metadata that comes from any uplink, it is `Promise` based
|
||||
and has to return the same metadata modified.
|
||||
|
|
@ -12,9 +12,9 @@ To pull the latest pre-built [docker image](https://hub.docker.com/r/verdaccio/v
|
|||
docker pull verdaccio/verdaccio
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
## Tagged Versions
|
||||
## Tagged Versions {#tagged-versions}
|
||||
|
||||
Since version `v2.x` you can pull docker images by [tag](https://hub.docker.com/r/verdaccio/verdaccio/tags/), as follows:
|
||||
|
||||
|
|
@ -37,7 +37,7 @@ docker pull verdaccio/verdaccio:4.0.0
|
|||
|
||||
> If you are interested on a list of tags, [please visit the Docker Hub website](https://hub.docker.com/r/verdaccio/verdaccio/tags/).
|
||||
|
||||
## Running Verdaccio using Docker
|
||||
## Running Verdaccio using Docker {#running-verdaccio-using-docker}
|
||||
|
||||
To run the docker container:
|
||||
|
||||
|
|
@ -80,7 +80,7 @@ VERDACCIO_PROTOCOL | `http` | the default http protocol
|
|||
|
||||
|
||||
|
||||
### SELinux
|
||||
### SELinux {#selinux}
|
||||
|
||||
If SELinux is enforced in your system, the directories to be bind-mounted in the container need to be relabeled. Otherwise verdaccio will be forbidden from reading those files.
|
||||
|
||||
|
|
@ -104,7 +104,7 @@ If you want to make the directory accessible only to a specific container, use `
|
|||
|
||||
An alternative solution is to use [z and Z flags](https://docs.docker.com/storage/bind-mounts/#configure-the-selinux-label). To add the `z` flag to the mountpoint `./conf:/verdaccio/conf` simply change it to `./conf:/verdaccio/conf:z`. The `z` flag relabels the directory and makes it accessible by every container while the `Z` flags relables the directory and makes it accessible only to that specific container. However using these flags is dangerous. A small configuration mistake, like mounting `/home/user` or `/var` can mess up the labels on those directories and make the system unbootable.
|
||||
|
||||
### Plugins
|
||||
### Plugins {#plugins}
|
||||
Plugins can be installed in a separate directory and mounted using Docker or Kubernetes, however make sure you build plugins with native dependencies using the same base image as the Verdaccio Dockerfile.
|
||||
|
||||
```docker
|
||||
|
|
@ -119,7 +119,7 @@ RUN npm i && npm install verdaccio-s3-storage
|
|||
USER verdaccio
|
||||
```
|
||||
|
||||
### Docker and custom port configuration
|
||||
### Docker and custom port configuration {#docker-and-custom-port-configuration}
|
||||
Any `host:port` configured in `conf/config.yaml` under `listen` **is currently ignored when using docker**.
|
||||
|
||||
If you want to reach Verdaccio docker instance under different port, lets say `5000`
|
||||
|
|
@ -133,7 +133,7 @@ V_PATH=/path/for/verdaccio; docker run -it --rm --name verdaccio \
|
|||
|
||||
Of course the numbers you give to `-p` paremeter need to match.
|
||||
|
||||
### Using HTTPS with Docker
|
||||
### Using HTTPS with Docker {#using-https-with-docker}
|
||||
You can configure the protocol verdaccio is going to listen on, similarly to the port configuration.
|
||||
You have to overwrite the default value("http") of the `PROTOCOL` environment variable to "https", after you specified the certificates in the config.yaml.
|
||||
|
||||
|
|
@ -143,7 +143,7 @@ docker run -it --rm --name verdaccio \
|
|||
verdaccio/verdaccio
|
||||
```
|
||||
|
||||
### Using docker-compose
|
||||
### Using docker-compose {#using-docker-compose}
|
||||
|
||||
1. Get the latest version of [docker-compose](https://github.com/docker/compose).
|
||||
2. Build and run the container:
|
||||
|
|
@ -193,7 +193,7 @@ $ docker volume inspect verdaccio_verdaccio
|
|||
|
||||
```
|
||||
|
||||
## Build your own Docker image
|
||||
## Build your own Docker image {#build-your-own-docker-image}
|
||||
|
||||
```bash
|
||||
docker build -t verdaccio .
|
||||
|
|
@ -210,13 +210,13 @@ and it will take that long again whenever you change any file that is not listed
|
|||
|
||||
Please note that for any of the above docker commands you need to have docker installed on your machine and the docker executable should be available on your `$PATH`.
|
||||
|
||||
## Docker Examples
|
||||
## Docker Examples {#docker-examples}
|
||||
|
||||
There is a separate repository that hosts multiple configurations to compose Docker images with `verdaccio`, for instance, as reverse proxy:
|
||||
|
||||
[https://github.com/verdaccio/docker-examples](https://github.com/verdaccio/docker-examples)
|
||||
|
||||
## Docker Custom Builds
|
||||
## Docker Custom Builds {#docker-custom-builds}
|
||||
|
||||
> If you have made an image based on Verdaccio, feel free to add it to this list.
|
||||
|
||||
|
|
@ -5,8 +5,14 @@ title: "End to End testing"
|
|||
|
||||
Some projects organize packages in multi-packages repositories or [monorepos](https://github.com/babel/babel/blob/master/doc/design/monorepo.md). E2E testing is a topic that usually is only relevant for User Interfaces, but from a Node.js perspective, **publishing packages also need to be tested**.
|
||||
|
||||
<blockquote class="twitter-tweet" data-lang="en"><p lang="en" dir="ltr">Solution: a local npm registry. <a href="https://t.co/kvcyVANVSK">https://t.co/kvcyVANVSK</a></p>— Dan Abramov (@dan_abramov) <a href="https://twitter.com/dan_abramov/status/951427674844680192?ref_src=twsrc%5Etfw">11 de enero de 2018</a></blockquote>
|
||||
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
|
||||
```mdx-code-block
|
||||
import { Tweet } from 'react-twitter-widgets'
|
||||
|
||||
<Tweet tweetId="951427674844680192" options={{
|
||||
dnt: true,
|
||||
align: 'center'
|
||||
}} />
|
||||
```
|
||||
|
||||
Such approach has been really hard to achieve considering:
|
||||
|
||||
|
|
@ -16,12 +22,12 @@ Such approach has been really hard to achieve considering:
|
|||
|
||||
**Verdaccio** is a lightweight registry with zero-configuration that **fits perfectly in any E2E + CI workflow**.
|
||||
|
||||
## Implementation
|
||||
## Implementation {#implementation}
|
||||
|
||||
There is no a silver bullet yet, each implementation seems to be specific for each project, you can check some of them in
|
||||
the following thread [clicking here](https://stackoverflow.com/a/50222427/308341).
|
||||
|
||||
### Example using Bash
|
||||
### Example using Bash {#example-using-bash}
|
||||
|
||||
This is the most simple example using Verdaccio in a bash script (extracted from *create-react-app*).
|
||||
|
||||
|
|
@ -46,7 +52,7 @@ sh -c "npm --registry $local_registry publish"
|
|||
```
|
||||
|
||||
|
||||
## Who is using it for E2E?
|
||||
## Who is using it for E2E? {#who-is-using-it-for-e2e}
|
||||
|
||||
* [create-react-app](https://github.com/facebook/create-react-app/blob/master/CONTRIBUTING.md#contributing-to-e2e-end-to-end-tests) *(+73.5k ⭐️)*
|
||||
* [Storybook](https://github.com/storybooks/storybook) *(+44k ⭐️)*
|
||||
|
|
@ -7,7 +7,7 @@ With [GitHub Actions](https://github.com/features/actions) you can automate your
|
|||
|
||||

|
||||
|
||||
## Testing your packages
|
||||
## Testing your packages {#testing-your-packages}
|
||||
|
||||
Verdaccio provides a custom action for easy integration in your flow by adding the following to your workflow file's `steps` key.
|
||||
|
||||
|
|
@ -5,7 +5,7 @@ title: "Amazon Web Services"
|
|||
|
||||
This document describes simple steps to setup Verdaccio private registry on Amazon Web Services platform using EC2 service. This assumes you have already created an EC2 Amazon Linux instance; if not then please check this tutorial on [AWS EC2 Setup](https://www.howtoinmagento.com/2018/04/aws-cli-commands-for-aws-ec2-amazon.html).
|
||||
|
||||
## Setup & Configuration
|
||||
## Setup & Configuration {#setup--configuration}
|
||||
|
||||
**Step 1:** Open SSH & Login in using your EC2 key.
|
||||
|
||||
|
|
@ -36,7 +36,7 @@ for mentioned link works better
|
|||
|
||||
A default configuration file will be created `c:\verdaccio\verdaccio\config.yaml`
|
||||
|
||||
### package.json
|
||||
### package.json {#packagejson}
|
||||
|
||||
````json
|
||||
{
|
||||
|
|
@ -50,21 +50,21 @@ A default configuration file will be created `c:\verdaccio\verdaccio\config.yaml
|
|||
}
|
||||
````
|
||||
|
||||
### start.js
|
||||
### start.js {#startjs}
|
||||
|
||||
````bash
|
||||
process.argv.push('-l', 'unix:' + process.env.PORT, '-c', './config.yaml');
|
||||
require('./node_modules/verdaccio/build/lib/cli.js');
|
||||
````
|
||||
|
||||
### Alternate start.js for Verdaccio versions < v3.0
|
||||
### Alternate start.js for Verdaccio versions < v3.0 {#alternate-startjs-for-verdaccio-versions--v30}
|
||||
|
||||
````bash
|
||||
process.argv.push('-l', 'unix:' + process.env.PORT);
|
||||
require('./node_modules/verdaccio/src/lib/cli.js');
|
||||
````
|
||||
|
||||
### web.config
|
||||
### web.config {#webconfig}
|
||||
|
||||
````xml
|
||||
<configuration>
|
||||
|
|
@ -115,7 +115,7 @@ require('./node_modules/verdaccio/src/lib/cli.js');
|
|||
</configuration>
|
||||
````
|
||||
|
||||
### Troubleshooting
|
||||
### Troubleshooting {#troubleshooting}
|
||||
- **The web interface does not load when hosted with https as it tries to download scripts over http.**
|
||||
Make sure that you have enabled `X-Forwarded-Proto` in IISNode using `enableXFF`. See [the related issue](https://github.com/verdaccio/verdaccio/issues/2003).
|
||||
````
|
||||
|
|
@ -5,7 +5,7 @@ title: "Installation"
|
|||
|
||||
Verdaccio is a multiplatform web application. To install it, you need a few basic prerequisites.
|
||||
|
||||
## Prerequisites
|
||||
## Prerequisites {#prerequisites}
|
||||
|
||||
1. **Node.js** `v12` or higher.
|
||||
|
||||
|
|
@ -19,13 +19,13 @@ Verdaccio is a multiplatform web application. To install it, you need a few basi
|
|||
|
||||
Are you still using **Verdaccio 4**?. Check the [migration guide](https://verdaccio.org/blog/2021/04/14/verdaccio-5-migration-guide).
|
||||
|
||||
### Quick Introduction
|
||||
### Quick Introduction {#quick-introduction}
|
||||
|
||||
Learn the basics before getting started, how to install, where is the location of the configuration file and more.
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/P_hxy7W-IL4?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
## Installing the CLI
|
||||
## Installing the CLI {#installing-the-cli}
|
||||
|
||||
> Before using Verdaccio in production, please read and be [aware of the best practices](best-practices.md).
|
||||
|
||||
|
|
@ -49,9 +49,9 @@ or using `pnpm`
|
|||
pnpm install -g verdaccio
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
## Basic Usage
|
||||
## Basic Usage {#basic-usage}
|
||||
|
||||
Once it has been installed, you only need to execute the CLI command:
|
||||
|
||||
|
|
@ -77,8 +77,7 @@ npm install --registry http://localhost:4873
|
|||
|
||||
define in your `.npmrc` a `registry` field.
|
||||
|
||||
```bash
|
||||
//.npmrc
|
||||
```bash title=".npmrc"
|
||||
registry=http://localhost:4873
|
||||
```
|
||||
|
||||
|
|
@ -92,13 +91,13 @@ Or a `publishConfig` in your `package.json`
|
|||
}
|
||||
```
|
||||
|
||||
## Create Your Own Private NPM Package Tutorial
|
||||
## Create Your Own Private NPM Package Tutorial {#create-your-own-private-npm-package-tutorial}
|
||||
|
||||
If you'd like a broader explanation, don't miss the tutorial created by [thedevlife](https://mybiolink.co/thedevlife) on how to Create Your Own Private NPM Package using Verdaccio.
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/Co0RwdpEsag?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
## Docker Image
|
||||
## Docker Image {#docker-image}
|
||||
|
||||
```bash
|
||||
docker run -it --rm --name verdaccio -p 4873:4873 verdaccio/verdaccio
|
||||
|
|
@ -106,7 +105,7 @@ docker run -it --rm --name verdaccio -p 4873:4873 verdaccio/verdaccio
|
|||
|
||||
`Verdaccio` has an official docker image you can use, and in most cases, the default configuration is good enough. For more information about how to install the official image, [read the docker section](docker.md).
|
||||
|
||||
## Cloudron
|
||||
## Cloudron {#cloudron}
|
||||
|
||||
`Verdaccio` is also available as a 1-click install on [Cloudron](https://cloudron.io)
|
||||
|
||||
|
|
@ -10,9 +10,9 @@ cluster is to use [Helm](https://helm.sh). Helm is a
|
|||
[Kubernetes](https://kubernetes.io) package manager which bring multiple
|
||||
advantages.
|
||||
|
||||
## Helm
|
||||
## Helm {#helm}
|
||||
|
||||
### Setup Helm
|
||||
### Setup Helm {#setup-helm}
|
||||
|
||||
If you haven't used Helm before, you need to setup the Helm controller called
|
||||
Tiller:
|
||||
|
|
@ -21,14 +21,14 @@ Tiller:
|
|||
helm init
|
||||
```
|
||||
|
||||
### Install
|
||||
### Install {#install}
|
||||
|
||||
> ⚠️ If you are using this helm chart, please [be aware of the migration of the repository](https://github.com/verdaccio/verdaccio/issues/1767).
|
||||
|
||||
Deploy the Helm [verdaccio/verdaccio](https://github.com/verdaccio/charts)
|
||||
chart.
|
||||
|
||||
### Add repository
|
||||
### Add repository {#add-repository}
|
||||
|
||||
```
|
||||
helm repo add verdaccio https://charts.verdaccio.org
|
||||
|
|
@ -40,19 +40,19 @@ In this example we use `npm` as release name:
|
|||
helm install npm verdaccio/verdaccio
|
||||
```
|
||||
|
||||
### Deploy a specific version
|
||||
### Deploy a specific version {#deploy-a-specific-version}
|
||||
|
||||
```bash
|
||||
helm install npm --set image.tag=3.13.1 verdaccio/verdaccio
|
||||
```
|
||||
|
||||
### Upgrading Verdaccio
|
||||
### Upgrading Verdaccio {#upgrading-verdaccio}
|
||||
|
||||
```bash
|
||||
helm upgrade npm verdaccio/verdaccio
|
||||
```
|
||||
|
||||
### Uninstalling
|
||||
### Uninstalling {#uninstalling}
|
||||
|
||||
```bash
|
||||
helm uninstall npm
|
||||
|
|
@ -62,11 +62,11 @@ helm uninstall npm
|
|||
have previously published to the registry.
|
||||
|
||||
|
||||
### Custom Verdaccio configuration
|
||||
### Custom Verdaccio configuration {#custom-verdaccio-configuration}
|
||||
|
||||
You can customize the Verdaccio configuration using a Kubernetes *configMap*.
|
||||
|
||||
#### Prepare
|
||||
#### Prepare {#prepare}
|
||||
|
||||
Copy the [existing configuration](https://github.com/verdaccio/verdaccio/blob/master/conf/docker.yaml)
|
||||
and adapt it for your use case:
|
||||
|
|
@ -85,7 +85,7 @@ auth:
|
|||
file: /verdaccio/storage/htpasswd
|
||||
```
|
||||
|
||||
#### Deploy the configMap
|
||||
#### Deploy the configMap {#deploy-the-configmap}
|
||||
|
||||
Deploy the `configMap` to the cluster
|
||||
|
||||
|
|
@ -93,7 +93,7 @@ Deploy the `configMap` to the cluster
|
|||
kubectl create configmap verdaccio-config --from-file ./config.yaml
|
||||
```
|
||||
|
||||
#### Deploy Verdaccio
|
||||
#### Deploy Verdaccio {#deploy-verdaccio}
|
||||
|
||||
Now you can deploy the Verdaccio Helm chart and specify which configuration to
|
||||
use:
|
||||
|
|
@ -102,7 +102,7 @@ use:
|
|||
helm install npm --set customConfigMap=verdaccio-config verdaccio/verdaccio
|
||||
```
|
||||
|
||||
#### NGINX proxy body-size limit
|
||||
#### NGINX proxy body-size limit {#nginx-proxy-body-size-limit}
|
||||
|
||||
The standard k8s NGINX ingress proxy allows for 1MB for body-size which can be increased
|
||||
by modifying the default deployment options according to the [documentation](https://kubernetes.github.io/ingress-nginx/user-guide/nginx-configuration/annotations/#custom-max-body-size):
|
||||
|
|
@ -118,7 +118,7 @@ annotations:
|
|||
|
||||
```
|
||||
|
||||
## Rancher Support
|
||||
## Rancher Support {#rancher-support}
|
||||
|
||||
[Rancher](http://rancher.com/) is a complete container management platform that makes managing and using containers in production really easy.
|
||||
|
||||
|
|
@ -13,7 +13,7 @@ uplinks:
|
|||
|
||||
You can link multiple registries, the following document will drive you through some helpful configurations.
|
||||
|
||||
## Using Associating Scope
|
||||
## Using Associating Scope {#using-associating-scope}
|
||||
|
||||
The unique way to access multiple registries using the `.npmrc` is the scope feature as follows:
|
||||
|
||||
|
|
@ -32,7 +32,7 @@ This approach is valid, but comes with several disadvantages:
|
|||
|
||||
See a full example [here](https://stackoverflow.com/questions/54543979/npmrc-multiple-registries-for-the-same-scope/54550940#54550940).
|
||||
|
||||
## Linking a Registry
|
||||
## Linking a Registry {#linking-a-registry}
|
||||
|
||||
Linking a registry is fairly simple. First, define a new section in the `uplinks` section. Note, the order here is irrelevant.
|
||||
|
||||
|
|
@ -52,7 +52,7 @@ Linking a registry is fairly simple. First, define a new section in the `uplinks
|
|||
|
||||
Add a `proxy` section to define the selected registry you want to proxy.
|
||||
|
||||
## Linking Multiple Registries
|
||||
## Linking Multiple Registries {#linking-multiple-registries}
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
|
|
@ -72,7 +72,7 @@ Add a `proxy` section to define the selected registry you want to proxy.
|
|||
Verdaccio supports multiple registries on the `proxy` field. The request will be resolved with the first in the list; if that
|
||||
fails, it will try with the next in the list and so on.
|
||||
|
||||
## Offline Registry
|
||||
## Offline Registry {#offline-registry}
|
||||
|
||||
Having a full Offline Registry is completely possible. If you don't want any connectivity with external remotes you
|
||||
can do the following.
|
||||
|
|
@ -22,7 +22,7 @@ logs: { type: file, path: verdaccio.log, level: info }
|
|||
Use `SIGUSR2` to notify the application, the log-file was rotated and it needs to reopen it.
|
||||
Note: Rotating log stream is not supported in cluster mode. [See here](https://github.com/trentm/node-bunyan#stream-type-rotating-file)
|
||||
|
||||
### Configuration
|
||||
### Configuration {#configuration}
|
||||
|
||||
| Property | Type | Required | Example | Support | Description |
|
||||
| -------- | ------ | -------- | ---------------------------------------------- | ------- | ------------------------------------------------- |
|
||||
|
|
@ -1,16 +1,20 @@
|
|||
---
|
||||
id: logo
|
||||
title: "Logotyp Verdaccio"
|
||||
title: "Logotype"
|
||||
---
|
||||
Logotyp został stworzony przez **[Breno Rodrigues](https://github.com/rodriguesbreno)**, który wygrał [konkurs](https://github.com/verdaccio/verdaccio/issues/237) ([ostatni etap](https://github.com/verdaccio/verdaccio/issues/328)) oraz podarował swoją pracę dla tego projektu.
|
||||
|
||||
The logotype was designed by __[Breno Rodrigues](https://github.com/rodriguesbreno)__ which
|
||||
won the [contest](https://github.com/verdaccio/verdaccio/issues/237)
|
||||
([last stage](https://github.com/verdaccio/verdaccio/issues/328)) and donated his work to this project.
|
||||
|
||||
> All logos are licensed under [Creative Commons](https://github.com/verdaccio/verdaccio/blob/master/LICENSE-docs).
|
||||
|
||||
Special thanks to *[@Lisapressmar](https://github.com/Lisapressmar)* for her contribution with multiple image formats and sizes.
|
||||
Special thanks to *[@Lisapressmar](https://github.com/Lisapressmar)* for her contribution
|
||||
with multiple image formats and sizes.
|
||||
|
||||
## Symbols
|
||||
## Symbols {#symbols}
|
||||
|
||||
**With text**
|
||||
__With text__
|
||||
|
||||

|
||||
|
||||
|
|
@ -18,11 +22,11 @@ Special thanks to *[@Lisapressmar](https://github.com/Lisapressmar)* for her con
|
|||
|
||||

|
||||
|
||||
**SVG**
|
||||
__SVG__
|
||||
|
||||

|
||||
|
||||
**No text**
|
||||
__No text__
|
||||
|
||||

|
||||
|
||||
|
|
@ -30,11 +34,13 @@ Special thanks to *[@Lisapressmar](https://github.com/Lisapressmar)* for her con
|
|||
|
||||

|
||||
|
||||
**SVG**
|
||||
__SVG__
|
||||
|
||||

|
||||
|
||||
### Black&White
|
||||
|
||||
|
||||
### Black&White {#blackwhite}
|
||||
|
||||

|
||||
|
||||
|
|
@ -42,14 +48,17 @@ Special thanks to *[@Lisapressmar](https://github.com/Lisapressmar)* for her con
|
|||
|
||||

|
||||
|
||||
**SVG**
|
||||
__SVG__
|
||||
|
||||

|
||||
|
||||
## Banner
|
||||
|
||||
## Banner {#banner}
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
|
|
@ -5,9 +5,9 @@ title: "Node API"
|
|||
|
||||
Verdaccio can be invoked programmatically. The Node API was introduced after version `verdaccio@3.0.0`.
|
||||
|
||||
## Usage
|
||||
## Usage {#usage}
|
||||
|
||||
#### Programmatically
|
||||
#### Programmatically {#programmatically}
|
||||
|
||||
```js
|
||||
import startServer from 'verdaccio';
|
||||
|
|
@ -20,7 +20,7 @@ Verdaccio can be invoked programmatically. The Node API was introduced after ver
|
|||
});
|
||||
```
|
||||
|
||||
## Other implementations
|
||||
## Other implementations {#other-implementations}
|
||||
|
||||
* [verdaccio-server](https://github.com/boringame/verdaccio-server) local npm registry proxy server
|
||||
|
||||
|
|
@ -8,13 +8,13 @@ webhooks, but will also deliver a simple payload to
|
|||
any endpoint. This is currently only active for the `npm publish`
|
||||
command.
|
||||
|
||||
## Usage
|
||||
## Usage {#usage}
|
||||
|
||||
An example with a **HipChat**, **Stride** and **Google Hangouts Chat** hook:
|
||||
|
||||
> Verdaccio supports any API, feel free to add more examples.
|
||||
|
||||
#### Single notification
|
||||
#### Single notification {#single-notification}
|
||||
|
||||
```yaml
|
||||
notify:
|
||||
|
|
@ -24,7 +24,7 @@ notify:
|
|||
content: '{"color":"green","message":"New package published: * {{ name }}*","notify":true,"message_format":"text"}'
|
||||
```
|
||||
|
||||
#### Multiple notification
|
||||
#### Multiple notification {#multiple-notification}
|
||||
|
||||
```yaml
|
||||
notify:
|
||||
|
|
@ -45,11 +45,11 @@ notify:
|
|||
content: '{"body": {"version": 1,"type": "doc","content": [{"type": "paragraph","content": [{"type": "text","text": "New package published: * {{ name }}* Publisher name: * {{ publisher.name }}"}]}]}}'
|
||||
```
|
||||
|
||||
## Template
|
||||
## Template {#template}
|
||||
|
||||
We use [Handlebars](https://handlebarsjs.com/) as main template engine.
|
||||
|
||||
### Format Examples
|
||||
### Format Examples {#format-examples}
|
||||
|
||||
```
|
||||
# iterate all versions
|
||||
|
|
@ -59,7 +59,7 @@ We use [Handlebars](https://handlebarsjs.com/) as main template engine.
|
|||
{{ publisher.name }} has published {{ publishedPackage }}
|
||||
```
|
||||
|
||||
### Properties
|
||||
### Properties {#properties}
|
||||
|
||||
List of properties accesible via template
|
||||
|
||||
|
|
@ -67,7 +67,7 @@ List of properties accesible via template
|
|||
* Publisher (who is publishing)
|
||||
* Package Published (package@1.0.0)
|
||||
|
||||
### Metadata
|
||||
### Metadata {#metadata}
|
||||
|
||||
Package metadata that the template has access
|
||||
|
||||
|
|
@ -122,7 +122,7 @@ Package metadata that the template has access
|
|||
```
|
||||
|
||||
|
||||
### Publisher
|
||||
### Publisher {#publisher}
|
||||
|
||||
You can get access to the package publisher information in the `content` of a webhook using the `publisher` object.
|
||||
|
||||
|
|
@ -148,7 +148,7 @@ notify:
|
|||
|
||||
**Note:** it's not possible to get the publisher information if the `package.json` file already has the `publisher` property.
|
||||
|
||||
### Package Published
|
||||
### Package Published {#package-published}
|
||||
|
||||
You can access to the package is being published with the keyword `{{publishedPackage}}` as follows.
|
||||
|
||||
|
|
@ -156,7 +156,7 @@ You can access to the package is being published with the keyword `{{publishedPa
|
|||
{{ publisher.name }} has published {{ publishedPackage }}
|
||||
```
|
||||
|
||||
## Configuration
|
||||
## Configuration {#configuration}
|
||||
|
||||
Property | Type | Required | Support | Default | Description
|
||||
--- | --- | --- | --- | --- | ---
|
||||
|
|
@ -9,7 +9,7 @@ The security constraints remain on the shoulders of the plugin being used, by de
|
|||
|
||||
For more information about permissions visit [the authentification section in the wiki](auth.md).
|
||||
|
||||
### Usage
|
||||
### Usage {#usage}
|
||||
|
||||
```yalm
|
||||
packages:
|
||||
|
|
@ -83,7 +83,7 @@ Please note that if you set the `access` permission of a package to something th
|
|||
$ npm config set always-auth=true
|
||||
```
|
||||
|
||||
#### Set multiple groups
|
||||
#### Set multiple groups {#set-multiple-groups}
|
||||
|
||||
Defining multiple access groups is fairly easy, just define them with a white space between them.
|
||||
|
||||
|
|
@ -98,7 +98,7 @@ Defining multiple access groups is fairly easy, just define them with a white sp
|
|||
proxy: server1
|
||||
```
|
||||
|
||||
#### Blocking access to set of packages
|
||||
#### Blocking access to set of packages {#blocking-access-to-set-of-packages}
|
||||
|
||||
If you want to block the access/publish to a specific group of packages. Just do not define `access` and `publish`.
|
||||
|
||||
|
|
@ -110,7 +110,7 @@ packages:
|
|||
publish: $authenticated
|
||||
```
|
||||
|
||||
#### Blocking proxying a set of specific packages
|
||||
#### Blocking proxying a set of specific packages {#blocking-proxying-a-set-of-specific-packages}
|
||||
|
||||
You might want to block one or several packages from fetching from remote repositories., but, at the same time, allow others to access different *uplinks*.
|
||||
|
||||
|
|
@ -142,7 +142,7 @@ Let's describe what we want with the above example:
|
|||
|
||||
Be **aware that the order of your packages definitions is important and always use double wilcard**. Because if you do not include it `verdaccio` will include it for you and the way that your dependencies are resolved will be affected.
|
||||
|
||||
#### Use multiple uplinks
|
||||
#### Use multiple uplinks {#use-multiple-uplinks}
|
||||
|
||||
You may assign multiple uplinks for use as a proxy to use in the case of failover, or where there may be other private registries in use.
|
||||
|
||||
|
|
@ -153,7 +153,7 @@ You may assign multiple uplinks for use as a proxy to use in the case of failove
|
|||
proxy: npmjs uplink2
|
||||
```
|
||||
|
||||
#### Unpublishing Packages
|
||||
#### Unpublishing Packages {#unpublishing-packages}
|
||||
|
||||
The property `publish` handle permissions for `npm publish` and `npm unpublish`. But, if you want to be more specific, you can use the property
|
||||
`unpublish` in your package access section, for instance:
|
||||
|
|
@ -185,7 +185,7 @@ In the previous example, the behaviour would be described:
|
|||
* If `unpublish` is commented out, the access will be granted or denied by the `publish` definition.
|
||||
|
||||
|
||||
### Configuration
|
||||
### Configuration {#configuration}
|
||||
|
||||
You can define mutiple `packages` and each of them must have an unique `Regex`. The syntax is based on [minimatch glob expressions](https://github.com/isaacs/minimatch).
|
||||
|
||||
|
|
@ -3,7 +3,7 @@ id: plugin-auth
|
|||
title: "Authentication Plugin"
|
||||
---
|
||||
|
||||
## What's an Authentication Plugin?
|
||||
## What's an Authentication Plugin? {#whats-an-authentication-plugin}
|
||||
|
||||
Is a sort plugin that allows to handle who access or publish to a specific package. By default the `htpasswd` is built-in, but can
|
||||
easily be replaced by your own.
|
||||
|
|
@ -34,13 +34,13 @@ auth:
|
|||
|
||||
> If one of the plugin in the chain is able to resolve the request, the next ones will be ignored.
|
||||
|
||||
## How do the authentication plugin works?
|
||||
## How do the authentication plugin works? {#how-do-the-authentication-plugin-works}
|
||||
|
||||
Basically we have to return an object with a single method called `authenticate` that will recieve 3 arguments (`user, password, callback`).
|
||||
|
||||
On each request, `authenticate` will be triggered and the plugin should return the credentials, if the `authenticate` fails, it will fallback to the `$anonymous` role by default.
|
||||
|
||||
### API
|
||||
### API {#api}
|
||||
|
||||
```typescript
|
||||
interface IPluginAuth<T> extends IPlugin<T> {
|
||||
|
|
@ -55,23 +55,23 @@ On each request, `authenticate` will be triggered and the plugin should return t
|
|||
```
|
||||
> Only `adduser`, `allow_access`, `apiJWTmiddleware`, `allow_publish` and `allow_unpublish` are optional, verdaccio provide a fallback in all those cases.
|
||||
|
||||
#### `apiJWTmiddleware` method
|
||||
#### `apiJWTmiddleware` method {#apijwtmiddleware-method}
|
||||
|
||||
Since `v4.0.0`
|
||||
|
||||
`apiJWTmiddleware` was introduced on [PR#1227](https://github.com/verdaccio/verdaccio/pull/1227) in order to have full control of the token handler, overriding this method will disable `login/adduser` support. We recommend don't implement this method unless is totally necessary. See a full example [here](https://github.com/verdaccio/verdaccio/pull/1227#issuecomment-463235068).
|
||||
|
||||
|
||||
## What should I return in each of the methods?
|
||||
## What should I return in each of the methods? {#what-should-i-return-in-each-of-the-methods}
|
||||
|
||||
Verdaccio relies on `callback` functions at time of this writing. Each method should call the method and what you return is important, let's review how to do it.
|
||||
|
||||
|
||||
### `authentication` callback
|
||||
### `authentication` callback {#authentication-callback}
|
||||
|
||||
Once the authentication has been executed there is 2 options to give a response to `verdaccio`.
|
||||
|
||||
##### If the authentication fails
|
||||
##### If the authentication fails {#if-the-authentication-fails}
|
||||
|
||||
If the auth was unsuccessful, return `false` as the second argument.
|
||||
|
||||
|
|
@ -79,7 +79,7 @@ If the auth was unsuccessful, return `false` as the second argument.
|
|||
callback(null, false)
|
||||
```
|
||||
|
||||
##### If the authentication success
|
||||
##### If the authentication success {#if-the-authentication-success}
|
||||
|
||||
The auth was successful.
|
||||
|
||||
|
|
@ -90,7 +90,7 @@ The auth was successful.
|
|||
callback(null, groups);
|
||||
```
|
||||
|
||||
##### If the authentication produce an error
|
||||
##### If the authentication produce an error {#if-the-authentication-produce-an-error}
|
||||
|
||||
The authentication service might fails, and you might want to reflect that in the user response, eg: service is unavailable.
|
||||
|
||||
|
|
@ -103,9 +103,9 @@ The authentication service might fails, and you might want to reflect that in th
|
|||
> A failure on login is not the same as service error, if you want to notify user the credentails are wrong, just return `false` instead string of groups. The behaviour mostly depends of you.
|
||||
|
||||
|
||||
### `adduser` callback
|
||||
### `adduser` callback {#adduser-callback}
|
||||
|
||||
##### If adduser success
|
||||
##### If adduser success {#if-adduser-success}
|
||||
|
||||
If the service is able to create an user, return `true` as the second argument.
|
||||
|
||||
|
|
@ -113,7 +113,7 @@ If the service is able to create an user, return `true` as the second argument.
|
|||
callback(null, true)
|
||||
```
|
||||
|
||||
##### If adduser fails
|
||||
##### If adduser fails {#if-adduser-fails}
|
||||
|
||||
Any other action different than success must return an error.
|
||||
|
||||
|
|
@ -125,9 +125,9 @@ const err = getConflict('maximum amount of users reached');
|
|||
callback(err);
|
||||
```
|
||||
|
||||
### `changePassword` callback
|
||||
### `changePassword` callback {#changepassword-callback}
|
||||
|
||||
##### If the request is successful
|
||||
##### If the request is successful {#if-the-request-is-successful}
|
||||
|
||||
If the service is able to create an user, return `true` as the second argument.
|
||||
|
||||
|
|
@ -137,7 +137,7 @@ const user = serviceUpdatePassword(user, password, newPassword);
|
|||
callback(null, user)
|
||||
```
|
||||
|
||||
##### If the request fails
|
||||
##### If the request fails {#if-the-request-fails}
|
||||
|
||||
Any other action different than success must return an error.
|
||||
|
||||
|
|
@ -149,11 +149,11 @@ import { getNotFound } from '@verdaccio/commons-api';
|
|||
callback(err);
|
||||
```
|
||||
|
||||
### `allow_access`, `allow_publish`, or `allow_unpublish` callback
|
||||
### `allow_access`, `allow_publish`, or `allow_unpublish` callback {#allow_access-allow_publish-or-allow_unpublish-callback}
|
||||
|
||||
These methods aims to allow or deny trigger some actions.
|
||||
|
||||
##### If the request success
|
||||
##### If the request success {#if-the-request-success}
|
||||
|
||||
If the service is able to create an user, return a `true` as the second argument.
|
||||
|
||||
|
|
@ -166,7 +166,7 @@ allow_access(user: RemoteUser, pkg: PackageAccess, cb: Callback): void {
|
|||
}
|
||||
```
|
||||
|
||||
##### If the request fails
|
||||
##### If the request fails {#if-the-request-fails-1}
|
||||
|
||||
Any other action different than success must return an error.
|
||||
|
||||
|
|
@ -178,7 +178,7 @@ import { getNotFound } from '@verdaccio/commons-api';
|
|||
callback(err);
|
||||
```
|
||||
|
||||
## Generate an authentication plugin
|
||||
## Generate an authentication plugin {#generate-an-authentication-plugin}
|
||||
|
||||
For detailed info check our [plugin generator page](plugin-generator). Run the `yo` command in your terminal and follow the steps.
|
||||
|
||||
|
|
@ -240,7 +240,7 @@ After the install finish, access to your project scalfold.
|
|||
...
|
||||
```
|
||||
|
||||
## Full implementation ES5 example
|
||||
## Full implementation ES5 example {#full-implementation-es5-example}
|
||||
|
||||
```javascript
|
||||
function Auth(config, stuff) {
|
||||
|
|
@ -283,7 +283,7 @@ auth:
|
|||
|
||||
Where `htpasswd` is the sufix of the plugin name. eg: `verdaccio-htpasswd` and the rest of the body would be the plugin configuration params.
|
||||
|
||||
### List Community Authentication Plugins
|
||||
### List Community Authentication Plugins {#list-community-authentication-plugins}
|
||||
|
||||
* [verdaccio-bitbucket](https://github.com/idangozlan/verdaccio-bitbucket): Bitbucket authentication plugin for verdaccio.
|
||||
* [verdaccio-bitbucket-server](https://github.com/oeph/verdaccio-bitbucket-server): Bitbucket Server authentication plugin for verdaccio.
|
||||
|
|
@ -3,7 +3,7 @@ id: plugin-generator
|
|||
title: "Plugin Generator"
|
||||
---
|
||||
|
||||
## Installing the Yeoman Generator
|
||||
## Installing the Yeoman Generator {#installing-the-yeoman-generator}
|
||||
|
||||
Verdaccio is a pluggable application, with the objective to help developers to generate new plugins, we have a custom generator based in **[Yeoman](https://yeoman.io/)** for generate all sort of plugins.
|
||||
|
||||
|
|
@ -19,7 +19,7 @@ then, install the custom generator running the following in your terminal.
|
|||
npm i -g generator-verdaccio-plugin
|
||||
```
|
||||
|
||||
## Using the generator
|
||||
## Using the generator {#using-the-generator}
|
||||
|
||||
Use `yeoman` is quite straighforward, you can read more infomation about it [here](https://yeoman.io/learning/index.html).
|
||||
|
||||
|
|
@ -44,7 +44,7 @@ Setting the project root at: /Users/user/verdaccio_yo_generator
|
|||
? What is the name of your plugin? (customname)
|
||||
```
|
||||
|
||||
### Best practices
|
||||
### Best practices {#best-practices}
|
||||
|
||||
- We recommend using **Typescript** for developing new plugins, we provide an extense support of Types which help you along the development.
|
||||
|
||||
|
|
@ -69,7 +69,7 @@ Setting the project root at: /Users/user/verdaccio_yo_generator
|
|||
- Keep your generator **updated**, don't miss any bug-fixes and performance improvements.
|
||||
|
||||
|
||||
### Contributing
|
||||
### Contributing {#contributing}
|
||||
|
||||
Help us to improve the generator, you can contribute in the following repository.
|
||||
|
||||
|
|
@ -3,11 +3,11 @@ id: plugin-middleware
|
|||
title: "Middleware Plugin"
|
||||
---
|
||||
|
||||
## What's an Middleware Plugin?
|
||||
## What's an Middleware Plugin? {#whats-an-middleware-plugin}
|
||||
|
||||
Middleware plugins have the capability to modify the API (web and cli) layer, either adding new endpoints or intercepting requests.
|
||||
|
||||
### API
|
||||
### API {#api}
|
||||
|
||||
```typescript
|
||||
interface IPluginMiddleware<T> extends IPlugin<T> {
|
||||
|
|
@ -15,7 +15,7 @@ interface IPluginMiddleware<T> extends IPlugin<T> {
|
|||
}
|
||||
```
|
||||
|
||||
### `register_middlewares`
|
||||
### `register_middlewares` {#register_middlewares}
|
||||
|
||||
The method provide full access to the authentification and storage via `auth` and `storage`. `app` is the express application that allows you to add new endpoints.
|
||||
|
||||
|
|
@ -43,7 +43,7 @@ The `auth` and `storage` are instances and can be extended, but we don't recomme
|
|||
|
||||
> A good example of a middleware plugin is the [verdaccio-audit](https://github.com/verdaccio/monorepo/tree/master/plugins/audit).
|
||||
|
||||
## Generate an middleware plugin
|
||||
## Generate an middleware plugin {#generate-an-middleware-plugin}
|
||||
|
||||
For detailed info check our [plugin generator page](plugin-generator). Run the `yo` command in your terminal and follow the steps.
|
||||
|
||||
|
|
@ -107,7 +107,7 @@ After the install finish, access to your project scalfold.
|
|||
|
||||
The middleware are registrered after built-in endpoints, thus, it is not possible to override the implemented ones.
|
||||
|
||||
### List Community Middleware Plugins
|
||||
### List Community Middleware Plugins {#list-community-middleware-plugins}
|
||||
|
||||
* [verdaccio-audit](https://github.com/verdaccio/verdaccio-audit): verdaccio plugin for *npm audit* cli support (built-in) (compatible since 3.x)
|
||||
|
||||
|
|
@ -3,11 +3,11 @@ id: plugin-storage
|
|||
title: "Storage Plugin"
|
||||
---
|
||||
|
||||
## What's an Storage Plugin?
|
||||
## What's an Storage Plugin? {#whats-an-storage-plugin}
|
||||
|
||||
Verdaccio by default uses a file system storage plugin [local-storage](https://github.com/verdaccio/local-storage). The default storge can be easily replaced, either using a community plugin or creating one by your own.
|
||||
|
||||
### API
|
||||
### API {#api}
|
||||
|
||||
Storage plugins are composed of two objects, the `IPluginStorage<T>` and the `IPackageStorage`.
|
||||
|
||||
|
|
@ -48,7 +48,7 @@ interface IPackageStorage {
|
|||
}
|
||||
```
|
||||
|
||||
## Generate an middleware plugin
|
||||
## Generate an middleware plugin {#generate-an-middleware-plugin}
|
||||
|
||||
For detailed info check our [plugin generator page](plugin-generator). Run the `yo` command in your terminal and follow the steps.
|
||||
|
||||
|
|
@ -99,7 +99,7 @@ I'm all done. Running npm install for you to install the required dependencies.
|
|||
⸨ ░░░░░░░░░░░░░░░░░⸩ ⠋ fetchMetadata: sill pacote range manifest for @babel/plugin-syntax-jsx@^7.7.4 fetc
|
||||
```
|
||||
|
||||
### List Community Storage Plugins
|
||||
### List Community Storage Plugins {#list-community-storage-plugins}
|
||||
|
||||
The following list of plugins are implementing the Storage API and might be used them as example.
|
||||
|
||||
|
|
@ -14,9 +14,9 @@ There are 5 types of plugins:
|
|||
|
||||
> If you are interested to develop your own plugin, read the [development](dev-plugins.md) section.
|
||||
|
||||
## Usage
|
||||
## Usage {#usage}
|
||||
|
||||
### Installation
|
||||
### Installation {#installation}
|
||||
|
||||
```bash
|
||||
$> npm install --global verdaccio-activedirectory
|
||||
|
|
@ -28,14 +28,14 @@ $> npm install --global verdaccio-activedirectory
|
|||
$> npm install --global sinopia-memory
|
||||
```
|
||||
|
||||
### Configuration
|
||||
### Configuration {#configuration}
|
||||
|
||||
Open the `config.yaml` file and update the `auth` section as follows:
|
||||
|
||||
The default configuration looks like this, due we use a build-in `htpasswd` plugin by default that you can disable just commenting out the following lines.
|
||||
|
||||
|
||||
### Authentication Configuration
|
||||
### Authentication Configuration {#authentication-configuration}
|
||||
|
||||
```yaml
|
||||
htpasswd:
|
||||
|
|
@ -53,7 +53,7 @@ auth:
|
|||
domainSuffix: 'sample.local'
|
||||
```
|
||||
|
||||
#### Multiple Authentication plugins
|
||||
#### Multiple Authentication plugins {#multiple-authentication-plugins}
|
||||
|
||||
This is technically possible, making the plugin order important, as the credentials will be resolved in order.
|
||||
|
||||
|
|
@ -68,7 +68,7 @@ auth:
|
|||
domainSuffix: 'sample.local'
|
||||
```
|
||||
|
||||
### Middleware Configuration
|
||||
### Middleware Configuration {#middleware-configuration}
|
||||
|
||||
This is an example how to set up a middleware plugin. All middleware plugins must be defined in the **middlewares** namespace.
|
||||
|
||||
|
|
@ -80,7 +80,7 @@ middlewares:
|
|||
|
||||
> You might follow the [audit middle plugin](https://github.com/verdaccio/verdaccio-audit) as base example.
|
||||
|
||||
### Storage Configuration
|
||||
### Storage Configuration {#storage-configuration}
|
||||
|
||||
This is an example how to set up a storage plugin. All storage plugins must be defined in the **store** namespace.
|
||||
|
||||
|
|
@ -90,7 +90,7 @@ store:
|
|||
limit: 1000
|
||||
```
|
||||
|
||||
### Theme Configuration
|
||||
### Theme Configuration {#theme-configuration}
|
||||
|
||||
Verdaccio allows to replace the User Interface with a custom one, we call it **theme**.
|
||||
By default, uses `@verdaccio/ui-theme` that comes built-in, but, you can use something different installing your own plugin.
|
||||
|
|
@ -113,9 +113,9 @@ theme:
|
|||
option2: bar
|
||||
```
|
||||
|
||||
## Legacy plugins
|
||||
## Legacy plugins {#legacy-plugins}
|
||||
|
||||
### Sinopia Plugins
|
||||
### Sinopia Plugins {#sinopia-plugins}
|
||||
|
||||
> If you are relying on any sinopia plugin, remember are deprecated and might no work in the future.
|
||||
|
||||
|
|
@ -5,7 +5,7 @@ title: "Protecting packages"
|
|||
|
||||
Verdaccio allows you protect publishing to your registry. To achieve that you will need to set up correctly configure your [packages access](packages).
|
||||
|
||||
### Package configuration
|
||||
### Package configuration {#package-configuration}
|
||||
|
||||
Let's see for instance the following set up. You have a set of dependencies that are prefixed with `my-company-*` and you need to protect them from anonymous or other non-authorized logged-in users.
|
||||
|
||||
|
|
@ -17,7 +17,7 @@ Let's see for instance the following set up. You have a set of dependencies that
|
|||
|
||||
With this configuration, we allow the groups **admin** and **teamA** to _publish_ and **teamA**, **teamB** and **teamC** to _access_ the specified dependencies.
|
||||
|
||||
### Use case: teamD tries to access the dependency
|
||||
### Use case: teamD tries to access the dependency {#use-case-teamd-tries-to-access-the-dependency}
|
||||
|
||||
So, if I am logged as **teamD**. I shouldn't be able to access all dependencies that match the `my-company-*` pattern.
|
||||
|
||||
|
|
@ -32,7 +32,7 @@ For installing at root path, `/`, on the server
|
|||
</VirtualHost>
|
||||
````
|
||||
|
||||
### Configuration with SSL
|
||||
### Configuration with SSL {#configuration-with-ssl}
|
||||
|
||||
Apache virtual server configuration
|
||||
|
||||
|
|
@ -110,7 +110,7 @@ server {
|
|||
}
|
||||
````
|
||||
|
||||
## SSL example
|
||||
## SSL example {#ssl-example}
|
||||
|
||||
````
|
||||
server {
|
||||
|
|
@ -152,9 +152,9 @@ server {
|
|||
}
|
||||
````
|
||||
|
||||
## Run behind reverse proxy with different domain and port
|
||||
## Run behind reverse proxy with different domain and port {#run-behind-reverse-proxy-with-different-domain-and-port}
|
||||
|
||||
### Sub-directory
|
||||
### Sub-directory {#sub-directory}
|
||||
|
||||
If the whole URL is being used for Verdaccio, you don't need to define a `url_prefix`, otherwise
|
||||
you would need something like this in your `config.yaml`.
|
||||
|
|
@ -5,7 +5,7 @@ title: "Server Configuration"
|
|||
|
||||
This is mostly basic Linux server configuration stuff but I felt it important to document and share the steps I took to get Verdaccio running permanently on my server. You will need root (or sudo) permissions for the following steps.
|
||||
|
||||
## Running as a separate user
|
||||
## Running as a separate user {#running-as-a-separate-user}
|
||||
|
||||
First create a Verdaccio user:
|
||||
|
||||
|
|
@ -28,7 +28,7 @@ $ cd
|
|||
|
||||
The `cd` command sends you to the home directory of the Verdaccio user. Make sure you run Verdaccio at least once to generate the config file. Edit it according to your needs.
|
||||
|
||||
## Listening on all addresses
|
||||
## Listening on all addresses {#listening-on-all-addresses}
|
||||
|
||||
If you want to listen to every external address set the listen directive in the config to:
|
||||
```yaml
|
||||
|
|
@ -40,7 +40,7 @@ If you are running Verdaccio in a Amazon EC2 Instance, [you will need set the li
|
|||
|
||||
> Configure Apache or nginx? Please check out the [Reverse Proxy Setup](reverse-proxy.md)
|
||||
|
||||
## Keeping Verdaccio running forever
|
||||
## Keeping Verdaccio running forever {#keeping-verdaccio-running-forever}
|
||||
|
||||
You can use a Node package called ['forever'](https://github.com/nodejitsu/forever) to keep Verdaccio running all the time.
|
||||
|
||||
|
|
@ -58,7 +58,7 @@ $ forever start `which verdaccio`
|
|||
|
||||
You can check the documentation for more information on how to use forever.
|
||||
|
||||
## Surviving server restarts
|
||||
## Surviving server restarts {#surviving-server-restarts}
|
||||
|
||||
You can use `crontab` and `forever` together to start Verdaccio after a server reboot.
|
||||
|
||||
|
|
@ -82,7 +82,7 @@ $ which forever
|
|||
$ which verdaccio
|
||||
```
|
||||
|
||||
## Using systemd
|
||||
## Using systemd {#using-systemd}
|
||||
|
||||
Instead of `forever` you can use `systemd` for starting Verdaccio and keeping it running. Verdaccio installation has systemd unit, you only need to copy it:
|
||||
```bash
|
||||
|
|
@ -9,11 +9,11 @@ We list the talks about Verdaccio, if you gave a talk or you are about to give o
|
|||
> If need help how to start, information or resources, reach us in our [Chat at Discord](https://chat.verdaccio.org),
|
||||
> we will help you.
|
||||
|
||||
## La Paz Cloud - Desplegando Verdaccio June 2020
|
||||
## La Paz Cloud - Desplegando Verdaccio June 2020 {#la-paz-cloud---desplegando-verdaccio-june-2020}
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/EWAxCgZQMAY?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
## Cover your Projects with a Multi purpose Lightweight Node.js Registry June 2020
|
||||
## Cover your Projects with a Multi purpose Lightweight Node.js Registry June 2020 {#cover-your-projects-with-a-multi-purpose-lightweight-nodejs-registry-june-2020}
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/oVCjDWeehAQ?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
|
|
@ -36,11 +36,11 @@ We list the talks about Verdaccio, if you gave a talk or you are about to give o
|
|||
* [Architectures for Huge Angular Based Enterprise #WeAreDevelopers2018](https://youtu.be/q4XmAy6_ucw?t=551)
|
||||
* [BxJS Weekly Ep. 13 - June 2, 2018 (javascript news podcast)](https://youtu.be/Xo8CzYGKXTs?list=PL_gX69xPLi-mqs5BJe-xPnOPT6K1Y5_ZQ&t=2732)
|
||||
|
||||
## Future Talks
|
||||
## Future Talks {#future-talks}
|
||||
|
||||
No new future talks available at the moment
|
||||
|
||||
## Related Videos
|
||||
## Related Videos {#related-videos}
|
||||
|
||||
* [Local npm server](https://www.youtube.com/watch?v=vc2wMwcDKOE)
|
||||
* [Private NPM Registry (sinopia+docker)](https://www.youtube.com/watch?v=0TXTCrGaxKc)
|
||||
|
|
@ -7,7 +7,7 @@ An *uplink* is a link with an external registry that provides access to external
|
|||
|
||||

|
||||
|
||||
### Usage
|
||||
### Usage {#usage}
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
|
|
@ -21,7 +21,7 @@ uplinks:
|
|||
baduplink:
|
||||
url: http://localhost:55666/
|
||||
```
|
||||
### Configuration
|
||||
### Configuration {#configuration}
|
||||
|
||||
You can define mutiple uplinks and each of them must have an unique name (key). They can have the following properties:
|
||||
|
||||
|
|
@ -39,7 +39,7 @@ headers | list | No | authorization: "Bearer SecretJWToken==" | all | list of cu
|
|||
strict_ssl | boolean | No | [true,false] | >= 3.0 | If true, requires SSL certificates be valid. | true
|
||||
agent_options | object | No | maxSockets: 10 | >= 4.0.2 | options for the HTTP or HTTPS Agent responsible for managing uplink connection persistence and reuse [more info](https://nodejs.org/api/http.html#http_class_http_agent) | No default
|
||||
|
||||
#### Auth property
|
||||
#### Auth property {#auth-property}
|
||||
|
||||
The `auth` property allows you to use an auth token with an uplink. Using the default environment variable:
|
||||
|
||||
|
|
@ -78,7 +78,7 @@ uplinks:
|
|||
|
||||
> Note: `token` has priority over `token_env`
|
||||
|
||||
### You Must know
|
||||
### You Must know {#you-must-know}
|
||||
|
||||
* Uplinks must be registries compatible with the `npm` endpoints. Eg: *verdaccio*, `sinopia@1.4.0`, *npmjs registry*, *yarn registry*, *JFrog*, *Nexus* and more.
|
||||
* Setting `cache` to false will help to save space in your hard drive. This will avoid store `tarballs` but [it will keep metadata in folders](https://github.com/verdaccio/verdaccio/issues/391).
|
||||
|
|
@ -26,7 +26,7 @@ All access restrictions defined to [protect your packages](protect-your-dependen
|
|||
|
||||
The `primary_color` **must be a valid hex representation**.
|
||||
|
||||
### Internationalization
|
||||
### Internationalization {#internationalization}
|
||||
|
||||
_Since v4.5.0_, there are translations available.
|
||||
|
||||
|
|
@ -38,7 +38,7 @@ i18n:
|
|||
> ⚠️ Only the languages in this [list](https://github.com/verdaccio/ui/tree/master/i18n/translations) are available, feel free to contribute with more. The default
|
||||
> one is en-US
|
||||
|
||||
### Configuration
|
||||
### Configuration {#configuration}
|
||||
|
||||
| Property | Type | Required | Example | Support | Description |
|
||||
| ------------- | ---------- | -------- | ------------------------------------------------------------- | ---------- | ------------------------------------------------------------------------------------------------------------------------ |
|
||||
|
|
@ -7,48 +7,49 @@ Verdaccio is a **lightweight private npm proxy registry** built in **Node.js**
|
|||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/hDIFKzmoCaA?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
## What's a registry?
|
||||
## What's a registry? {#whats-a-registry}
|
||||
|
||||
* A registry is a repository for packages, that implements the **CommonJS Compliant Package Registry specification** for reading package's information.
|
||||
* Provide a compatible API with npm clients **(yarn/npm/pnpm)**.
|
||||
* Semantic Versioning compatible **(semver)**.
|
||||
|
||||
```
|
||||
```bash
|
||||
$> verdaccio
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
## Using Verdaccio
|
||||
## Using Verdaccio {#using-verdaccio}
|
||||
|
||||
Using Verdaccio with any Node.js package manager client is quite straightforward.
|
||||
|
||||

|
||||

|
||||
|
||||
You can use a custom registry either by setting it globally for all your projects
|
||||
|
||||
```
|
||||
```bash
|
||||
npm set registry http://localhost:4873
|
||||
```
|
||||
|
||||
or by using it in command line as an argument `--registry` in npm (slightly different in yarn)
|
||||
|
||||
```
|
||||
```bash
|
||||
npm install lodash --registry http://localhost:4873
|
||||
```
|
||||
```
|
||||
|
||||
```bash
|
||||
yarn config set registry http://localhost:4873
|
||||
```
|
||||
|
||||
## Private
|
||||
## Private {#private}
|
||||
|
||||
All packages that you publish are private and only accessible based in your configuration.
|
||||
|
||||
## Proxy
|
||||
## Proxy {#proxy}
|
||||
|
||||
Verdaccio cache all dependencies on demand and speed up installations in local or private networks.
|
||||
|
||||
## In a Nutshell
|
||||
## In a Nutshell {#in-a-nutshell}
|
||||
|
||||
* It's a web app based on Node.js
|
||||
* It's a private npm registry
|
||||
|
|
@ -3,7 +3,7 @@ id: who-is-using
|
|||
title: "Who is using Verdaccio?"
|
||||
---
|
||||
|
||||
### As a Business
|
||||
### As a Business {#as-a-business}
|
||||
|
||||
*If you are using Verdaccio in your business and want to share your experience, let us know. We will happy to listen to you.*
|
||||
|
||||
|
|
@ -11,7 +11,7 @@ title: "Who is using Verdaccio?"
|
|||
* [Satispay](https://www.satispay.com/)
|
||||
|
||||
|
||||
### Open Source Projects
|
||||
### Open Source Projects {#open-source-projects}
|
||||
|
||||
> **Feel free to suggest other OSS are using Verdaccio.**
|
||||
|
||||
|
|
@ -28,7 +28,7 @@ title: "Who is using Verdaccio?"
|
|||
* [The AWS Cloud Development Kit](https://github.com/awslabs/aws-cdk)
|
||||
* [Hyperledger Caliper](https://github.com/hyperledger/caliper)
|
||||
|
||||
#### Readme Recommendations
|
||||
#### Readme Recommendations {#readme-recommendations}
|
||||
|
||||
* [react-native-cli](https://github.com/react-native-community/react-native-cli/blob/master/CONTRIBUTING.md)
|
||||
|
||||
|
|
@ -13,7 +13,7 @@ Loosely based upon the instructions found [here](http://asysadmin.tumblr.com/pos
|
|||
3. Create your `config.yaml` file in this location `(c:\verdaccio\config.yaml)`
|
||||
4. Windows Service Setup
|
||||
|
||||
## Using NSSM
|
||||
## Using NSSM {#using-nssm}
|
||||
|
||||
ALTERNATIVE METHOD: (WinSW package was missing when I tried to download it)
|
||||
|
||||
|
|
@ -34,7 +34,7 @@ location of c:\verdaccio the below values will work:
|
|||
|
||||
* Start the service sc start verdaccio
|
||||
|
||||
## Using WinSW
|
||||
## Using WinSW {#using-winsw}
|
||||
|
||||
* As of 2015-10-27, WinSW is no longer available at the below location. Please follow the Using NSSM instructions above.
|
||||
* Download [WinSW](http://repo.jenkins-ci.org/releases/com/sun/winsw/winsw/)
|
||||
|
|
@ -52,6 +52,6 @@ is ignored, but other than that, this works for me and allows my verdaccio insta
|
|||
persist between restarts of the server, and also restart itself should there be any crashes of the verdaccio process.
|
||||
|
||||
|
||||
## Repositories
|
||||
## Repositories {#repositories}
|
||||
|
||||
* [verdaccio-deamon-windows](https://github.com/davidenke/verdaccio-deamon-windows)
|
||||
234
website/docusaurus.config.js
Normal file
234
website/docusaurus.config.js
Normal file
|
|
@ -0,0 +1,234 @@
|
|||
// @ts-check
|
||||
|
||||
const isDeployPreview = process.env.CONTEXT === "deploy-preview";
|
||||
const isProductionDeployment = process.env.CONTEXT === "production";
|
||||
|
||||
const localesWithLowRatioOfTranslation = ["ar-SA", "fil-PH", "gl-ES", "hi-IN", "ja-JP", "ko-KR", "pt-PT", "sr-SP", "tg-TJ", "ro-RO", "zh-CN"];
|
||||
/** @type {import('@docusaurus/types').DocusaurusConfig['i18n']} */
|
||||
const i18nConfig = {
|
||||
defaultLocale: 'en',
|
||||
locales: isDeployPreview ? ['en'] : [
|
||||
"en", "cs-CZ", "de-DE",
|
||||
"es-ES", "fr-FR",
|
||||
"it-IT", "pl-PL",
|
||||
"pt-BR", "ru-RU",
|
||||
"sr-CS", "vi-VN",
|
||||
"yo-NG", "zh-TW",
|
||||
],
|
||||
localeConfigs: {
|
||||
ar: {
|
||||
direction: 'rtl'
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
const pkgJson = require('./package.json')
|
||||
|
||||
/** @type {import('@docusaurus/types').DocusaurusConfig} */
|
||||
module.exports = {
|
||||
title: 'Verdaccio',
|
||||
tagline: 'A lightweight open source private npm proxy registry',
|
||||
organizationName: 'verdaccio',
|
||||
projectName: 'verdaccio',
|
||||
url: 'https://verdaccio.org',
|
||||
baseUrl: '/',
|
||||
onBrokenLinks: 'throw',
|
||||
onBrokenMarkdownLinks: 'warn',
|
||||
favicon: 'img/logo/symbol/svg/verdaccio-tiny.svg',
|
||||
i18n: i18nConfig,
|
||||
plugins: [
|
||||
'docusaurus-plugin-sass',
|
||||
isProductionDeployment && ['docusaurus-plugin-sentry', { dsn: 'a7bc89ee3f284570b1d9a47e600e7597' }]
|
||||
].filter(Boolean),
|
||||
webpack: {
|
||||
jsLoader: (isServer) => ({
|
||||
loader: require.resolve('esbuild-loader'),
|
||||
options: {
|
||||
loader: 'tsx',
|
||||
format: isServer ? 'cjs' : undefined,
|
||||
target: isServer ? 'node12' : 'es2017',
|
||||
},
|
||||
}),
|
||||
},
|
||||
customFields: {
|
||||
description: 'A lightweight private NPM proxy registry built in Node.js.'
|
||||
},
|
||||
themeConfig: {
|
||||
announcementBar: {
|
||||
id: 'announcementBar',
|
||||
content:
|
||||
'If you like Verdaccio, give it a star on <a target="_blank" rel="noopener noreferrer" href="https://github.com/verdaccio/verdaccio">GitHub</a>! ⭐',
|
||||
},
|
||||
algolia: {
|
||||
apiKey: 'a8b4d117e513cd8d71d6a95e3d9d4a91',
|
||||
indexName: 'verdaccio'
|
||||
},
|
||||
googleAnalytics: isProductionDeployment ? {
|
||||
trackingID: 'UA-2527438-21'
|
||||
} : undefined,
|
||||
navbar: {
|
||||
title: `Verdaccio - v${pkgJson.version}`,
|
||||
logo: {
|
||||
alt: 'Verdaccio Logo',
|
||||
src: 'img/verdaccio-tiny.svg',
|
||||
},
|
||||
items: [
|
||||
{
|
||||
type: 'doc',
|
||||
docId: 'what-is-verdaccio',
|
||||
position: 'left',
|
||||
label: 'Docs',
|
||||
},
|
||||
{ to: '/blog', label: 'Blog', position: 'left' },
|
||||
{ to: '/help', label: 'Help', position: 'left' },
|
||||
|
||||
{
|
||||
href: 'https://opencollective.com/verdaccio',
|
||||
label: 'Sponsor us',
|
||||
position: 'right',
|
||||
},
|
||||
{
|
||||
href: '/contributors',
|
||||
label: 'Contributors',
|
||||
position: 'right',
|
||||
},
|
||||
{
|
||||
type: 'localeDropdown',
|
||||
position: 'right',
|
||||
dropdownItemsAfter: [
|
||||
{
|
||||
href: 'https://crowdin.com/project/verdaccio',
|
||||
label: 'Help Us Translate',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
href: 'https://github.com/verdaccio/verdaccio',
|
||||
position: 'right',
|
||||
className: 'header-github-link',
|
||||
'aria-label': 'GitHub repository',
|
||||
},
|
||||
],
|
||||
},
|
||||
footer: {
|
||||
style: 'dark',
|
||||
links: [
|
||||
{
|
||||
title: 'Docs',
|
||||
items: [
|
||||
{
|
||||
label: 'Getting Started',
|
||||
to: '/docs/what-is-verdaccio',
|
||||
},
|
||||
{
|
||||
label: 'Docker',
|
||||
to: '/docs/docker',
|
||||
},
|
||||
{
|
||||
label: 'Configuration',
|
||||
to: '/docs/configuration',
|
||||
},
|
||||
{
|
||||
label: 'Logos',
|
||||
to: '/docs/logo',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
title: 'Community',
|
||||
items: [
|
||||
{
|
||||
label: 'Stack Overflow',
|
||||
href: 'https://stackoverflow.com/questions/tagged/verdaccio',
|
||||
},
|
||||
{
|
||||
label: 'Discord',
|
||||
href: 'https://discordapp.com/invite/verdaccio',
|
||||
},
|
||||
{
|
||||
label: 'Twitter',
|
||||
href: 'https://twitter.com/verdaccio_npm',
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
title: 'More',
|
||||
items: [
|
||||
{
|
||||
label: 'Blog',
|
||||
to: '/blog',
|
||||
},
|
||||
{
|
||||
label: 'GitHub',
|
||||
href: 'https://github.com/verdaccio/verdaccio',
|
||||
},
|
||||
{
|
||||
label: 'Twitter',
|
||||
href: 'https://twitter.com/verdaccio_npm',
|
||||
},
|
||||
{
|
||||
html: `
|
||||
<a href="https://www.netlify.com" target="_blank" rel="noreferrer noopener" aria-label="Deploys by Netlify">
|
||||
<img src="https://www.netlify.com/img/global/badges/netlify-color-accent.svg" alt="Deploys by Netlify" />
|
||||
</a>
|
||||
`,
|
||||
},
|
||||
],
|
||||
},
|
||||
],
|
||||
copyright: `Copyright © ${new Date().getFullYear()} Verdaccio community. Built with Docusaurus.`,
|
||||
},
|
||||
sidebarCollapsible: true,
|
||||
hideableSidebar: true,
|
||||
colorMode: {
|
||||
defaultMode: 'light',
|
||||
disableSwitch: false,
|
||||
respectPrefersColorScheme: true,
|
||||
},
|
||||
prism: {
|
||||
theme: require('prism-react-renderer/themes/github'),
|
||||
darkTheme: require('prism-react-renderer/themes/nightOwl'),
|
||||
},
|
||||
},
|
||||
presets: [
|
||||
[
|
||||
'@docusaurus/preset-classic',
|
||||
{
|
||||
docs: {
|
||||
sidebarPath: require.resolve('./sidebars.js'),
|
||||
showLastUpdateAuthor: true,
|
||||
showLastUpdateTime: true,
|
||||
remarkPlugins: [
|
||||
[require('@docusaurus/remark-plugin-npm2yarn'), {sync: true}],
|
||||
],
|
||||
editUrl: ({ locale, docPath }) => {
|
||||
if (locale !== 'en') {
|
||||
return `https://crowdin.com/project/verdaccio/${locale}`;
|
||||
}
|
||||
return `https://github.com/verdaccio/verdaccio/edit/master/website/docs/${docPath}`;
|
||||
},
|
||||
},
|
||||
blog: {
|
||||
blogTitle: 'Verdaccio Official Blog',
|
||||
blogDescription: 'The official Verdaccio NPM proxy registry blog',
|
||||
showReadingTime: true,
|
||||
postsPerPage: 3,
|
||||
feedOptions: {
|
||||
type: 'all',
|
||||
},
|
||||
blogSidebarCount: 'ALL',
|
||||
blogSidebarTitle: 'All our posts',
|
||||
editUrl: ({ locale, blogDirPath, blogPath }) => {
|
||||
if (locale !== 'en') {
|
||||
return `https://crowdin.com/project/verdaccio/${locale}`;
|
||||
}
|
||||
return `https://github.com/verdaccio/verdaccio/edit/master/website/${blogDirPath}/${blogPath}`;
|
||||
},
|
||||
},
|
||||
theme: {
|
||||
customCss: require.resolve('./src/css/custom.scss'),
|
||||
},
|
||||
},
|
||||
],
|
||||
],
|
||||
};
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "تم إنشاء هذا الملف تلقائيًا بواسطة write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "التالي",
|
||||
"previous": "السَّابق",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "تطوير الإضافات"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "الإشعارات"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "الإضافات"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "حماية الحُزم"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "تعرف على المزيد باستخدام [التوثيق على هذا الموقع.] (/ docs / en / installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "طرح أسئلة حول التَّوثيق والمشروع",
|
||||
"Join the community|no description given": "الإنضمام إلى المجتمع",
|
||||
"Find out what's new with this project|no description given": "تعرف على الجديد في هذا المشروع",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "هل تحتاج مساعدة؟",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "يتم الحفاظ على هذا المشروع من قبل مجموعة مخصصة من الناس.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "تعرف على المزيد حول Verdaccio باستخدام [التوثيق على هذا الموقع.] (/ docs / en / installation.html)",
|
||||
"You can follow and contact us on|no description given": "يمكنك متابعتنا والاتصال بنا على",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "إذا لم يكن التوثيق كافي للمساعدة، بإمكانك أن تجرب التصفح",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "ويمكنك أيضا الدردشة مع مجموعة Verdaccio في",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "يتم الحفاظ على هذا المشروع بواسطة مجموعة Verdaccio.",
|
||||
"Get Started|no description given": "البدء",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "العديد من المطورين الرائعين يتمتعون بالفعل بـ Verdaccio ، انضم إلى المجموعة!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "من الذي يستخدم هذا؟",
|
||||
"More|no description given": "المزيد",
|
||||
"Users|no description given": "المستخدمين",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "هل أنت تستخدم هذا المشروع؟ لا تخجل و قم باضافة شعار الشركة أو المشروع الخاص بك.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "قم بالمساعدة في الترجمة",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "تحرير",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "الترجمة"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Tento soubor je automaticky generován pomocí write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Další",
|
||||
"previous": "Předchozí",
|
||||
"tagline": "Jednoduchý otevřený soukromý npm proxy registr",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Články"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Osvědčené postupy"
|
||||
},
|
||||
"build": {
|
||||
"title": "sestavení"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Strategie ukládání do mezipaměti"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Nástroj příkazové řádky"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Konfigurační soubor"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Instalace na IIS serveru"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotyp"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Upozornění"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Přístup k balíčkům"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Doplněk Úložiště"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Nastavení SSL certifikátu"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Rozhovory"
|
||||
},
|
||||
"test": {
|
||||
"title": "testování"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Webové uživatelské rozhraní"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Co je Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Kdo používá Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Instalovat jako Windows službu"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Dokumentace",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Pomoc",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponzoruj nás"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Úvod",
|
||||
"Features": "Vlastnosti",
|
||||
"Server": "Server",
|
||||
"Development": "Vývoj",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Návody"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Zjistěte více pomocí [dokumentace na těchto stránkách.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Procházet dokumentaci",
|
||||
"Ask questions about the documentation and project|no description given": "Položit otázku o dokumentaci nebo projektu",
|
||||
"Join the community|no description given": "Přidejte se ke komunitě",
|
||||
"Find out what's new with this project|no description given": "Zjistěte, co je nového v tomto projektu",
|
||||
"Stay up to date|no description given": "Zůstaňte aktuální",
|
||||
"Need help?|no description given": "Potřebujete pomoci?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Tento projekt je spravován oddanou skupinou lidí.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Zjistěte více o Verdaccio pomocí [dokumentace na těchto stránkách.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Můžete nás sledovat a kontaktovat na",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Pokud v dokumentaci není informace, kterou hledáte, můžete se zkusit podívat na naše",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "a také můžete chatovat s Verdaccio komunitou na",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Tento projekt je spravován komunitou Verdaccio.",
|
||||
"Get Started|no description given": "Začínáme",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "To je vše! Užijte si svůj soukromý manažer balíčků.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Mnoho skvělých vývojářů se již těší z Verdaccio, připojte se ke komunitě!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** a **pnpm** jsou součástí každého vývojového pracovního postupu, snažíme se dohnat nejnovější aktualizace.",
|
||||
"The most popular npm clients are supported|no description given": "Všechny nejoblíbenější npm klienti jsou podporováni",
|
||||
"We have an official **Docker** image ready to use|no description given": "Máme oficiální **Docker** obraz připravený k použití",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "a podporu **Kubernetes Helm** pro jednoduché nasazení",
|
||||
"Making the DevOps work easy|no description given": "Usnadňujeme práci pro DevOps",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio je založený na doplňcích, s možnostmi ověřování, middlewaru a ukládání. Stačí si jeden vybrat nebo si vytvořit svůj vlastní.",
|
||||
"Plugin Support|no description given": "Podpora doplňků",
|
||||
"Who's Using This?|no description given": "Kdo ho využívá?",
|
||||
"More|no description given": "Více",
|
||||
"Users|no description given": "Uživatelé",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio je sponzorováno těmito úžasnými lidičkami...",
|
||||
"and used by many others, including:|no description given": "a používán mnoha dalšími, včetně:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Používáte tento projekt? Nestyďte se a přidejte logo své firmy / projektu.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Pomozte s překladem",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Upravit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Přeložte"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Diese Datei wurde automatisch generiert von write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Nächste",
|
||||
"previous": "Vorherige",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Befehlszeilen-Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Konfigurationsdatei"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Entwicklung von Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Auf IIS-Server installieren"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logo"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Benachrichtigungen"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Paket-Zugang"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Pakete schützen"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Quellcode"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse-Proxy-Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Sicherheits Regel"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server-Konfiguration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "SSL-Zertifikate einrichten"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Was ist Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Wer benutzt Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Als Windows-Dienst installieren"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Dokumentation",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Hilfe",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Einführung",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Entwicklung",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Leitfaden"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Erfahren Sie mehr über die [Dokumentation auf dieser Seite.] (/ docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Dokumentation durchsuchen",
|
||||
"Ask questions about the documentation and project|no description given": "Stellen Sie Fragen über die Dokumentation und das Projekt",
|
||||
"Join the community|no description given": "Werde Teil der Community",
|
||||
"Find out what's new with this project|no description given": "Finden Sie heraus, was neu bei diesem Projekt ist",
|
||||
"Stay up to date|no description given": "Auf dem Laufenden bleiben",
|
||||
"Need help?|no description given": "Brauchen Sie Hilfe?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Dieses Projekt wird von einer engagierten Gruppe von Menschen betreut.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Weitere Informationen zu Verdaccio finden Sie in der [Dokumentation auf dieser Site.] (/ Docs / de / installation.html)",
|
||||
"You can follow and contact us on|no description given": "Sie können uns folgen und kontaktieren via",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Wenn die Dokumentation nicht ausreicht, können Sie versuchen hier zu stöbern",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "und ausserdem können Sie mit der Verdaccio communiy Chatten auf",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Dieses Projekt wird von der Verdaccio-Community betreut.",
|
||||
"Get Started|no description given": "Erste Schritte",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "Das ist es! Viel Spaß mit Ihrem privaten Paketmanager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Viele großartige Entwickler genießen bereits Verdaccio, treten Sie der Community bei!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** und **pnpm** sind Teil des Entwicklungsprozesses den wir versuchen, mit den neusten updates zu unterstützen.",
|
||||
"The most popular npm clients are supported|no description given": "Die beliebtesten npm-Clients werden unterstützt",
|
||||
"We have an official **Docker** image ready to use|no description given": "Wir haben ein offizielles **Docker** -Image, das einsatzbereit ist",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "und Unterstützung für **Kubernetes Helm** für eine einfache Bereitstellung",
|
||||
"Making the DevOps work easy|no description given": "um die DevOps arbeit zu vereinfachen",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio basiert auf Plugins, Authentifizierung, Middleware und Speicherunterstützung. Wählen Sie einfach eins aus oder erstellen Sie ihr eigenes.",
|
||||
"Plugin Support|no description given": "Plugin unterstützung",
|
||||
"Who's Using This?|no description given": "Wer nutzt das?",
|
||||
"More|no description given": "Mehr",
|
||||
"Users|no description given": "Benutzer",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio wird von diesen großartigen Leuten gesponsert...",
|
||||
"and used by many others, including:|no description given": "und von vielen mehr verwendet, darunter:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Verwenden Sie dieses Projekt? Scheuen Sie sich nicht und fügen Sie Ihr Unternehmen/Projekt-Logo hinzu.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Hilf bei der Übersetzung",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Bearbeiten",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Übersetzen"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Este archivo es auto generado por write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Siguiente",
|
||||
"previous": "Anterior",
|
||||
"tagline": "Un registro privado open source, ligero y proxy de npm",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Autenticación"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Mejores Prácticas"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Libro de Cocina del Chef"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Integración Continua"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Herramienta de Linea de Comando"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Archivo de Configuración"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Extensiones en Desarrollo"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "Pruebas End to End"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Instalación en servidor IIS"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Instalación"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Registrador"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Nodo API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notificaciones"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Acceso a Paquetes"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Extensión de Autenticación"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Extensión de Middleware"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Extensión de Almacenamiento"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protegiendo paquetes"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Código Fuente"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Configuración de Proxy Inverso"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Configuración del Servidor"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Configurar los Certificados SSL"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "prueba"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Interfaz Web de Usuario"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Qué es Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Quien usa Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Instalación como un Servicio de Windows"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Documentación",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Ayuda",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Patrocinanos"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introducción",
|
||||
"Features": "Características",
|
||||
"Server": "Servidor",
|
||||
"Development": "Desarrollo",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guías"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Aprende más leyendo la [documentación en este sitio.](/docs/es-Es/installation.html)",
|
||||
"Browse Docs|no description given": "Navegar en la Documentación",
|
||||
"Ask questions about the documentation and project|no description given": "Haz preguntas sobre la documentación y el proyecto",
|
||||
"Join the community|no description given": "Únete a la Comunidad",
|
||||
"Find out what's new with this project|no description given": "Entérate que hay de nuevo en este proyecto",
|
||||
"Stay up to date|no description given": "Mantente actualizado",
|
||||
"Need help?|no description given": "¿Necesitas ayuda?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Este proyecto es mantenido por un grupo de personas dedicadas.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Aprenda mucho mas sobre Verdaccio usando la [documentación en este sitio.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Puedes seguirnos o contactarnos en",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Si la documentación no ofrece demasiada ayuda, puedes tratar de navegar en nuestra",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "y también puedes conversar con la comunidad de Verdaccio en",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Este proyecto es mantenido por la comunidad de Verdaccio.",
|
||||
"Get Started|no description given": "Empezar",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "Eso es todo ! Disfruta tu registro privado.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Muchos grandes desarrolladores ya están disfrutando de Verdaccio, ¡Únete a la comunidad!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** y **pnpm** son parte del ambiente de desarrollo con el que intentamos mantenernos al día con las últimas actualizaciones.",
|
||||
"The most popular npm clients are supported|no description given": "Los clientes *npm* mas populares son compatibles",
|
||||
"We have an official **Docker** image ready to use|no description given": "Ofrecemos una imagen oficial en **Docker** lista para usar",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "y soporte de **Kubernetes Helm** para fácil despliegue",
|
||||
"Making the DevOps work easy|no description given": "Facilitando el trabajo de los DevOps",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio esta basado en extensiones, autenticación, soporte para *middleware* y almacenamiento. Solo elige uno o crea el tuyo propio.",
|
||||
"Plugin Support|no description given": "Soporte de Extensiones",
|
||||
"Who's Using This?|no description given": "Quién está usando esto?",
|
||||
"More|no description given": "Más",
|
||||
"Users|no description given": "Usuarios",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio es patrocinado por ésta gente asombrosa...",
|
||||
"and used by many others, including:|no description given": "y usado por muchos otros, incluyendo:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Estas usando este proyecto? No tengas vergüenza y agrega el logotipo de tu compañia/proyecto.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Ayuda con traducciones",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Editar",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Traducir"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Mga Serbisyo sa Web ng Amazon"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Mga Serbisyo sa Web ng Amazon"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Ce fichier est généré automatiquement par write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Suivant",
|
||||
"previous": "Précédent",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "générer"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Intégration Continue"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Outil de ligne de commande"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Fichier de configuration"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Développement des Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installation sur le serveur IIS"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Enregistreur"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Paquet d'accès"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Plugin d’authentification"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Plugin Middleware"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Plugin de stockage"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protection des paquets"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Code source"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Configuration du proxy inverse"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Configuration du serveur"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Configurez les Certificats SSL"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Interface d'Utilisateur Web"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "C'est quoi Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installation en tant que service Windows"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "En savoir plus à l’aide de la [documentation sur ce site.] (/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Parcourir les Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Posez des questions sur la documentation et le projet",
|
||||
"Join the community|no description given": "Rejoignez la communauté",
|
||||
"Find out what's new with this project|no description given": "Découvrez les nouveautés de ce projet",
|
||||
"Stay up to date|no description given": "Restez à jour",
|
||||
"Need help?|no description given": "Besoin d’aide?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Ce projet est soutenu par un groupe de personnes dévouées.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "En savoir plus sur Verdaccio en utilisant la [documentation sur ce site.] (/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Vous pouvez nous suivre et nous contacter sur",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Si la documentation n’offre pas assez d’aides, vous pouvez essayer la navigation dans notre",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "et aussi vous pouvez discuter avec la communauté Verdaccio sur",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Ce projet est soutenu par la communauté Verdaccio.",
|
||||
"Get Started|no description given": "Commencer",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "Voilà ! Profitez de votre gestionnaire de paquets privé.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Beaucoup de grands développeurs jouissent déjà de Verdaccio, rejoignez la communauté!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** et **pnpm** font partie de tous les flux de développement que nous essayons de suivre avec les dernières mises à jour.",
|
||||
"The most popular npm clients are supported|no description given": "Les clients npm les plus populaires sont supportés",
|
||||
"We have an official **Docker** image ready to use|no description given": "Nous disposons d'une image **Docker** officielle prête à l'emploi",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "et assistance pour **Kubernetes Helm** pour une distribution aisée",
|
||||
"Making the DevOps work easy|no description given": "Rendant le travail des DevOps facile",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio est basé sur les extensions, l’authentification, et le support des middlewares et du stockage. Choisissez-en un ou créez le vôtre.",
|
||||
"Plugin Support|no description given": "Support des Plugins",
|
||||
"Who's Using This?|no description given": "Qui se sert de cela?",
|
||||
"More|no description given": "Plus",
|
||||
"Users|no description given": "Utilisateurs",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Utilisez-vous ce projet? Ne soyez pas timide et ajoutez le logo de votre entreprise/projet.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Aidez à traduire",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Editer",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Traduire"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Este ficheiro xérase automaticamente mediante write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Seguinte",
|
||||
"previous": "Anterior",
|
||||
"tagline": "Un rexistro de proxy npm de código aberto lixeiro",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Artigos"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Mellores prácticas"
|
||||
},
|
||||
"build": {
|
||||
"title": "contruir"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "proba"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Documentación",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Axuda",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Colaboradores",
|
||||
"Sponsor Us": "Apadriñádenos"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introducción",
|
||||
"Features": "Características",
|
||||
"Server": "Servidor",
|
||||
"Development": "Desenvolvemento",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guías"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Colaboradores",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Máis información usando a [documentación deste sitio.] (/ Docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Explorar Documentación",
|
||||
"Ask questions about the documentation and project|no description given": "Fai preguntas sobre a documentación e o proxecto",
|
||||
"Join the community|no description given": "Únete á comunidade",
|
||||
"Find out what's new with this project|no description given": "Descubre as novidades deste proxecto",
|
||||
"Stay up to date|no description given": "Mantente ao día",
|
||||
"Need help?|no description given": "Precisa de Axuda?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Este proxecto é mantido por un grupo dedicado de persoas.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Máis información sobre Verdaccio usando a [documentación deste sitio.] (/Docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Pode seguirnos ou contactar con nos en",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Se a documentación non é de axuda suficiente, pode tentar navegar na nosa",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "e tamén podes falar coa comunidade de Verdaccio en",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Este proxecto é mantido pola comunidade Verdaccio.",
|
||||
"Get Started|no description given": "Comezar",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "Xa está! Goza do teu xestor de paquetes privado.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Moitos grandes desenvolvedores xa están a desfrutar de Verdaccio, únete á comunidade!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "** npm **, ** yarn ** e ** pnpm ** forman parte de calquera fluxo de traballo de desenvolvemento que intentamos actualizar coas últimas actualizacións.",
|
||||
"The most popular npm clients are supported|no description given": "Admítense os clientes npm máis populares",
|
||||
"We have an official **Docker** image ready to use|no description given": "Temos unha imaxe oficial **Docker** lista para usar",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "e soporte de **Kubernetes Helm** para facilitar o seu despregamento",
|
||||
"Making the DevOps work easy|no description given": "Facilitando o traballo dos DevOps",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio está baseado en complementos, autenticación, middleware e soporte de almacenamento. Só tes que escoller un ou crear o teu personalizado.",
|
||||
"Plugin Support|no description given": "Soporte de Complementos",
|
||||
"Who's Using This?|no description given": "Quen está a usar isto?",
|
||||
"More|no description given": "Máis",
|
||||
"Users|no description given": "Usuarios",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio está patrocinado por estas persoas incríbeis...",
|
||||
"and used by many others, including:|no description given": "e usado por moitos outros, incluíndo:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Estás a usar este proxecto? Non sexas tímido e engade o logotipo da túa empresa/proxecto.",
|
||||
"Add your project|no description given": "Engade o teu proxecto",
|
||||
"Help Translate|recruit community translators for your project": "Axuda a traducir",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Editar",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Traducir"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Questo file è generato automaticamente da write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Seguente",
|
||||
"previous": "Precedente",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articoli"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Autenticazione"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Migliori Pratiche"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Strategie di caching"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Integrazione continua"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Strumento riga di comando"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "File di configurazione"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Sviluppare Estensioni"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installazione sul server IIS"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installazione"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Collegare un Registro Remoto"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logo"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifiche"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Accesso ai Pacchetti"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Plugin di autenticazione"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Plugin Middleware"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Plugin di archiviazione"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugin"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protezione dei pacchetti"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Codice Sorgente"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Configurazione di Proxy inverso"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Politica sulla Sicurezza"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Configurazione del server"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Configurare i Certificati SSL"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Presentazioni"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplink"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Interfaccia Utente Web"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Cos'è Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Chi sta utilizzando Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installazione come servizio di Windows"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Documenti",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Aiuto",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduzione",
|
||||
"Features": "Funzioni",
|
||||
"Server": "Server",
|
||||
"Development": "Sviluppo",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guide"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Per saperne di più utilizza la [documentazione in questo sito.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Sfoglia i Documenti",
|
||||
"Ask questions about the documentation and project|no description given": "Fai domande sulla documentazione e sul progetto",
|
||||
"Join the community|no description given": "Unisciti alla community",
|
||||
"Find out what's new with this project|no description given": "Scopri cosa c'è di nuovo in questo progetto",
|
||||
"Stay up to date|no description given": "Rimani aggiornato",
|
||||
"Need help?|no description given": "Hai bisogno di aiuto?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Questo progetto è curato da un gruppo di persone dedicate.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Per saperne di più su Verdaccio utilizza la [documentazione su questo sito.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Puoi seguirci e contattarci su",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Se la documentazione non offre sufficiente aiuto, puoi provare a navigare nel nostro",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "e inoltre puoi chattare con la community di Verdaccio su",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Questo progetto è a cura della community di Verdaccio.",
|
||||
"Get Started|no description given": "Iniziare",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "È tutto! Goditi il tuo nuovo gestore privato del pacchetto.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Molti grandi sviluppatori stanno già utilizzando Verdaccio, unisciti alla community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** e **pnpm** fanno parte di ogni flusso di sviluppo che cerchiamo di tenere al passo con gli ultimi aggiornamenti.",
|
||||
"The most popular npm clients are supported|no description given": "I client di npm più popolari sono supportati",
|
||||
"We have an official **Docker** image ready to use|no description given": "Abbiamo un'immagine ufficiale su **Docker** pronta per l'uso",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "e il supporto a **Kubernetes Helm** per una facile distribuzione",
|
||||
"Making the DevOps work easy|no description given": "Facilitare il lavoro del DevOps",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio è basato su estensioni, autenticazione, supporto per middleware e archiviazione. Scegli uno di questi o crea il tuo personalizzato.",
|
||||
"Plugin Support|no description given": "Supporto delle estensioni",
|
||||
"Who's Using This?|no description given": "Chi lo sta utilizzando?",
|
||||
"More|no description given": "Più",
|
||||
"Users|no description given": "Utenti",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio è sponsorizzato da queste fantastiche persone...",
|
||||
"and used by many others, including:|no description given": "e utilizzato da molti altri, tra cui:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Stai utilizzando questo progetto? Non essere timido e aggiungi il logo della tua azienda/progetto.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Aiuta a tradurre",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Modifica",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Traduci"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Webユーザインターフェース"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Veridaccio とは?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "다음",
|
||||
"previous": "이전",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "앤서블"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "명령행 도구"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "구성 파일"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "플러그인 개발하기"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "IIS 서버에 설치하기"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "로거"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "알림"
|
||||
},
|
||||
"packages": {
|
||||
"title": "패키지 접근"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "플러그인"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "패키지 보호하기"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "소스코드"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "리버스 프록시 설정"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "서버 구성"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "SSL 인증서 설정하기"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "업링크"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "윈도우에서 설치"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "[여기서](/docs/en/installation.html) 더 알아보기",
|
||||
"Browse Docs|no description given": "문서 찾기",
|
||||
"Ask questions about the documentation and project|no description given": "문서 및 프로젝트에 대해 물어보세요",
|
||||
"Join the community|no description given": "커뮤니티 가입하기",
|
||||
"Find out what's new with this project|no description given": "프로젝트의 새로운 업데이트에 대해 알아보세요",
|
||||
"Stay up to date|no description given": "최신 상태로 유지",
|
||||
"Need help?|no description given": "도움이 필요하신가요?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "이 프로젝트는 열성적인 그룹의 구성원들로 인해 유지되고 있습니다.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "[여기서](/docs/en/installation.html) 더 알아보기",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Ten plik jest automatycznie wygenerowany przez write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Następny",
|
||||
"previous": "Poprzedni",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Ciągła integracja"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Narzędzie wiersza poleceń"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Plik konfiguracyjny"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Tworzenie wtyczek"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Instalacja"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Rejestrator"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Powiadomienia"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Dostęp do Pakietu"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Wtyczka uwierzytelniania"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Wtyczka oprogramowania pośredniego"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Wtyczka magazynu danych"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Wtyczki"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Kod źródłowy"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Ustawienie Odwrotnego Proxy"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Konfiguracja serwera"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Co to jest Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Instalacja jako Usługa systemu Windows"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Zadaj pytanie na temat dokumentacji i projektu",
|
||||
"Join the community|no description given": "Dołącz do społeczności",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Dowiedz się więcej o Verdaccio za pomocą [dokumentacji na tej stronie.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Możesz nas obserwować oraz skontaktować się przez",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Jeśli dokumentacja nie jest wystarczającą pomocą, spróbuj przeglądania naszych",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "można również porozmawiać ze społecznością Verdaccio na",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Pierwsze kroki",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "Więcej",
|
||||
"Users|no description given": "Użytkownicy",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Używasz tego projektu? Nie wstydź się i dodaj logo swojej firmy/projektu.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Pomóż tłumaczyć",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edycja",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Este arquivo é gerado automaticamente pelo script write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Próximo",
|
||||
"previous": "Anterior",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Artigos"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Autenticação"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Boas Práticas"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Estratégias de Cashing"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Integração Contínua"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Utilitário na Linha de Comando"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Arquivo de Configuração"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Criando Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "Teste End-to-End"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Instalando em um Servidor ISS"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Instalação"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Vinculando um Registro Remoto"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logs"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotipo"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Api Node"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notificações"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Permissões dos Pacotes"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Plugin de Autenticação"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Plugin Middleware"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Plugin de Armazenamento"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protegendo seus pacotes"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Código Fonte"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Configuração de Proxy Reverso"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Política de Segurança"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Configuração do Servidor"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Configurar SSL"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Palestras"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Interface de Usuário da Web"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "O que é o Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Quem está usando o Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Instalando como um Serviço no Windows"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Saiba mais, acessando a [documentação.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Documentação",
|
||||
"Ask questions about the documentation and project|no description given": "Faça perguntas sobre a documentação e o projeto",
|
||||
"Join the community|no description given": "Faça parte",
|
||||
"Find out what's new with this project|no description given": "Descubra todas as novidades sobre o projeto",
|
||||
"Stay up to date|no description given": "Saiba as Novidades",
|
||||
"Need help?|no description given": "Precisa de Ajuda?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Este projeto é mantido por um grupo dedicado de pessoas.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Saiba mais sobre o projeto acessando a [documentação](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Você pode seguir e nos contatar",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Se a documentação não é ajuda suficiente, você pode tentar navegar em nosso",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "e também você pode conversar com a comunidade de Verdaccio no",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Este projeto é mantido pela Comunidade Verdaccio.",
|
||||
"Get Started|no description given": "Primeiros Passos",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "Tudo pronto! Aproveite o seu novo gerenciador de pacotes privado.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Vários desenvolvedores já estão desfrutando Verdaccio, participe da Comunidade!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "* * npm * *, * * fios * * e * * pnpm * * fazem parte de qualquer fluxo de trabalho de desenvolvimento tentamos apanhar com as atualizações mais recentes.",
|
||||
"The most popular npm clients are supported|no description given": "Os maioria dos clientes npm são suportados",
|
||||
"We have an official **Docker** image ready to use|no description given": "Temos uma imagem * * Docker * * pronto para uso",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "e * * Kubernetes Helm * * suporte para facilitar a implantação",
|
||||
"Making the DevOps work easy|no description given": "Facilitando o trabalho de DevOps",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio é plugin baseado, autenticação, suporte middleware e armazenamento. Basta escolher um ou criar seu personalizado.",
|
||||
"Plugin Support|no description given": "Suporte a plugins",
|
||||
"Who's Using This?|no description given": "Quem está usando?",
|
||||
"More|no description given": "Mais",
|
||||
"Users|no description given": "Usuários",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Você está usando este projeto? Não se acanhe e adicionar o seu logotipo de empresa/projeto.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Ajude-nos a Traduzir",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Editar",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Traduzir"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Этот файл был сгенерирован автоматически при помощи write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Следующая",
|
||||
"previous": "Предыдущая",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Статьи"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Аутентификация"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Лучшие практики"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Стратегии кэширования"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Поваренная книга"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Непрерывная интеграция (CI)"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Инструмент командной строки"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Файл конфигурации"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Разработка плагинов"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End тестирование"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Установка на IIS сервер"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Установка"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Связь с удалённым репозиторием"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Логи"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Логотип"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Уведомления"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Доступ к пакетам"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Плагин аутентификации"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware плагин"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Плагин хранилища"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Плагины"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Защита пакетов"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Исходный код"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Настройка reverse proxy"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Политика безопасности"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Конфигурация сервера"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Настройка SSL-сертификатов"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Выступления"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Аплинки"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Веб-интерфейс пользователя"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Что такое Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Кто использует Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Установка в качестве службы Windows"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Документация",
|
||||
"Blog": "Блог",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Помощь",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Введение",
|
||||
"Features": "Features",
|
||||
"Server": "Сервер",
|
||||
"Development": "Разработка",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Руководства"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Узнайте больше, используя [документацию на этом сайте]. (/ docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Просмотр документов",
|
||||
"Ask questions about the documentation and project|no description given": "Задать вопросы о документации и проекте",
|
||||
"Join the community|no description given": "Присоединиться к сообществу",
|
||||
"Find out what's new with this project|no description given": "Узнайте, что нового в этом проекте",
|
||||
"Stay up to date|no description given": "Оставайтесь в курсе",
|
||||
"Need help?|no description given": "Нужна помощь?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Этот проект поддерживается отдельной группой людей.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Узнайте больше о Verdaccio, используя [документацию на этом сайте]. (/ docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Вы можете следить и связаться с нами на",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Если документация вам не помогла, вы можете попробовать заглянуть в наш",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "и так же вы можете общаться с сообществом Verdaccio в чате",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Этот проект поддерживается сообществом Verdaccio.",
|
||||
"Get Started|no description given": "Начать работу",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "Вот и всё! Локальный репозиторий готов к работе.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Множество отличных разработчиков уже присоединились к Verdaccio, присоединяйтесь к сообществу!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** и **pnpm** являются частью любой разработки, и мы следим за последними обновлениями.",
|
||||
"The most popular npm clients are supported|no description given": "Поддерживаются наиболее популярные клиенты npm",
|
||||
"We have an official **Docker** image ready to use|no description given": "У нас есть официальный **Docker** образ, и он вполне рабочий",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "так же, для простоты развертывания, поддерживается **Kubernetes Helm**",
|
||||
"Making the DevOps work easy|no description given": "Делает работу DevOps проще",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio поддерживает плагины, можно переопределить аутентификацию, хранилище, UI или добавить middleware. Просто выберите нужный плагин или создайте свой.",
|
||||
"Plugin Support|no description given": "Поддержка Плагинов",
|
||||
"Who's Using This?|no description given": "Кто это использует?",
|
||||
"More|no description given": "Еще",
|
||||
"Users|no description given": "Пользователи",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio спонсируется этими классными парнями...",
|
||||
"and used by many others, including:|no description given": "и использется ещё многими, включая:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Вы используете этот проект? Добавьте свой логотип.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Помочь перевести",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Редактировать",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Перевести"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Ovaj fajl je auto-generisan zapisivanjem write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Dalje",
|
||||
"previous": "Natrag",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Najbolje Prakse"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Strategije za keširanje"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Fajl za konfigurisanje"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Instaliranje na IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Instalacija"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifikacije"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Podešavanje SSL Sertifikata"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Šta je Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Instalirajte kao Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Dokumenta",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Pomoć",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Uvod",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Uputstva"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Naučite više čitajući [dokumentaciju na sajtu.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Pretraži Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Postavite pitanje vezano za dokumentaciju i projekat",
|
||||
"Join the community|no description given": "Pridružite se zajednici",
|
||||
"Find out what's new with this project|no description given": "Otkrijte novine u ovom projektu",
|
||||
"Stay up to date|no description given": "Budite obavešteni",
|
||||
"Need help?|no description given": "Potrebna Vam je pomoć?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Ovaj projekat održava grupa posvećenih ljudi.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Naučite više o Verdaccio-u iz [dokumentacije dostupne na sajtu.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Možete nas pratiti i kontaktirati na",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Ako dokumentacija nije dovoljna, probajte da potražite na našoj",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "ili možete ćaskati sa Verdaccio zajednicom na",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Ovaj projekat održava Verdaccio zajednica.",
|
||||
"Get Started|no description given": "Početak",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "To je to! Uživajte u svom private package manager-u.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Mnogo sjajnih developera već uživa koristeći Verdaccio, vreme je da se pridružite zajednici!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** i **pnpm** neizbežni u radu i stoga je dobro da pratite ažuriranja verzija.",
|
||||
"The most popular npm clients are supported|no description given": "Najpopularniji npm klijenti su podržani",
|
||||
"We have an official **Docker** image ready to use|no description given": "Imamo oficijelni **Docker** image spreman za upotrebu",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "i **Kubernetes Helm** podršku za lak i jednostavan deployment",
|
||||
"Making the DevOps work easy|no description given": "Neka DevOps rade sa lakoćom",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio je baziran na pluginima i podržava authentication, middleware i storage. Izaberite neki od postojećih plugina ili kreirajte svoj.",
|
||||
"Plugin Support|no description given": "Podrška za Plugine",
|
||||
"Who's Using This?|no description given": "Ko uopšte koristi ovo?",
|
||||
"More|no description given": "Više",
|
||||
"Users|no description given": "Korisnici",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Da li i Vi koristite ovaj projekat? Ne budite stidljivi, dodajte logo svog projekta ili kompanije.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Pomognite da se prevede",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Uredi",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Prevedi"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "Овај фајл је ауто-генерисан записивањем write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Даље",
|
||||
"previous": "Натраг",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Најбоља решења"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Стратегија кеширања"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Фајл за конфигурисање"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Инсталирање на IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Инсталација"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Нотификације"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Подешавање SSL Сертификата"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Шта је Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Инсталирајте као Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Документа",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Помоћ",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Увод",
|
||||
"Features": "Features",
|
||||
"Server": "Сервер",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Упутства"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Научите више читајући [документацију на сајту.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Претражи Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Поставите питање везано за документацију и пројекат",
|
||||
"Join the community|no description given": "Придружите се заједници",
|
||||
"Find out what's new with this project|no description given": "Откријте новине у овом пројекту",
|
||||
"Stay up to date|no description given": "Будите обавештени",
|
||||
"Need help?|no description given": "Потребна Вам је помоћ?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Овај пројекат одржава група посвећених људи.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Научите више о Verdaccio-у из [документације доступне на сајту.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Можете нас пратити и контактирати на",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Ако документација није довољна, пробајте да потражите на нашој",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "или можете ћаскати са Verdaccio заједницом на",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Овај пројекат одржава Verdaccio заједница.",
|
||||
"Get Started|no description given": "Почетак",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "То је то! Уживајте у свом private package manager-у.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Много сјајних developera већ ужива користећи Verdaccio, време је да се придружите заједници!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** и **pnpm** су неизбежни у раду и стога је добро да пратите ажурирања верзија.",
|
||||
"The most popular npm clients are supported|no description given": "Најпопуларнији npm клијенти су подржани",
|
||||
"We have an official **Docker** image ready to use|no description given": "Имамо официјелни **Docker** image спреман за употребу",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "и **Kubernetes Helm** подршку за лак и једноставан deployment",
|
||||
"Making the DevOps work easy|no description given": "Нека DevOps раде са лакоћом",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio је базиран на плугинима и подржава authentication, middleware и storage. Изаберите неки од постојећих плугина или креирајте свој.",
|
||||
"Plugin Support|no description given": "Подршка за Плугине",
|
||||
"Who's Using This?|no description given": "Ко уопште користи ово?",
|
||||
"More|no description given": "Више",
|
||||
"Users|no description given": "Корисници",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Да ли и Ви користите овај пројекат? Не будите стидљиви, додајте лого свог пројекта или компаније.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Помогните да се преведе",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Уреди",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Преведи"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,204 +0,0 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,86 +0,0 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight private npm proxy registry",
|
||||
"ansible": "Installing with Ansible",
|
||||
"authentification": "Authentification",
|
||||
"build": "Build the source code",
|
||||
"ci": "Continuous Integration",
|
||||
"cli": "Command Line Tool",
|
||||
"configuration": "Configuration File",
|
||||
"contributing": "Contributing Verdaccio",
|
||||
"dev-plugins": "Developing Plugins",
|
||||
"docker": "Docker",
|
||||
"iss-server": "Installing on IIS server",
|
||||
"installation": "Installation",
|
||||
"kubernetes": "Kubernetes",
|
||||
"logger": "Logger",
|
||||
"node-api": "Node API",
|
||||
"notifications": "Notifications",
|
||||
"packages": "Package Access",
|
||||
"plugins": "Plugins",
|
||||
"protect-your-dependencies": "Protecting packages",
|
||||
"source-code": "Source Code",
|
||||
"reverse-proxy": "Reverse Proxy Setup",
|
||||
"server-configuration": "Server Configuration",
|
||||
"ssl": "Set up the SSL Certificates",
|
||||
"unit-testing": "Unit Testing",
|
||||
"uplinks": "Uplinks",
|
||||
"use-cases": "Use Cases",
|
||||
"webui": "Web User Interface",
|
||||
"what-is-verdaccio": "What is Verdaccio?",
|
||||
"windows": "Installing As a Windows Service",
|
||||
"Docs": "Docs",
|
||||
"Help": "Help",
|
||||
"Blog": "Blog",
|
||||
"GitHub": "GitHub",
|
||||
"Introduction": "Introduction",
|
||||
"Configuration": "Configuration",
|
||||
"Server": "Server",
|
||||
"Plugins": "Plugins",
|
||||
"DevOps": "DevOps",
|
||||
"Development": "Development",
|
||||
"Guides": "Guides"
|
||||
},
|
||||
"pages-strings": {
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"More Help?|no description given": "More Help?",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"Contribute|no description given": "Contribute",
|
||||
"Easy to Install|no description given": "Easy to Install",
|
||||
"Easy to Set Up|no description given": "Easy to Set Up",
|
||||
"Easy to Use|no description given": "Easy to Use",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"This project is used by all these people|no description given": "This project is used by all these people",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"This project is used by many folks|no description given": "This project is used by many folks",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your company|no description given": "Add your company",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
Some files were not shown because too many files have changed in this diff Show more
Loading…
Add table
Reference in a new issue

