chore: relocate website for netlify migration (#2323)
|
|
@ -1,245 +0,0 @@
|
|||
{
|
||||
"projectName": "verdaccio",
|
||||
"projectOwner": "verdaccio",
|
||||
"repoType": "github",
|
||||
"repoHost": "https://github.com",
|
||||
"commitConvention": "none",
|
||||
"files": [
|
||||
"CONTRIBUTORS.md"
|
||||
],
|
||||
"contributors": [
|
||||
{
|
||||
"login": "juanpicado",
|
||||
"name": "Juan Picado",
|
||||
"avatar_url": "https://avatars0.githubusercontent.com/u/558752?v=4",
|
||||
"profile": "https://www.linkedin.com/in/jotadeveloper/",
|
||||
"contributions": [
|
||||
"doc",
|
||||
"code",
|
||||
"infra",
|
||||
"eventOrganizing",
|
||||
"blog",
|
||||
"maintenance"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "sergiohgz",
|
||||
"name": "Sergio Herrera",
|
||||
"avatar_url": "https://avatars3.githubusercontent.com/u/14012309?v=4",
|
||||
"profile": "https://github.com/sergiohgz",
|
||||
"contributions": [
|
||||
"infra",
|
||||
"maintenance"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "DanielRuf",
|
||||
"name": "Daniel Ruf",
|
||||
"avatar_url": "https://avatars1.githubusercontent.com/u/827205?v=4",
|
||||
"profile": "https://daniel-ruf.de/",
|
||||
"contributions": [
|
||||
"security",
|
||||
"infra",
|
||||
"maintenance"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "priscilawebdev",
|
||||
"name": "Priscila Oliveira",
|
||||
"avatar_url": "https://avatars1.githubusercontent.com/u/29228205?v=4",
|
||||
"profile": "https://priscilawebdev.github.io/priscilaoliveira/",
|
||||
"contributions": [
|
||||
"design",
|
||||
"code",
|
||||
"maintenance"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "ayusharma",
|
||||
"name": "Ayush Sharma",
|
||||
"avatar_url": "https://avatars0.githubusercontent.com/u/6918450?v=4",
|
||||
"profile": "http://ayusharma.github.io/",
|
||||
"contributions": [
|
||||
"infra",
|
||||
"code",
|
||||
"design"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "trentearl",
|
||||
"name": "Trent Earl",
|
||||
"avatar_url": "https://avatars2.githubusercontent.com/u/802857?v=4",
|
||||
"profile": "https://github.com/trentearl",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "jmwilkinson",
|
||||
"name": "jmwilkinson",
|
||||
"avatar_url": "https://avatars0.githubusercontent.com/u/17836030?v=4",
|
||||
"profile": "https://github.com/jmwilkinson",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "bufferoverflow",
|
||||
"name": "Roger Meier",
|
||||
"avatar_url": "https://avatars2.githubusercontent.com/u/378909?v=4",
|
||||
"profile": "https://github.com/bufferoverflow",
|
||||
"contributions": [
|
||||
"plugin"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "jamesgeorge007",
|
||||
"name": "James George",
|
||||
"avatar_url": "https://avatars2.githubusercontent.com/u/25279263?v=4",
|
||||
"profile": "https://ghuser.io/jamesgeorge007",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "AvailCat",
|
||||
"name": "AvailCat",
|
||||
"avatar_url": "https://avatars3.githubusercontent.com/u/19658647?v=4",
|
||||
"profile": "https://github.com/AvailCat",
|
||||
"contributions": [
|
||||
"code",
|
||||
"infra",
|
||||
"maintenance"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "lgaitan",
|
||||
"name": "Lucius Gaitán",
|
||||
"avatar_url": "https://avatars0.githubusercontent.com/u/5970350?v=4",
|
||||
"profile": "https://www.luciusgaitan.com/",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "ramonornela",
|
||||
"name": "Ramon Henrique Ornelas",
|
||||
"avatar_url": "https://avatars1.githubusercontent.com/u/187946?v=4",
|
||||
"profile": "https://github.com/ramonornela",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "UnitedMarsupials-zz",
|
||||
"name": "UnitedMarsupials-zz",
|
||||
"avatar_url": "https://avatars1.githubusercontent.com/u/1486340?v=4",
|
||||
"profile": "https://people.freebsd.org/~mi/resume/",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "ryan-codingintrigue",
|
||||
"name": "Ryan Graham",
|
||||
"avatar_url": "https://avatars0.githubusercontent.com/u/9048902?v=4",
|
||||
"profile": "http://www.codingintrigue.co.uk/",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "coolsp",
|
||||
"name": "coolsp",
|
||||
"avatar_url": "https://avatars1.githubusercontent.com/u/1246647?v=4",
|
||||
"profile": "https://github.com/coolsp",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "ashishsurana",
|
||||
"name": "Ashish Surana",
|
||||
"avatar_url": "https://avatars0.githubusercontent.com/u/5610944?v=4",
|
||||
"profile": "http://ashishsurana.in/",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "buffaybu",
|
||||
"name": "Wang Yifei",
|
||||
"avatar_url": "https://avatars3.githubusercontent.com/u/2025661?v=4",
|
||||
"profile": "https://github.com/buffaybu",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "lirantal",
|
||||
"name": "Liran Tal",
|
||||
"avatar_url": "https://avatars1.githubusercontent.com/u/316371?v=4",
|
||||
"profile": "https://twitter.com/liran_tal",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "brenordr",
|
||||
"name": "Breno Rodrigues",
|
||||
"avatar_url": "https://avatars2.githubusercontent.com/u/19731692?v=4",
|
||||
"profile": "https://github.com/brenordr",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "jachstet-sea",
|
||||
"name": "jachstet-sea",
|
||||
"avatar_url": "https://avatars0.githubusercontent.com/u/7993508?v=4",
|
||||
"profile": "https://github.com/jachstet-sea",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "Vrtak-CZ",
|
||||
"name": "Patrik Votoček",
|
||||
"avatar_url": "https://avatars1.githubusercontent.com/u/112567?v=4",
|
||||
"profile": "https://patrik.votocek.cz/",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "monkeywithacupcake",
|
||||
"name": "jess",
|
||||
"avatar_url": "https://avatars3.githubusercontent.com/u/7316730?v=4",
|
||||
"profile": "https://github.com/monkeywithacupcake",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "toolsofraj",
|
||||
"name": "toolsofraj",
|
||||
"avatar_url": "https://avatars0.githubusercontent.com/u/2507152?v=4",
|
||||
"profile": "https://github.com/toolsofraj",
|
||||
"contributions": [
|
||||
"code"
|
||||
]
|
||||
},
|
||||
{
|
||||
"login": "ddhp",
|
||||
"name": "Jian-Chen Chen (jesse)",
|
||||
"avatar_url": "https://avatars1.githubusercontent.com/u/1715380?v=4",
|
||||
"profile": "https://github.com/ddhp",
|
||||
"contributions": [
|
||||
"translation",
|
||||
"code"
|
||||
]
|
||||
}
|
||||
],
|
||||
"skipCi": true,
|
||||
"contributorsPerLine": 7
|
||||
}
|
||||
|
|
@ -6,10 +6,10 @@
|
|||
**/pnpm-lock.yaml
|
||||
**/verdaccio-corrupted.db.json
|
||||
**/wrong.package.json
|
||||
/website/.cache/
|
||||
/website/crowdin/
|
||||
/website/public/
|
||||
/website/src/dictionaries/
|
||||
crowdin.yaml
|
||||
/docs/website
|
||||
/website/*
|
||||
/website/translated_docs/
|
||||
CHANGELOG.md
|
||||
CONTRIBUTORS.md
|
||||
node_modules/
|
||||
|
|
@ -22,4 +22,4 @@ docker-examples/v5/reverse_proxy/nginx/relative_path/storage/*
|
|||
docker-examples/
|
||||
build/
|
||||
.vscode/
|
||||
.github/
|
||||
.github/
|
||||
|
|
|
|||
57
crowdin.yaml
Normal file
|
|
@ -0,0 +1,57 @@
|
|||
project_identifier_env: CROWDIN_VERDACCIO_PROJECT_ID
|
||||
api_key_env: CROWDIN_VERDACCIO_API_KEY
|
||||
base_path: './'
|
||||
preserve_hierarchy: true
|
||||
commit_message: 'docs(website): new translation for %original_file_name% in %language%'
|
||||
append_commit_message: false
|
||||
|
||||
files:
|
||||
-
|
||||
source: '/docs/website/*.md'
|
||||
translation: '/website/translated_docs/%locale%/%original_file_name%'
|
||||
languages_mapping: &anchor
|
||||
locale:
|
||||
'af': 'af'
|
||||
'ar': 'ar'
|
||||
'bs-BA': 'bs-BA'
|
||||
'ca': 'ca'
|
||||
'cs': 'cs'
|
||||
'da': 'da'
|
||||
'de': 'de'
|
||||
'el': 'el'
|
||||
'es-ES': 'es-ES'
|
||||
'fa': 'fa-IR'
|
||||
'fi': 'fi'
|
||||
'fr': 'fr-FR'
|
||||
'he': 'he'
|
||||
'hu': 'hu'
|
||||
'id': 'id-ID'
|
||||
'it': 'it-IT'
|
||||
'ja': 'ja'
|
||||
'ko': 'ko'
|
||||
'mr': 'mr-IN'
|
||||
'nl': 'nl'
|
||||
'no': 'no-NO'
|
||||
'pl': 'pl-PL'
|
||||
'pt-BR': 'pt-BR'
|
||||
'pt-PT': 'pt-PT'
|
||||
'ro': 'ro'
|
||||
'ru': 'ru-RU'
|
||||
'sk': 'sk-SK'
|
||||
'sr-SP': 'sr-SP'
|
||||
'sr-CS': 'sr-CS'
|
||||
'sv-SE': 'sv-SE'
|
||||
'tr': 'tr'
|
||||
'uk': 'uk'
|
||||
'vi': 'vi-VN'
|
||||
'yo-NG': 'yo-NG'
|
||||
'zh-CN': 'zh-CN'
|
||||
'zh-TW': 'zh-TW'
|
||||
-
|
||||
source: '/website/versioned_docs/**/*.md'
|
||||
translation: '/website/translated_docs/%locale%/**/%original_file_name%'
|
||||
languages_mapping: *anchor
|
||||
-
|
||||
source: '/website/i18n/en.json'
|
||||
translation: '/website/i18n/%locale%.json'
|
||||
languages_mapping: *anchor
|
||||
54
docs/website/amazon.md
Normal file
|
|
@ -0,0 +1,54 @@
|
|||
---
|
||||
id: amazon
|
||||
title: "Amazon Web Services"
|
||||
---
|
||||
|
||||
This document describes several approaches for deploying Verdaccio in the AWS cloud.
|
||||
|
||||
## EC2
|
||||
|
||||
[CloudFormation template for deploying this stack.](https://github.com/verdaccio/verdaccio/blob/master/contrib/aws/cloudformation-ec2-efs.yaml)
|
||||
|
||||
Architecture:
|
||||
|
||||
```
|
||||
Clients
|
||||
|
|
||||
| (HTTPS)
|
||||
v
|
||||
Application Load Balancer
|
||||
|
|
||||
| (HTTP)
|
||||
v
|
||||
EC2 Auto Scaling Group (Amazon Linux 2)
|
||||
Docker image (Verdaccio)
|
||||
|
|
||||
| (NFS)
|
||||
v
|
||||
Elastic File System
|
||||
```
|
||||
|
||||
Architecture notes:
|
||||
* Deploy this stack into the region closest to your users for maximum performance.
|
||||
* We use an auto scaling group primarily for self-healing. The system requirements of Verdaccio are pretty low, so it's unlikely you'll need multiple instances to handle traffic load.
|
||||
* Because Amazon Linux 2 doesn't include Node, we run Verdaccio as a Docker image rather than natively on the instance. This is faster and more secure than relying on third party package sources for Node.
|
||||
* Elastic File System is cheap and stateful, and works across AZs. An alternative would be the [third-party S3 storage plugin](https://github.com/remitly/verdaccio-s3-storage).
|
||||
* For backup, use AWS Backup
|
||||
|
||||
Estimated monthly cost for a small installation (in us-east-1):
|
||||
* ALB (1 LCU average): $22.265/mo
|
||||
* EC2 (t3.nano): $3.796/mo
|
||||
* EBS (8gb): $0.80/mo
|
||||
* EFS (5gb): $1.5/mo
|
||||
* Data transfer: (10gb): $0.9/mo
|
||||
* **TOTAL:** Under $30/mo
|
||||
|
||||
## ECS
|
||||
|
||||
You can deploy Verdaccio as a task with an [ECS Volume](https://docs.aws.amazon.com/AmazonECS/latest/developerguide/using_data_volumes.html) for persistent storage.
|
||||
|
||||
Note: Fargate doesn't support persistent volumes, so you have to use the S3 storage plugin.
|
||||
|
||||
## EKS
|
||||
|
||||
See the documentation pages on [Kubernetes](kubernetes) and [Docker](docker).
|
||||
21
docs/website/ansible.md
Normal file
|
|
@ -0,0 +1,21 @@
|
|||
---
|
||||
id: ansible
|
||||
title: "Ansible"
|
||||
---
|
||||
|
||||
We have a customised solution for `verdaccio` in our organization.
|
||||
|
||||
[https://github.com/verdaccio/ansible-verdaccio](https://github.com/verdaccio/ansible-verdaccio)
|
||||
|
||||
#### Other options
|
||||
|
||||
* Ansible role for Gentoo users: [jirutka/ansible-role-sinopia](https://github.com/jirutka/ansible-role-sinopia).
|
||||
* Ansible role for Ubuntu users: [jagregory/sinopia-ansible](https://github.com/jagregory/sinopia-ansible).
|
||||
* ansible-verdaccio-role [https://github.com/refinery29/ansible-verdaccio-role](https://github.com/refinery29/ansible-verdaccio-role)
|
||||
|
||||
|
||||
#### Related talks
|
||||
|
||||
> Only in Spanish
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/EWAxCgZQMAY?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
94
docs/website/articles.md
Normal file
|
|
@ -0,0 +1,94 @@
|
|||
---
|
||||
id: articles
|
||||
title: "Articles"
|
||||
---
|
||||
|
||||
Below is a list of articles about Verdaccio. If you have written a blog post or tutorial that mentions Verdaccio, feel free to add it here!
|
||||
|
||||
> Any language is allowed
|
||||
|
||||
## Core Team Articles
|
||||
|
||||
* [An Introduction to Verdaccio](https://medium.com/@jotadeveloper/an-introduction-to-verdaccio-f6c72e865425)
|
||||
* [Five use cases where a npm private proxy fits in your workflow](https://medium.com/@jotadeveloper/five-use-cases-where-a-npm-private-proxy-fits-in-your-workflow-632a81779c14)
|
||||
* [An Introduction to Verdaccio](https://medium.com/@jotadeveloper/an-introduction-to-verdaccio-f6c72e865425)
|
||||
* [NPM Registry for your organisation](https://medium.com/@ayusharma.in/npm-registry-for-your-organisation-aeb8ea76144)
|
||||
* [Verdaccio 3 released 🎉!!](https://medium.com/verdaccio/verdaccio-3-released-feb06ef38558)
|
||||
* [The crazy story of Verdaccio](https://medium.com/verdaccio/the-crazy-story-of-verdaccio-d35d924728bc)
|
||||
* [Verdaccio 4 alpha release 🚀](https://medium.com/verdaccio/verdaccio-4-alpha-release-400c7ed4884d)
|
||||
* [Verdaccio and deterministic lock files](https://medium.com/verdaccio/verdaccio-and-deterministic-lock-files-5339d82d611e)
|
||||
* [Setting up Verdaccio on DigitalOcean](https://medium.com/verdaccio/setting-up-verdaccio-on-digitalocean-61b5d08e4f0d)
|
||||
* [How I learned React Js and how you can…](https://medium.com/verdaccio/how-i-learned-react-js-and-how-you-can-8663f938426c)
|
||||
* [How did I fall in the open source world…and that was a nice thing!](https://medium.com/@priscilawebdev/how-do-i-fall-in-the-open-source-world-and-that-was-a-nice-thing-b0e85d05490d)
|
||||
|
||||
|
||||
|
||||
# Articles / Blogs / Tutorials (by Language)
|
||||
|
||||
### Remarkable Articles
|
||||
|
||||
* [Automating package publishing in JavaScript projects](https://blog.codecentric.de/en/2021/02/automating-package-publishing-in-javascript-projects/)
|
||||
* [10 npm Security Best Practices](https://snyk.io/blog/ten-npm-security-best-practices/)
|
||||
* [Cover Your Apps While Still Using npm](https://nodesource.com/blog/cover-your-apps-while-still-using-npm/)
|
||||
* [Containerizing Node.js Applications with Docker](https://nodesource.com/blog/containerizing-node-js-applications-with-docker)
|
||||
* [Verdaccio - A lightweight npm proxy registry - Interview with Juan Picado](https://survivejs.com/blog/verdaccio-interview/)
|
||||
* [Host, Publish and Manage Private npm Packages with Verdaccio](https://www.sitepoint.com/private-npm-packages-verdaccio/)
|
||||
* [Free Private NPM with Verdaccio and AWS](https://medium.com/@odahcam/free-private-npm-with-verdaccio-and-aws-a88e6f0f4beb)
|
||||
* [Run your own Unity Package Server!](https://medium.com/@markushofer/run-your-own-unity-package-server-b4fe9995704e)
|
||||
* [Ways to have your private npm registry — and a final DIY solution](https://medium.com/engenharia-noalvo/ways-to-have-your-private-npm-registry-and-a-final-diy-solution-eed001a88e74)
|
||||
* [How to set up a free private npm registry… for Windows](https://medium.com/@Anderson7301/how-to-set-up-a-free-private-npm-registry-for-windows-f532c6a381ce)
|
||||
* [Setup a Private NPM Server on Azure in 45 Seconds](https://edi.wang/post/2020/7/7/setup-a-private-npm-server-on-azure-in-45-seconds)
|
||||
|
||||
### English
|
||||
|
||||
* [Testing your npm package before releasing it using Verdaccio + ngrok](https://medium.com/strapi/testing-your-npm-package-before-releasing-it-using-verdaccio-ngrok-28e2832c850a)
|
||||
* [Host your own private NPM repository with Verdaccio](https://medium.com/devopslinks/host-your-own-private-npm-repository-with-verdaccio-e8a3202b97c5)
|
||||
* [Local npm private registry with zero configuration](https://dev.to/iriskatastic/local-npm-private-registry-with-zero-configuration-njo)
|
||||
* [It depends. On the registry](https://blog.softwaremill.com/it-depends-on-the-registry-8fa9d9c5a3b)
|
||||
* [Host, Publish and Manage Private npm Packages with Verdaccio](http://allprowebdesigns.com/2017/01/host-publish-and-manage-private-npm-packages-with-verdaccio/)
|
||||
* [Setting Up a Private NPM Registry](https://gir.me.uk/posts/private-npm-registry.html)
|
||||
* [Testing NPM alpha / beta / rc packages](https://medium.com/@the1mills/testing-npm-alpha-beta-rc-packages-108b65eb03d2)
|
||||
* [Running a local npm repository on Windows Server using Verdaccio](https://robertwray.co.uk/blog/running-a-local-npm-repository-on-windows-server-using-verdaccio)
|
||||
* [Kubernetes private NPM registry](https://medium.com/@tompape/kubernetes-private-npm-registry-fb5f450fa611)
|
||||
* [Verdaccio examples for Google Cloud and K8s setups. https://github.com/papezt/verdaccio-examples](https://github.com/papezt/verdaccio-examples)
|
||||
* [Setting up a private NPM Registry Is Easier Than You Think](https://medium.com/@902Labs/setting-up-a-private-npm-registry-is-easier-than-you-think-455e1bd438f2)
|
||||
|
||||
### Japanese
|
||||
|
||||
* [Verdaccio でプライベート npm リポジトリをサクッと立てる](http://neos21.hatenablog.com/entry/2017/09/08/080000)
|
||||
* [verdaccioでprivateなnpmリポジトリを作成](https://qiita.com/mtokiwa/items/1bc22a2270e4408d4cdd)
|
||||
* [Version control of my own UnityPackage with Unity × Verdaccio / Unity×Verdaccioで自作UnityPackageをバージョン管理する](https://synamon.hatenablog.com/entry/2018/08/15/185607)
|
||||
|
||||
### Chinese
|
||||
|
||||
* [使用 verdaccio 搭建 npm 私有仓储](https://blog.sigoden.com/verdaccio--private-npm-registry/)
|
||||
* [Verdaccio:一个轻量级的私有npm代理注册表(sinopia fork)](https://www.ctolib.com/verdaccio-verdaccio.html)
|
||||
* [npm 私服工具verdaccio 安装配置试用](http://www.cnblogs.com/rongfengliang/p/7811838.html)
|
||||
* [搭建私有npm镜像](http://www.blackcater.win/2018/03/01/%E6%90%AD%E5%BB%BA%E7%A7%81%E6%9C%89npm%E9%95%9C%E5%83%8F/)
|
||||
* [搭建离线npm私库——verdaccio](https://www.jishux.com/plus/view-765581-1.html)
|
||||
* [[筆記] 建立自己的 npm, 以npm Orgs跟Verdaccio為例](https://medium.com/@ceall8650/%E7%AD%86%E8%A8%98-%E5%BB%BA%E7%AB%8B%E8%87%AA%E5%B7%B1%E7%9A%84-npm-%E4%BB%A5npm-orgs%E8%B7%9Fverdaccio%E7%82%BA%E4%BE%8B-cfb83b2307e6)
|
||||
|
||||
|
||||
### French
|
||||
|
||||
* [Installer un registre NPM](https://allons-y.io/wiki/installer-un-registre-npm)
|
||||
* [Verdaccio - Un registre de paquets npm](https://blog.yoannfleury.dev/verdaccio-un-registre-de-paquets-npm/)
|
||||
|
||||
|
||||
### Spanish
|
||||
* [NPM privado: instalar y configurar Verdaccio](https://www.todojs.com/npm-privado-con-verdaccio/)
|
||||
* [NPM privado: 5 razones y 7 recomendaciones para utilizarlo](https://www.todojs.com/npm-privado-5-razones-y-7-recomendaciones/)
|
||||
|
||||
|
||||
### German
|
||||
|
||||
* [Struktur für große Angular-Anwendungen: Microservices, Module, MonoRepo?](https://jaxenter.de/struktur-angular-anwendungen-67467)
|
||||
* [Angular in einer Microservices-Welt](https://jaxenter.de/angular-microservices-66445)
|
||||
* [Privates NPM Repository mit Verdaccio (SSL & Docker)](https://blog.zotorn.de/privates-npm-repository-mit-verdaccio-ssl-docker-1/)
|
||||
|
||||
## Slides
|
||||
|
||||
* [Introduction to Verdaccio VueJS Meetup 2018](https://www.slideshare.net/juancarlospicado/introduction-to-verdaccio)
|
||||
* [Introduccion Verdaccio Vienna JS Meetup 2019](https://docs.google.com/presentation/d/1eam_OtXCQh5IVYyia2GHhxVD8tb37B0yIadVa8wxQSk/edit?usp=sharing)
|
||||
* [Cover Your Apps While Still Using npm](https://www.slideshare.net/TierneyCoren/cover-your-apps-while-still-using-npm)
|
||||
* [Unity 2018-2019を見据えたDeNAのUnity開発のこれから [DeNA TechCon 2019]](https://www.slideshare.net/dena_tech/unity-20182019denaunity-dena-techcon-2019)
|
||||
BIN
docs/website/assets/docker_verdaccio.gif
Normal file
|
After Width: | Height: | Size: 244 KiB |
BIN
docs/website/assets/install_verdaccio.gif
Normal file
|
After Width: | Height: | Size: 269 KiB |
BIN
docs/website/assets/logo/banner/png/verdaccio-banner.png
Normal file
|
After Width: | Height: | Size: 8.7 KiB |
BIN
docs/website/assets/logo/banner/png/verdaccio-banner@2x.png
Normal file
|
After Width: | Height: | Size: 19 KiB |
BIN
docs/website/assets/logo/banner/png/verdaccio-banner@3x.png
Normal file
|
After Width: | Height: | Size: 31 KiB |
50
docs/website/assets/logo/banner/svg/verdaccio-banner.svg
Normal file
|
|
@ -0,0 +1,50 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<svg width="301px" height="100px" viewBox="0 0 301 100" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||
<!-- Generator: Sketch 51.2 (57519) - http://www.bohemiancoding.com/sketch -->
|
||||
<title>verdaccio-banner</title>
|
||||
<desc>Created with Sketch.</desc>
|
||||
<defs></defs>
|
||||
<g id="verdaccio-banner" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||
<g id="verdaccio-logo-Full">
|
||||
<rect id="BG" fill="#F7F8F6" fill-rule="nonzero" x="0" y="0" width="301" height="100" rx="37"></rect>
|
||||
<g id="Group-2" transform="translate(27.000000, 22.000000)">
|
||||
<g id="Group-2-Copy" transform="translate(81.200000, 0.400000)" fill="#405236" font-family="OpenSansLight-Italic, Open Sans" font-size="42.4" font-style="italic" font-weight="300">
|
||||
<g id="Verdaccio">
|
||||
<text>
|
||||
<tspan x="0" y="45">Verdaccio</tspan>
|
||||
</text>
|
||||
</g>
|
||||
</g>
|
||||
<g id="Group" transform="translate(0.000000, 5.500000)">
|
||||
<g id="Combined-Shape">
|
||||
<g id="path-1-link" fill="#000000" fill-rule="nonzero">
|
||||
<polygon id="path-1" points="48 17.6 32.8 48 24 48 0.4 0.8 15.6 0.8 28.4 26.4 32.8 17.6"></polygon>
|
||||
</g>
|
||||
<g id="path-1-link" fill="#405236">
|
||||
<polygon id="path-1" points="48 17.6 32.8 48 24 48 0.4 0.8 15.6 0.8 28.4 26.4 32.8 17.6"></polygon>
|
||||
</g>
|
||||
<polygon id="Shape" stroke="#405236" stroke-width="2.4" points="46.0583592 18.8 33.5416408 18.8 28.4 29.0832816 14.8583592 2 2.34164079 2 24.7416408 46.8 32.0583592 46.8"></polygon>
|
||||
</g>
|
||||
<g id="Path" transform="translate(35.000000, 0.000000)">
|
||||
<g id="path-3-link" fill="#000000" fill-rule="nonzero">
|
||||
<polygon id="path-3" points="15.8 12 0.6 12 6.2 0.8 21.4 0.8"></polygon>
|
||||
</g>
|
||||
<g id="path-3-link" fill="#CD4000">
|
||||
<polygon id="path-3" points="15.8 12 0.6 12 6.2 0.8 21.4 0.8"></polygon>
|
||||
</g>
|
||||
<polygon id="Shape" stroke="#CD4000" stroke-width="2.4" points="15.0583592 10.8 19.4583592 2 6.9416408 2 2.5416408 10.8"></polygon>
|
||||
</g>
|
||||
<g id="Combined-Shape">
|
||||
<g id="path-5-link" fill="#4A5E3F">
|
||||
<polygon id="path-5" points="32.8 48 24 48 0.4 0.8 15.6 0.8 35.9772662 41.6908081"></polygon>
|
||||
</g>
|
||||
<polygon id="Shape" stroke="#405236" stroke-width="2.4" points="32.0607372 46.8 34.6351125 41.6879866 14.8572527 2 2.34164079 2 24.7416408 46.8"></polygon>
|
||||
</g>
|
||||
<path d="M37.6,2 L52.8210381,2" id="Line-3" stroke="#CD4000" stroke-width="2.4" stroke-linecap="square"></path>
|
||||
<path d="M33.6,6 L48.8210381,6" id="Line-3" stroke="#CD4000" stroke-width="2.4" stroke-linecap="square"></path>
|
||||
<path d="M29.6,10.8 L44.8210381,10.8" id="Line-3" stroke="#CD4000" stroke-width="2.4" stroke-linecap="square"></path>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 3.4 KiB |
BIN
docs/website/assets/logo/symbol/png/logo-small-header-bottom.png
Normal file
|
After Width: | Height: | Size: 4.8 KiB |
|
After Width: | Height: | Size: 11 KiB |
|
After Width: | Height: | Size: 18 KiB |
BIN
docs/website/assets/logo/symbol/png/verdaccio-blackwhite.png
Normal file
|
After Width: | Height: | Size: 2.6 KiB |
BIN
docs/website/assets/logo/symbol/png/verdaccio-blackwhite@2x.png
Normal file
|
After Width: | Height: | Size: 5.9 KiB |
BIN
docs/website/assets/logo/symbol/png/verdaccio-blackwhite@3x.png
Normal file
|
After Width: | Height: | Size: 10 KiB |
BIN
docs/website/assets/logo/symbol/png/verdaccio-tiny.png
Normal file
|
After Width: | Height: | Size: 4.1 KiB |
BIN
docs/website/assets/logo/symbol/png/verdaccio-tiny@2x.png
Normal file
|
After Width: | Height: | Size: 9.3 KiB |
BIN
docs/website/assets/logo/symbol/png/verdaccio-tiny@3x.png
Normal file
|
After Width: | Height: | Size: 15 KiB |
|
|
@ -0,0 +1,48 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<svg width="100px" height="100px" viewBox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||
<!-- Generator: Sketch 51.2 (57519) - http://www.bohemiancoding.com/sketch -->
|
||||
<title>logo-small-header-bottom</title>
|
||||
<desc>Created with Sketch.</desc>
|
||||
<defs>
|
||||
<polygon id="path-1" points="48 17.6 32.8 48 24 48 0.4 0.8 15.6 0.8 28.4 26.4 32.8 17.6 48 17.6"></polygon>
|
||||
<filter x="-20.0%" y="-11.7%" width="139.9%" height="140.3%" filterUnits="objectBoundingBox" id="filter-2">
|
||||
<feOffset dx="0" dy="4" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||
<feGaussianBlur stdDeviation="2.5" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur>
|
||||
<feComposite in="shadowBlurOuter1" in2="SourceAlpha" operator="out" result="shadowBlurOuter1"></feComposite>
|
||||
<feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0906646286 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix>
|
||||
</filter>
|
||||
<polygon id="path-3" points="50.8 12 35.6 12 41.2 0.8 56.4 0.8 50.8 12"></polygon>
|
||||
<filter x="-45.7%" y="-49.1%" width="191.3%" height="269.6%" filterUnits="objectBoundingBox" id="filter-4">
|
||||
<feOffset dx="0" dy="4" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||
<feGaussianBlur stdDeviation="2.5" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur>
|
||||
<feComposite in="shadowBlurOuter1" in2="SourceAlpha" operator="out" result="shadowBlurOuter1"></feComposite>
|
||||
<feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0906646286 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix>
|
||||
</filter>
|
||||
</defs>
|
||||
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||
<g id="logo-small-header-bottom">
|
||||
<g>
|
||||
<path d="M37,0 L63,0 C83.421,0 100,16.579 100,37 L100,63 C100,83.421 83.421,100 63,100 L37,100 C16.579,100 0,83.421 0,63 L0,37 C0,16.579 16.579,0 37,0 Z" id="Shape" fill="#F7F8F6"></path>
|
||||
<g id="Textmarke" transform="translate(28.400000, 77.000000)" fill="#405236" font-family="OpenSansLight-Italic, Open Sans" font-size="10" font-style="italic" font-weight="300">
|
||||
<text id="Verdaccio">
|
||||
<tspan x="0.497" y="11.379">Verdaccio</tspan>
|
||||
</text>
|
||||
</g>
|
||||
<g id="Bildmarke" transform="translate(22.000000, 26.000000)">
|
||||
<g id="Combined-Shape">
|
||||
<use fill="black" fill-opacity="1" filter="url(#filter-2)" xlink:href="#path-1"></use>
|
||||
<path stroke="#405236" stroke-width="2.4" d="M46.0583592,18.8 L33.5416408,18.8 L28.4,29.0832816 L14.8583592,2 L2.34164079,2 L24.7416408,46.8 L32.0583592,46.8 L46.0583592,18.8 Z" stroke-linejoin="square" fill="#405236" fill-rule="evenodd"></path>
|
||||
</g>
|
||||
<g id="Path">
|
||||
<use fill="black" fill-opacity="1" filter="url(#filter-4)" xlink:href="#path-3"></use>
|
||||
<path stroke="#CD4000" stroke-width="2.4" d="M50.0583592,10.8 L54.4583592,2 L41.9416408,2 L37.5416408,10.8 L50.0583592,10.8 Z" stroke-linejoin="square" fill="#CD4000" fill-rule="evenodd"></path>
|
||||
</g>
|
||||
<path d="M32.0607372,46.8 L34.6351125,41.6879866 L14.8572527,2 L2.34164079,2 L24.7416408,46.8 L32.0607372,46.8 Z" id="Combined-Shape" stroke="#405236" stroke-width="2.4" fill="#4A5E3F"></path>
|
||||
<path d="M37.6,2 L52.8210381,2" id="Line-3" stroke="#CD4000" stroke-width="2.4" stroke-linecap="square"></path>
|
||||
<path d="M33.6,6 L48.8210381,6" id="Line-3" stroke="#CD4000" stroke-width="2.4" stroke-linecap="square"></path>
|
||||
<path d="M29.6,10.8 L44.8210381,10.8" id="Line-3" stroke="#CD4000" stroke-width="2.4" stroke-linecap="square"></path>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 4 KiB |
37
docs/website/assets/logo/symbol/svg/verdaccio-blackwhite.svg
Normal file
|
|
@ -0,0 +1,37 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<svg width="100px" height="100px" viewBox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||
<!-- Generator: Sketch 51.2 (57519) - http://www.bohemiancoding.com/sketch -->
|
||||
<title>verdaccio-blackwhite</title>
|
||||
<desc>Created with Sketch.</desc>
|
||||
<defs>
|
||||
<polygon id="path-1" points="48 16.7288136 32.6722689 47 23.7983193 47 0 0 15.3277311 5.66025569e-15 28.2352941 25.4915254 32.6722689 16.7288136 48 16.7288136"></polygon>
|
||||
<filter x="-19.8%" y="-11.7%" width="139.6%" height="140.4%" filterUnits="objectBoundingBox" id="filter-2">
|
||||
<feOffset dx="0" dy="4" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||
<feGaussianBlur stdDeviation="2.5" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur>
|
||||
<feComposite in="shadowBlurOuter1" in2="SourceAlpha" operator="out" result="shadowBlurOuter1"></feComposite>
|
||||
<feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0906646286 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix>
|
||||
</filter>
|
||||
<path d="M35.2,11 L28,11 L28,8.64285714 L36.4,8.64285714 L37.6,6.28571429 L32,6.28571429 L32,3.92857143 L38.8,3.92857143 L39.6,2.35714286 L36,2.35714286 L36,0 L40.8,0 L56,0 L50.4,11 L35.2,11 Z" id="path-3"></path>
|
||||
<filter x="-33.9%" y="-50.0%" width="167.9%" height="272.7%" filterUnits="objectBoundingBox" id="filter-4">
|
||||
<feOffset dx="0" dy="4" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||
<feGaussianBlur stdDeviation="2.5" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur>
|
||||
<feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0906646286 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix>
|
||||
</filter>
|
||||
</defs>
|
||||
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||
<g id="verdaccio-blackwhite">
|
||||
<rect id="BG" fill="#000000" x="0" y="0" width="100" height="100" rx="37"></rect>
|
||||
<g id="Group" transform="translate(22.000000, 30.000000)">
|
||||
<g id="Combined-Shape">
|
||||
<use fill="black" fill-opacity="1" filter="url(#filter-2)" xlink:href="#path-1"></use>
|
||||
<use fill-opacity="0.6" fill="#FFFFFF" fill-rule="evenodd" xlink:href="#path-1"></use>
|
||||
</g>
|
||||
<g id="Combined-Shape">
|
||||
<use fill="black" fill-opacity="1" filter="url(#filter-4)" xlink:href="#path-3"></use>
|
||||
<use fill="#FFFFFF" fill-rule="evenodd" xlink:href="#path-3"></use>
|
||||
</g>
|
||||
<polygon id="Combined-Shape" fill="#FFFFFF" points="32.7849811 47 23.8804183 47 0 0 15.3806084 0 36 40.7175419"></polygon>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 2.8 KiB |
41
docs/website/assets/logo/symbol/svg/verdaccio-tiny.svg
Normal file
|
|
@ -0,0 +1,41 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<svg width="100px" height="100px" viewBox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||
<!-- Generator: Sketch 51.2 (57519) - http://www.bohemiancoding.com/sketch -->
|
||||
<title>verdaccio-tiny</title>
|
||||
<desc>Created with Sketch.</desc>
|
||||
<defs>
|
||||
<polygon id="path-1" points="48 17.6 32.8 48 24 48 0.4 0.8 15.6 0.8 28.4 26.4 32.8 17.6 48 17.6"></polygon>
|
||||
<filter x="-20.0%" y="-11.7%" width="139.9%" height="140.3%" filterUnits="objectBoundingBox" id="filter-2">
|
||||
<feOffset dx="0" dy="4" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||
<feGaussianBlur stdDeviation="2.5" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur>
|
||||
<feComposite in="shadowBlurOuter1" in2="SourceAlpha" operator="out" result="shadowBlurOuter1"></feComposite>
|
||||
<feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0906646286 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix>
|
||||
</filter>
|
||||
<polygon id="path-3" points="50.8 12 35.6 12 41.2 0.8 56.4 0.8 50.8 12"></polygon>
|
||||
<filter x="-45.7%" y="-49.1%" width="191.3%" height="269.6%" filterUnits="objectBoundingBox" id="filter-4">
|
||||
<feOffset dx="0" dy="4" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset>
|
||||
<feGaussianBlur stdDeviation="2.5" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur>
|
||||
<feComposite in="shadowBlurOuter1" in2="SourceAlpha" operator="out" result="shadowBlurOuter1"></feComposite>
|
||||
<feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.0906646286 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix>
|
||||
</filter>
|
||||
</defs>
|
||||
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||
<g id="verdaccio-tiny">
|
||||
<rect id="BG" fill="#F7F8F6" x="0" y="0" width="100" height="100" rx="37"></rect>
|
||||
<g id="Group" transform="translate(22.000000, 29.000000)">
|
||||
<g id="Combined-Shape">
|
||||
<use fill="black" fill-opacity="1" filter="url(#filter-2)" xlink:href="#path-1"></use>
|
||||
<path stroke="#405236" stroke-width="2.4" d="M46.0583592,18.8 L33.5416408,18.8 L28.4,29.0832816 L14.8583592,2 L2.34164079,2 L24.7416408,46.8 L32.0583592,46.8 L46.0583592,18.8 Z" stroke-linejoin="square" fill="#405236" fill-rule="evenodd"></path>
|
||||
</g>
|
||||
<g id="Path">
|
||||
<use fill="black" fill-opacity="1" filter="url(#filter-4)" xlink:href="#path-3"></use>
|
||||
<path stroke="#CD4000" stroke-width="2.4" d="M50.0583592,10.8 L54.4583592,2 L41.9416408,2 L37.5416408,10.8 L50.0583592,10.8 Z" stroke-linejoin="square" fill="#CD4000" fill-rule="evenodd"></path>
|
||||
</g>
|
||||
<path d="M32.0607372,46.8 L34.6351125,41.6879866 L14.8572527,2 L2.34164079,2 L24.7416408,46.8 L32.0607372,46.8 Z" id="Combined-Shape" stroke="#405236" stroke-width="2.4" fill="#4A5E3F"></path>
|
||||
<path d="M37.6,2 L52.8210381,2" id="Line-3" stroke="#CD4000" stroke-width="2.4" stroke-linecap="square"></path>
|
||||
<path d="M33.6,6 L48.8210381,6" id="Line-3" stroke="#CD4000" stroke-width="2.4" stroke-linecap="square"></path>
|
||||
<path d="M29.6,10.8 L44.8210381,10.8" id="Line-3" stroke="#CD4000" stroke-width="2.4" stroke-linecap="square"></path>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 3.4 KiB |
BIN
docs/website/assets/npm_install.gif
Normal file
|
After Width: | Height: | Size: 50 KiB |
BIN
docs/website/assets/uplinks.png
Normal file
|
After Width: | Height: | Size: 81 KiB |
BIN
docs/website/assets/verdaccio_server.gif
Normal file
|
After Width: | Height: | Size: 3.5 MiB |
77
docs/website/auth.md
Normal file
|
|
@ -0,0 +1,77 @@
|
|||
---
|
||||
id: authentication
|
||||
title: "Authentication"
|
||||
---
|
||||
|
||||
The authentication is tied to the auth [plugin](plugins.md) you are using. The package restrictions are also handled by the [Package Access](packages.md).
|
||||
|
||||
The client authentication is handled by the `npm` client itself. Once you log in to the application:
|
||||
|
||||
```bash
|
||||
npm adduser --registry http://localhost:4873
|
||||
```
|
||||
|
||||
A token is generated in the `npm` configuration file hosted in your user home folder. For more information about `.npmrc` read the [official documentation](https://docs.npmjs.com/files/npmrc).
|
||||
|
||||
```bash
|
||||
cat .npmrc
|
||||
registry=http://localhost:5555/
|
||||
//localhost:5555/:_authToken="secretVerdaccioToken"
|
||||
//registry.npmjs.org/:_authToken=secretNpmjsToken
|
||||
```
|
||||
|
||||
#### Anonymous publish
|
||||
|
||||
`verdaccio` allows you to enable anonymous publish. To achieve that you will need to correctly set up your [packages access](packages.md).
|
||||
|
||||
Eg:
|
||||
|
||||
```yaml
|
||||
'my-company-*':
|
||||
access: $anonymous
|
||||
publish: $anonymous
|
||||
proxy: npmjs
|
||||
```
|
||||
|
||||
As is described [on issue #212](https://github.com/verdaccio/verdaccio/issues/212#issuecomment-308578500) until `npm@5.3.0` and all minor releases **won't allow you publish without a token**.
|
||||
|
||||
## Understanding Groups
|
||||
|
||||
### The meaning of `$all` and `$anonymous`
|
||||
|
||||
As you know *Verdaccio* uses `htpasswd` by default. That plugin does not implement the methods `allow_access`, `allow_publish` and `allow_unpublish`.
|
||||
Thus, *Verdaccio* will handle that in the following way:
|
||||
|
||||
* If you are not logged in (you are anonymous), `$all` and `$anonymous` means exactly the same.
|
||||
* If you are logged in, `$anonymous` won't be part of your groups and `$all` will match any logged user. A new group `$authenticated` will be added to your group list.
|
||||
|
||||
Please note: `$all` **will match all users, whether logged in or not**.
|
||||
|
||||
**The previous behavior only applies to the default authentication plugin**. If you are using a custom plugin and such plugin implements
|
||||
`allow_access`, `allow_publish` or `allow_unpublish`, the resolution of the access depends on the plugin itself. Verdaccio will only set the default groups.
|
||||
|
||||
Let's recap:
|
||||
|
||||
* **logged in**: `$all` and `$authenticated` + groups added by the plugin.
|
||||
* **logged out (anonymous)**: `$all` and `$anonymous`.
|
||||
|
||||
## Default htpasswd
|
||||
|
||||
In order to simplify the setup, `verdaccio` uses a plugin based on `htpasswd`. Since version v3.0.x the `verdaccio-htpasswd` plugin
|
||||
is used by default.
|
||||
|
||||
```yaml
|
||||
auth:
|
||||
htpasswd:
|
||||
file: ./htpasswd
|
||||
# Maximum amount of users allowed to register, defaults to "+inf".
|
||||
# You can set this to -1 to disable registration.
|
||||
#max_users: 1000
|
||||
```
|
||||
|
||||
Property | Type | Required | Example | Support | Description
|
||||
--- | --- | --- | --- | --- | ---
|
||||
file | string | Yes | ./htpasswd | all | file that host the encrypted credentials
|
||||
max_users | number | No | 1000 | all | set limit of users
|
||||
|
||||
In case you decide to prevent users from signing up themselves, you can set `max_users: -1`.
|
||||
6
docs/website/azure.md
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
id: azure
|
||||
title: "Windows Azure"
|
||||
---
|
||||
|
||||
dsadsa
|
||||
170
docs/website/best-practices.md
Normal file
|
|
@ -0,0 +1,170 @@
|
|||
---
|
||||
id: best
|
||||
title: "Best Practices"
|
||||
---
|
||||
|
||||
The following guide is a list of the best practices collected and that we usually recommend to all users. Do not take this guide as
|
||||
mandatory, you might pick some of them according your needs.
|
||||
|
||||
**Feel free to suggest your best practices to the Verdaccio community**.
|
||||
|
||||
## Private Registry
|
||||
|
||||
You can add users and manage which users can access which packages.
|
||||
|
||||
It is recommended that you define a prefix for your private packages, for example `local-*` or scoped `@my-company/*`, so all your private things will look like this: `local-foo`. This way you can clearly separate public packages from private ones.
|
||||
|
||||
```yaml
|
||||
packages:
|
||||
'@my-company/*':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
'local-*':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
'@*/*':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
'**':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
```
|
||||
|
||||
Always remember, **the order of packages access is important**, packages are matched always top to bottom.
|
||||
|
||||
### Using public packages from npmjs.org
|
||||
|
||||
If a package doesn't exist in the storage, the server will try to fetch it from npmjs.org. If npmjs.org is down, it serves packages from the cache pretending that no other packages exist. **Verdaccio will download only what's needed (requested by clients)**, and this information will be cached, so if the client requests the same thing a second time it can be served without asking npmjs.org for it.
|
||||
|
||||
**Example:**
|
||||
|
||||
If you successfully request `express@4.0.1` from the server once, you'll be able to do it again (with all of it's dependencies) any time, even if npmjs.org is down. Though note that `express@4.0.0` will not be downloaded until it's actually needed by somebody. And if npmjs.org is offline, the server will say that only `express@4.0.1` (what's in the cache) is published, but nothing else.
|
||||
|
||||
### Override public packages
|
||||
|
||||
If you want to use a modified version of some public package `foo`, you can just publish it to your local server, so when your type `npm install foo`, **it'll consider installing your version**.
|
||||
|
||||
There's two options here:
|
||||
|
||||
1. You want to create a separate **fork** and stop synchronizing with public version.
|
||||
|
||||
If you want to do that, you should modify your configuration file so Verdaccio won't make requests regarding this package to npmjs anymore. Add a separate entry for this package to `config.yaml` and remove `npmjs` from `proxy` list and restart the server.
|
||||
|
||||
```yaml
|
||||
packages:
|
||||
"@my-company/*":
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
# comment it out or leave it empty
|
||||
# proxy:
|
||||
```
|
||||
|
||||
When you publish your package locally, **you should probably start with a version string higher than the existing package** so it won't conflict with that package in the cache.
|
||||
|
||||
2. You want to temporarily use your version, but return to the public one as soon as it's updated.
|
||||
|
||||
In order to avoid version conflicts, **you should use a custom pre-release suffix of the next patch version**. For example, if a public package has version 0.1.2, you can upload `0.1.3-my-temp-fix`.
|
||||
|
||||
```bash
|
||||
npm version 0.1.3-my-temp-fix
|
||||
npm publish --tag fix --registry http://localhost:4873
|
||||
```
|
||||
|
||||
This way your package will be used until its original maintainer updates his public package to `0.1.3`.
|
||||
|
||||
## Security
|
||||
|
||||
> Security starts in your environment.
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/qTRADSp3Hpo?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
Additonal reading:
|
||||
|
||||
- **[10 npm Security Best Practices](https://snyk.io/blog/ten-npm-security-best-practices/)** and following the steps outlined there.
|
||||
- **[Avoiding npm substitution attacks](https://github.blog/2021-02-12-avoiding-npm-substitution-attacks/)**
|
||||
- **[Dependency Confusion: When Are Your npm Packages Vulnerable?](https://blog.includesecurity.com/2021/02/dependency-confusion-when-are-your-npm-packages-vulnerable/)**
|
||||
- **[Practical Mitigations For Dependency Confusion Attack](https://www.kernelcrypt.com/posts/depedency-confusion-explained/)**
|
||||
> Feel free to attach here new useful articles to improve the security.
|
||||
|
||||
### Strong package access with `$authenticated`
|
||||
|
||||
By default all packages you publish in Verdaccio are accessible for all users. We recommend protecting your registry from external non-authorized users by updating the `access` property of your packages to `$authenticated`.
|
||||
|
||||
```yaml
|
||||
packages:
|
||||
"@my-company/*":
|
||||
access: $authenticated
|
||||
publish: $authenticated
|
||||
"@*/*":
|
||||
access: $authenticated
|
||||
publish: $authenticated
|
||||
"**":
|
||||
access: $authenticated
|
||||
publish: $authenticated
|
||||
```
|
||||
|
||||
That way, **nobody can access your registry unless they are authorized, and private packages won't be displayed in the web interface**.
|
||||
|
||||
### Remove `proxy` to increase security at private packages
|
||||
|
||||
After a clean installation, by default all packages will be resolved to the default uplink (the public registry `npmjs`).
|
||||
|
||||
```yaml
|
||||
packages:
|
||||
"@*/*":
|
||||
access: $authenticated
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
"**":
|
||||
access: $authenticated
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
```
|
||||
|
||||
This means, if a private packaged eg: `@my-company/auth` is published locally, the registry will look up at the public registry. If your intention is fully protection, remove the `proxy` property from your configuration, for instance:
|
||||
|
||||
```yaml
|
||||
packages:
|
||||
"@my-company/*":
|
||||
access: $authenticated
|
||||
publish: $authenticated
|
||||
unpublish: $authenticated
|
||||
"@*/*":
|
||||
access: $authenticated
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
"**":
|
||||
access: $authenticated
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
```
|
||||
|
||||
This configuration will **avoid downloading needlessly to external registries**, merging external metadata and download external tarballs.
|
||||
|
||||
## Server
|
||||
|
||||
### Secured Connections
|
||||
|
||||
Using **HTTPS** is a common recommendation. For this reason we recommend reading the [SSL](ssl.md) section to make Verdaccio secure, or alternatively using an HTTPS [reverse proxy](reverse-proxy.md) on top of Verdaccio.
|
||||
|
||||
### Expiring Tokens
|
||||
|
||||
Since `verdaccio@3.x` the tokens have no expiration date. For such reason we introduced in the next `verdaccio@4.x` the JWT feature [PR#896](https://github.com/verdaccio/verdaccio/pull/896)
|
||||
|
||||
```yaml
|
||||
security:
|
||||
api:
|
||||
jwt:
|
||||
sign:
|
||||
expiresIn: 15d
|
||||
notBefore: 0
|
||||
web:
|
||||
sign:
|
||||
expiresIn: 7d
|
||||
```
|
||||
|
||||
**Using this configuration will override the current system and you will be able to control how long the token will live**.
|
||||
|
||||
Using JWT also improves the performance with authentication plugins. The old system will perform an unpackage and validate the credentials on every request, while JWT will rely on the token signature instead, avoiding the overhead for the plugin.
|
||||
|
||||
As a side note, be aware at **npmjs** and the **legacy** verdaccio token never expires\*\* unless you invalidate manually.
|
||||
0
docs/website/build.md
Normal file
77
docs/website/caching.md
Normal file
|
|
@ -0,0 +1,77 @@
|
|||
---
|
||||
id: caching
|
||||
title: "Caching strategies"
|
||||
---
|
||||
|
||||
Verdaccio caches all packages by default into the `/storage` folder. But you can decide whether you want to follow
|
||||
a different strategy. Using of plugins you might use the cloud or any sort of database.
|
||||
|
||||
## Caching scenarios
|
||||
|
||||
* Build a Node.js project on **Continous Integration** (Bamboo, GitLab, Jenkins, etc) servers is a task that might take several times at a day, thus, the server will download tons of tarballs from the registry every time takes place. As usual, the CI tools clear the cache after each build and the process start over and over again. That is a waste of bandwidth and reduces the external traffic.
|
||||
**You can use Verdaccio for caching tarballs and metadata in our internal network and give a boost in your build time.**
|
||||
* **Latency and Connectivity**, not all countries enjoy a high-speed connection. For such reason cache packages locally in your network
|
||||
is really handy. Either if you are traveling, or have a weak connection, roaming or countries with strong Firewalls that might affect the user experience (eg: corrupting tarballs).
|
||||
* **Offline Mode**, all Node Package Managers nowadays uses their own internal cache, but it common that different projects might use
|
||||
different tools, which implies lock files and so on. Those tools are unable to share cache, the unique solution is centralized and relies on
|
||||
a proxy registry, Verdaccio cache all metadata and tarballs are downloaded by demand being able to share them across all your project.
|
||||
* Avoid that any remote registry suddenly returns *HTTP 404* error for tarballs were previously available a.k.a ([left-pad issue](https://www.theregister.co.uk/2016/03/23/npm_left_pad_chaos/)).
|
||||
|
||||
|
||||
# Strategies for faster builds
|
||||
|
||||
> We are looking for more strategies, feel free to share your experience in this field
|
||||
|
||||
## Avoid Caching tarballs
|
||||
|
||||
If you have a limited storage space, you might need to avoid cache tarballs, enabling `cache` false in each
|
||||
uplink will cache only metadata files.
|
||||
|
||||
```
|
||||
uplinks:
|
||||
npmjs:
|
||||
url: https://registry.npmjs.org/
|
||||
cache: false
|
||||
```
|
||||
|
||||
## Extending Cache Expiration Time
|
||||
|
||||
Verdaccio by default waits 2 minutes to invalidate the cache metadata before fetching new information from the remote registry.
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
npmjs:
|
||||
url: https://registry.npmjs.org/
|
||||
maxage: 30m
|
||||
```
|
||||
|
||||
Increasing the value of `maxage` in each `uplink` remotes will be asked less frequently. This might be a valid strategy if
|
||||
you don't update dependencies so often.
|
||||
|
||||
|
||||
## Using the memory instead the hardrive
|
||||
|
||||
Sometimes caching packages is not a critical step, rather than route packages from different registries and achieving
|
||||
faster build times. There are two plugins that avoid write in a physical hard drive at all using the memory.
|
||||
|
||||
```bash
|
||||
npm install -g verdaccio-auth-memory
|
||||
npm install -g verdaccio-memory
|
||||
```
|
||||
|
||||
The configuration looks like this
|
||||
|
||||
```yaml
|
||||
auth:
|
||||
auth-memory:
|
||||
users:
|
||||
foo:
|
||||
name: test
|
||||
password: test
|
||||
store:
|
||||
memory:
|
||||
limit: 1000
|
||||
```
|
||||
|
||||
Remember, once the server is restarted the data is being lost, we recommend this setup in cases where you do not
|
||||
need to persist at all.
|
||||
17
docs/website/chef.md
Normal file
|
|
@ -0,0 +1,17 @@
|
|||
---
|
||||
id: chef
|
||||
title: "Chef Cookbook"
|
||||
---
|
||||
|
||||
Using Chef Cookbook for Verdaccio
|
||||
|
||||
For further information:
|
||||
|
||||
* [https://github.com/verdaccio/verdaccio-cookbook](https://github.com/verdaccio/verdaccio-cookbook)
|
||||
* [https://supermarket.chef.io/cookbooks/verdaccio](https://supermarket.chef.io/cookbooks/verdaccio)
|
||||
|
||||
> We are looking for contributors for this repository, if you are interested please notify the author via tickets.
|
||||
|
||||
Author: [Keli Grubb](https://github.com/kgrubb) && Barthelemy Vessemont.
|
||||
|
||||
|
||||
14
docs/website/ci.md
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
---
|
||||
id: ci
|
||||
title: "Continuous Integration"
|
||||
---
|
||||
|
||||
Verdaccio can be used with continuous integration (CI) platforms to install or publish packages.
|
||||
When using NPM to install a private package in a CI environment for the first time, you may run
|
||||
into some issues. The `npm login` command is designed to be used interactively. This poses an
|
||||
issue in CI, scripts, etc. Below are some articles detailing how to use `npm login` on different
|
||||
CI platforms.
|
||||
|
||||
- [Travis CI](https://remysharp.com/2015/10/26/using-travis-with-private-npm-deps)
|
||||
- [Circle CI 1.0](https://circleci.com/docs/1.0/npm-login/) or [Circle CI 2.0](https://circleci.com/docs/2.0/deployment-integrations/#npm)
|
||||
- [Gitlab CI](https://www.exclamationlabs.com/blog/continuous-deployment-to-npm-using-gitlab-ci/)
|
||||
158
docs/website/cli-registry.md
Normal file
|
|
@ -0,0 +1,158 @@
|
|||
---
|
||||
id: cli-registry
|
||||
title: "Using a private registry"
|
||||
---
|
||||
|
||||
Setting up a private registry can be achieved in a few ways, let's review all of them. The following commands might be different based on the package manager you are using.
|
||||
|
||||
### npm (5.x, 6.x)
|
||||
|
||||
To set the registry in the `.npmrc` file use the following:
|
||||
|
||||
```bash
|
||||
npm set registry http://localhost:4873/
|
||||
```
|
||||
|
||||
If you want one single use `--registry` after the required command.
|
||||
|
||||
```bash
|
||||
npm install --registry http://localhost:4873
|
||||
```
|
||||
|
||||
Write it yourself by defining in your `.npmrc` a `registry` field.
|
||||
|
||||
```bash
|
||||
//.npmrc
|
||||
registry=http://localhost:4873
|
||||
```
|
||||
|
||||
> Since `npm@5.x` [ignores the `resolve` field in defined in the lock files](https://medium.com/verdaccio/verdaccio-and-deterministic-lock-files-5339d82d611e), while `pnpm@4.x` and `yarn@1.x` does the opposite.
|
||||
|
||||
Or a `publishConfig` in your `package.json`
|
||||
|
||||
```json
|
||||
{
|
||||
"publishConfig": {
|
||||
"registry": "http://localhost:4873"
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
> By using the `publishConfig` the previous two options would be ignored, only use this option if you want to ensure the package is not being published anywhere else.
|
||||
|
||||
If you are using either `npm@5.4.x` or `npm@5.5.x`, there are [known issues with tokens](https://github.com/verdaccio/verdaccio/issues/509#issuecomment-359193762), please upgrade to either `6.x` or downgrade to `npm@5.3.0`.
|
||||
|
||||
#### SSL and certificates
|
||||
|
||||
When using Verdaccio under SSL without a valid certificate, defining `strict-ssl` in your config file is required otherwise you will get `SSL Error: SELF_SIGNED_CERT_IN_CHAIN` errors.
|
||||
|
||||
`npm` does not support [invalid certificates anymore](https://blog.npmjs.org/post/78085451721/npms-self-signed-certificate-is-no-more) since 2014.
|
||||
|
||||
```bash
|
||||
npm config set ca ""
|
||||
npm config set strict-ssl false
|
||||
```
|
||||
|
||||
### npm (7.x)
|
||||
|
||||
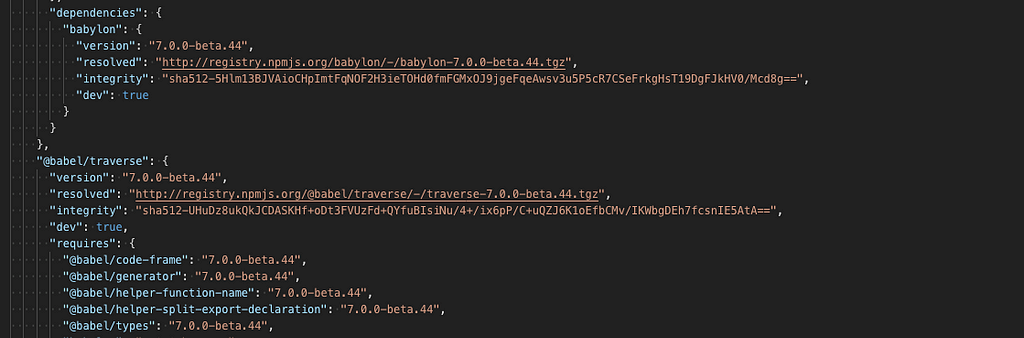
npm `v7.0.0` is more strict with the new `v2` lockfile. If you have mixed `resolved` fields in your lockfile, for instance, having this in your lockfile:
|
||||
|
||||
```json
|
||||
{
|
||||
"name": "npm7",
|
||||
"version": "1.0.0",
|
||||
"lockfileVersion": 2,
|
||||
"requires": true,
|
||||
"packages": {
|
||||
"": {
|
||||
"version": "1.0.0",
|
||||
"license": "ISC",
|
||||
"dependencies": {
|
||||
"lodash": "4.17.20",
|
||||
"underscore": "^1.11.0"
|
||||
}
|
||||
},
|
||||
..... // removed for simplicity
|
||||
},
|
||||
"dependencies": {
|
||||
"lodash": {
|
||||
"version": "4.17.20",
|
||||
"resolved": "https://registry.npmjs.org/lodash/-/lodash-4.17.20.tgz",
|
||||
"integrity": "sha512-PlhdFcillOINfeV7Ni6oF1TAEayyZBoZ8bcshTHqOYJYlrqzRK5hagpagky5o4HfCzzd1TRkXPMFq6cKk9rGmA=="
|
||||
},
|
||||
"underscore": {
|
||||
"version": "1.11.0",
|
||||
"resolved": "http://localhost:4873/underscore/-/underscore-1.11.0.tgz",
|
||||
"integrity": "sha512-xY96SsN3NA461qIRKZ/+qox37YXPtSBswMGfiNptr+wrt6ds4HaMw23TP612fEyGekRE6LNRiLYr/aqbHXNedw=="
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
Either running `npm i --registry https://registry.npmjs.org` or using `.npmrc` will fail your installation.
|
||||
|
||||
### yarn
|
||||
|
||||
#### Yarn (1.x)
|
||||
|
||||
> Be aware npm configurations are valid on the classic version
|
||||
|
||||
The classic version is able to regonize the `.npmrc` file, but also provides their own configuration file named `.yarnrc`.
|
||||
|
||||
To set up a registry, create a file and define a registry.
|
||||
|
||||
```
|
||||
// .yarnrc
|
||||
registry "http://localhost:4873"
|
||||
```
|
||||
|
||||
By using this version you should enable `always-auth` in your configuration running:
|
||||
|
||||
```
|
||||
npm config set always-auth true
|
||||
```
|
||||
|
||||
`yarn@1.x` does not send the authorization header on `yarn install` if your packages requires authentication, by enabling `always-auth` will force yarn do it on each request.
|
||||
|
||||
#### Yarn Berry (>=2.x)
|
||||
|
||||
> Yarn berry does not recognize `--registry` or `.npmrc` file anymore.
|
||||
|
||||
For defining a registry you must use the `.yarnrc.yml` located in the root of your project or global configuration.
|
||||
|
||||
When you publish a package the ``must be used, keep on mind the`publishConfig.registry`in the`package.json` will override this configuration.
|
||||
|
||||
```yaml
|
||||
// .yarnrc.yml
|
||||
npmRegistryServer: "http://localhost:4873"
|
||||
|
||||
unsafeHttpWhitelist:
|
||||
- localhost
|
||||
```
|
||||
|
||||
> `unsafeHttpWhitelist` is only need it if you don't use `https` with a valid certificate.
|
||||
|
||||
Using scopes is also possible and more segmented, you can define a token peer scope if is required.
|
||||
|
||||
```
|
||||
npmRegistries:
|
||||
"https://registry.myverdaccio.org":
|
||||
npmAlwaysAuth: true
|
||||
npmAuthToken: <TOKEN>
|
||||
npmScopes:
|
||||
my-company:
|
||||
npmRegistryServer: https://registry.myverdaccio.org
|
||||
npmPublishRegistry: https://registry.myverdaccio.org
|
||||
```
|
||||
|
||||
for logging via CLi use:
|
||||
|
||||
```
|
||||
yarn npm login --scope my-company
|
||||
```
|
||||
|
||||
### pnpm
|
||||
|
||||
> This includes 4.x and 5.x series.
|
||||
|
||||
`pnpm` recognize by default the configuration at `.npmrc` and also the `--registry` value, there is no difference in the implementation.
|
||||
44
docs/website/cli.md
Normal file
|
|
@ -0,0 +1,44 @@
|
|||
---
|
||||
id: cli
|
||||
title: "Command Line Tool"
|
||||
---
|
||||
|
||||
The Verdaccio CLI is your tool to start and stop the application.
|
||||
|
||||
## Commands
|
||||
|
||||
```bash
|
||||
verdaccio --listen 4000 --config ~./config.yaml
|
||||
```
|
||||
|
||||
Command | Default | Example | Description
|
||||
--- | --- | --- | ---
|
||||
--listen \ **-l** | 4873 | -p 7000 | http port
|
||||
--config \ **-c** | ~/.local/verdaccio/config.yaml | ~./config.yaml | the configuration file
|
||||
--info \ **-i** | | | prints local environment information
|
||||
|
||||
## Default config file location
|
||||
|
||||
To locate the home directory, we rely on **$XDG_DATA_HOME** as a first choice and for Windows environments we look for the [APPDATA environment variable](https://www.howtogeek.com/318177/what-is-the-appdata-folder-in-windows/).
|
||||
|
||||
## Config file format
|
||||
|
||||
Config files should be YAML, JSON or a NodeJS module. YAML format is detected by parsing config file extension (yaml or yml, case insensitive).
|
||||
|
||||
## Default storage location
|
||||
|
||||
We use the **$XDG_DATA_HOME** environment by variable default to locate the storage by default which [should be the same](https://askubuntu.com/questions/538526/is-home-local-share-the-default-value-for-xdg-data-home-in-ubuntu-14-04) as $HOME/.local/share.
|
||||
If you are using a custom storage, this location is irrelevant.
|
||||
|
||||
## Default database file location
|
||||
|
||||
The default database file location is in the storage location.
|
||||
Starting with version 4.0.0, the database file name will be **.verdaccio-db.json** for a new installation of Verdaccio.
|
||||
When upgrading an existing Verdaccio server, the file name will remain **.sinopia-db.json**.
|
||||
|
||||
|
||||
## Environment variables
|
||||
|
||||
[Full list of environment variables](https://github.com/verdaccio/verdaccio/blob/master/docs/env.variables.md).
|
||||
|
||||
* `VERDACCIO_HANDLE_KILL_SIGNALS` to enable gracefully shutdown (since v4.12.0)
|
||||
258
docs/website/config.md
Normal file
|
|
@ -0,0 +1,258 @@
|
|||
---
|
||||
id: configuration
|
||||
title: "Configuration File"
|
||||
---
|
||||
|
||||
This file is the cornerstone of Verdaccio where you can modify the default behaviour, enable plugins and extend features.
|
||||
|
||||
A default configuration file `config.yaml` is created the very first time you run `verdaccio`.
|
||||
|
||||
## Default Configuration
|
||||
|
||||
The default configuration has support for **scoped** packages and allows any user to **access** all packages, but only authenticated users to **publish**.
|
||||
|
||||
```yaml
|
||||
storage: ./storage
|
||||
auth:
|
||||
htpasswd:
|
||||
file: ./htpasswd
|
||||
uplinks:
|
||||
npmjs:
|
||||
url: https://registry.npmjs.org/
|
||||
packages:
|
||||
"@*/*":
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
"**":
|
||||
proxy: npmjs
|
||||
logs:
|
||||
- { type: stdout, format: pretty, level: http }
|
||||
```
|
||||
|
||||
## Sections
|
||||
|
||||
The following sections explain what each property means and their different options.
|
||||
|
||||
### Storage
|
||||
|
||||
Is the location of the default storage. **Verdaccio is by default based on local file system**.
|
||||
|
||||
```yaml
|
||||
storage: ./storage
|
||||
```
|
||||
|
||||
### Plugins
|
||||
|
||||
Is the location of the plugin directory. Useful for Docker/Kubernetes-based deployments.
|
||||
|
||||
```yaml
|
||||
plugins: ./plugins
|
||||
```
|
||||
|
||||
### Authentication
|
||||
|
||||
The authentication setup is done here. The default auth is based on `htpasswd` and is built in. You can modify this behaviour via [plugins](plugins.md). For more information about this section read the [auth page](auth.md).
|
||||
|
||||
```yaml
|
||||
auth:
|
||||
htpasswd:
|
||||
file: ./htpasswd
|
||||
max_users: 1000
|
||||
```
|
||||
|
||||
### Security
|
||||
|
||||
<small>Since: `verdaccio@4.0.0` [#168](https://github.com/verdaccio/verdaccio/pull/168)</small>
|
||||
|
||||
The security block allows you to customise the token signature. To enable a new [JWT (JSON Web Tokens)](https://jwt.io/) signature you need to add the block `jwt` to the `api` section; `web` uses `jwt` by default.
|
||||
|
||||
The configuration is separated in two sections, `api` and `web`. To use JWT on `api` it has to be defined, otherwise the legacy token signature (`aes192`) will be used. For JWT you might want to customize the [signature](https://github.com/auth0/node-jsonwebtoken#jwtsignpayload-secretorprivatekey-options-callback) and the token [verification](https://github.com/auth0/node-jsonwebtoken#jwtverifytoken-secretorpublickey-options-callback) with your own properties.
|
||||
|
||||
```
|
||||
security:
|
||||
api:
|
||||
legacy: true
|
||||
jwt:
|
||||
sign:
|
||||
expiresIn: 29d
|
||||
verify:
|
||||
someProp: [value]
|
||||
web:
|
||||
sign:
|
||||
expiresIn: 7d # 7 days by default
|
||||
verify:
|
||||
someProp: [value]
|
||||
```
|
||||
|
||||
> We highly recommend move to JWT since legacy signature (`aes192`) is deprecated and will disappear in future versions.
|
||||
|
||||
### Server
|
||||
|
||||
A set of properties to modify the behavior of the server application, specifically the API (Express.js).
|
||||
|
||||
> You can specify HTTP/1.1 server keep alive timeout in seconds for incomming connections.
|
||||
> A value of 0 makes the http server behave similarly to Node.js versions prior to 8.0.0, which did not have a keep-alive timeout.
|
||||
> WORKAROUND: Through given configuration you can workaround following issue https://github.com/verdaccio/verdaccio/issues/301. Set to 0 in case 60 is not enough.
|
||||
|
||||
```yaml
|
||||
server:
|
||||
keepAliveTimeout: 60
|
||||
```
|
||||
|
||||
### Web UI
|
||||
|
||||
This property allow you to modify the look and feel of the web UI. For more information about this section read the [web UI page](web.md).
|
||||
|
||||
```yaml
|
||||
web:
|
||||
enable: true
|
||||
title: Verdaccio
|
||||
logo: logo.png
|
||||
scope:
|
||||
```
|
||||
|
||||
### Uplinks
|
||||
|
||||
Uplinks add the ability to fetch packages from remote registries when those packages are not available locally. For more information about this section read the [uplinks page](uplinks.md).
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
npmjs:
|
||||
url: https://registry.npmjs.org/
|
||||
```
|
||||
|
||||
### Packages
|
||||
|
||||
This section allows you to control how packages are accessed. For more information about this section read the [packages page](packages.md).
|
||||
|
||||
```yaml
|
||||
packages:
|
||||
"@*/*":
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
```
|
||||
|
||||
## Advanced Settings
|
||||
|
||||
### Offline Publish
|
||||
|
||||
By default `verdaccio` does not allow you to publish packages when the client is offline. This can be can be overridden by setting this value to _true_.
|
||||
|
||||
```yaml
|
||||
publish:
|
||||
allow_offline: false
|
||||
```
|
||||
|
||||
<small>Since: `verdaccio@2.3.6` due [#223](https://github.com/verdaccio/verdaccio/pull/223)</small>
|
||||
|
||||
### URL Prefix
|
||||
|
||||
The prefix is intended to be used when the server runs behinds the proxy, check the **reverse proxy setup** page for more details.
|
||||
|
||||
```yaml
|
||||
url_prefix: /verdaccio/
|
||||
```
|
||||
|
||||
> Verdaccio 5 has an improved prefix behaviour, [check here details](https://verdaccio.org/blog/2021/04/14/verdaccio-5-migration-guide#url_prefix-improved-behavior).
|
||||
|
||||
### Max Body Size
|
||||
|
||||
By default the maximum body size for a JSON document is `10mb`, if you run into errors that state `"request entity too large"` you may increase this value.
|
||||
|
||||
```yaml
|
||||
max_body_size: 10mb
|
||||
```
|
||||
|
||||
### Listen Port
|
||||
|
||||
`verdaccio` runs by default on the port `4873`. Changing the port can be done via [CLI](cli.md) or in the configuration file. The following options are valid:
|
||||
|
||||
```yaml
|
||||
listen:
|
||||
# - localhost:4873 # default value
|
||||
# - http://localhost:4873 # same thing
|
||||
# - 0.0.0.0:4873 # listen on all addresses (INADDR_ANY)
|
||||
# - https://example.org:4873 # if you want to use https
|
||||
# - "[::1]:4873" # ipv6
|
||||
# - unix:/tmp/verdaccio.sock # unix socket
|
||||
```
|
||||
|
||||
### HTTPS
|
||||
|
||||
To enable `https` in `verdaccio` it's enough to set the `listen` flag with the protocol _https://_. For more information about this section read the [SSL page](ssl.md).
|
||||
|
||||
```yaml
|
||||
https:
|
||||
key: ./path/verdaccio-key.pem
|
||||
cert: ./path/verdaccio-cert.pem
|
||||
ca: ./path/verdaccio-csr.pem
|
||||
```
|
||||
|
||||
### Proxy
|
||||
|
||||
Proxies are special-purpose HTTP servers designed to transfer data from remote servers to local clients.
|
||||
|
||||
#### http_proxy and https_proxy
|
||||
|
||||
If you have a proxy in your network you can set a `X-Forwarded-For` header using the following properties:
|
||||
|
||||
```yaml
|
||||
http_proxy: http://something.local/
|
||||
https_proxy: https://something.local/
|
||||
```
|
||||
|
||||
#### no_proxy
|
||||
|
||||
This variable should contain a comma-separated list of domain extensions that the proxy should not be used for.
|
||||
|
||||
```yaml
|
||||
no_proxy: localhost,127.0.0.1
|
||||
```
|
||||
|
||||
### Notifications
|
||||
|
||||
Enabling notifications to third-party tools is fairly easy via webhooks. For more information about this section read the [notifications page](notifications.md).
|
||||
|
||||
```yaml
|
||||
notify:
|
||||
method: POST
|
||||
headers: [{ "Content-Type": "application/json" }]
|
||||
endpoint: https://usagge.hipchat.com/v2/room/3729485/notification?auth_token=mySecretToken
|
||||
content: '{"color":"green","message":"New package published: * {{ name }}*","notify":true,"message_format":"text"}'
|
||||
```
|
||||
|
||||
> For more detailed configuration settings, please [check the source code](https://github.com/verdaccio/verdaccio/tree/master/conf).
|
||||
|
||||
### Audit
|
||||
|
||||
<small>Since: `verdaccio@3.0.0`</small>
|
||||
|
||||
`npm audit` is a new command released with [npm 6.x](https://github.com/npm/npm/releases/tag/v6.1.0). Verdaccio includes
|
||||
a built-in middleware plugin to handle this command.
|
||||
|
||||
> If you have a new installation it comes by default, otherwise you need to add the following props to your config file
|
||||
|
||||
```yaml
|
||||
middlewares:
|
||||
audit:
|
||||
enabled: true
|
||||
```
|
||||
|
||||
### Experiments
|
||||
|
||||
This release includes a new property named `experiments` that can be placed in the `config.yaml` and is completely optional.
|
||||
|
||||
We want to be able to ship new things without affecting production environments. This flag allows us to add new features and get feedback from the community who decides to use them.
|
||||
|
||||
The features under this flag might not be stable or might be removed in future releases.
|
||||
|
||||
Here is one example:
|
||||
|
||||
```yaml
|
||||
experiments:
|
||||
token: false
|
||||
```
|
||||
|
||||
> To disable the experiments warning in the console, you must comment out the whole `experiments` section.
|
||||
71
docs/website/dev-plugins.md
Normal file
|
|
@ -0,0 +1,71 @@
|
|||
---
|
||||
id: dev-plugins
|
||||
title: "Developing Plugins"
|
||||
---
|
||||
|
||||
There are many ways to extend `verdaccio`, the kind of plugins supported are:
|
||||
|
||||
* [Authentication](plugin-auth.md)
|
||||
* [Middleware](plugin-middleware.md)
|
||||
* [Storage](plugin-storage.md)
|
||||
* Theme
|
||||
* Filter plugins
|
||||
|
||||
> We recommend developing plugins using our [Typescript type definitions](https://github.com/verdaccio/monorepo/tree/master/core/types).
|
||||
|
||||
# Other plugins
|
||||
|
||||
The following plugins are valid and in process of incubation.
|
||||
|
||||
|
||||
## Theme Plugin
|
||||
|
||||
The plugin must return a function that returns a **string**. The string should be the absolute location of the root of your user interface.
|
||||
|
||||
### API
|
||||
|
||||
```javascript
|
||||
const path = require('path');
|
||||
|
||||
module.exports = (...arguments) => {
|
||||
return path.join(__dirname, 'static');
|
||||
};
|
||||
```
|
||||
|
||||
It is imporant that the name of the plugin **must start with `verdaccio-theme-` prefix**.
|
||||
|
||||
### Theme Example
|
||||
|
||||
* [@verdaccio/ui-theme](https://github.com/verdaccio/ui): The default Verdaccio theme based in React.js.
|
||||
|
||||
## Filter Plugin
|
||||
|
||||
Since [`4.1.0`](https://github.com/verdaccio/verdaccio/pull/1313)
|
||||
|
||||
|
||||
Filter plugins were introduced due a [request](https://github.com/verdaccio/verdaccio/issues/818) in order
|
||||
to be able to filter metadata from uplinks.
|
||||
|
||||
More [info in the PR](https://github.com/verdaccio/verdaccio/pull/1161).
|
||||
|
||||
|
||||
|
||||
```yaml
|
||||
filters:
|
||||
storage-filter-blackwhitelist:
|
||||
filter_file: /path/to/file
|
||||
```
|
||||
|
||||
|
||||
### API
|
||||
|
||||
The method `filter_metadata` will allow you to filter metadata that comes from any uplink, it is `Promise` based
|
||||
and has to return the same metadata modified.
|
||||
|
||||
> Do not remove properties from the metadata, try to do not mutate rather return a new object.
|
||||
|
||||
```
|
||||
interface IPluginStorageFilter<T> extends IPlugin<T> {
|
||||
filter_metadata(packageInfo: Package): Promise<Package>;
|
||||
}
|
||||
```
|
||||
233
docs/website/docker.md
Normal file
|
|
@ -0,0 +1,233 @@
|
|||
---
|
||||
id: docker
|
||||
title: Docker
|
||||
---
|
||||
|
||||

|
||||
|
||||
|
||||
To pull the latest pre-built [docker image](https://hub.docker.com/r/verdaccio/verdaccio/):
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio
|
||||
```
|
||||
|
||||

|
||||
|
||||
## Tagged Versions
|
||||
|
||||
Since version `v2.x` you can pull docker images by [tag](https://hub.docker.com/r/verdaccio/verdaccio/tags/), as follows:
|
||||
|
||||
For a major version:
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:4
|
||||
```
|
||||
For a minor version:
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:4.0
|
||||
```
|
||||
|
||||
For a specific (patch) version:
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:4.0.0
|
||||
```
|
||||
|
||||
> If you are interested on a list of tags, [please visit the Docker Hub website](https://hub.docker.com/r/verdaccio/verdaccio/tags/).
|
||||
|
||||
## Running Verdaccio using Docker
|
||||
|
||||
To run the docker container:
|
||||
|
||||
```bash
|
||||
docker run -it --rm --name verdaccio -p 4873:4873 verdaccio/verdaccio
|
||||
```
|
||||
|
||||
The last argument defines which image to use.
|
||||
The above line will pull the latest prebuilt image from dockerhub, if you haven't done that already.
|
||||
|
||||
If you have [build an image locally](#build-your-own-docker-image) use `verdaccio` as the last argument.
|
||||
|
||||
|
||||
You can use `-v` to bind mount `conf`, `storage` and `plugins` to the hosts filesystem:
|
||||
|
||||
```bash
|
||||
V_PATH=/path/for/verdaccio; docker run -it --rm --name verdaccio \
|
||||
-p 4873:4873 \
|
||||
-v $V_PATH/conf:/verdaccio/conf \
|
||||
-v $V_PATH/storage:/verdaccio/storage \
|
||||
-v $V_PATH/plugins:/verdaccio/plugins \
|
||||
verdaccio/verdaccio
|
||||
```
|
||||
> if you are running in a server, you might want to add -d to run it in the background
|
||||
|
||||
>Note: Verdaccio runs as a non-root user (uid=10001) inside the container, if you use bind mount to override default,
|
||||
you need to make sure the mount directory is assigned to the right user. In above example, you need to run `sudo chown -R 10001:65533 /path/for/verdaccio` otherwise
|
||||
you will get permission errors at runtime.
|
||||
[Use docker volume](https://docs.docker.com/storage/volumes/) is recommended over using bind mount.
|
||||
|
||||
Verdaccio 4 provides a new set of environment variables to modify either permissions, port or http protocol. Here the complete list:
|
||||
|
||||
Property | default | Description
|
||||
--- | --- | ---
|
||||
VERDACCIO_APPDIR | `/opt/verdaccio` | the docker working directory
|
||||
VERDACCIO_USER_NAME | `verdaccio` | the system user
|
||||
VERDACCIO_USER_UID | `10001` | the user id being used to apply folder permissions
|
||||
VERDACCIO_PORT | `4873` | the verdaccio port
|
||||
VERDACCIO_PROTOCOL | `http` | the default http protocol
|
||||
|
||||
|
||||
|
||||
### SELinux
|
||||
|
||||
If SELinux is enforced in your system, the directories to be bind-mounted in the container need to be relabeled. Otherwise verdaccio will be forbidden from reading those files.
|
||||
|
||||
```
|
||||
fatal--- cannot open config file /verdaccio/conf/config.yaml: Error: CONFIG: it does not look like a valid config file
|
||||
```
|
||||
|
||||
If verdaccio can't read files on a bind-mounted directory and you are unsure, please check `/var/log/audit/audit.log` to confirm that it's a SELinux issue. In this example, the error above produced the following AVC denial.
|
||||
|
||||
```
|
||||
type=AVC msg=audit(1606833420.789:9331): avc: denied { read } for pid=1251782 comm="node" name="config.yaml" dev="dm-2" ino=8178250 scontext=system_u:system_r:container_t:s0:c32,c258 tcontext=unconfined_u:object_r:user_home_t:s0 tclass=file permissive=0
|
||||
```
|
||||
|
||||
`chcon` can change the labels of shared files and directories. To make a directory accessible to containers, change the directory type to `container_file_t`.
|
||||
|
||||
```sh
|
||||
$ chcon -Rt container_file_t ./conf
|
||||
```
|
||||
|
||||
If you want to make the directory accessible only to a specific container, use `chcat` to specify a matching SELinux category.
|
||||
|
||||
An alternative solution is to use [z and Z flags](https://docs.docker.com/storage/bind-mounts/#configure-the-selinux-label). To add the `z` flag to the mountpoint `./conf:/verdaccio/conf` simply change it to `./conf:/verdaccio/conf:z`. The `z` flag relabels the directory and makes it accessible by every container while the `Z` flags relables the directory and makes it accessible only to that specific container. However using these flags is dangerous. A small configuration mistake, like mounting `/home/user` or `/var` can mess up the labels on those directories and make the system unbootable.
|
||||
|
||||
### Plugins
|
||||
Plugins can be installed in a separate directory and mounted using Docker or Kubernetes, however make sure you build plugins with native dependencies using the same base image as the Verdaccio Dockerfile.
|
||||
|
||||
```docker
|
||||
FROM verdaccio/verdaccio
|
||||
|
||||
USER root
|
||||
|
||||
ENV NODE_ENV=production
|
||||
|
||||
RUN npm i && npm install verdaccio-s3-storage
|
||||
|
||||
USER verdaccio
|
||||
```
|
||||
|
||||
### Docker and custom port configuration
|
||||
Any `host:port` configured in `conf/config.yaml` under `listen` **is currently ignored when using docker**.
|
||||
|
||||
If you want to reach Verdaccio docker instance under different port, lets say `5000`
|
||||
in your `docker run` command add the environment variable `VERDACCIO_PORT=5000` and then expose the port `-p 5000:5000`.
|
||||
|
||||
```bash
|
||||
V_PATH=/path/for/verdaccio; docker run -it --rm --name verdaccio \
|
||||
-e "VERDACCIO_PORT=8080" -p 8080:8080 \
|
||||
verdaccio/verdaccio
|
||||
```
|
||||
|
||||
Of course the numbers you give to `-p` paremeter need to match.
|
||||
|
||||
### Using HTTPS with Docker
|
||||
You can configure the protocol verdaccio is going to listen on, similarly to the port configuration.
|
||||
You have to overwrite the default value("http") of the `PROTOCOL` environment variable to "https", after you specified the certificates in the config.yaml.
|
||||
|
||||
```bash
|
||||
docker run -it --rm --name verdaccio \
|
||||
--env "VERDACCIO_PROTOCOL=https" -p 4873:4873
|
||||
verdaccio/verdaccio
|
||||
```
|
||||
|
||||
### Using docker-compose
|
||||
|
||||
1. Get the latest version of [docker-compose](https://github.com/docker/compose).
|
||||
2. Build and run the container:
|
||||
|
||||
```bash
|
||||
$ docker-compose up --build
|
||||
```
|
||||
|
||||
You can set the port to use (for both container and host) by prefixing the above command with `VERDACCIO_PORT=5000 `.
|
||||
|
||||
|
||||
```yaml
|
||||
version: '3.1'
|
||||
|
||||
services:
|
||||
verdaccio:
|
||||
image: verdaccio/verdaccio
|
||||
container_name: "verdaccio"
|
||||
networks:
|
||||
- node-network
|
||||
environment:
|
||||
- VERDACCIO_PORT=4873
|
||||
ports:
|
||||
- "4873:4873"
|
||||
volumes:
|
||||
- "./storage:/verdaccio/storage"
|
||||
- "./config:/verdaccio/conf"
|
||||
- "./plugins:/verdaccio/plugins"
|
||||
networks:
|
||||
node-network:
|
||||
driver: bridge
|
||||
```
|
||||
|
||||
Docker will generate a named volume in which to store persistent application data. You can use `docker inspect` or `docker volume inspect` to reveal the physical location of the volume and edit the configuration, such as:
|
||||
|
||||
```bash
|
||||
$ docker volume inspect verdaccio_verdaccio
|
||||
[
|
||||
{
|
||||
"Name": "verdaccio_verdaccio",
|
||||
"Driver": "local",
|
||||
"Mountpoint": "/var/lib/docker/volumes/verdaccio_verdaccio/_data",
|
||||
"Labels": null,
|
||||
"Scope": "local"
|
||||
}
|
||||
]
|
||||
|
||||
```
|
||||
|
||||
## Build your own Docker image
|
||||
|
||||
```bash
|
||||
docker build -t verdaccio .
|
||||
```
|
||||
|
||||
There is also an npm script for building the docker image, so you can also do:
|
||||
|
||||
```bash
|
||||
yarn run build:docker
|
||||
```
|
||||
|
||||
Note: The first build takes some minutes to build because it needs to run `npm install`,
|
||||
and it will take that long again whenever you change any file that is not listed in `.dockerignore`.
|
||||
|
||||
Please note that for any of the above docker commands you need to have docker installed on your machine and the docker executable should be available on your `$PATH`.
|
||||
|
||||
## Docker Examples
|
||||
|
||||
There is a separate repository that hosts multiple configurations to compose Docker images with `verdaccio`, for instance, as reverse proxy:
|
||||
|
||||
[https://github.com/verdaccio/docker-examples](https://github.com/verdaccio/docker-examples)
|
||||
|
||||
## Docker Custom Builds
|
||||
|
||||
> If you have made an image based on Verdaccio, feel free to add it to this list.
|
||||
|
||||
* [docker-verdaccio-multiarch](https://github.com/hertzg/docker-verdaccio-multiarch) Multiarch image mirrors
|
||||
* [docker-verdaccio-gitlab](https://github.com/snics/docker-verdaccio-gitlab)
|
||||
* [docker-verdaccio](https://github.com/deployable/docker-verdaccio)
|
||||
* [docker-verdaccio-s3](https://github.com/asynchrony/docker-verdaccio-s3) Private NPM container that can backup to s3
|
||||
* [docker-verdaccio-ldap](https://github.com/snadn/docker-verdaccio-ldap)
|
||||
* [verdaccio-ldap](https://github.com/nathantreid/verdaccio-ldap)
|
||||
* [verdaccio-compose-local-bridge](https://github.com/shingtoli/verdaccio-compose-local-bridge)
|
||||
* [docker-verdaccio](https://github.com/Global-Solutions/docker-verdaccio)
|
||||
* [verdaccio-docker](https://github.com/idahobean/verdaccio-docker)
|
||||
* [verdaccio-server](https://github.com/andru255/verdaccio-server)
|
||||
* [coldrye-debian-verdaccio](https://github.com/coldrye-docker/coldrye-debian-verdaccio) docker image providing verdaccio from coldrye-debian-nodejs.
|
||||
69
docs/website/e2e.md
Normal file
|
|
@ -0,0 +1,69 @@
|
|||
---
|
||||
id: e2e
|
||||
title: "End to End testing"
|
||||
---
|
||||
|
||||
Some projects organize packages in multi-packages repositories or [monorepos](https://github.com/babel/babel/blob/master/doc/design/monorepo.md). E2E testing is a topic that usually is only relevant for User Interfaces, but from a Node.js perspective, **publishing packages also need to be tested**.
|
||||
|
||||
<blockquote class="twitter-tweet" data-lang="en"><p lang="en" dir="ltr">Solution: a local npm registry. <a href="https://t.co/kvcyVANVSK">https://t.co/kvcyVANVSK</a></p>— Dan Abramov (@dan_abramov) <a href="https://twitter.com/dan_abramov/status/951427674844680192?ref_src=twsrc%5Etfw">11 de enero de 2018</a></blockquote>
|
||||
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
|
||||
|
||||
Such approach has been really hard to achieve considering:
|
||||
|
||||
* Populate canary packages on public services seems not to be a good idea
|
||||
* Some self-hosted OSS registries are too heavy
|
||||
* Offline environments (private networks)
|
||||
|
||||
**Verdaccio** is a lightweight registry with zero-configuration that **fits perfectly in any E2E + CI workflow**.
|
||||
|
||||
## Implementation
|
||||
|
||||
There is no a silver bullet yet, each implementation seems to be specific for each project, you can check some of them in
|
||||
the following thread [clicking here](https://stackoverflow.com/a/50222427/308341).
|
||||
|
||||
### Example using Bash
|
||||
|
||||
This is the most simple example using Verdaccio in a bash script (extracted from *create-react-app*).
|
||||
|
||||
```bash
|
||||
#!/bin/sh
|
||||
|
||||
set -e
|
||||
|
||||
local_registry="http://0.0.0.0:4873"
|
||||
|
||||
# start local registry
|
||||
tmp_registry_log=`mktemp`
|
||||
sh -c "mkdir -p $HOME/.config/verdaccio"
|
||||
sh -c "cp --verbose /config.yaml $HOME/.config/verdaccio/config.yaml"
|
||||
sh -c "nohup verdaccio --config $HOME/.config/verdaccio/config.yaml &>$tmp_registry_log &"
|
||||
# wait for `verdaccio` to boot
|
||||
grep -q 'http address' <(tail -f $tmp_registry_log)
|
||||
# login so we can publish packages
|
||||
sh -c "npm-auth-to-token -u test -p test -e test@test.com -r $local_registry"
|
||||
# Run nmp command
|
||||
sh -c "npm --registry $local_registry publish"
|
||||
```
|
||||
|
||||
|
||||
## Who is using it for E2E?
|
||||
|
||||
* [create-react-app](https://github.com/facebook/create-react-app/blob/master/CONTRIBUTING.md#contributing-to-e2e-end-to-end-tests) *(+73.5k ⭐️)*
|
||||
* [Storybook](https://github.com/storybooks/storybook) *(+44k ⭐️)*
|
||||
* [Gatsby](https://github.com/gatsbyjs/gatsby) *(+40k ⭐️)
|
||||
* [Babel.js](https://github.com/babel/babel) *(+35k ⭐️)*
|
||||
* [Uppy](https://github.com/transloadit/uppy) *(+21k ⭐️)*
|
||||
* [Aurelia Framework](https://github.com/aurelia) *(+12k ⭐️)*
|
||||
* [ethereum/web3.js](https://github.com/ethereum/web3.js) *(+8k ⭐️)*
|
||||
* [bit](https://github.com/teambit/bit) *(+6k ⭐️)*
|
||||
* [pnpm](https://github.com/pnpm/pnpm) *(+6k ⭐️)*
|
||||
* [Mozilla Neutrino](https://github.com/neutrinojs/neutrino) *(+3k ⭐️)*
|
||||
* [Embark](https://embark.status.im/) *(+3k ⭐️)*
|
||||
* [Hyperledger Composer](https://github.com/hyperledger/composer) *(+1.6k ⭐️)*
|
||||
* [Wix Yoshi](https://github.com/wix/yoshi)
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
24
docs/website/github-actions.md
Normal file
|
|
@ -0,0 +1,24 @@
|
|||
---
|
||||
id: github-actions
|
||||
title: "GitHub Actions"
|
||||
---
|
||||
|
||||
With [GitHub Actions](https://github.com/features/actions) you can automate your workflow, each GitHub Action performs a specific step in a process.
|
||||
|
||||

|
||||
|
||||
## Testing your packages
|
||||
|
||||
Verdaccio provides a custom action for easy integration in your flow by adding the following to your workflow file's `steps` key.
|
||||
|
||||
```yaml
|
||||
- name: Publish with Verdaccio
|
||||
uses: verdaccio/github-actions/publish@master
|
||||
```
|
||||
|
||||
The action will perform a `npm publish` and if the publishing finishes successfully, the workflow will continue to the next step, otherwise the step will fail.
|
||||
If there are any issues publishing a package you will notice using this action.
|
||||
|
||||
Within the image uses `verdaccio-auth-memory` and `verdaccio-memory` plugins to handle authentification and storage to speed up the process.
|
||||
|
||||
If you want to know more about the action, [visit our repository](https://github.com/verdaccio/github-actions) dedicated for GitHub Actions.
|
||||
6
docs/website/google-cloud.md
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
id: google-cloud
|
||||
title: "Google Cloud"
|
||||
---
|
||||
|
||||
dsadsa
|
||||
109
docs/website/how-to-deploy-on-AWS.md
Normal file
|
|
@ -0,0 +1,109 @@
|
|||
---
|
||||
id: aws
|
||||
title: "Amazon Web Services"
|
||||
---
|
||||
|
||||
This document describes simple steps to setup Verdaccio private registry on Amazon Web Services platform using EC2 service. This assumes you have already created an EC2 Amazon Linux instance; if not then please check this tutorial on [AWS EC2 Setup](https://www.howtoinmagento.com/2018/04/aws-cli-commands-for-aws-ec2-amazon.html).
|
||||
|
||||
## Setup & Configuration
|
||||
|
||||
**Step 1:** Open SSH & Login in using your EC2 key.
|
||||
|
||||
**Step 2:** Install Node Version Manager (nvm) first
|
||||
|
||||
```
|
||||
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
|
||||
```
|
||||
**Step 3:** Install Node using Node Version Manager (nvm)
|
||||
|
||||
``` nvm install node ```
|
||||
|
||||
**Step 4:** Install Verdaccio & pm2, will require to run Verdaccio service in background
|
||||
|
||||
```yaml npm i -g verdaccio pm2 ```
|
||||
|
||||
**Step 5:** Set the verdaccio registry as a source. By default original NPM registry set.
|
||||
|
||||
``` npm set registry http://localhost:4873 ```
|
||||
|
||||
``` npm set ca null ```
|
||||
|
||||
**Step 6:** Run Verdaccio and stop it. It will create a config file we will use.
|
||||
|
||||
``` verdaccio ```
|
||||
|
||||
**Step 7:** Now do below configuration for listening to all addresses on that server machine / EC2 instance. [(read more)](https://github.com/verdaccio/verdaccio/blob/master/conf/full.yaml)
|
||||
|
||||
Open and edit `config.yaml` file:
|
||||
|
||||
``` nano .config/verdaccio/config.yaml ```
|
||||
|
||||
Add below lines at the end. [(read more)](https://github.com/verdaccio/verdaccio/blob/ff409ab7c05542a152100e3bc39cfadb36a8a080/conf/full.yaml#L113)
|
||||
|
||||
```yaml listen:
|
||||
- 0.0.0.0:4873
|
||||
```
|
||||
|
||||
Change below line so that only authenticated person can access our registry
|
||||
|
||||
``` Replace "access: $all" with "access: $authenticated" ```
|
||||
|
||||
There are some more parameters available to configure it. Like storage, proxy, default port change. [(read more)](https://github.com/verdaccio/verdaccio/blob/ff409ab7c05542a152100e3bc39cfadb36a8a080/conf/full.yaml#L113)
|
||||
|
||||
**Step 8:** Run Verdaccio in background using PM2:
|
||||
|
||||
``` pm2 start verdaccio ```
|
||||
|
||||
**Step 9:** Now, You can access your Verdaccio web UI.
|
||||
|
||||
The URL will look like something:
|
||||
|
||||
``` http://ec2-..compute.amazonaws.com:4873 ```
|
||||
|
||||
{or}
|
||||
|
||||
``` http://your-ec2-public-ip-address:4873 (You can check your EC2 instance public ip from AWS console) ```
|
||||
|
||||
To confirm Verdaccio's running status, run the command below:
|
||||
|
||||
``` pm2 list ```
|
||||
|
||||
**Step 10:** Registering a user in verdaccio registry
|
||||
|
||||
``` npm set always-auth true ```
|
||||
|
||||
``` npm adduser ```
|
||||
|
||||
It will ask for username, password and valid email id to be entered. Make a note of this details that will use later to login in verdaccio registry to publish our library.
|
||||
|
||||
|
||||
**Step 11:** Now we are ready to use our AWS server instance work as a private registry.
|
||||
|
||||
Login into verdaccio registry. Enter the same username, password and email id set in above Step.
|
||||
|
||||
``` npm set registry http://your-ec2-public-ip-address:4873 ```
|
||||
|
||||
``` npm login ```
|
||||
|
||||
**Step 12:** Go to your custom library package path. In my case this is my Angular 7 package path -> `/libraries/dist/your-library-name/your-library-name-0.0.1.tgz`
|
||||
|
||||
If you like to know how to create angular 7 library/package then [(click here)](https://www.howtoinmagento.com/2019/11/how-to-create-your-first-angular-7.html)
|
||||
|
||||
``` cd [custom library package path] ```
|
||||
|
||||
**Step 13:** Finally publish our library `your-library-name-0.0.1.tgz` on verdaccio registry
|
||||
|
||||
``` [custom library package path] >> npm publish your-library-name-0.0.1.tgz ```
|
||||
|
||||
{or}
|
||||
|
||||
``` [custom library package path] >> npm publish ```
|
||||
|
||||
{or}
|
||||
|
||||
``` [custom library package path] >> npm publish --registry http://your-ec2-public-ip-address:4873 ```
|
||||
|
||||
Now browse ``` http://your-ec2-public-ip-address:4873 ``` and you will see new library package there.
|
||||
|
||||
|
||||
|
||||
128
docs/website/iis-server.md
Normal file
|
|
@ -0,0 +1,128 @@
|
|||
---
|
||||
id: iss-server
|
||||
title: "Installing on IIS server"
|
||||
---
|
||||
|
||||
These instructions were written for Windows Server 2016, IIS 10, [Node.js 10.15.0](https://nodejs.org/), [iisnode 0.2.26](https://github.com/Azure/iisnode) and [verdaccio 3.11.0](https://github.com/verdaccio/verdaccio).
|
||||
|
||||
* Install IIS Install [iisnode](https://github.com/Azure/iisnode).
|
||||
Make sure you install prerequisites (Url Rewrite Module & node) as explained in the instructions for iisnode.
|
||||
* Create a new folder in Explorer where you want to host verdaccio.
|
||||
For example `C:\verdaccio`.
|
||||
Save [package.json](#packagejson),
|
||||
[start.js](#startjs)
|
||||
and [web.config](#webconfig) in this folder.
|
||||
* Create a new site in Internet Information Services Manager. You can name it whatever you want.
|
||||
I'll call it verdaccio in these [instructions](http://www.iis.net/learn/manage/configuring-security/application-pool-identities). Specify the path to where you saved all files and a port number.
|
||||
* Go back to Explorer and give the user that runs the application pool modify rights to the folder you just created. If you've named the new site verdaccio and did not change the app pool, it's running under an ApplicationPoolIdentity and you should give the user IIS AppPool\verdaccio modify rights see instructions if you need help. (You can restrict access later if you want so that it only has modify rights on the iisnode and verdaccio\storage)
|
||||
* Start a command prompt and execute the commands below to download verdaccio:
|
||||
|
||||
````
|
||||
cd c:\verdaccio
|
||||
npm install
|
||||
````
|
||||
|
||||
* Make sure you have an inbound rule accepting TCP traffic to the port in Windows Firewall
|
||||
* Thats it! Now you can navigate to the host and port that you specified
|
||||
|
||||
I wanted the `verdaccio` site to be the default site in IIS so I did the following:
|
||||
|
||||
* I stopped the "Default Web Site" and only start the site "verdaccio" site in IIS
|
||||
* I set the bindings to "http", ip address "All Unassigned" on port 80, ok any warning or prompts
|
||||
|
||||
These instructions are based on [Host Sinopia in IIS
|
||||
on Windows](https://gist.github.com/HCanber/4dd8409f79991a09ac75). I had to tweak my web config as per below but you may find the original from the
|
||||
for mentioned link works better
|
||||
|
||||
A default configuration file will be created `c:\verdaccio\verdaccio\config.yaml`
|
||||
|
||||
### package.json
|
||||
|
||||
````json
|
||||
{
|
||||
"name": "iisnode-verdaccio",
|
||||
"version": "1.0.0",
|
||||
"description": "Hosts verdaccio in iisnode",
|
||||
"main": "start.js",
|
||||
"dependencies": {
|
||||
"verdaccio": "^3.11.0"
|
||||
}
|
||||
}
|
||||
````
|
||||
|
||||
### start.js
|
||||
|
||||
````bash
|
||||
process.argv.push('-l', 'unix:' + process.env.PORT, '-c', './config.yaml');
|
||||
require('./node_modules/verdaccio/build/lib/cli.js');
|
||||
````
|
||||
|
||||
### Alternate start.js for Verdaccio versions < v3.0
|
||||
|
||||
````bash
|
||||
process.argv.push('-l', 'unix:' + process.env.PORT);
|
||||
require('./node_modules/verdaccio/src/lib/cli.js');
|
||||
````
|
||||
|
||||
### web.config
|
||||
|
||||
````xml
|
||||
<configuration>
|
||||
<system.webServer>
|
||||
<modules>
|
||||
<remove name="WebDAVModule" />
|
||||
</modules>
|
||||
|
||||
<!-- indicates that the start.js file is a node.js application
|
||||
to be handled by the iisnode module -->
|
||||
<handlers>
|
||||
<remove name="WebDAV" />
|
||||
<add name="iisnode" path="start.js" verb="*" modules="iisnode" resourceType="Unspecified" requireAccess="Execute" />
|
||||
<add name="WebDAV" path="*" verb="*" modules="WebDAVModule" resourceType="Unspecified" requireAccess="Execute" />
|
||||
</handlers>
|
||||
|
||||
<rewrite>
|
||||
<rules>
|
||||
|
||||
<!-- iisnode folder is where iisnode stores it's logs. These should
|
||||
never be rewritten -->
|
||||
<rule name="iisnode" stopProcessing="true">
|
||||
<match url="iisnode*" />
|
||||
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
|
||||
<action type="None" />
|
||||
</rule>
|
||||
|
||||
<!-- Rewrite all other urls in order for verdaccio to handle these -->
|
||||
<rule name="verdaccio">
|
||||
<match url="/*" />
|
||||
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
|
||||
<action type="Rewrite" url="start.js" />
|
||||
</rule>
|
||||
</rules>
|
||||
</rewrite>
|
||||
|
||||
<!-- exclude node_modules directory and subdirectories from serving
|
||||
by IIS since these are implementation details of node.js applications -->
|
||||
<security>
|
||||
<requestFiltering>
|
||||
<hiddenSegments>
|
||||
<add segment="node_modules" />
|
||||
</hiddenSegments>
|
||||
</requestFiltering>
|
||||
</security>
|
||||
|
||||
</system.webServer>
|
||||
</configuration>
|
||||
````
|
||||
|
||||
### Troubleshooting
|
||||
- **The web interface does not load when hosted with https as it tries to download scripts over http.**
|
||||
Make sure that you have enabled `X-Forwarded-Proto` in IISNode using `enableXFF`. See [the related issue](https://github.com/verdaccio/verdaccio/issues/2003).
|
||||
````
|
||||
<configuration>
|
||||
<system.webServer>
|
||||
<iisnode enableXFF="true" />
|
||||
</system.webServer>
|
||||
</configuration>
|
||||
````
|
||||
|
||||
113
docs/website/install.md
Normal file
|
|
@ -0,0 +1,113 @@
|
|||
---
|
||||
id: installation
|
||||
title: "Installation"
|
||||
---
|
||||
|
||||
Verdaccio is a multiplatform web application. To install it, you need a few basic prerequisites.
|
||||
|
||||
## Prerequisites
|
||||
|
||||
1. **Node.js** `v12` or higher.
|
||||
|
||||
2. Your favorite Node Package Manager `npm`, `pnpm` or `yarn` (classic and berry).
|
||||
|
||||
> We highly recommend to use the latest versions of Node Package Manager clients `> npm@6.x | yarn@1.x | | yarn@2.x | pnpm@6.x`. Don't support `npm@5.x` or older.
|
||||
|
||||
3. A modern web browser to run the web interface. We actually support `Chrome, Firefox, Edge`.
|
||||
|
||||
> Verdaccio will support latest Node.js version according the [Node.js Release Working Group](https://github.com/nodejs/Release) recomendations.
|
||||
|
||||
Are you still using **Verdaccio 4**?. Check the [migration guide](https://verdaccio.org/blog/2021/04/14/verdaccio-5-migration-guide).
|
||||
|
||||
### Quick Introduction
|
||||
|
||||
Learn the basics before getting started, how to install, where is the location of the configuration file and more.
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/P_hxy7W-IL4?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
## Installing the CLI
|
||||
|
||||
> Before using Verdaccio in production, please read and be [aware of the best practices](best-practices.md).
|
||||
|
||||
`Verdaccio` must be installed globally using either of the following methods:
|
||||
|
||||
Using `npm`
|
||||
|
||||
```bash
|
||||
npm install -g verdaccio
|
||||
```
|
||||
|
||||
or using `yarn`
|
||||
|
||||
```bash
|
||||
yarn global add verdaccio
|
||||
```
|
||||
|
||||
or using `pnpm`
|
||||
|
||||
```bash
|
||||
pnpm install -g verdaccio
|
||||
```
|
||||
|
||||

|
||||
|
||||
## Basic Usage
|
||||
|
||||
Once it has been installed, you only need to execute the CLI command:
|
||||
|
||||
```bash
|
||||
$> verdaccio
|
||||
warn --- config file - /home/.config/verdaccio/config.yaml
|
||||
warn --- http address - http://localhost:4873/ - verdaccio/5.0.0
|
||||
```
|
||||
|
||||
For more information about the CLI, please [read the cli section](cli.md).
|
||||
|
||||
You can set the registry by using the following command.
|
||||
|
||||
```bash
|
||||
npm set registry http://localhost:4873/
|
||||
```
|
||||
|
||||
you can pass a `--registry` flag when needed.
|
||||
|
||||
```bash
|
||||
npm install --registry http://localhost:4873
|
||||
```
|
||||
|
||||
define in your `.npmrc` a `registry` field.
|
||||
|
||||
```bash
|
||||
//.npmrc
|
||||
registry=http://localhost:4873
|
||||
```
|
||||
|
||||
Or a `publishConfig` in your `package.json`
|
||||
|
||||
```json
|
||||
{
|
||||
"publishConfig": {
|
||||
"registry": "http://localhost:4873"
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
## Create Your Own Private NPM Package Tutorial
|
||||
|
||||
If you'd like a broader explanation, don't miss the tutorial created by [thedevlife](https://mybiolink.co/thedevlife) on how to Create Your Own Private NPM Package using Verdaccio.
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/Co0RwdpEsag?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
## Docker Image
|
||||
|
||||
```bash
|
||||
docker run -it --rm --name verdaccio -p 4873:4873 verdaccio/verdaccio
|
||||
```
|
||||
|
||||
`Verdaccio` has an official docker image you can use, and in most cases, the default configuration is good enough. For more information about how to install the official image, [read the docker section](docker.md).
|
||||
|
||||
## Cloudron
|
||||
|
||||
`Verdaccio` is also available as a 1-click install on [Cloudron](https://cloudron.io)
|
||||
|
||||
[](https://cloudron.io/button.html?app=org.eggertsson.verdaccio)
|
||||
125
docs/website/kubernetes.md
Normal file
|
|
@ -0,0 +1,125 @@
|
|||
---
|
||||
id: kubernetes
|
||||
title: "Kubernetes"
|
||||
---
|
||||
|
||||
You can find instructions to deploy Verdaccio on a Kubernetes cluster on the
|
||||
[verdaccio/docker-example](https://github.com/verdaccio/verdaccio/tree/5.x/docker-examples/kubernetes-example)
|
||||
repository. However, the recommended method to install Verdaccio on a Kubernetes
|
||||
cluster is to use [Helm](https://helm.sh). Helm is a
|
||||
[Kubernetes](https://kubernetes.io) package manager which bring multiple
|
||||
advantages.
|
||||
|
||||
## Helm
|
||||
|
||||
### Setup Helm
|
||||
|
||||
If you haven't used Helm before, you need to setup the Helm controller called
|
||||
Tiller:
|
||||
|
||||
```bash
|
||||
helm init
|
||||
```
|
||||
|
||||
### Install
|
||||
|
||||
> ⚠️ If you are using this helm chart, please [be aware of the migration of the repository](https://github.com/verdaccio/verdaccio/issues/1767).
|
||||
|
||||
Deploy the Helm [verdaccio/verdaccio](https://github.com/verdaccio/charts)
|
||||
chart.
|
||||
|
||||
### Add repository
|
||||
|
||||
```
|
||||
helm repo add verdaccio https://charts.verdaccio.org
|
||||
```
|
||||
|
||||
In this example we use `npm` as release name:
|
||||
|
||||
```bash
|
||||
helm install npm verdaccio/verdaccio
|
||||
```
|
||||
|
||||
### Deploy a specific version
|
||||
|
||||
```bash
|
||||
helm install npm --set image.tag=3.13.1 verdaccio/verdaccio
|
||||
```
|
||||
|
||||
### Upgrading Verdaccio
|
||||
|
||||
```bash
|
||||
helm upgrade npm verdaccio/verdaccio
|
||||
```
|
||||
|
||||
### Uninstalling
|
||||
|
||||
```bash
|
||||
helm uninstall npm
|
||||
```
|
||||
|
||||
**Note:** this command delete all the resources, including packages that you may
|
||||
have previously published to the registry.
|
||||
|
||||
|
||||
### Custom Verdaccio configuration
|
||||
|
||||
You can customize the Verdaccio configuration using a Kubernetes *configMap*.
|
||||
|
||||
#### Prepare
|
||||
|
||||
Copy the [existing configuration](https://github.com/verdaccio/verdaccio/blob/master/conf/docker.yaml)
|
||||
and adapt it for your use case:
|
||||
|
||||
```bash
|
||||
wget https://raw.githubusercontent.com/verdaccio/verdaccio/master/conf/docker.yaml -O config.yaml
|
||||
```
|
||||
|
||||
**Note:** Make sure you are using the right path for the storage that is used for
|
||||
persistency:
|
||||
|
||||
```yaml
|
||||
storage: /verdaccio/storage/data
|
||||
auth:
|
||||
htpasswd:
|
||||
file: /verdaccio/storage/htpasswd
|
||||
```
|
||||
|
||||
#### Deploy the configMap
|
||||
|
||||
Deploy the `configMap` to the cluster
|
||||
|
||||
```bash
|
||||
kubectl create configmap verdaccio-config --from-file ./config.yaml
|
||||
```
|
||||
|
||||
#### Deploy Verdaccio
|
||||
|
||||
Now you can deploy the Verdaccio Helm chart and specify which configuration to
|
||||
use:
|
||||
|
||||
```bash
|
||||
helm install npm --set customConfigMap=verdaccio-config verdaccio/verdaccio
|
||||
```
|
||||
|
||||
#### NGINX proxy body-size limit
|
||||
|
||||
The standard k8s NGINX ingress proxy allows for 1MB for body-size which can be increased
|
||||
by modifying the default deployment options according to the [documentation](https://kubernetes.github.io/ingress-nginx/user-guide/nginx-configuration/annotations/#custom-max-body-size):
|
||||
```yaml
|
||||
...
|
||||
|
||||
annotations:
|
||||
...
|
||||
|
||||
kubernetes.io/proxy-body-size: 20m
|
||||
....
|
||||
...
|
||||
|
||||
```
|
||||
|
||||
## Rancher Support
|
||||
|
||||
[Rancher](http://rancher.com/) is a complete container management platform that makes managing and using containers in production really easy.
|
||||
|
||||
* [verdaccio-rancher](https://github.com/lgaticaq/verdaccio-rancher)
|
||||
98
docs/website/linking.md
Normal file
|
|
@ -0,0 +1,98 @@
|
|||
---
|
||||
id: linking-remote-registry
|
||||
title: "Linking a Remote Registry"
|
||||
---
|
||||
|
||||
Verdaccio is a proxy and by default [links](uplinks.md) the public registry.
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
npmjs:
|
||||
url: https://registry.npmjs.org/
|
||||
```
|
||||
|
||||
You can link multiple registries, the following document will drive you through some helpful configurations.
|
||||
|
||||
## Using Associating Scope
|
||||
|
||||
The unique way to access multiple registries using the `.npmrc` is the scope feature as follows:
|
||||
|
||||
```
|
||||
// .npmrc
|
||||
registry=https://registry.npmjs.org
|
||||
@mycompany:registry=http://localhost:4873
|
||||
```
|
||||
|
||||
This approach is valid, but comes with several disadvantages:
|
||||
|
||||
* It **only works with scopes**
|
||||
* Scope must match, **no Regular Expressions are allowed**
|
||||
* One scope **cannot fetch from multiple registries**
|
||||
* Tokens/passwords **must be defined within** `.npmrc` and checked in into the repo.
|
||||
|
||||
See a full example [here](https://stackoverflow.com/questions/54543979/npmrc-multiple-registries-for-the-same-scope/54550940#54550940).
|
||||
|
||||
## Linking a Registry
|
||||
|
||||
Linking a registry is fairly simple. First, define a new section in the `uplinks` section. Note, the order here is irrelevant.
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
private:
|
||||
url: https://private.registry.net/npm
|
||||
|
||||
... [truncated] ...
|
||||
|
||||
'webpack':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
proxy: private
|
||||
|
||||
```
|
||||
|
||||
Add a `proxy` section to define the selected registry you want to proxy.
|
||||
|
||||
## Linking Multiple Registries
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
server1:
|
||||
url: https://server1.registry.net/npm
|
||||
server2:
|
||||
url: https://server2.registry.net/npm
|
||||
|
||||
... [truncated] ...
|
||||
|
||||
'webpack':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
proxy: server1 server2
|
||||
```
|
||||
|
||||
Verdaccio supports multiple registries on the `proxy` field. The request will be resolved with the first in the list; if that
|
||||
fails, it will try with the next in the list and so on.
|
||||
|
||||
## Offline Registry
|
||||
|
||||
Having a full Offline Registry is completely possible. If you don't want any connectivity with external remotes you
|
||||
can do the following.
|
||||
|
||||
```yaml
|
||||
|
||||
auth:
|
||||
htpasswd:
|
||||
file: ./htpasswd
|
||||
uplinks:
|
||||
packages:
|
||||
'@my-company/*':
|
||||
access: $all
|
||||
publish: none
|
||||
'@*/*':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
'**':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
```
|
||||
|
||||
Remove all `proxy` fields within each section of `packages`. The registry will become full offline.
|
||||
32
docs/website/logger.md
Normal file
|
|
@ -0,0 +1,32 @@
|
|||
---
|
||||
id: logger
|
||||
title: "Logger"
|
||||
---
|
||||
|
||||
As with any web application, Verdaccio has a customisable built-in logger. You can define multiple types of outputs.
|
||||
|
||||
```yaml
|
||||
# console output
|
||||
logs: { type: stdout, format: pretty, level: http }
|
||||
```
|
||||
|
||||
or file output.
|
||||
|
||||
```yaml
|
||||
# file output
|
||||
logs: { type: file, path: verdaccio.log, level: info }
|
||||
```
|
||||
|
||||
> Verdaccio 5 does not support rotation file anymore, [here more details](https://verdaccio.org/blog/2021/04/14/verdaccio-5-migration-guide#pinojs-is-the-new-logger).
|
||||
|
||||
Use `SIGUSR2` to notify the application, the log-file was rotated and it needs to reopen it.
|
||||
Note: Rotating log stream is not supported in cluster mode. [See here](https://github.com/trentm/node-bunyan#stream-type-rotating-file)
|
||||
|
||||
### Configuration
|
||||
|
||||
| Property | Type | Required | Example | Support | Description |
|
||||
| -------- | ------ | -------- | ---------------------------------------------- | ------- | ------------------------------------------------- |
|
||||
| type | string | No | [stdout, file] | all | define the output |
|
||||
| path | string | No | verdaccio.log | all | if type is file, define the location of that file |
|
||||
| format | string | No | [pretty, pretty-timestamped] | all | output format |
|
||||
| level | string | No | [fatal, error, warn, http, info, debug, trace] | all | verbose level |
|
||||
64
docs/website/logo.md
Normal file
|
|
@ -0,0 +1,64 @@
|
|||
---
|
||||
id: logo
|
||||
title: "Logotype"
|
||||
---
|
||||
|
||||
The logotype was designed by __[Breno Rodrigues](https://github.com/rodriguesbreno)__ which
|
||||
won the [contest](https://github.com/verdaccio/verdaccio/issues/237)
|
||||
([last stage](https://github.com/verdaccio/verdaccio/issues/328)) and donated his work to this project.
|
||||
|
||||
> All logos are licensed under [Creative Commons](https://github.com/verdaccio/verdaccio/blob/master/LICENSE-docs).
|
||||
|
||||
Special thanks to *[@Lisapressmar](https://github.com/Lisapressmar)* for her contribution
|
||||
with multiple image formats and sizes.
|
||||
|
||||
## Symbols
|
||||
|
||||
__With text__
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
__SVG__
|
||||
|
||||

|
||||
|
||||
__No text__
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
__SVG__
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
### Black&White
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
__SVG__
|
||||
|
||||

|
||||
|
||||
|
||||
## Banner
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
42
docs/website/node-api.md
Normal file
|
|
@ -0,0 +1,42 @@
|
|||
---
|
||||
id: node-api
|
||||
title: "Node API"
|
||||
---
|
||||
|
||||
Verdaccio can be invoked programmatically. The Node API was introduced after version `verdaccio@3.0.0`.
|
||||
|
||||
## Usage
|
||||
|
||||
#### Programmatically
|
||||
|
||||
```js
|
||||
import startServer from 'verdaccio';
|
||||
|
||||
startServer(configJsonFormat, 6000, store, '1.0.0', 'verdaccio',
|
||||
(webServer, addrs, pkgName, pkgVersion) => {
|
||||
webServer.listen(addr.port || addr.path, addr.host, () => {
|
||||
console.log('verdaccio running');
|
||||
});
|
||||
});
|
||||
```
|
||||
|
||||
## Other implementations
|
||||
|
||||
* [verdaccio-server](https://github.com/boringame/verdaccio-server) local npm registry proxy server
|
||||
|
||||
```js
|
||||
// js
|
||||
import * as verdaccioServer from "verdaccio-server";
|
||||
verdaccioServer.start();
|
||||
verdaccioServer.stop();
|
||||
verdaccioServer.list();
|
||||
verdaccioServer.stopAll();
|
||||
verdaccioServer.show();
|
||||
verdaccioServer.cli();
|
||||
// windows .net2
|
||||
verdaccioServer.serviceInstall();
|
||||
verdaccioServer.serviceUninstall();
|
||||
verdaccioServer.serviceStart();
|
||||
verdaccioServer.serviceStop();
|
||||
verdaccioServer.serviceRestart();
|
||||
```
|
||||
168
docs/website/notifications.md
Normal file
|
|
@ -0,0 +1,168 @@
|
|||
---
|
||||
id: notifications
|
||||
title: "Notifications"
|
||||
---
|
||||
|
||||
Notify was built primarily to use with Slack's Incoming
|
||||
webhooks, but will also deliver a simple payload to
|
||||
any endpoint. This is currently only active for the `npm publish`
|
||||
command.
|
||||
|
||||
## Usage
|
||||
|
||||
An example with a **HipChat**, **Stride** and **Google Hangouts Chat** hook:
|
||||
|
||||
> Verdaccio supports any API, feel free to add more examples.
|
||||
|
||||
#### Single notification
|
||||
|
||||
```yaml
|
||||
notify:
|
||||
method: POST
|
||||
headers: [{'Content-Type': 'application/json'}]
|
||||
endpoint: https://usagge.hipchat.com/v2/room/3729485/notification?auth_token=mySecretToken
|
||||
content: '{"color":"green","message":"New package published: * {{ name }}*","notify":true,"message_format":"text"}'
|
||||
```
|
||||
|
||||
#### Multiple notification
|
||||
|
||||
```yaml
|
||||
notify:
|
||||
'example-google-chat':
|
||||
method: POST
|
||||
headers: [{'Content-Type': 'application/json'}]
|
||||
endpoint: https://chat.googleapis.com/v1/spaces/AAAAB_TcJYs/messages?key=myKey&token=myToken
|
||||
content: '{"text":"New package published: `{{ name }}{{#each versions}} v{{version}}{{/each}}`"}'
|
||||
'example-hipchat':
|
||||
method: POST
|
||||
headers: [{'Content-Type': 'application/json'}]
|
||||
endpoint: https://usagge.hipchat.com/v2/room/3729485/notification?auth_token=mySecretToken
|
||||
content: '{"color":"green","message":"New package published: * {{ name }}*","notify":true,"message_format":"text"}'
|
||||
'example-stride':
|
||||
method: POST
|
||||
headers: [{'Content-Type': 'application/json'}, {'authorization': 'Bearer secretToken'}]
|
||||
endpoint: https://api.atlassian.com/site/{cloudId}/conversation/{conversationId}/message
|
||||
content: '{"body": {"version": 1,"type": "doc","content": [{"type": "paragraph","content": [{"type": "text","text": "New package published: * {{ name }}* Publisher name: * {{ publisher.name }}"}]}]}}'
|
||||
```
|
||||
|
||||
## Template
|
||||
|
||||
We use [Handlebars](https://handlebarsjs.com/) as main template engine.
|
||||
|
||||
### Format Examples
|
||||
|
||||
```
|
||||
# iterate all versions
|
||||
{{ name }}{{#each versions}} v{{version}}{{/each}}
|
||||
|
||||
# publisher and `dist-tag` package published
|
||||
{{ publisher.name }} has published {{ publishedPackage }}
|
||||
```
|
||||
|
||||
### Properties
|
||||
|
||||
List of properties accesible via template
|
||||
|
||||
* Metadata
|
||||
* Publisher (who is publishing)
|
||||
* Package Published (package@1.0.0)
|
||||
|
||||
### Metadata
|
||||
|
||||
Package metadata that the template has access
|
||||
|
||||
```
|
||||
{
|
||||
"_id": "@test/pkg1",
|
||||
"name": "@test/pkg1",
|
||||
"description": "",
|
||||
"dist-tags": {
|
||||
"beta": "1.0.54"
|
||||
},
|
||||
"versions": {
|
||||
"1.0.54": {
|
||||
"name": "@test/pkg1",
|
||||
"version": "1.0.54",
|
||||
"description": "some description",
|
||||
"main": "index.js",
|
||||
"scripts": {
|
||||
"test": "echo \"Error: no test specified\" && exit 1"
|
||||
},
|
||||
"keywords": [],
|
||||
"author": {
|
||||
"name": "Author Name",
|
||||
"email": "author@domain.com"
|
||||
},
|
||||
"license": "MIT",
|
||||
"dependencies": {
|
||||
"webpack": "4.12.0"
|
||||
},
|
||||
"readmeFilename": "README.md",
|
||||
"_id": "@ test/pkg1@1.0.54",
|
||||
"_npmVersion": "6.1.0",
|
||||
"_nodeVersion": "9.9.0",
|
||||
"_npmUser": {},
|
||||
"dist": {
|
||||
"integrity": "sha512-JlXWpLtMUBAqvVZBvH7UVLhXkGE1ctmXbDjbH/l0zMuG7wVzQ7GshTYvD/b5C+G2vOL2oiIS1RtayA/kKkTwKw==",
|
||||
"shasum": "29c55c52c1e76e966e706165e5b9f22e32aa9f22",
|
||||
"tarball": "http://localhost:4873/@test/pkg1/-/@test/pkg1-1.0.54.tgz"
|
||||
}
|
||||
}
|
||||
},
|
||||
"readme": "# test",
|
||||
"_attachments": {
|
||||
"@test/pkg1-1.0.54.tgz": {
|
||||
"content_type": "application/octet-stream",
|
||||
"data": "H4sIAAAAAAAAE+y9Z5PjyJIgOJ ...",
|
||||
"length": 33112
|
||||
}
|
||||
},
|
||||
"time": {}
|
||||
}
|
||||
```
|
||||
|
||||
|
||||
### Publisher
|
||||
|
||||
You can get access to the package publisher information in the `content` of a webhook using the `publisher` object.
|
||||
|
||||
See below the `publisher` object type:
|
||||
|
||||
```
|
||||
{
|
||||
name: string,
|
||||
groups: string[],
|
||||
real_groups: string[]
|
||||
}
|
||||
```
|
||||
|
||||
An example:
|
||||
|
||||
```
|
||||
notify:
|
||||
method: POST
|
||||
headers: [{'Content-Type': 'application/json'}]
|
||||
endpoint: https://usagge.hipchat.com/v2/room/3729485/notification?auth_token=mySecretToken
|
||||
content: '{"color":"green","message":"New package published: * {{ name }}*. Publisher name: * {{ publisher.name }} *.","notify":true,"message_format":"text"}'
|
||||
```
|
||||
|
||||
**Note:** it's not possible to get the publisher information if the `package.json` file already has the `publisher` property.
|
||||
|
||||
### Package Published
|
||||
|
||||
You can access to the package is being published with the keyword `{{publishedPackage}}` as follows.
|
||||
|
||||
```
|
||||
{{ publisher.name }} has published {{ publishedPackage }}
|
||||
```
|
||||
|
||||
## Configuration
|
||||
|
||||
Property | Type | Required | Support | Default | Description
|
||||
--- | --- | --- | --- | --- | ---
|
||||
method| string | No | all | | HTTP verb
|
||||
packagePattern| string | No | all | | Only run this notification if the package name matches the regular expression
|
||||
packagePatternFlags| string | No | all | | Any flags to be used with the regular expression
|
||||
headers| array/object | Yes | all | | If this endpoint requires specific headers, set them here as an array of key: value objects.
|
||||
endpoint| string | Yes | all | | set the URL endpoint for this call
|
||||
content| string | Yes | all | | any [Handlebar](https://handlebarsjs.com/) expressions
|
||||
201
docs/website/packages.md
Normal file
|
|
@ -0,0 +1,201 @@
|
|||
---
|
||||
id: packages
|
||||
title: "Package Access"
|
||||
---
|
||||
|
||||
This is a series of constraints that allow or restrict access to the local storage based on specific criteria.
|
||||
|
||||
The security constraints remain on the shoulders of the plugin being used, by default `verdaccio` uses the [htpasswd plugin](https://github.com/verdaccio/verdaccio-htpasswd). If you use a different plugin the behaviour might be different. The default plugin does not handle `allow_access` and `allow_publish` by itself, it uses an internal fallback in case the plugin is not ready for it.
|
||||
|
||||
For more information about permissions visit [the authentification section in the wiki](auth.md).
|
||||
|
||||
### Usage
|
||||
|
||||
```yalm
|
||||
packages:
|
||||
# scoped packages
|
||||
'@scope/*':
|
||||
access: $all
|
||||
publish: $all
|
||||
proxy: server2
|
||||
|
||||
'private-*':
|
||||
access: $all
|
||||
publish: $all
|
||||
proxy: uplink1
|
||||
|
||||
'**':
|
||||
# allow all users (including non-authenticated users) to read and
|
||||
# publish all packages
|
||||
access: $all
|
||||
publish: $all
|
||||
proxy: uplink2
|
||||
```
|
||||
|
||||
if none is specified, the default one remains
|
||||
|
||||
```yaml
|
||||
packages:
|
||||
'**':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
```
|
||||
|
||||
The list internal groups handled by `verdaccio` are:
|
||||
|
||||
```js
|
||||
'$all', '$anonymous', '@all', '@anonymous', 'all', 'undefined', 'anonymous'
|
||||
```
|
||||
|
||||
All users recieve all those set of permissions independently of is anonymous or not plus the groups provided by the plugin, in case of `htpasswd` return the username as a group. For instance, if you are logged as `npmUser` the list of groups will be.
|
||||
|
||||
```js
|
||||
// groups without '$' are going to be deprecated eventually
|
||||
'$all', '$anonymous', '@all', '@anonymous', 'all', 'undefined', 'anonymous', 'npmUser'
|
||||
```
|
||||
|
||||
If you want to protect specific set packages under your group, you need to do something like this. Let's use a `Regex` that covers all prefixed `npmuser-` packages. We recommend using a prefix for your packages, in that way it will be easier to protect them.
|
||||
|
||||
```yaml
|
||||
packages:
|
||||
'npmuser-*':
|
||||
access: npmuser
|
||||
publish: npmuser
|
||||
```
|
||||
|
||||
Restart `verdaccio` and in your console try to install `npmuser-core`.
|
||||
|
||||
```bash
|
||||
$ npm install npmuser-core
|
||||
npm install npmuser-core
|
||||
npm ERR! code E403
|
||||
npm ERR! 403 Forbidden: npmuser-core@latest
|
||||
|
||||
npm ERR! A complete log of this run can be found in:
|
||||
npm ERR! /Users/user/.npm/_logs/2017-07-02T12_20_14_834Z-debug.log
|
||||
```
|
||||
|
||||
You can change the existing behaviour using a different plugin authentication. `verdaccio` just checks whether the user that tried to access or publish a specific package belongs to the right group.
|
||||
|
||||
Please note that if you set the `access` permission of a package to something that requires Verdaccio to check your identity, for example `$authenticated`, npm does not send your access key by default when fetching packages. This means all requests for downloading packages will be rejected as they are made anonymously even if you have logged in. To make npm include you access key with all requests, you should set the [always-auth](https://docs.npmjs.com/cli/v7/using-npm/config#always-auth) npm setting to true on any client machines. This can be accomplished by running:
|
||||
|
||||
```bash
|
||||
$ npm config set always-auth=true
|
||||
```
|
||||
|
||||
#### Set multiple groups
|
||||
|
||||
Defining multiple access groups is fairly easy, just define them with a white space between them.
|
||||
|
||||
```yaml
|
||||
'company-*':
|
||||
access: admin internal
|
||||
publish: admin
|
||||
proxy: server1
|
||||
'supersecret-*':
|
||||
access: secret super-secret-area ultra-secret-area
|
||||
publish: secret ultra-secret-area
|
||||
proxy: server1
|
||||
```
|
||||
|
||||
#### Blocking access to set of packages
|
||||
|
||||
If you want to block the access/publish to a specific group of packages. Just do not define `access` and `publish`.
|
||||
|
||||
```yaml
|
||||
packages:
|
||||
'old-*':
|
||||
'**':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
```
|
||||
|
||||
#### Blocking proxying a set of specific packages
|
||||
|
||||
You might want to block one or several packages from fetching from remote repositories., but, at the same time, allow others to access different *uplinks*.
|
||||
|
||||
Let's see the following example:
|
||||
|
||||
```yaml
|
||||
packages:
|
||||
'jquery':
|
||||
access: $all
|
||||
publish: $all
|
||||
'my-company-*':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
'@my-local-scope/*':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
'**':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
```
|
||||
|
||||
Let's describe what we want with the above example:
|
||||
|
||||
* I want to host my own `jquery` dependency but I need to avoid proxying it.
|
||||
* I want all dependencies that match with `my-company-*` but I need to avoid proxying them.
|
||||
* I want all dependencies that are in the `my-local-scope` scope but I need to avoid proxying them.
|
||||
* I want proxying for all the rest of the dependencies.
|
||||
|
||||
Be **aware that the order of your packages definitions is important and always use double wilcard**. Because if you do not include it `verdaccio` will include it for you and the way that your dependencies are resolved will be affected.
|
||||
|
||||
#### Use multiple uplinks
|
||||
|
||||
You may assign multiple uplinks for use as a proxy to use in the case of failover, or where there may be other private registries in use.
|
||||
|
||||
```yaml
|
||||
'**':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
proxy: npmjs uplink2
|
||||
```
|
||||
|
||||
#### Unpublishing Packages
|
||||
|
||||
The property `publish` handle permissions for `npm publish` and `npm unpublish`. But, if you want to be more specific, you can use the property
|
||||
`unpublish` in your package access section, for instance:
|
||||
|
||||
```yalm
|
||||
packages:
|
||||
'jquery':
|
||||
access: $all
|
||||
publish: $all
|
||||
unpublish: root
|
||||
'my-company-*':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
unpublish:
|
||||
'@my-local-scope/*':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
# unpublish: property commented out
|
||||
'**':
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
```
|
||||
|
||||
In the previous example, the behaviour would be described:
|
||||
|
||||
* all users can publish the `jquery` package, but only the user `root` would be able to unpublish any version.
|
||||
* only authenticated users can publish `my-company-*` packages, but **nobody would be allowed to unpublish them**.
|
||||
* If `unpublish` is commented out, the access will be granted or denied by the `publish` definition.
|
||||
|
||||
|
||||
### Configuration
|
||||
|
||||
You can define mutiple `packages` and each of them must have an unique `Regex`. The syntax is based on [minimatch glob expressions](https://github.com/isaacs/minimatch).
|
||||
|
||||
Property | Type | Required | Example | Support | Description
|
||||
--- | --- | --- | --- | --- | ---
|
||||
access | string | No | $all | all | define groups allowed to access the package
|
||||
publish | string | No | $authenticated | all | define groups allowed to publish
|
||||
proxy | string | No | npmjs | all | limit look ups for specific uplink
|
||||
storage | string | No | string | `/some-folder` | it creates a subfolder whithin the storage folder for each package access
|
||||
|
||||
> We higlight that we recommend to not use **allow_access**/**allow_publish** and **proxy_access** anymore, those are deprecated and will soon be removed, please use the short version of each of those (**access**/**publish**/**proxy**).
|
||||
|
||||
If you want more information about how to use the **storage** property, please refer to this [comment](https://github.com/verdaccio/verdaccio/issues/1383#issuecomment-509933674).
|
||||
303
docs/website/plugin-auth.md
Normal file
|
|
@ -0,0 +1,303 @@
|
|||
---
|
||||
id: plugin-auth
|
||||
title: "Authentication Plugin"
|
||||
---
|
||||
|
||||
## What's an Authentication Plugin?
|
||||
|
||||
Is a sort plugin that allows to handle who access or publish to a specific package. By default the `htpasswd` is built-in, but can
|
||||
easily be replaced by your own.
|
||||
|
||||
## Getting Started
|
||||
|
||||
The authentication plugins are defined in the `auth:` section, as follows:
|
||||
|
||||
```yaml
|
||||
auth:
|
||||
htpasswd:
|
||||
file: ./htpasswd
|
||||
```
|
||||
|
||||
also multiple plugins can be chained:
|
||||
|
||||
```yaml
|
||||
auth:
|
||||
htpasswd:
|
||||
file: ./htpasswd
|
||||
anotherAuth:
|
||||
foo: bar
|
||||
bar: foo
|
||||
lastPlugin:
|
||||
foo: bar
|
||||
bar: foo
|
||||
```
|
||||
|
||||
> If one of the plugin in the chain is able to resolve the request, the next ones will be ignored.
|
||||
|
||||
## How do the authentication plugin works?
|
||||
|
||||
Basically we have to return an object with a single method called `authenticate` that will recieve 3 arguments (`user, password, callback`).
|
||||
|
||||
On each request, `authenticate` will be triggered and the plugin should return the credentials, if the `authenticate` fails, it will fallback to the `$anonymous` role by default.
|
||||
|
||||
### API
|
||||
|
||||
```typescript
|
||||
interface IPluginAuth<T> extends IPlugin<T> {
|
||||
authenticate(user: string, password: string, cb: AuthCallback): void;
|
||||
adduser?(user: string, password: string, cb: AuthCallback): void;
|
||||
changePassword?(user: string, password: string, newPassword: string, cb: AuthCallback): void;
|
||||
allow_publish?(user: RemoteUser, pkg: AllowAccess & PackageAccess, cb: AuthAccessCallback): void;
|
||||
allow_access?(user: RemoteUser, pkg: AllowAccess & PackageAccess, cb: AuthAccessCallback): void;
|
||||
allow_unpublish?(user: RemoteUser, pkg: AllowAccess & PackageAccess, cb: AuthAccessCallback): void;
|
||||
apiJWTmiddleware?(helpers: any): Function;
|
||||
}
|
||||
```
|
||||
> Only `adduser`, `allow_access`, `apiJWTmiddleware`, `allow_publish` and `allow_unpublish` are optional, verdaccio provide a fallback in all those cases.
|
||||
|
||||
#### `apiJWTmiddleware` method
|
||||
|
||||
Since `v4.0.0`
|
||||
|
||||
`apiJWTmiddleware` was introduced on [PR#1227](https://github.com/verdaccio/verdaccio/pull/1227) in order to have full control of the token handler, overriding this method will disable `login/adduser` support. We recommend don't implement this method unless is totally necessary. See a full example [here](https://github.com/verdaccio/verdaccio/pull/1227#issuecomment-463235068).
|
||||
|
||||
|
||||
## What should I return in each of the methods?
|
||||
|
||||
Verdaccio relies on `callback` functions at time of this writing. Each method should call the method and what you return is important, let's review how to do it.
|
||||
|
||||
|
||||
### `authentication` callback
|
||||
|
||||
Once the authentication has been executed there is 2 options to give a response to `verdaccio`.
|
||||
|
||||
##### If the authentication fails
|
||||
|
||||
If the auth was unsuccessful, return `false` as the second argument.
|
||||
|
||||
```typescript
|
||||
callback(null, false)
|
||||
```
|
||||
|
||||
##### If the authentication success
|
||||
|
||||
The auth was successful.
|
||||
|
||||
|
||||
`groups` is an array of strings where the user is part of.
|
||||
|
||||
```
|
||||
callback(null, groups);
|
||||
```
|
||||
|
||||
##### If the authentication produce an error
|
||||
|
||||
The authentication service might fails, and you might want to reflect that in the user response, eg: service is unavailable.
|
||||
|
||||
```
|
||||
import { getInternalError } from '@verdaccio/commons-api';
|
||||
|
||||
callback(getInternalError('something bad message), null);
|
||||
```
|
||||
|
||||
> A failure on login is not the same as service error, if you want to notify user the credentails are wrong, just return `false` instead string of groups. The behaviour mostly depends of you.
|
||||
|
||||
|
||||
### `adduser` callback
|
||||
|
||||
##### If adduser success
|
||||
|
||||
If the service is able to create an user, return `true` as the second argument.
|
||||
|
||||
```typescript
|
||||
callback(null, true)
|
||||
```
|
||||
|
||||
##### If adduser fails
|
||||
|
||||
Any other action different than success must return an error.
|
||||
|
||||
```typescript
|
||||
import { getConflict } from '@verdaccio/commons-api';
|
||||
|
||||
const err = getConflict('maximum amount of users reached');
|
||||
|
||||
callback(err);
|
||||
```
|
||||
|
||||
### `changePassword` callback
|
||||
|
||||
##### If the request is successful
|
||||
|
||||
If the service is able to create an user, return `true` as the second argument.
|
||||
|
||||
```typescript
|
||||
const user = serviceUpdatePassword(user, password, newPassword);
|
||||
|
||||
callback(null, user)
|
||||
```
|
||||
|
||||
##### If the request fails
|
||||
|
||||
Any other action different than success must return an error.
|
||||
|
||||
```typescript
|
||||
import { getNotFound } from '@verdaccio/commons-api';
|
||||
|
||||
const err = getNotFound('user not found');
|
||||
|
||||
callback(err);
|
||||
```
|
||||
|
||||
### `allow_access`, `allow_publish`, or `allow_unpublish` callback
|
||||
|
||||
These methods aims to allow or deny trigger some actions.
|
||||
|
||||
##### If the request success
|
||||
|
||||
If the service is able to create an user, return a `true` as the second argument.
|
||||
|
||||
```typescript
|
||||
|
||||
allow_access(user: RemoteUser, pkg: PackageAccess, cb: Callback): void {
|
||||
const isAllowed: boolean = checkAction(user, pkg);
|
||||
|
||||
callback(null, isAllowed)
|
||||
}
|
||||
```
|
||||
|
||||
##### If the request fails
|
||||
|
||||
Any other action different than success must return an error.
|
||||
|
||||
```typescript
|
||||
import { getNotFound } from '@verdaccio/commons-api';
|
||||
|
||||
const err = getForbidden('not allowed to access package');
|
||||
|
||||
callback(err);
|
||||
```
|
||||
|
||||
## Generate an authentication plugin
|
||||
|
||||
For detailed info check our [plugin generator page](plugin-generator). Run the `yo` command in your terminal and follow the steps.
|
||||
|
||||
```
|
||||
➜ yo verdaccio-plugin
|
||||
|
||||
Just found a `.yo-rc.json` in a parent directory.
|
||||
Setting the project root at: /Users/user/verdaccio_yo_generator
|
||||
|
||||
_-----_ ╭──────────────────────────╮
|
||||
| | │ Welcome to │
|
||||
|--(o)--| │ generator-verdaccio-plug │
|
||||
`---------´ │ in plugin generator! │
|
||||
( _´U`_ ) ╰──────────────────────────╯
|
||||
/___A___\ /
|
||||
| ~ |
|
||||
__'.___.'__
|
||||
´ ` |° ´ Y `
|
||||
|
||||
? What is the name of your plugin? service-name
|
||||
? Select Language typescript
|
||||
? What kind of plugin you want to create? auth
|
||||
? Please, describe your plugin awesome auth plugin
|
||||
? GitHub username or organization myusername
|
||||
? Author's Name Juan Picado
|
||||
? Author's Email jotadeveloper@gmail.com
|
||||
? Key your keywords (comma to split) verdaccio,plugin,auth,awesome,verdaccio-plugin
|
||||
create verdaccio-plugin-authservice-name/package.json
|
||||
create verdaccio-plugin-authservice-name/.gitignore
|
||||
create verdaccio-plugin-authservice-name/.npmignore
|
||||
create verdaccio-plugin-authservice-name/jest.config.js
|
||||
create verdaccio-plugin-authservice-name/.babelrc
|
||||
create verdaccio-plugin-authservice-name/.travis.yml
|
||||
create verdaccio-plugin-authservice-name/README.md
|
||||
create verdaccio-plugin-authservice-name/.eslintrc
|
||||
create verdaccio-plugin-authservice-name/.eslintignore
|
||||
create verdaccio-plugin-authservice-name/src/index.ts
|
||||
create verdaccio-plugin-authservice-name/index.ts
|
||||
create verdaccio-plugin-authservice-name/tsconfig.json
|
||||
create verdaccio-plugin-authservice-name/types/index.ts
|
||||
create verdaccio-plugin-authservice-name/.editorconfig
|
||||
|
||||
I'm all done. Running npm install for you to install the required dependencies. If this fails, try running the command yourself.
|
||||
|
||||
|
||||
⸨ ░░░░░░░░░░░░░░░░░⸩ ⠋ fetchMetadata: sill pacote range manifest for @babel/plugin-syntax-jsx@^7.7.4 fetc
|
||||
```
|
||||
|
||||
After the install finish, access to your project scalfold.
|
||||
|
||||
```
|
||||
➜ cd verdaccio-plugin-service-name
|
||||
➜ cat package.json
|
||||
|
||||
{
|
||||
"name": "verdaccio-plugin-service-name",
|
||||
"version": "0.0.1",
|
||||
"description": "awesome auth plugin",
|
||||
...
|
||||
```
|
||||
|
||||
## Full implementation ES5 example
|
||||
|
||||
```javascript
|
||||
function Auth(config, stuff) {
|
||||
var self = Object.create(Auth.prototype);
|
||||
self._users = {};
|
||||
|
||||
// config for this module
|
||||
self._config = config;
|
||||
|
||||
// verdaccio logger
|
||||
self._logger = stuff.logger;
|
||||
|
||||
// pass verdaccio logger to ldapauth
|
||||
self._config.client_options.log = stuff.logger;
|
||||
|
||||
return self;
|
||||
}
|
||||
|
||||
Auth.prototype.authenticate = function (user, password, callback) {
|
||||
var LdapClient = new LdapAuth(self._config.client_options);
|
||||
....
|
||||
LdapClient.authenticate(user, password, function (err, ldapUser) {
|
||||
...
|
||||
var groups;
|
||||
...
|
||||
callback(null, groups);
|
||||
});
|
||||
};
|
||||
|
||||
module.exports = Auth;
|
||||
```
|
||||
|
||||
And the configuration will looks like:
|
||||
|
||||
```yaml
|
||||
auth:
|
||||
htpasswd:
|
||||
file: ./htpasswd
|
||||
```
|
||||
|
||||
Where `htpasswd` is the sufix of the plugin name. eg: `verdaccio-htpasswd` and the rest of the body would be the plugin configuration params.
|
||||
|
||||
### List Community Authentication Plugins
|
||||
|
||||
* [verdaccio-bitbucket](https://github.com/idangozlan/verdaccio-bitbucket): Bitbucket authentication plugin for verdaccio.
|
||||
* [verdaccio-bitbucket-server](https://github.com/oeph/verdaccio-bitbucket-server): Bitbucket Server authentication plugin for verdaccio.
|
||||
* [verdaccio-ldap](https://www.npmjs.com/package/verdaccio-ldap): LDAP auth plugin for verdaccio.
|
||||
* [verdaccio-active-directory](https://github.com/nowhammies/verdaccio-activedirectory): Active Directory authentication plugin for verdaccio
|
||||
* [verdaccio-gitlab](https://github.com/bufferoverflow/verdaccio-gitlab): use GitLab Personal Access Token to authenticate
|
||||
* [verdaccio-gitlab-ci](https://github.com/lab360-ch/verdaccio-gitlab-ci): Enable GitLab CI to authenticate against verdaccio.
|
||||
* [verdaccio-htpasswd](https://github.com/verdaccio/verdaccio-htpasswd): Auth based on htpasswd file plugin (built-in) for verdaccio
|
||||
* [verdaccio-github-oauth](https://github.com/aroundus-inc/verdaccio-github-oauth): Github oauth authentication plugin for verdaccio.
|
||||
* [verdaccio-github-oauth-ui](https://github.com/n4bb12/verdaccio-github-oauth-ui): GitHub OAuth plugin for the verdaccio login button.
|
||||
* [verdaccio-groupnames](https://github.com/deinstapel/verdaccio-groupnames): Plugin to handle dynamic group associations utilizing `$group` syntax. Works best with the ldap plugin.
|
||||
* [verdaccio-sqlite](https://github.com/bchanudet/verdaccio-sqlite): SQLite Authentication plugin for Verdaccio
|
||||
* [verdaccio-okta-auth](https://github.com/hogarthww-labs/verdaccio-okta-auth) Verdaccio Okta Auth
|
||||
* [verdaccio-azure-ad-login](https://github.com/IhToN/verdaccio-azure-ad-login) Let your users authenticate into Verdaccio via Azure AD OAuth 2.0 API
|
||||
* [verdaccio-auth-gitlab](https://github.com/pfdgithub/verdaccio-auth-gitlab) Verdaccio authentication plugin by gitlab personal access tokens.
|
||||
|
||||
**Have you developed a new plugin? Add it here !**
|
||||
76
docs/website/plugin-generator.md
Normal file
|
|
@ -0,0 +1,76 @@
|
|||
---
|
||||
id: plugin-generator
|
||||
title: "Plugin Generator"
|
||||
---
|
||||
|
||||
## Installing the Yeoman Generator
|
||||
|
||||
Verdaccio is a pluggable application, with the objective to help developers to generate new plugins, we have a custom generator based in **[Yeoman](https://yeoman.io/)** for generate all sort of plugins.
|
||||
|
||||
To install the generator, as first step you must install the *yeoman* command `yo`.
|
||||
|
||||
```bash
|
||||
npm install -g yo
|
||||
```
|
||||
|
||||
then, install the custom generator running the following in your terminal.
|
||||
|
||||
```
|
||||
npm i -g generator-verdaccio-plugin
|
||||
```
|
||||
|
||||
## Using the generator
|
||||
|
||||
Use `yeoman` is quite straighforward, you can read more infomation about it [here](https://yeoman.io/learning/index.html).
|
||||
|
||||
After a success install, run `yo verdaccio-plugin` in your terminal and follow the steps.
|
||||
|
||||
```
|
||||
➜ yo verdaccio-plugin
|
||||
|
||||
Just found a `.yo-rc.json` in a parent directory.
|
||||
Setting the project root at: /Users/user/verdaccio_yo_generator
|
||||
|
||||
_-----_ ╭──────────────────────────╮
|
||||
| | │ Welcome to │
|
||||
|--(o)--| │ generator-verdaccio-plug │
|
||||
`---------´ │ in plugin generator! │
|
||||
( _´U`_ ) ╰──────────────────────────╯
|
||||
/___A___\ /
|
||||
| ~ |
|
||||
__'.___.'__
|
||||
´ ` |° ´ Y `
|
||||
|
||||
? What is the name of your plugin? (customname)
|
||||
```
|
||||
|
||||
### Best practices
|
||||
|
||||
- We recommend using **Typescript** for developing new plugins, we provide an extense support of Types which help you along the development.
|
||||
|
||||
```
|
||||
? What is the name of your plugin? my-plugin
|
||||
? Select Language (Use arrow keys)
|
||||
❯ typescript
|
||||
javascript
|
||||
```
|
||||
|
||||
- On describe your plugin, be brief and explicit, remember a good description will increase your chances your pluing to be used.
|
||||
|
||||
```
|
||||
? Please, describe your plugin (An amazing verdaccio plugin)
|
||||
```
|
||||
|
||||
- Don't hesitate to include meaningful keywords, as `verdaccio`, `plugin` or your plugin type. Good keywords will help us to find you and future improvement in our collect information about all plugins.
|
||||
```
|
||||
? Key your keywords (comma to split) verdaccio,plugin,storage,minio,verdaccio-plugin
|
||||
```
|
||||
|
||||
- Keep your generator **updated**, don't miss any bug-fixes and performance improvements.
|
||||
|
||||
|
||||
### Contributing
|
||||
|
||||
Help us to improve the generator, you can contribute in the following repository.
|
||||
|
||||
[https://github.com/verdaccio/generator-verdaccio-plugin](https://github.com/verdaccio/generator-verdaccio-plugin)
|
||||
120
docs/website/plugin-middleware.md
Normal file
|
|
@ -0,0 +1,120 @@
|
|||
---
|
||||
id: plugin-middleware
|
||||
title: "Middleware Plugin"
|
||||
---
|
||||
|
||||
## What's an Middleware Plugin?
|
||||
|
||||
Middleware plugins have the capability to modify the API (web and cli) layer, either adding new endpoints or intercepting requests.
|
||||
|
||||
### API
|
||||
|
||||
```typescript
|
||||
interface IPluginMiddleware<T> extends IPlugin<T> {
|
||||
register_middlewares(app: any, auth: IBasicAuth<T>, storage: IStorageManager<T>): void;
|
||||
}
|
||||
```
|
||||
|
||||
### `register_middlewares`
|
||||
|
||||
The method provide full access to the authentification and storage via `auth` and `storage`. `app` is the express application that allows you to add new endpoints.
|
||||
|
||||
```typescript
|
||||
public register_middlewares(
|
||||
app: Application,
|
||||
auth: IBasicAuth<CustomConfig>,
|
||||
storage: IStorageManager<CustomConfig>
|
||||
): void {
|
||||
const router = Router();
|
||||
router.post(
|
||||
'/custom-endpoint',
|
||||
(req: Request, res: Response & { report_error?: Function }, next: NextFunction): void => {
|
||||
const encryptedString = auth.aesEncrypt(Buffer.from(this.foo, 'utf8'));
|
||||
res.setHeader('X-Verdaccio-Token-Plugin', encryptedString.toString());
|
||||
next();
|
||||
}
|
||||
);
|
||||
app.use('/-/npm/something-new', router);
|
||||
}
|
||||
```
|
||||
|
||||
The `auth` and `storage` are instances and can be extended, but we don't recommend this approach unless is well founded.
|
||||
|
||||
|
||||
> A good example of a middleware plugin is the [verdaccio-audit](https://github.com/verdaccio/monorepo/tree/master/plugins/audit).
|
||||
|
||||
## Generate an middleware plugin
|
||||
|
||||
For detailed info check our [plugin generator page](plugin-generator). Run the `yo` command in your terminal and follow the steps.
|
||||
|
||||
```
|
||||
➜ yo verdaccio-plugin
|
||||
|
||||
Just found a `.yo-rc.json` in a parent directory.
|
||||
Setting the project root at: /Users/user/verdaccio_yo_generator
|
||||
|
||||
_-----_ ╭──────────────────────────╮
|
||||
| | │ Welcome to │
|
||||
|--(o)--| │ generator-verdaccio-plug │
|
||||
`---------´ │ in plugin generator! │
|
||||
( _´U`_ ) ╰──────────────────────────╯
|
||||
/___A___\ /
|
||||
| ~ |
|
||||
__'.___.'__
|
||||
´ ` |° ´ Y `
|
||||
|
||||
? What is the name of your plugin? custom-endpoint
|
||||
? Select Language typescript
|
||||
? What kind of plugin you want to create? middleware
|
||||
? Please, describe your plugin awesome middleware plugin
|
||||
? GitHub username or organization myusername
|
||||
? Author's Name Juan Picado
|
||||
? Author's Email jotadeveloper@gmail.com
|
||||
? Key your keywords (comma to split) verdaccio,plugin,middleware,awesome,verdaccio-plugin
|
||||
create verdaccio-plugin-custom-endpoint/package.json
|
||||
create verdaccio-plugin-custom-endpoint/.gitignore
|
||||
create verdaccio-plugin-custom-endpoint/.npmignore
|
||||
create verdaccio-plugin-custom-endpoint/jest.config.js
|
||||
create verdaccio-plugin-custom-endpoint/.babelrc
|
||||
create verdaccio-plugin-custom-endpoint/.travis.yml
|
||||
create verdaccio-plugin-custom-endpoint/README.md
|
||||
create verdaccio-plugin-custom-endpoint/.eslintrc
|
||||
create verdaccio-plugin-custom-endpoint/.eslintignore
|
||||
create verdaccio-plugin-custom-endpoint/src/index.ts
|
||||
create verdaccio-plugin-custom-endpoint/index.ts
|
||||
create verdaccio-plugin-custom-endpoint/tsconfig.json
|
||||
create verdaccio-plugin-custom-endpoint/types/index.ts
|
||||
create verdaccio-plugin-custom-endpoint/.editorconfig
|
||||
|
||||
I'm all done. Running npm install for you to install the required dependencies. If this fails, try running the command yourself.
|
||||
|
||||
|
||||
⸨ ░░░░░░░░░░░░░░░░░⸩ ⠋ fetchMetadata: sill pacote range manifest for @babel/plugin-syntax-jsx@^7.7.4 fetc
|
||||
```
|
||||
|
||||
After the install finish, access to your project scalfold.
|
||||
|
||||
```
|
||||
➜ cd verdaccio-plugin-auth-service-name
|
||||
➜ cat package.json
|
||||
|
||||
{
|
||||
"name": "verdaccio-plugin-custom-endpoint",
|
||||
"version": "0.0.1",
|
||||
"description": "awesome middleware plugin",
|
||||
...
|
||||
```
|
||||
|
||||
The middleware are registrered after built-in endpoints, thus, it is not possible to override the implemented ones.
|
||||
|
||||
### List Community Middleware Plugins
|
||||
|
||||
* [verdaccio-audit](https://github.com/verdaccio/verdaccio-audit): verdaccio plugin for *npm audit* cli support (built-in) (compatible since 3.x)
|
||||
|
||||
* [verdaccio-profile-api](https://github.com/ahoracek/verdaccio-profile-api): verdaccio plugin for *npm profile* cli support and *npm profile set password* for *verdaccio-htpasswd* based authentificaton
|
||||
|
||||
* [verdaccio-https](https://github.com/honzahommer/verdaccio-https) Verdaccio middleware plugin to redirect to https if x-forwarded-proto header is set
|
||||
* [verdaccio-badges](https://github.com/tavvy/verdaccio-badges) A verdaccio plugin to provide a version badge generator endpoint
|
||||
* [verdaccio-openmetrics](https://github.com/freight-hub/verdaccio-openmetrics) Verdaccio plugin exposing an OpenMetrics/Prometheus endpoint with health and traffic metrics
|
||||
* [verdaccio-sentry](https://github.com/juanpicado/verdaccio-sentry) sentry loggin errors
|
||||
* [verdaccio-pacman](https://github.com/PaddeK/verdaccio-pacman) Verdaccio Middleware Plugin to manage tags and versions of packages
|
||||
111
docs/website/plugin-storage.md
Normal file
|
|
@ -0,0 +1,111 @@
|
|||
---
|
||||
id: plugin-storage
|
||||
title: "Storage Plugin"
|
||||
---
|
||||
|
||||
## What's an Storage Plugin?
|
||||
|
||||
Verdaccio by default uses a file system storage plugin [local-storage](https://github.com/verdaccio/local-storage). The default storge can be easily replaced, either using a community plugin or creating one by your own.
|
||||
|
||||
### API
|
||||
|
||||
Storage plugins are composed of two objects, the `IPluginStorage<T>` and the `IPackageStorage`.
|
||||
|
||||
* The `IPluginStorage` object handle the local database for private packages.
|
||||
|
||||
```typescript
|
||||
interface IPluginStorage<T> extends IPlugin<T>, ITokenActions {
|
||||
logger: Logger;
|
||||
config: T & Config;
|
||||
add(name: string, callback: Callback): void;
|
||||
remove(name: string, callback: Callback): void;
|
||||
get(callback: Callback): void;
|
||||
getSecret(): Promise<string>;
|
||||
setSecret(secret: string): Promise<any>;
|
||||
getPackageStorage(packageInfo: string): IPackageStorage;
|
||||
search(onPackage: onSearchPackage, onEnd: onEndSearchPackage, validateName: onValidatePackage): void;
|
||||
}
|
||||
```
|
||||
* The `IPackageStorage` is an object that is created by each request that handles the I/O actions for the metadata and tarballs.
|
||||
|
||||
```typescript
|
||||
interface IPackageStorage {
|
||||
logger: Logger;
|
||||
writeTarball(pkgName: string): IUploadTarball;
|
||||
readTarball(pkgName: string): IReadTarball;
|
||||
readPackage(fileName: string, callback: ReadPackageCallback): void;
|
||||
createPackage(pkgName: string, value: Package, cb: CallbackAction): void;
|
||||
deletePackage(fileName: string, callback: CallbackAction): void;
|
||||
removePackage(callback: CallbackAction): void;
|
||||
updatePackage(
|
||||
pkgFileName: string,
|
||||
updateHandler: StorageUpdateCallback,
|
||||
onWrite: StorageWriteCallback,
|
||||
transformPackage: PackageTransformer,
|
||||
onEnd: CallbackAction
|
||||
): void;
|
||||
savePackage(fileName: string, json: Package, callback: CallbackAction): void;
|
||||
}
|
||||
```
|
||||
|
||||
## Generate an middleware plugin
|
||||
|
||||
For detailed info check our [plugin generator page](plugin-generator). Run the `yo` command in your terminal and follow the steps.
|
||||
|
||||
```
|
||||
➜ yo verdaccio-plugin
|
||||
|
||||
Just found a `.yo-rc.json` in a parent directory.
|
||||
Setting the project root at: /Users/user/verdaccio_yo_generator
|
||||
|
||||
_-----_ ╭──────────────────────────╮
|
||||
| | │ Welcome to │
|
||||
|--(o)--| │ generator-verdaccio-plug │
|
||||
`---------´ │ in plugin generator! │
|
||||
( _´U`_ ) ╰──────────────────────────╯
|
||||
/___A___\ /
|
||||
| ~ |
|
||||
__'.___.'__
|
||||
´ ` |° ´ Y `
|
||||
|
||||
? What is the name of your plugin? custom-endpoint
|
||||
? Select Language typescript
|
||||
? What kind of plugin you want to create? storage
|
||||
? Please, describe your plugin awesome storage plugin
|
||||
? GitHub username or organization myusername
|
||||
? Author's Name Juan Picado
|
||||
? Author's Email jotadeveloper@gmail.com
|
||||
? Key your keywords (comma to split) verdaccio,plugin,storage,awesome,verdaccio-plugin
|
||||
create verdaccio-plugin-storage-package-database/package.json
|
||||
create verdaccio-plugin-storage-package-database/.gitignore
|
||||
create verdaccio-plugin-storage-package-database/.npmignore
|
||||
create verdaccio-plugin-storage-package-database/jest.config.js
|
||||
create verdaccio-plugin-storage-package-database/.babelrc
|
||||
create verdaccio-plugin-storage-package-database/.travis.yml
|
||||
create verdaccio-plugin-storage-package-database/README.md
|
||||
create verdaccio-plugin-storage-package-database/.eslintrc
|
||||
create verdaccio-plugin-storage-package-database/.eslintignore
|
||||
create verdaccio-plugin-storage-package-database/src/PackageStorage.ts
|
||||
create verdaccio-plugin-storage-package-database/src/index.ts
|
||||
create verdaccio-plugin-storage-package-database/src/plugin.ts
|
||||
create verdaccio-plugin-storage-package-database/index.ts
|
||||
create verdaccio-plugin-storage-package-database/tsconfig.json
|
||||
create verdaccio-plugin-storage-package-database/types/index.ts
|
||||
create verdaccio-plugin-storage-package-database/.editorconfig
|
||||
|
||||
I'm all done. Running npm install for you to install the required dependencies. If this fails, try running the command yourself.
|
||||
|
||||
|
||||
⸨ ░░░░░░░░░░░░░░░░░⸩ ⠋ fetchMetadata: sill pacote range manifest for @babel/plugin-syntax-jsx@^7.7.4 fetc
|
||||
```
|
||||
|
||||
### List Community Storage Plugins
|
||||
|
||||
The following list of plugins are implementing the Storage API and might be used them as example.
|
||||
|
||||
* [verdaccio-memory](https://github.com/verdaccio/verdaccio-memory) Storage plugin to host packages in Memory
|
||||
* [verdaccio-s3-storage](https://github.com/remitly/verdaccio-s3-storage) Storage plugin to host packages **Amazon S3**
|
||||
* [verdaccio-aws-s3-storage](https://github.com/verdaccio/monorepo/tree/master/plugins/aws-s3-storage) Storage plugin to host packages **Amazon S3** (maintained by Verdaccio core team)
|
||||
* [verdaccio-google-cloud](https://github.com/verdaccio/verdaccio-google-cloud) Storage plugin to host packages **Google Cloud Storage**
|
||||
* [verdaccio-minio](https://github.com/barolab/verdaccio-minio) A verdaccio plugin for storing data in Minio
|
||||
* [verdaccio-offline-storage](https://github.com/g3ngar/verdaccio-offline-storage) local-storage plugin BUT with locally available packages as first class citizens.
|
||||
142
docs/website/plugins.md
Normal file
|
|
@ -0,0 +1,142 @@
|
|||
---
|
||||
id: plugins
|
||||
title: "Plugins"
|
||||
---
|
||||
|
||||
Verdaccio is a pluggable application. It can be extended in many ways, either new authentication methods, adding endpoints or using a custom storage.
|
||||
|
||||
There are 5 types of plugins:
|
||||
|
||||
* [Authentication](plugin-auth.md)
|
||||
* [Middleware](plugin-middleware.md)
|
||||
* [Storage](plugin-storage.md)
|
||||
* Custom Theme and filters
|
||||
|
||||
> If you are interested to develop your own plugin, read the [development](dev-plugins.md) section.
|
||||
|
||||
## Usage
|
||||
|
||||
### Installation
|
||||
|
||||
```bash
|
||||
$> npm install --global verdaccio-activedirectory
|
||||
```
|
||||
|
||||
`verdaccio` as a sinopia fork it has backward compability with plugins that are compatible with `sinopia@1.4.0`. In such case the installation is the same.
|
||||
|
||||
```
|
||||
$> npm install --global sinopia-memory
|
||||
```
|
||||
|
||||
### Configuration
|
||||
|
||||
Open the `config.yaml` file and update the `auth` section as follows:
|
||||
|
||||
The default configuration looks like this, due we use a build-in `htpasswd` plugin by default that you can disable just commenting out the following lines.
|
||||
|
||||
|
||||
### Authentication Configuration
|
||||
|
||||
```yaml
|
||||
htpasswd:
|
||||
file: ./htpasswd
|
||||
# max_users: 1000
|
||||
```
|
||||
|
||||
and replacing them with (in case you decide to use a `ldap` plugin.
|
||||
|
||||
```yaml
|
||||
auth:
|
||||
activedirectory:
|
||||
url: "ldap://10.0.100.1"
|
||||
baseDN: 'dc=sample,dc=local'
|
||||
domainSuffix: 'sample.local'
|
||||
```
|
||||
|
||||
#### Multiple Authentication plugins
|
||||
|
||||
This is technically possible, making the plugin order important, as the credentials will be resolved in order.
|
||||
|
||||
```yaml
|
||||
auth:
|
||||
htpasswd:
|
||||
file: ./htpasswd
|
||||
#max_users: 1000
|
||||
activedirectory:
|
||||
url: "ldap://10.0.100.1"
|
||||
baseDN: 'dc=sample,dc=local'
|
||||
domainSuffix: 'sample.local'
|
||||
```
|
||||
|
||||
### Middleware Configuration
|
||||
|
||||
This is an example how to set up a middleware plugin. All middleware plugins must be defined in the **middlewares** namespace.
|
||||
|
||||
```yaml
|
||||
middlewares:
|
||||
audit:
|
||||
enabled: true
|
||||
```
|
||||
|
||||
> You might follow the [audit middle plugin](https://github.com/verdaccio/verdaccio-audit) as base example.
|
||||
|
||||
### Storage Configuration
|
||||
|
||||
This is an example how to set up a storage plugin. All storage plugins must be defined in the **store** namespace.
|
||||
|
||||
```yaml
|
||||
store:
|
||||
memory:
|
||||
limit: 1000
|
||||
```
|
||||
|
||||
### Theme Configuration
|
||||
|
||||
Verdaccio allows to replace the User Interface with a custom one, we call it **theme**.
|
||||
By default, uses `@verdaccio/ui-theme` that comes built-in, but, you can use something different installing your own plugin.
|
||||
|
||||
```bash
|
||||
|
||||
$> npm install --global verdaccio-theme-dark
|
||||
|
||||
```
|
||||
|
||||
> The plugin name prefix must start with `verdaccio-theme`, otherwise the plugin won't load.
|
||||
|
||||
|
||||
You can load only one theme at a time and pass through options if you need it.
|
||||
|
||||
```yaml
|
||||
theme:
|
||||
dark:
|
||||
option1: foo
|
||||
option2: bar
|
||||
```
|
||||
|
||||
## Legacy plugins
|
||||
|
||||
### Sinopia Plugins
|
||||
|
||||
> If you are relying on any sinopia plugin, remember are deprecated and might no work in the future.
|
||||
|
||||
* [sinopia-npm](https://www.npmjs.com/package/sinopia-npm): auth plugin for sinopia supporting an npm registry.
|
||||
* [sinopia-memory](https://www.npmjs.com/package/sinopia-memory): auth plugin for sinopia that keeps users in memory.
|
||||
* [sinopia-github-oauth-cli](https://www.npmjs.com/package/sinopia-github-oauth-cli).
|
||||
* [sinopia-crowd](https://www.npmjs.com/package/sinopia-crowd): auth plugin for sinopia supporting atlassian crowd.
|
||||
* [sinopia-activedirectory](https://www.npmjs.com/package/sinopia-activedirectory): Active Directory authentication plugin for sinopia.
|
||||
* [sinopia-github-oauth](https://www.npmjs.com/package/sinopia-github-oauth): authentication plugin for sinopia2, supporting github oauth web flow.
|
||||
* [sinopia-delegated-auth](https://www.npmjs.com/package/sinopia-delegated-auth): Sinopia authentication plugin that delegates authentication to another HTTP URL
|
||||
* [sinopia-altldap](https://www.npmjs.com/package/sinopia-altldap): Alternate LDAP Auth plugin for Sinopia
|
||||
* [sinopia-request](https://www.npmjs.com/package/sinopia-request): An easy and fully auth-plugin with configuration to use an external API.
|
||||
* [sinopia-htaccess-gpg-email](https://www.npmjs.com/package/sinopia-htaccess-gpg-email): Generate password in htaccess format, encrypt with GPG and send via MailGun API to users.
|
||||
* [sinopia-mongodb](https://www.npmjs.com/package/sinopia-mongodb): An easy and fully auth-plugin with configuration to use a mongodb database.
|
||||
* [sinopia-htpasswd](https://www.npmjs.com/package/sinopia-htpasswd): auth plugin for sinopia supporting htpasswd format.
|
||||
* [sinopia-leveldb](https://www.npmjs.com/package/sinopia-leveldb): a leveldb backed auth plugin for sinopia private npm.
|
||||
* [sinopia-gitlabheres](https://www.npmjs.com/package/sinopia-gitlabheres): Gitlab authentication plugin for sinopia.
|
||||
* [sinopia-gitlab](https://www.npmjs.com/package/sinopia-gitlab): Gitlab authentication plugin for sinopia
|
||||
* [sinopia-ldap](https://www.npmjs.com/package/sinopia-ldap): LDAP auth plugin for sinopia.
|
||||
* [sinopia-github-oauth-env](https://www.npmjs.com/package/sinopia-github-oauth-env) Sinopia authentication plugin with github oauth web flow.
|
||||
|
||||
> All sinopia plugins should be compatible with all future verdaccio versions. Anyhow, we encourage contributors to migrate them to the
|
||||
modern verdaccio API and using the prefix as *verdaccio-xx-name*.
|
||||
|
||||
45
docs/website/protect-your-dependencies.md
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
---
|
||||
id: protect-your-dependencies
|
||||
title: "Protecting packages"
|
||||
---
|
||||
|
||||
Verdaccio allows you protect publishing to your registry. To achieve that you will need to set up correctly configure your [packages access](packages).
|
||||
|
||||
### Package configuration
|
||||
|
||||
Let's see for instance the following set up. You have a set of dependencies that are prefixed with `my-company-*` and you need to protect them from anonymous or other non-authorized logged-in users.
|
||||
|
||||
```yaml
|
||||
"my-company-*":
|
||||
access: admin teamA teamB teamC
|
||||
publish: admin teamA
|
||||
```
|
||||
|
||||
With this configuration, we allow the groups **admin** and **teamA** to _publish_ and **teamA**, **teamB** and **teamC** to _access_ the specified dependencies.
|
||||
|
||||
### Use case: teamD tries to access the dependency
|
||||
|
||||
So, if I am logged as **teamD**. I shouldn't be able to access all dependencies that match the `my-company-*` pattern.
|
||||
|
||||
```bash
|
||||
➜ npm whoami
|
||||
teamD
|
||||
```
|
||||
|
||||
I won't have access to such dependencies and they also won't be visible via the web interface for user **teamD**. If I try to access it, the following will happen:
|
||||
|
||||
```bash
|
||||
➜ npm install my-company-core
|
||||
npm ERR! code E403
|
||||
npm ERR! 403 Forbidden: webpack-1@latest
|
||||
```
|
||||
|
||||
or with `yarn`:
|
||||
|
||||
```bash
|
||||
➜ yarn add my-company-core
|
||||
yarn add v0.24.6
|
||||
info No lockfile found.
|
||||
[1/4] 🔍 Resolving packages...
|
||||
error An unexpected error occurred: "http://localhost:5555/webpack-1: unregistered users are not allowed to access package my-company-core".
|
||||
```
|
||||
28
docs/website/puppet.md
Normal file
|
|
@ -0,0 +1,28 @@
|
|||
---
|
||||
id: puppet
|
||||
title: "Puppet"
|
||||
---
|
||||
|
||||
Install verdaccio for Debian, Ubuntu, Fedora, and RedHat.
|
||||
|
||||
# Usage
|
||||
|
||||
There are two variants to install verdaccio using this Puppet module:
|
||||
|
||||
* Apply-mode (with puppet-apply and no puppetmaster setup needed)
|
||||
* Master-Agent-mode (with puppet-agent accessing your configuration through the puppetmaster).
|
||||
|
||||
In both variants you have to explicitely call "class nodejs {}" in your puppet script because
|
||||
the puppet-verdaccio module only defines this as a requirement, so you have all the flexibility you want when installing nodejs.
|
||||
Scroll down for details about Master-Agent-mode variant.
|
||||
|
||||
For further information:
|
||||
|
||||
[https://github.com/verdaccio/puppet-verdaccio](https://github.com/verdaccio/puppet-verdaccio)
|
||||
|
||||
> We are looking for active contributors for this integration, if you are interested
|
||||
[refers to this ticket](https://github.com/verdaccio/puppet-verdaccio/issues/11).
|
||||
|
||||
|
||||
|
||||
|
||||
9
docs/website/repositories.md
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
---
|
||||
id: repositories
|
||||
title: Source Code
|
||||
---
|
||||
|
||||
`verdaccio` is composed or multiple repositories you might contribute. Look into the **issues** tab whether there is a ticket waiting for you 🤠.
|
||||
|
||||
To see the complete list of repositories, [click here](https://github.com/verdaccio/verdaccio/wiki/Repositories).
|
||||
|
||||
196
docs/website/reverse-proxy.md
Normal file
|
|
@ -0,0 +1,196 @@
|
|||
---
|
||||
id: reverse-proxy
|
||||
title: "Reverse Proxy Setup"
|
||||
---
|
||||
|
||||
Using a reverse proxy is a common practice. The following configurations are the
|
||||
most recommended and used ones.
|
||||
|
||||
# Apache
|
||||
|
||||
Apache and `mod_proxy` should **not decode/encode slashes** and leave them as they are:
|
||||
|
||||
For installing at relative path, `/npm`, on the server
|
||||
|
||||
````
|
||||
<VirtualHost *:80>
|
||||
AllowEncodedSlashes NoDecode
|
||||
ProxyPass /npm http://127.0.0.1:4873 nocanon
|
||||
ProxyPassReverse /npm http://127.0.0.1:4873
|
||||
</VirtualHost>
|
||||
````
|
||||
|
||||
For installing at root path, `/`, on the server
|
||||
````
|
||||
<VirtualHost *:80>
|
||||
ServerName your.domain.com
|
||||
ServerAdmin hello@your.domain.com
|
||||
ProxyPreserveHost On
|
||||
AllowEncodedSlashes NoDecode
|
||||
ProxyPass / http://127.0.0.1:4873/ nocanon
|
||||
ProxyPassReverse / http://127.0.0.1:4873/
|
||||
</VirtualHost>
|
||||
````
|
||||
|
||||
### Configuration with SSL
|
||||
|
||||
Apache virtual server configuration
|
||||
|
||||
````
|
||||
apacheconfig
|
||||
<IfModule mod_ssl.c>
|
||||
<VirtualHost *:443>
|
||||
ServerName npm.your.domain.com
|
||||
SSLEngine on
|
||||
SSLCertificateFile /etc/letsencrypt/live/npm.your.domain.com/fullchain.pem
|
||||
SSLCertificateKeyFile /etc/letsencrypt/live/npm.your.domain.com/privkey.pem
|
||||
SSLProxyEngine On
|
||||
ProxyRequests Off
|
||||
ProxyPreserveHost On
|
||||
AllowEncodedSlashes NoDecode
|
||||
ProxyPass / http://127.0.0.1:4873/ nocanon
|
||||
ProxyPassReverse / http://127.0.0.1:4873/
|
||||
RequestHeader set X-Forwarded-Proto "https"
|
||||
</VirtualHost>
|
||||
</IfModule>
|
||||
````
|
||||
|
||||
# Nginx
|
||||
|
||||
The following snippet is a full `docker` example can be tested in our [Docker examples repository](https://github.com/verdaccio/verdaccio/tree/5.x/docker-examples/reverse_proxy/nginx).
|
||||
|
||||
````
|
||||
upstream verdaccio_v4 {
|
||||
server verdaccio_relative_path_v4:4873;
|
||||
keepalive 8;
|
||||
}
|
||||
|
||||
upstream verdaccio_v4_root {
|
||||
server verdaccio_relative_path_v4_root:8000;
|
||||
keepalive 8;
|
||||
}
|
||||
|
||||
upstream verdaccio_v3 {
|
||||
server verdaccio_relative_path_latest_v3:7771;
|
||||
keepalive 8;
|
||||
}
|
||||
|
||||
server {
|
||||
listen 80 default_server;
|
||||
access_log /var/log/nginx/verdaccio.log;
|
||||
charset utf-8;
|
||||
|
||||
location / {
|
||||
proxy_set_header X-Real-IP $remote_addr;
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
proxy_set_header Host $host;
|
||||
proxy_set_header X-NginX-Proxy true;
|
||||
proxy_pass http://verdaccio_v4_root;
|
||||
proxy_redirect off;
|
||||
}
|
||||
|
||||
location ~ ^/verdaccio/(.*)$ {
|
||||
proxy_set_header X-Real-IP $remote_addr;
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
proxy_set_header Host $host;
|
||||
proxy_set_header X-NginX-Proxy true;
|
||||
proxy_pass http://verdaccio_v4/$1;
|
||||
proxy_redirect off;
|
||||
}
|
||||
|
||||
location ~ ^/verdacciov3/(.*)$ {
|
||||
proxy_set_header X-Real-IP $remote_addr;
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
proxy_set_header Host $host;
|
||||
proxy_set_header X-NginX-Proxy true;
|
||||
|
||||
proxy_pass http://verdaccio_v3/$1;
|
||||
proxy_redirect off;
|
||||
}
|
||||
}
|
||||
````
|
||||
|
||||
## SSL example
|
||||
|
||||
````
|
||||
server {
|
||||
listen 80;
|
||||
return 302 https://$host$request_uri;
|
||||
}
|
||||
|
||||
server {
|
||||
listen 443 ssl http2;
|
||||
server_name localhost;
|
||||
|
||||
ssl_certificate /etc/nginx/cert.crt;
|
||||
ssl_certificate_key /etc/nginx/cert.key;
|
||||
|
||||
ssl on;
|
||||
ssl_session_cache builtin:1000 shared:SSL:10m;
|
||||
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
|
||||
ssl_ciphers HIGH:!aNULL:!eNULL:!EXPORT:!CAMELLIA:!DES:!MD5:!PSK:!RC4;
|
||||
ssl_prefer_server_ciphers on;
|
||||
|
||||
location / {
|
||||
proxy_set_header Host $host;
|
||||
proxy_set_header X-Real-IP $remote_addr;
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
proxy_set_header X-Forwarded-Proto $scheme;
|
||||
proxy_pass http://verdaccio_v4_root;
|
||||
proxy_read_timeout 600;
|
||||
proxy_redirect off;
|
||||
}
|
||||
|
||||
location ~ ^/verdaccio/(.*)$ {
|
||||
proxy_set_header X-Real-IP $remote_addr;
|
||||
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
|
||||
proxy_set_header Host $host;
|
||||
proxy_set_header X-NginX-Proxy true;
|
||||
proxy_pass http://verdaccio_v4_root/$1;
|
||||
proxy_redirect off;
|
||||
}
|
||||
}
|
||||
````
|
||||
|
||||
## Run behind reverse proxy with different domain and port
|
||||
|
||||
### Sub-directory
|
||||
|
||||
If the whole URL is being used for Verdaccio, you don't need to define a `url_prefix`, otherwise
|
||||
you would need something like this in your `config.yaml`.
|
||||
|
||||
```yaml
|
||||
url_prefix: /sub_directory/
|
||||
```
|
||||
|
||||
If you run Verdaccio behind reverse proxy, you may noticed all resource file served as relative path, like `http://127.0.0.1:4873/-/static`
|
||||
|
||||
To resolve this issue, **you should send real domain and port to Verdaccio with `Host` header**
|
||||
|
||||
Nginx configure should look like this:
|
||||
|
||||
```nginx
|
||||
location / {
|
||||
proxy_pass http://127.0.0.1:4873/;
|
||||
proxy_set_header Host $host:$server_port;
|
||||
proxy_set_header X-Forwarded-For $remote_addr;
|
||||
proxy_set_header X-Forwarded-Proto $scheme;
|
||||
}
|
||||
```
|
||||
For this case, `url_prefix` should **NOT** set in Verdaccio config
|
||||
|
||||
---
|
||||
|
||||
or a sub-directory installation:
|
||||
|
||||
```nginx
|
||||
location ~ ^/verdaccio/(.*)$ {
|
||||
proxy_pass http://127.0.0.1:4873/$1;
|
||||
proxy_set_header Host $host:$server_port;
|
||||
proxy_set_header X-Forwarded-For $remote_addr;
|
||||
proxy_set_header X-Forwarded-Proto $scheme;
|
||||
}
|
||||
```
|
||||
For this case, `url_prefix` should set to `/verdaccio/`
|
||||
|
||||
> Note: There is a slash after the install path (`https://your-domain:port/verdaccio/`)!
|
||||
6
docs/website/security-policy.md
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
id: security-policy
|
||||
title: "Security Policy"
|
||||
---
|
||||
|
||||
Follow our security policy on [GitHub](https://github.com/verdaccio/verdaccio/security/policy)
|
||||
91
docs/website/server.md
Normal file
|
|
@ -0,0 +1,91 @@
|
|||
---
|
||||
id: server-configuration
|
||||
title: "Server Configuration"
|
||||
---
|
||||
|
||||
This is mostly basic Linux server configuration stuff but I felt it important to document and share the steps I took to get Verdaccio running permanently on my server. You will need root (or sudo) permissions for the following steps.
|
||||
|
||||
## Running as a separate user
|
||||
|
||||
First create a Verdaccio user:
|
||||
|
||||
```bash
|
||||
$ sudo adduser --system --gecos 'Verdaccio NPM mirror' --group --home /var/lib/verdaccio verdaccio
|
||||
```
|
||||
|
||||
Or, in case you do not have `adduser`:
|
||||
|
||||
```bash
|
||||
$ sudo useradd --system --comment 'Verdaccio NPM mirror' --create-home --home-dir /var/lib/verdaccio --shell /sbin/nologin verdaccio
|
||||
```
|
||||
|
||||
You create a shell as the Verdaccio user using the following command:
|
||||
|
||||
```bash
|
||||
$ sudo su -s /bin/bash verdaccio
|
||||
$ cd
|
||||
```
|
||||
|
||||
The `cd` command sends you to the home directory of the Verdaccio user. Make sure you run Verdaccio at least once to generate the config file. Edit it according to your needs.
|
||||
|
||||
## Listening on all addresses
|
||||
|
||||
If you want to listen to every external address set the listen directive in the config to:
|
||||
```yaml
|
||||
# you can specify listen address (or simply a port)
|
||||
listen: 0.0.0.0:4873
|
||||
```
|
||||
|
||||
If you are running Verdaccio in a Amazon EC2 Instance, [you will need set the listen in change your config file](https://github.com/verdaccio/verdaccio/issues/314#issuecomment-327852203) as is described above.
|
||||
|
||||
> Configure Apache or nginx? Please check out the [Reverse Proxy Setup](reverse-proxy.md)
|
||||
|
||||
## Keeping Verdaccio running forever
|
||||
|
||||
You can use a Node package called ['forever'](https://github.com/nodejitsu/forever) to keep Verdaccio running all the time.
|
||||
|
||||
First install `forever` globally:
|
||||
|
||||
```bash
|
||||
$ sudo npm install -g forever
|
||||
```
|
||||
|
||||
Make sure you've run Verdaccio at least once to generate the config file and write down the created admin user. You can then use the following command to start Verdaccio:
|
||||
|
||||
```bash
|
||||
$ forever start `which verdaccio`
|
||||
```
|
||||
|
||||
You can check the documentation for more information on how to use forever.
|
||||
|
||||
## Surviving server restarts
|
||||
|
||||
You can use `crontab` and `forever` together to start Verdaccio after a server reboot.
|
||||
|
||||
When you're logged in as the Verdaccio user do the following:
|
||||
|
||||
```bash
|
||||
$ crontab -e
|
||||
```
|
||||
|
||||
This might ask you to choose an editor. Pick your favorite and proceed.
|
||||
Add the following entry to the file:
|
||||
|
||||
```
|
||||
@reboot /usr/bin/forever start /usr/lib/node_modules/verdaccio/bin/verdaccio
|
||||
```
|
||||
|
||||
The locations may vary depending on your server setup. If you want to know where your files are you can use the 'which' command:
|
||||
|
||||
```bash
|
||||
$ which forever
|
||||
$ which verdaccio
|
||||
```
|
||||
|
||||
## Using systemd
|
||||
|
||||
Instead of `forever` you can use `systemd` for starting Verdaccio and keeping it running. Verdaccio installation has systemd unit, you only need to copy it:
|
||||
```bash
|
||||
$ sudo cp /usr/lib/node_modules/verdaccio/systemd/verdaccio.service /lib/systemd/system/ && sudo systemctl daemon-reload
|
||||
```
|
||||
This unit assumes you have configuration in `/etc/verdaccio/config.yaml` and store data in `/var/lib/verdaccio`, so either move your files to those locations or edit the unit.
|
||||
53
docs/website/ssl.md
Normal file
|
|
@ -0,0 +1,53 @@
|
|||
---
|
||||
id: ssl
|
||||
title: "Set up the SSL Certificates"
|
||||
---
|
||||
|
||||
Follow these instructions to configure an SSL certificate to serve an npm registry over HTTPS.
|
||||
|
||||
|
||||
* Update the listen property in your `~/.config/verdaccio/config.yaml`:
|
||||
|
||||
````
|
||||
listen: 'https://your.domain.com/'
|
||||
````
|
||||
|
||||
Once you've updated the listen property and try to run verdaccio again, it will ask for certificates.
|
||||
|
||||
* Generate your certificates
|
||||
|
||||
````
|
||||
$ openssl genrsa -out /Users/user/.config/verdaccio/verdaccio-key.pem 2048
|
||||
$ openssl req -new -sha256 -key /Users/user/.config/verdaccio/verdaccio-key.pem -out /Users/user/.config/verdaccio/verdaccio-csr.pem
|
||||
$ openssl x509 -req -in /Users/user/.config/verdaccio/verdaccio-csr.pem -signkey /Users/user/.config/verdaccio/verdaccio-key.pem -out /Users/user/.config/verdaccio/verdaccio-cert.pem
|
||||
````
|
||||
|
||||
* Edit your config file `/Users/user/.config/verdaccio/config.yaml` and add the following section:
|
||||
|
||||
````
|
||||
https:
|
||||
key: /Users/user/.config/verdaccio/verdaccio-key.pem
|
||||
cert: /Users/user/.config/verdaccio/verdaccio-cert.pem
|
||||
ca: /Users/user/.config/verdaccio/verdaccio-csr.pem
|
||||
````
|
||||
|
||||
Alternatively, if you have a certificate with the `server.pfx` format, you can add the following configuration section: (The passphrase is optional and only needed if your certificate is encrypted.)
|
||||
|
||||
````
|
||||
https:
|
||||
pfx: /Users/user/.config/verdaccio/server.pfx
|
||||
passphrase: 'secret'
|
||||
````
|
||||
|
||||
You can find more info on the `key`, `cert`, `ca`, `pfx`, and `passphrase` arguments in the [Node documentation](https://nodejs.org/api/tls.html#tls_tls_createsecurecontext_options)
|
||||
|
||||
* Run `verdaccio` in your command line.
|
||||
|
||||
* Open the browser and visit `https://your.domain.com:port/`
|
||||
|
||||
These instructions are mostly valid under OSX and Linux; on Windows the paths will vary, but the steps are the same.
|
||||
|
||||
## Docker
|
||||
If you are using the Docker image, you have to set the `VERDACCIO_PROTOCOL` environment variable to `https`, as the `listen` argument is provided in the [Dockerfile](https://github.com/verdaccio/verdaccio/blob/master/Dockerfile#L43) and thus ignored from your config file.
|
||||
|
||||
You can also set the `VERDACCIO_PORT` environment variable if you are using a port other than `4873`.
|
||||
46
docs/website/talks.md
Normal file
|
|
@ -0,0 +1,46 @@
|
|||
---
|
||||
id: talks
|
||||
title: "Talks"
|
||||
---
|
||||
|
||||
We list the talks about Verdaccio, if you gave a talk or you are about to give one about Verdaccio or that mention this project, feel free to add it here.
|
||||
|
||||
> Do not hesitate to share your content with the community, we encourage you to speak about Verdaccio.
|
||||
> If need help how to start, information or resources, reach us in our [Chat at Discord](https://chat.verdaccio.org),
|
||||
> we will help you.
|
||||
|
||||
## La Paz Cloud - Desplegando Verdaccio June 2020
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/EWAxCgZQMAY?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
## Cover your Projects with a Multi purpose Lightweight Node.js Registry June 2020
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/oVCjDWeehAQ?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
> The last shared talk is always highlighted here. We help you share your voice with the community.
|
||||
|
||||
* [DevSecCon Germany - Protecting my Node.js project of dependency confusion attacks April 2021](https://www.youtube.com/embed/oVCjDWeehAQ)
|
||||
* [OpenJS World 2020 - Cover your Projects with a Multi purpose Lightweight Node.js Registry June 2020](https://www.youtube.com/embed/oVCjDWeehAQ)
|
||||
* [La Paz Cloud - Desplegando Verdaccio Junio 2020](https://www.youtube.com/watch?v=EWAxCgZQMAY)
|
||||
* [Open Source? trivago | Verdaccio (Ayush and Juan) January 2020](https://www.youtube.com/watch?v=A5CWxJC9xzc)
|
||||
* [GitNation Open Source Stage: How we have built a Node.js Registry with React - Juan Picado](https://www.youtube.com/watch?v=gpjC8Qp9B9A)
|
||||
* [Практический опыт работы с приватным хранилищем npm-пакетов (Verdaccio)](https://youtu.be/CnLA73E1BrE?t=10101) - [О Panda-Meetup](http://panda-meetup.ru/msk-frontend-meetup-2) - time (2:48:23)
|
||||
* [Madrid Node.js Meetup - Introducción a Verdaccio: gestión de paquetes privados, March 2019](https://www.todojs.com/introduccion-a-verdaccio/)
|
||||
* [Vienna.js Meetup - Introduction to Verdaccio, January 2019](https://www.youtube.com/watch?v=hDIFKzmoCaA)
|
||||
* [#22 FloripaJS Brazil Meetup, February 2019](https://www.youtube.com/watch?v=iOp70_svQ_M&feature=youtu.be&t=7578)
|
||||
* [FrankenJS Angular & Beyond - Enterprise-Architectures for huge Angular Apps by Manfred Steyer](https://youtu.be/dWdJkqhQFXU?t=613)
|
||||
* [ngPoland 2017 - Manfred Steyer - Packages for Angular](https://youtu.be/3fMTdm7k_d0?t=662)
|
||||
* [Kamil Warpechowski: Jak zapanować nad wspólnym kodem w wielu projektach? [PL] - WarsawJS Meetup #44](https://www.youtube.com/watch?v=JIlQ468xfbU&feature=youtu.be&t=609)
|
||||
* [Architekturen für große Anwendungen im Angular-Umfeld - Manfred Steyer bei Frontend RheinMain @ AOE](https://youtu.be/eZ91bip6qm4?t=1010)
|
||||
* [reating Enterprise Web Applications with Node.js #WeAreDevelopers2018](https://youtu.be/RWE6aV7p0Wk?t=682)
|
||||
* [Architectures for Huge Angular Based Enterprise #WeAreDevelopers2018](https://youtu.be/q4XmAy6_ucw?t=551)
|
||||
* [BxJS Weekly Ep. 13 - June 2, 2018 (javascript news podcast)](https://youtu.be/Xo8CzYGKXTs?list=PL_gX69xPLi-mqs5BJe-xPnOPT6K1Y5_ZQ&t=2732)
|
||||
|
||||
## Future Talks
|
||||
|
||||
No new future talks available at the moment
|
||||
|
||||
## Related Videos
|
||||
|
||||
* [Local npm server](https://www.youtube.com/watch?v=vc2wMwcDKOE)
|
||||
* [Private NPM Registry (sinopia+docker)](https://www.youtube.com/watch?v=0TXTCrGaxKc)
|
||||
0
docs/website/test.md
Normal file
86
docs/website/uplinks.md
Normal file
|
|
@ -0,0 +1,86 @@
|
|||
---
|
||||
id: uplinks
|
||||
title: "Uplinks"
|
||||
---
|
||||
|
||||
An *uplink* is a link with an external registry that provides access to external packages.
|
||||
|
||||

|
||||
|
||||
### Usage
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
npmjs:
|
||||
url: https://registry.npmjs.org/
|
||||
server2:
|
||||
url: http://mirror.local.net/
|
||||
timeout: 100ms
|
||||
server3:
|
||||
url: http://mirror2.local.net:9000/
|
||||
baduplink:
|
||||
url: http://localhost:55666/
|
||||
```
|
||||
### Configuration
|
||||
|
||||
You can define mutiple uplinks and each of them must have an unique name (key). They can have the following properties:
|
||||
|
||||
Property | Type | Required | Example | Support | Description | Default
|
||||
--- | --- | --- | --- | --- | --- | ---
|
||||
url | string | Yes | https://registry.npmjs.org/ | all | The registry url | npmjs
|
||||
ca | string | No | ~./ssl/client.crt' | all | SSL path certificate | No default
|
||||
timeout | string | No | 100ms | all | set new timeout for the request | 30s
|
||||
maxage | string | No |10m | all | the time threshold to the cache is valid | 2m
|
||||
fail_timeout | string | No |10m | all | defines max time when a request becomes a failure | 5m
|
||||
max_fails | number | No |2 | all | limit maximun failure request | 2
|
||||
cache | boolean | No |[true,false] | >= 2.1 | cache all remote tarballs in storage | true
|
||||
auth | list | No | [see below](uplinks.md#auth-property) | >= 2.5 | assigns the header 'Authorization' [more info](http://blog.npmjs.org/post/118393368555/deploying-with-npm-private-modules) | disabled
|
||||
headers | list | No | authorization: "Bearer SecretJWToken==" | all | list of custom headers for the uplink | disabled
|
||||
strict_ssl | boolean | No | [true,false] | >= 3.0 | If true, requires SSL certificates be valid. | true
|
||||
agent_options | object | No | maxSockets: 10 | >= 4.0.2 | options for the HTTP or HTTPS Agent responsible for managing uplink connection persistence and reuse [more info](https://nodejs.org/api/http.html#http_class_http_agent) | No default
|
||||
|
||||
#### Auth property
|
||||
|
||||
The `auth` property allows you to use an auth token with an uplink. Using the default environment variable:
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
private:
|
||||
url: https://private-registry.domain.com/registry
|
||||
auth:
|
||||
type: bearer
|
||||
token_env: true # defaults to `process.env['NPM_TOKEN']`
|
||||
```
|
||||
|
||||
or via a specified environment variable:
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
private:
|
||||
url: https://private-registry.domain.com/registry
|
||||
auth:
|
||||
type: bearer
|
||||
token_env: FOO_TOKEN
|
||||
```
|
||||
|
||||
`token_env: FOO_TOKEN `internally will use `process.env['FOO_TOKEN']`
|
||||
|
||||
or by directly specifying a token:
|
||||
|
||||
```yaml
|
||||
uplinks:
|
||||
private:
|
||||
url: https://private-registry.domain.com/registry
|
||||
auth:
|
||||
type: bearer
|
||||
token: "token"
|
||||
```
|
||||
|
||||
> Note: `token` has priority over `token_env`
|
||||
|
||||
### You Must know
|
||||
|
||||
* Uplinks must be registries compatible with the `npm` endpoints. Eg: *verdaccio*, `sinopia@1.4.0`, *npmjs registry*, *yarn registry*, *JFrog*, *Nexus* and more.
|
||||
* Setting `cache` to false will help to save space in your hard drive. This will avoid store `tarballs` but [it will keep metadata in folders](https://github.com/verdaccio/verdaccio/issues/391).
|
||||
* Exceed with multiple uplinks might slow down the lookup of your packages due for each request a npm client does, verdaccio does 1 call for each uplink.
|
||||
* The (timeout, maxage and fail_timeout) format follow the [NGINX measurement units](http://nginx.org/en/docs/syntax.html)
|
||||
57
docs/website/web.md
Normal file
|
|
@ -0,0 +1,57 @@
|
|||
---
|
||||
id: webui
|
||||
title: "Web User Interface"
|
||||
---
|
||||
|
||||

|
||||
|
||||
Verdaccio has a web user interface to display only the private packages and can be customised to your liking.
|
||||
|
||||
```yaml
|
||||
web:
|
||||
enable: true
|
||||
title: Verdaccio
|
||||
logo: http://somedomain/somelogo.png
|
||||
primary_color: "#4b5e40"
|
||||
gravatar: true | false
|
||||
scope: "@scope"
|
||||
sort_packages: asc | desc
|
||||
darkMode: false
|
||||
favicon: http://somedomain/favicon.ico | /path/favicon.ico
|
||||
```
|
||||
|
||||
All access restrictions defined to [protect your packages](protect-your-dependencies.md) will also apply to the Web Interface.
|
||||
|
||||
> The `primary_color` and `scope` must be wrapped by quotes: eg: ('#000000' or "#000000")
|
||||
|
||||
The `primary_color` **must be a valid hex representation**.
|
||||
|
||||
### Internationalization
|
||||
|
||||
_Since v4.5.0_, there are translations available.
|
||||
|
||||
```yaml
|
||||
i18n:
|
||||
web: en-US
|
||||
```
|
||||
|
||||
> ⚠️ Only the languages in this [list](https://github.com/verdaccio/ui/tree/master/i18n/translations) are available, feel free to contribute with more. The default
|
||||
> one is en-US
|
||||
|
||||
### Configuration
|
||||
|
||||
| Property | Type | Required | Example | Support | Description |
|
||||
| ------------- | ---------- | -------- | ------------------------------------------------------------- | ---------- | ------------------------------------------------------------------------------------------------------------------------ |
|
||||
| enable | boolean | No | true/false | all | allow to display the web interface |
|
||||
| title | string | No | Verdaccio | all | HTML head title description |
|
||||
| gravatar | boolean | No | true | `>v4` | Gravatars will be generated under the hood if this property is enabled |
|
||||
| sort_packages | [asc,desc] | No | asc | `>v4` | By default private packages are sorted by ascending |
|
||||
| logo | string | No | `/local/path/to/my/logo.png` `http://my.logo.domain/logo.png` | all | a URI where logo is located (header logo) |
|
||||
| primary_color | string | No | "#4b5e40" | `>4` | The primary color to use throughout the UI (header, etc) |
|
||||
| scope | string | No | @myscope | `>v3.x` | If you're using this registry for a specific module scope, specify that scope to set it in the webui instructions header |
|
||||
| darkMode | boolean | No | false | `>=v4.6.0` | This mode is an special theme for those want to live in the dark side |
|
||||
| favicon | string | No | false | `>=v5.0.1` | Display a custom favicon, can be local resource or valid url |
|
||||
|
||||
> The recommended logo size is `40x40` pixels.
|
||||
|
||||
> The `darkMode` can be enabled via UI and is persisted in the browser local storage. Furthermore, also void `primary_color` and dark cannot be customized.
|
||||
60
docs/website/what-is-verdaccio.md
Normal file
|
|
@ -0,0 +1,60 @@
|
|||
---
|
||||
id: what-is-verdaccio
|
||||
title: "What is Verdaccio?"
|
||||
---
|
||||
|
||||
Verdaccio is a **lightweight private npm proxy registry** built in **Node.js**
|
||||
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/hDIFKzmoCaA?enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
||||
|
||||
## What's a registry?
|
||||
|
||||
* A registry is a repository for packages, that implements the **CommonJS Compliant Package Registry specification** for reading package's information.
|
||||
* Provide a compatible API with npm clients **(yarn/npm/pnpm)**.
|
||||
* Semantic Versioning compatible **(semver)**.
|
||||
|
||||
```
|
||||
$> verdaccio
|
||||
```
|
||||
|
||||

|
||||
|
||||
## Using Verdaccio
|
||||
|
||||
Using Verdaccio with any Node.js package manager client is quite straightforward.
|
||||
|
||||

|
||||
|
||||
You can use a custom registry either by setting it globally for all your projects
|
||||
|
||||
```
|
||||
npm set registry http://localhost:4873
|
||||
```
|
||||
|
||||
or by using it in command line as an argument `--registry` in npm (slightly different in yarn)
|
||||
|
||||
```
|
||||
npm install lodash --registry http://localhost:4873
|
||||
```
|
||||
```
|
||||
yarn config set registry http://localhost:4873
|
||||
```
|
||||
|
||||
## Private
|
||||
|
||||
All packages that you publish are private and only accessible based in your configuration.
|
||||
|
||||
## Proxy
|
||||
|
||||
Verdaccio cache all dependencies on demand and speed up installations in local or private networks.
|
||||
|
||||
## In a Nutshell
|
||||
|
||||
* It's a web app based on Node.js
|
||||
* It's a private npm registry
|
||||
* It's a local network proxy
|
||||
* It's a Pluggable application
|
||||
* It's fairly easy to install and to use
|
||||
* We offer Docker and Kubernetes support
|
||||
* It is 100% compatible with yarn, npm and pnpm
|
||||
* Verdaccio means **A green color popular in late medieval Italy for fresco painting**.
|
||||
35
docs/website/who-is-using.md
Normal file
|
|
@ -0,0 +1,35 @@
|
|||
---
|
||||
id: who-is-using
|
||||
title: "Who is using Verdaccio?"
|
||||
---
|
||||
|
||||
### As a Business
|
||||
|
||||
*If you are using Verdaccio in your business and want to share your experience, let us know. We will happy to listen to you.*
|
||||
|
||||
* [SheetJS](https://sheetjs.com/)
|
||||
* [Satispay](https://www.satispay.com/)
|
||||
|
||||
|
||||
### Open Source Projects
|
||||
|
||||
> **Feel free to suggest other OSS are using Verdaccio.**
|
||||
|
||||
* [pnpm](https://pnpm.js.org/)
|
||||
* [Storybook](https://storybook.js.org/)
|
||||
* [Mozilla Neutrino](https://neutrinojs.org/)
|
||||
* [create-react-app](https://github.com/facebook/create-react-app/blob/master/CONTRIBUTING.md#contributing-to-e2e-end-to-end-tests)
|
||||
* [Gatsby](https://github.com/gatsbyjs/gatsby)
|
||||
* [Apollo GraphQL](https://github.com/apollographql)
|
||||
* [Uppy](https://github.com/transloadit/uppy)
|
||||
* [Aurelia Framework](https://github.com/aurelia/framework)
|
||||
* [bit](https://github.com/teambit/bit)
|
||||
* [Wix Yoshi](https://github.com/wix/yoshi)
|
||||
* [The AWS Cloud Development Kit](https://github.com/awslabs/aws-cdk)
|
||||
* [Hyperledger Caliper](https://github.com/hyperledger/caliper)
|
||||
|
||||
#### Readme Recommendations
|
||||
|
||||
* [react-native-cli](https://github.com/react-native-community/react-native-cli/blob/master/CONTRIBUTING.md)
|
||||
|
||||
|
||||
57
docs/website/windows.md
Normal file
|
|
@ -0,0 +1,57 @@
|
|||
---
|
||||
id: windows
|
||||
title: "Installing As a Windows Service"
|
||||
---
|
||||
|
||||
Loosely based upon the instructions found [here](http://asysadmin.tumblr.com/post/32941224574/running-nginx-on-windows-as-a-service). I crafted the following and it provided me with a fully working verdaccio service installation:
|
||||
|
||||
1. Create a directory for verdaccio
|
||||
* mkdir `c:\verdaccio`
|
||||
* cd `c:\verdaccio`
|
||||
2. Install verdaccio locally (I ran into npm issues with global installs)
|
||||
* npm install verdaccio
|
||||
3. Create your `config.yaml` file in this location `(c:\verdaccio\config.yaml)`
|
||||
4. Windows Service Setup
|
||||
|
||||
## Using NSSM
|
||||
|
||||
ALTERNATIVE METHOD: (WinSW package was missing when I tried to download it)
|
||||
|
||||
* Download [NSSM](https://www.nssm.cc/download/) and extract
|
||||
|
||||
* Add the path that contains nssm.exe to the PATH
|
||||
|
||||
* Open an administrative command
|
||||
|
||||
* Run nssm install verdaccio At a minimum you must fill in the Application tab Path,
|
||||
Startup directory and Arguments fields. Assuming an install with node in the system path and a
|
||||
location of c:\verdaccio the below values will work:
|
||||
* Path: `node`
|
||||
* Startup directory: `c:\verdaccio`
|
||||
* Arguments: `c:\verdaccio\node_modules\verdaccio\build\lib\cli.js -c c:\verdaccio\config.yaml`
|
||||
|
||||
You can adjust other service settings under other tabs as desired. When you are done, click Install service button
|
||||
|
||||
* Start the service sc start verdaccio
|
||||
|
||||
## Using WinSW
|
||||
|
||||
* As of 2015-10-27, WinSW is no longer available at the below location. Please follow the Using NSSM instructions above.
|
||||
* Download [WinSW](http://repo.jenkins-ci.org/releases/com/sun/winsw/winsw/)
|
||||
* Place the executable (e.g. `winsw-1.9-bin.exe`) into this folder (`c:\verdaccio`) and rename it to `verdaccio-winsw.exe`
|
||||
* Create a configuration file in `c:\verdaccio`, named `verdaccio-winsw.xml`
|
||||
with the following configuration `xml verdaccio verdaccio verdaccio node c:\verdaccio\node_modules\verdaccio\src\lib\cli.js -c c:\verdaccio\config.yaml roll c:\verdaccio\ `.
|
||||
* Install your service
|
||||
* `cd c:\verdaccio`
|
||||
* `verdaccio-winsw.exe install`
|
||||
* Start your service
|
||||
* `verdaccio-winsw.exe start`
|
||||
|
||||
Some of the above config is more verbose than I had expected, it appears as though 'workingdirectory'
|
||||
is ignored, but other than that, this works for me and allows my verdaccio instance to
|
||||
persist between restarts of the server, and also restart itself should there be any crashes of the verdaccio process.
|
||||
|
||||
|
||||
## Repositories
|
||||
|
||||
* [verdaccio-deamon-windows](https://github.com/davidenke/verdaccio-deamon-windows)
|
||||
|
|
@ -1,5 +0,0 @@
|
|||
## Where are the docs now?
|
||||
|
||||
The documentation was relocated to the following website:
|
||||
|
||||
https://github.com/verdaccio/website
|
||||
|
|
@ -153,7 +153,8 @@
|
|||
"ci:version:install": "pnpm install --frozen-lockfile=false",
|
||||
"ci:version:changeset": "changeset version",
|
||||
"ci:publish": "changeset publish",
|
||||
"ts:ref": "update-ts-references --discardComments"
|
||||
"ts:ref": "update-ts-references --discardComments",
|
||||
"website": "pnpm build --filter ...@verdaccio/website"
|
||||
},
|
||||
"license": "MIT",
|
||||
"commitlint": {
|
||||
|
|
|
|||
2055
pnpm-lock.yaml
generated
11
website/.gitignore
vendored
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
node_modules
|
||||
.DS_Store
|
||||
lib/core/metadata.js
|
||||
lib/core/MetadataBlog.js
|
||||
website/translated_docs
|
||||
website/build/
|
||||
website/yarn.lock
|
||||
website/node_modules
|
||||
|
||||
website/i18n/*
|
||||
!website/i18n/en.json
|
||||
|
|
@ -0,0 +1,137 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: Verdaccio and deterministic lock files
|
||||
---
|
||||
|
||||
<figcaption>Snippet of some random lock file</figcaption>
|
||||
|
||||
**Lockfiles** on node package manager (npm) clients are not a new topic, yarn broke the node package managers world with a term called [**determinism**](https://yarnpkg.com/blog/2017/05/31/determinism/) providing a new file generated after install called yarn.lock to pin and freeze dependencies with the objective to avoid inconstancies across multiple installations.
|
||||
|
||||
If you are using a private registry as [Verdaccio](https://verdaccio.org/), it might be a concern committing the lock file in the repo using the private or local domain as registry URL and then someone else due his environment is not able to fetch the tarballs defined in the lock file.
|
||||
|
||||
This is merely an issue that all package managers have to resolve, nowadays is not hard to see companies using their own registry to host private packages or using the **Verdaccio** the power feature [uplinks](https://verdaccio.org/docs/en/uplinks) to resolve dependencies from more than one registry using one single endpoint.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
### How does a lock file look like?
|
||||
|
||||
Lock file looks different based on the package manager you are using, in the case of npm as an example looks like this
|
||||
|
||||
```
|
||||
"[@babel/code-frame](http://twitter.com/babel/code-frame)@7.0.0-beta.44":
|
||||
version "7.0.0-beta.44"
|
||||
resolved "[http://localhost:4873/@babel%2fcode-frame/-/code-frame-7.0.0-beta.44.tgz#2a02643368de80916162be70865c97774f3adbd9](http://localhost:4873/@babel%2fcode-frame/-/code-frame-7.0.0-beta.44.tgz#2a02643368de80916162be70865c97774f3adbd9)"
|
||||
dependencies:
|
||||
"[@babel/highlight](http://twitter.com/babel/highlight)" "7.0.0-beta.44"
|
||||
```
|
||||
|
||||
The snippet above is just a small part of this huge file which nobody dares to deal when conflicts arise. However, I just want you to focus on a field called **resolved**.
|
||||
|
||||
#### Simple example with Verdaccio as localhost
|
||||
|
||||
Let’s imagine you are using **Verdaccio** and **yarn** for local purposes and your registry configuration points to.
|
||||
|
||||
```
|
||||
yarn config set registry http://localhost:4873/
|
||||
```
|
||||
|
||||
After running an installation, yarn install, a lock file is generated and each dependency will have a field called resolved that points exactly the URI where tarball should be downloaded in a future install. That meaning the package manager will rely on such URI no matter what.
|
||||
|
||||
_In the case of pnpm the lock file looks a bit different, we will see that in detail later on this article._
|
||||
|
||||
```
|
||||
// yarn.lock
|
||||
|
||||
math-random@^1.0.1:
|
||||
version "1.0.1"
|
||||
resolved "[http://localhost:4873/math-random/-/math-random-1.0.1.tgz#8b3aac588b8a66e4975e3cdea67f7bb329601fac](http://localhost:4873/math-random/-/math-random-1.0.1.tgz#8b3aac588b8a66e4975e3cdea67f7bb329601fac)"
|
||||
```
|
||||
|
||||
Let’s imagine you that might want to change your domain where your registry is hosted and the resolved field still points to the previous location and your package manager won’t be able to resolve the project dependencies anymore.
|
||||
|
||||
**A usual solution is to delete the whole lock file and generate a new one** , but, this is not practical for large teams since will drive you to conflicts between branch hard to solve.
|
||||
|
||||
So, _How can I use a private registry avoiding the_ _resolved field issue?_. All clients handle this issue in a different way, let’s see how they do it.
|
||||
|
||||
### How does the resolved field is being used by …?
|
||||
|
||||

|
||||
|
||||
npm uses a JSON as a format for the lock file. The good news is since **npm@5.0.0** [ignores the resolved field](http://blog.npmjs.org/post/161081169345/v500) on package-lock.json file and basically fallback to the one defined in the .npmrc or via --registry argument using the CLI in case is exist, otherwise, it will use the defined in the resolved field.
|
||||
|
||||
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">Another day, another tweet about <a href="https://twitter.com/hashtag/npm5?src=hash&ref_src=twsrc%5Etfw">#npm5</a> goodies.<br><br>npm is now agnostic about which registry you used to generate the package-lock.json. <a href="https://t.co/bSAgwmbx8o">pic.twitter.com/bSAgwmbx8o</a></p>— Kat Marchán (@maybekatz) <a href="https://twitter.com/maybekatz/status/862834964932435969?ref_src=twsrc%5Etfw">May 12, 2017</a></blockquote>
|
||||
|
||||
Nowadays you can use the npm cli with lock file safely with Verdaccio independently the URL where tarball was served. But, I’d recommend to share a local .npmrc file with the registry set by default locally or notify your team about it.
|
||||
|
||||

|
||||
|
||||
If you are using Yarn the story is a bit different. Until the version 1.9.4, it tries to resolve what lock file defines as a first option.
|
||||
|
||||
There are some references on PR, RFCs or tickets opened were they discuss how to address this problem properly and if you are willing to dive into this topic allow me to share the most interesting threads you might follow:
|
||||
|
||||
- Replace resolved field by hash [https://github.com/yarnpkg/rfcs/pull/64#issuecomment-414649518](https://github.com/yarnpkg/rfcs/pull/64#issuecomment-414649518)
|
||||
- yarn.lock should not include base domain registry [https://github.com/yarnpkg/yarn/issues/3330](https://github.com/yarnpkg/yarn/issues/3330)
|
||||
- Remove hostname from the lock files [https://github.com/yarnpkg/yarn/issues/5892](https://github.com/yarnpkg/yarn/issues/5892)
|
||||
|
||||
> TDLR; Yarn 2.0 [has planned to solve this issue](https://github.com/yarnpkg/yarn/projects/4#card-10080906) in the next major version, to this day sill [discussing what approach to take](https://github.com/yarnpkg/rfcs/pull/64#issuecomment-414163196).
|
||||
|
||||
<figcaption><a href="https://pnpm.js.org/">https://pnpm.js.org/</a></figcaption>
|
||||
|
||||
[**pnpm**](https://pnpm.js.org/) follows the same approach as other package managers generating a lock file but, in this case, the file is being called shrinkwrap.yaml that is based in **yaml format.**
|
||||
|
||||
```
|
||||
dependencies:
|
||||
jquery: 3.3.1
|
||||
parcel: 1.9.7
|
||||
packages:
|
||||
/@mrmlnc/readdir-enhanced/2.2.1:
|
||||
dependencies:
|
||||
call-me-maybe: 1.0.1
|
||||
glob-to-regexp: 0.3.0
|
||||
dev: false
|
||||
engines:
|
||||
node: '\>=4'
|
||||
resolution:
|
||||
integrity: sha512-bPHp6Ji8b41szTOcaP63VlnbbO5Ny6dwAATtY6JTjh5N2OLrb5Qk/Th5cRkRQhkWCt+EJsYrNB0MiL+Gpn6e3g==
|
||||
tarball: /@mrmlnc%2freaddir-enhanced/-/readdir-enhanced-2.2.1.tgz
|
||||
|
||||
....
|
||||
|
||||
registry: '[http://localhost:4873/'](http://localhost:4873/')
|
||||
shrinkwrapMinorVersion: 9
|
||||
shrinkwrapVersion: 3
|
||||
specifiers:
|
||||
jquery: ^3.3.1
|
||||
parcel: ^1.9.7
|
||||
```
|
||||
|
||||
The example above is just a small snippet of how this long file looks like and you might observe that there is a field called [registry](https://github.com/pnpm/spec/blob/master/shrinkwrap/3.8.md#registry) added at the bottom of the lock file which [was introduced to reduce the file size of the lock file](https://github.com/pnpm/pnpm/issues/1072), in some scenarios pnpm decides to set [the domain is part of the tarball field](https://github.com/josephschmitt/pnpm-406-npmE).
|
||||
|
||||
**pnpm** will try to fetch dependencies using the registry defined within the lockfile as yarn **does**. However, as a workaround, if the domain changes you must update the registry field manually, it’s not hard to do but, is better than nothing.
|
||||
|
||||
pnpm has already opened a ticket to drive this issue, I’ll let below the link to it.
|
||||
|
||||
[Remove the "registry" field from "shrinkwrap.yaml" · Issue #1353 · pnpm/pnpm](https://github.com/pnpm/pnpm/issues/1353)
|
||||
|
||||
### Scoped Registry Workaround
|
||||
|
||||
A common way to route private packages is route scoped dependencies through a different registry. This works on npm and pnpm
|
||||
|
||||
```
|
||||
registry=[https://registry.npmjs.org](https://registry.npmjs.org/)
|
||||
@mycompany:registry=http://verdaccio-domain:4873/
|
||||
```
|
||||
|
||||
> It does exist any support for at the time of this writing.
|
||||
|
||||
In my opinion, this is just a workaround, which depends on the number or scopes you handle to decide whether or not worth it. Furthermore, the package manager will bypass those packages that do not match with the scope and won’t be resolved by your private registry.
|
||||
|
||||
### Conclusion
|
||||
|
||||
**package managers** are working to solve this issues with backward compatibility and with good performance.
|
||||
|
||||
For now, the best solution if you share this concern is **using npm until the other clients decide what to do** or **following the recommendations above for each client**.
|
||||
|
||||
---
|
||||
118
website/blog/2018-10-21-verdaccio-4-alpha-release.md
Normal file
|
|
@ -0,0 +1,118 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: Verdaccio 4 alpha release
|
||||
---
|
||||
|
||||
Since a couple of months ago, **verdaccio@4.0.0** is under development, we want to give you a first update of the current list of features ready to be tested and incoming ones.
|
||||
|
||||

|
||||
|
||||
<!--truncate-->
|
||||
|
||||
### What’s new in Verdaccio 4 Alpha? 🐣
|
||||
|
||||
#### Tokens 🛡
|
||||
|
||||
Improve security is one of our main goals, we have wanted to improve in one of the most important areas for the users, **tokens**. Currently the token verification is based on unpack the token for each request and ask the plugin whether the author is authorized. This might be a bit overwhelming if the authentication’s provider is not good handling a big amount of request or is totally unnecessary.
|
||||
|
||||
For that reason we are shipping a **new way to generate token based on JSON Web Token (JWT)** standard. This feature does not replace the current implementation and will remains as optional. To enable JWT on API is quite simple as we show in the following example.
|
||||
|
||||
```
|
||||
security:
|
||||
api:
|
||||
jwt:
|
||||
sign:
|
||||
expiresIn: 60d
|
||||
notBefore: 1
|
||||
web:
|
||||
sign:
|
||||
expiresIn: 7d
|
||||
```
|
||||
|
||||
We will allow to customize JWT by demand, for instance, **allowing to expire tokens**. _We will go deep into the new JWT system in future articles_.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
#### Change Password 🔐
|
||||
|
||||
Perhaps the most asked question in our forum and a so trivial action that might be no a problem nowadays. We have listen the community and invested time in this important feature.
|
||||
|
||||
```
|
||||
npm profile set password -ddd --registry http://localhost:4873/
|
||||
```
|
||||
|
||||
We allow change password via CLI using the npm profile . Currently the support is limited to the htpasswd [built-in plugin](https://github.com/verdaccio/verdaccio-htpasswd), but in some point the plugin developers will take advance of this support.
|
||||
|
||||
#### Keep it update 🛰
|
||||
|
||||
We want to help you to keep it updated, for that reason we are shipping a CLI notification that display the latest stable version available.
|
||||
|
||||

|
||||
|
||||
#### New UI 💅🏻
|
||||
|
||||
We are aware that our UI has been simple, but we decided it is the time to scale it up in order to add new features. For that reason we planed a migration to a new UI toolkit that will help ups to achieve that goal, **Material-UI**.
|
||||
|
||||
As a first step we migrated the current UI improving the header. But that’s not all is coming, we have big incoming plans in the next alpha releases, for instance:
|
||||
|
||||
- Change password from UI
|
||||
- i18n
|
||||
- Improvements in the detail page
|
||||
|
||||
We are open to new ideas, feel free to suggest or share your thoughts during this development phase.
|
||||
|
||||
#### Docker 🐳
|
||||
|
||||
We have reduced the size of the image and following the best practices adding a namespace VERDACCIO_XXX_XXX for environment variables. Many other new things are planned for our popular image that **to this day we have almost 2,5 millions pulls**.
|
||||
|
||||
#### Future 🔮
|
||||
|
||||
I’d like to share our roadmap wether you are interested to know what is in our TODO list and you invite you to contribute or drop your thoughts in any of our channels, we like to listen feedbacks.
|
||||
|
||||
[verdaccio/verdaccio](https://github.com/verdaccio/verdaccio/projects/10)
|
||||
|
||||
### How to install
|
||||
|
||||
```
|
||||
npm install -g verdaccio@next
|
||||
```
|
||||
|
||||
or using Docker
|
||||
|
||||
```
|
||||
docker pull verdaccio/verdaccio:4.x-next
|
||||
```
|
||||
|
||||
⚠️We highly recommend don’t use alpha versions 🚧in production, but if you are willing to test, **always do a backup of your storage and config files**. In any case, we are really careful with our deployments and are always highly reliable, but, we are humans after all.
|
||||
|
||||
However, if you are using Verdaccio 3, there are some small breaking changes you should keep on mind, specially for those are using environment variables with Docker, [all details here](https://github.com/verdaccio/verdaccio/pull/924).
|
||||
|
||||
### Contributions and Community 🌍
|
||||
|
||||
Verdaccio is an open source project, but also we aims to be a nice community and I’d like to introduce you **the team that grain by grain is crafting this amazing project**.
|
||||
|
||||
[Verdaccio · A lightweight private npm proxy registry](https://verdaccio.org/en/team)
|
||||
|
||||
We thanks all contributors, either via GitHub or translations, **any contribution is gold for us.**
|
||||
|
||||
### Donations 👍🏻
|
||||
|
||||
I’d like to reminder our readers that there are other ways to contribute to this project **becoming a backer**. Furthermore, all contributors are voluntaries and nobody is working full time on this project, but we are aware is getting bigger and deserves some promotion.
|
||||
|
||||
[verdaccio - Open Collective](https://opencollective.com/verdaccio)
|
||||
|
||||
For those are already backers and sponsors, thanks so much 👏👏👏.
|
||||
|
||||
If you have the chance to meet any of our team members, feel free to ask for stickers (hopefully they will carry some), we use our budget mostly for promotion and you can help us to spread the voice, give your start or just recommend with your colleagues how great is Verdaccio.
|
||||
|
||||
### Wrapping Up 👋🏼
|
||||
|
||||
If you live near Vienna (Austria), **we will have a presentation in early next year (January 2019) at ViennaJS meetup**, feel free to join us if you want to know more about this project.
|
||||
|
||||
[ViennaJS January 2019 - Meetups - ViennaJS Monthly Meetups](https://viennajs.org/en/meetup/2019-01)
|
||||
|
||||
A future core team meeting will take place between 29th and 30th November at **Berlin** , we are attending [React Day Berlin](https://reactday.berlin/), feel free to DM if you want to have a chat to any of us.
|
||||
|
||||
---
|
||||
127
website/blog/2018-11-19-setting-up-verdaccio-on-digitalocean.md
Normal file
|
|
@ -0,0 +1,127 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: Setting up Verdaccio on DigitalOcean
|
||||
---
|
||||
|
||||
This one of the multiple articles I will write about running Verdaccio on multiple platforms.
|
||||
|
||||
This time for simplicity I’ve chosen [DigitalOcean](https://www.digitalocean.com/) that provides affordable base prices and if you want to run your own registry, it’s a good option.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
### Create a Droplet
|
||||
|
||||
<figcaption>Choosing an image before creating a droplet</figcaption>
|
||||
|
||||
Create a droplet is fairly easy, it just matters to choose an image and click on create, **I personally selected a Node.js 8.10.0 version** to simplify the setup.
|
||||
|
||||
<figcaption>A view of the droplet panel</figcaption>
|
||||
|
||||
While the droplet is created, which takes a matter of seconds the next step is to find a way to log in via SSH, you can find credentials in your email. _Keep on mind the droplet provides root access and the next steps I won’t use sudo_.
|
||||
|
||||
### Installing Requirements
|
||||
|
||||
As first step we have to install [Verdaccio](https://verdaccio.org/) with the following command.
|
||||
|
||||
```
|
||||
npm install --global verdaccio
|
||||
```
|
||||
|
||||
> We will use npm for simplicity, but I’d recommend using other tools as [pnpm](https://pnpm.js.org/) or [yarn](https://yarnpkg.com/en/).
|
||||
|
||||
We will handle the **verdaccio** process using the _pm2_ tool that provides handy tools for restarting and monitoring.
|
||||
|
||||
```
|
||||
npm install -g pm2
|
||||
```
|
||||
|
||||
#### Nginx Configuration
|
||||
|
||||
To handle the request we will set up _ngnix_ which is really easy to install. I won’t include in this article all steps to setup the web but you can [follow this article](https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-16-04).
|
||||
|
||||
Once _nginx_ is running in the port 80, we have to modify lightly the configuration file as follow
|
||||
|
||||
```
|
||||
vi /etc/nginx/sites-available/default
|
||||
|
||||
location / {
|
||||
proxy\_pass [http://127.0.0.1:4873/](http://127.0.0.1:4873/);
|
||||
proxy\_set\_header Host $http\_host;
|
||||
}
|
||||
```
|
||||
|
||||
_You might pimp this configuration if you wish, but, for simplicity this is good enough for the purpose of this article._
|
||||
|
||||
Don’t forget restart _nginx_ in order the changes take affect.
|
||||
|
||||
```
|
||||
systemctl restart nginx
|
||||
```
|
||||
|
||||
Since we are using a proxy, we must update the default configuration provided by **verdaccio** to define our proxy pass domain. Edit the file and add the your domain or IP.
|
||||
|
||||
```
|
||||
vi /root/verdaccio//config.yaml
|
||||
|
||||
http\_proxy: http://xxx.xxx.xxx.xxx/
|
||||
```
|
||||
|
||||
### Running Verdaccio
|
||||
|
||||
Previously we installed pm2 and now is the moment to run _verdaccio_ with the following command.
|
||||
|
||||
```
|
||||
pm2 start `which verdaccio`
|
||||
```
|
||||
|
||||
_Note: notice we are using which due pm2 seems not to be able to run a node global command._
|
||||
|
||||
### Using Verdaccio
|
||||
|
||||
Verdaccio provides a nice UI to browse your packages you can access via URL, in our case get the IP from the DigitalOcean control panel and access _verdaccio_ like http://xxx.xxx.xxx.xxx/ .
|
||||
|
||||

|
||||
|
||||
#### Install packages
|
||||
|
||||
npm will use the default registry on install, but we are willing to use our own registry, to achieve that use the --registry argument to provide a different location.
|
||||
|
||||
```
|
||||
npm install --registry http://xxx.xxx.xxx.xxx
|
||||
```
|
||||
|
||||
Other options I’d suggest if you need to switch between registries is using nrm, to install it just do
|
||||
|
||||
```
|
||||
npm install --global nrm
|
||||
nrm add company-registry [http://xxx.xxx.xxx:4873](http://xxx.xxx.xxx:4873/)
|
||||
nrm use company-registry
|
||||
```
|
||||
|
||||
With the steps above, you can switch back to other registries in an easy way, for more information just type nrm --help .
|
||||
|
||||
#### Publishing Packages
|
||||
|
||||
By default verdaccio requires authentication for publishing, thus we need to log in.
|
||||
|
||||
```
|
||||
npm adduser --registry http://xxx.xxx.xxx.xxx
|
||||
```
|
||||
|
||||
Once you are logged, it’s the moment to publish.
|
||||
|
||||
```
|
||||
npm publish --registry http://xxx.xxx.xxx.xxx
|
||||
```
|
||||
|
||||
### Wrapping Up
|
||||
|
||||
As you can see, **host a registry is quite cheap and the initial set up might take fairly short time if you have some skills with UNIX**.
|
||||
|
||||
> Verdaccio provides you good performance for a small middle team with the default plugins, you might scale for bigger teams if is need it, but I will write about those topics in future articles.
|
||||
|
||||
If you are willing to share your experience in our blog writing about **_verdaccio_** being installed on other platforms, just [send me a message over our chat at Discord](http://chat.verdaccio.org) for easy coordination.
|
||||
|
||||
---
|
||||
113
website/blog/2019-02-08-the-crazy-story-of-verdaccio.md
Normal file
|
|
@ -0,0 +1,113 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: The crazy story of Verdaccio
|
||||
---
|
||||
|
||||
It’s not the first time that I’ve heard the following expression “Thanks for creating Verdaccio”, which actually flatters me, but is really hard to explain in a couple of words that **I haven’t created Verdaccio**. Perhaps I might be responsible for what is Verdaccio today, but that is a different story. Today I’d like to share the whole story behind this project and how I ended up working on it.
|
||||
|
||||
### Sinopia “The Origin”
|
||||
|
||||
A few years ago in 2013, the main registry _(npmjs)_ was running for a while and at the same time, [Alex Kocharin](https://github.com/rlidwka) decided to create Sinopia.
|
||||
|
||||
The original objective was to create a Private registry and Cache to reduce latency between **npmjs** and the private registry. By that time **npmjs** was starting to [struggle with their own performance issues](https://blog.npmjs.org/post/97261727560/npm-inc-and-scalenpm) and be able to host private packages were _not supported yet_.
|
||||
|
||||
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">Nobody needs private <a href="https://twitter.com/npmjs?ref_src=twsrc%5Etfw">@npmjs</a> packages more than npm, Inc.. We need it as much as you do. More.</p>— Laurie Voss (@seldo) <a href="https://twitter.com/seldo/status/475058595034181632?ref_src=twsrc%5Etfw">June 6, 2014</a></blockquote>
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
In fact **, Sinopia was created before** [**the big npm fall**](https://nodejs.org/en/blog/npm/2013-outage-postmortem/#what-went-wrong-and-how-was-it-fixed) **of November 4th** and much after the first registry was running. That incident put on the spotlight that having a packages _proxy/cache_ registry in-house makes total sense, at the same time the project evolved adding interesting features as _scopes packages, search on UI, plugins, override public packages_ etc.
|
||||
|
||||
It was clear the project was growing, but something happened in **October 2015** where is the date of the latest commit and Alex which is still the current owner decided do not reply to anyone anymore, the reasons are unknown and seem will remain like that forever _(he has recent activity in other projects)_ and **since is the unique owner the project remains frozen.**
|
||||
|
||||
### Post-sinopia Era
|
||||
|
||||

|
||||
|
||||
Early 2016 [the Sinopia community started to wonder](https://github.com/rlidwka/sinopia/issues/376) why so that such good idea with good support just stopped for no reason.
|
||||
|
||||
A few months later forks did not take long to appear. The most prominent forks were the following _(I’m aware there were much more than these)_:
|
||||
|
||||

|
||||
|
||||
- [**Sinopia2**](https://github.com/fl4re/sinopia): Maybe the most affordable and updated fork which seems to be intended with the idea to merge some [PR were in the queue](https://github.com/rlidwka/sinopia/issues?utf8=%E2%9C%93&q=is%3Aissue+is%3Aopen+dead#issuecomment-197239368). Still, today seems on having some development but no further new features.
|
||||
- [**shimmerjs/sinopia**](https://github.com/shimmerjs/sinopia): A try from IBM team contributors to provide sinopia with CouchDB support. They did a couple of releases but no much development since the fork _(this idea was a PR at Verdaccio for a long time but never was merged)_.
|
||||
- [**npm-register**](https://github.com/jdxcode/npm-register): A inspired sinopia fork but created from scratch focused as to be hosted on PaaS services.
|
||||
- **verdaccio** : And here is where all started, the 0 km started on 5 April 2016 which the “baptism” by [**cuzzinz**](https://github.com/cuzzinz) suggesting the name that he read on Wikipedia.
|
||||
|
||||
> Since it will be a fork, follow the subject the original project used but a new “color.” …. verdaccio
|
||||
|
||||
### Verdaccio as fork
|
||||
|
||||
After a couple of months without anyone taking the wheel of the ship [John Wilkinson](https://github.com/jmwilkinson) and [Trent Earl](https://github.com/trentearl) created the Verdaccio organization on **April 2016**.
|
||||
|
||||
<figcaption>Trend Earl announcing the fork of Sinopia</figcaption>
|
||||
|
||||
Originally the project was just another fork but soon started to receive the updates from the PR were in hold in _sinopia_ for a long time and even changes committed on _Sinopia2_. There was a feeling of lack of commitment and confusion with all the forks, somehow this issue was well addressed by the Verdaccio authors providing a second breath to the project.
|
||||
|
||||
**And here is where I came in.** August 2016 is where I started to contribute as anyone else, my initial role was to fix the unit testing on Node 6 and stabilize the project in a couple of areas helping _Trend_ to answer questions on the forum and work side to side to release the first stable version of Verdaccio **v2.0.0** which was the first try to put some order in the project.
|
||||
|
||||
> If you ask me why I decided to contribute Verdaccio. The reason is I liked the name.
|
||||
|
||||
During the _fall of 2016_ and beginning of 2017, we noticed more adoption and bug reports, but in February 2017 **the original authors gave me the ownership of Verdaccio** just before v2.1.1 release and they have stepped away of development and currently are just watcher. Nowadays I still feel super happy and grateful for the opportunity to drive this project.
|
||||
|
||||
> As a side note, in that time, my experience with Node.js was not far away from beginner level even if I had good JS background (I’m a front-end developer until today in my private work experience), I’ve never had the chance to work with Node.js in any workplace, funny huh 😅?. What I learnt about real Node.js development is 100% due Verdaccio and reading open source code.
|
||||
|
||||
During early **2017** the project had only ~600 stars and I started to coordinate new contributions and a progressive migration to a modern codebase. I have to highlight the new ideas [Meeeeow](https://github.com/Meeeeow) that brought to the project as semantic commits, the new UI based on React and other interesting things.
|
||||
|
||||
When you fork a project GitHub **reduces the visibility on Google and Github searches** , for that reason [I asked Github about it](https://github.com/verdaccio/verdaccio/issues/75#issuecomment-290631295). They kindly removed the fork label that we had for 1 year in our main repository.
|
||||
|
||||
<figcaption>The official logo provided by the community</figcaption>
|
||||
|
||||
2017 ended with a decent amount of stars (~1,200), thousands of downloads and a [new logo](https://github.com/verdaccio/verdaccio/issues/328), but still, _we were not able to do a major release_. There were too much to do and lack of knowledge in many areas.
|
||||
|
||||
#### Docker
|
||||
|
||||
By that time, Docker was new for me until I saw the first time the Dockerfile and was getting so many tickets related with such topic that forced me to learn really quick to be able to merge contributions which were Chinese for me, what did I do?. **Go to Docker meetups and read books. Problem solved.** Thankfully the community has a lot of knowledge to share in this area thus I had the opportunity to learn from amazing contributions. **Nowadays Docker is the most popular way to use Verdaccio** even over the _npm_ installation.
|
||||
|
||||
### 2018 “the year”
|
||||
|
||||
<figcaption>Verdaccio overpass sinopia on stars December 2018</figcaption>
|
||||
|
||||
I have to admit 2018 was super crazy since the first month the project got really good news and advertised by someone really popular (yeah, that helps a lot) Thanks [Dan Abramov](https://medium.com/u/a3a8af6addc1). **create-react-app** started to use as E2E tooling, which was totally new for me that scenario and changed our perspective of this project, later on, followed by another projects as **Storybook, pnpm, Eclipse Theia, Hyperledger or Modzilla Neutrino**.
|
||||
|
||||
At the same time, we released a [new website](https://verdaccio.org/) at the beginning of the year which nowadays is insanely popular and has reduced the questions over Github being for users the first line of information, by the way, we were one of the early adopters of **Docusaurus**. Thanks to [Crowdin](https://crowdin.com/project/verdaccio) that have provided a platform for translation and nowadays the community has released 7 full translations of our documentation.
|
||||
|
||||
<figcaption>the rate of visits by country on google analytics</figcaption>
|
||||
|
||||
By that time a new contributor was getting super active since 2017, [Ayush](https://medium.com/u/ffdb15785e37) which was using Verdaccio at work. In the beginning, his feedback was useful for real-time usage and nowadays **he is also one of the authors for the success of this project in 2018**.
|
||||
|
||||
After some crazy months working really hard, we manage at May to [release Verdaccio 3](https://dev.to/verdaccio/verdaccio-3-released--4m8d-temp-slug-2596361). That gave us a small pause to rethink what to do as future steps and how to improve our community.
|
||||
|
||||
Also, we have boarded [Sergio Herrera Guzmán](https://medium.com/u/5609d55238ab) and [Priscila Oliveira](https://medium.com/u/c1899129305b) that have demonstrated a lot of interest about Verdaccio contributing with awesome features as the new release pipeline and the new UI which will be released in 2019. **The project currently has ~150 contributors and we are welcoming the new ones with open arms**.
|
||||
|
||||
I’ve seen [written articles about Verdaccio in multiple languages](https://github.com/verdaccio/verdaccio/wiki#articles), [conference speakers recommending](https://youtu.be/q4XmAy6_ucw) the usage of Verdaccio, generous [donations](https://opencollective.com/verdaccio) and our [chat](http://chat.verdaccio.org/) at Discord more active than ever.
|
||||
|
||||
To finish the story and ending 2018 we have created what we defined as the core team, a small group of developers trying to work together in [the development of Verdaccio 4](https://dev.to/verdaccio/verdaccio-4-alpha-release-1d7p-temp-slug-4609102).
|
||||
|
||||
### Current Status
|
||||
|
||||
If you wonder how the “governance” works at Verdaccio, we do it in the following way. **We have 4 owners** (the founders, [Juan Picado](https://medium.com/u/a6a7b0f6a9e4), [Ayush](https://medium.com/u/ffdb15785e37)) which we open communication when something important should take place and we ship an internal report every 6 months at GitHub teams threads. We have decided this structure in order to avoid what happened with Sinopia do not happen again. The development decisions are taking at the core team level based on democracy and common sense.
|
||||
|
||||
The development communication happens over Discord and **we started to encourage code reviews and open discussions about everything**. For now, it works, but we are trying to evolve the process and improve it.
|
||||
|
||||
Currently, we are working on improving the documentation and create a clean ecosystem of plugins, integrations and new ways to inform, teach new adopters about the usage of the registry and helping to board new contributors that want to be part of the development.
|
||||
|
||||
### Wrapping Up
|
||||
|
||||
As you have read, Verdaccio is not a one author project. **It’s a collaboration of many developers that decided don’t let this project die**. I always like to think the following if you allow me [to quote a simile famous words of Abraham Lincoln](https://en.wikipedia.org/wiki/Gettysburg_Address)
|
||||
|
||||
> Verdaccio is a project of the community, by the community and for the community.
|
||||
|
||||
I’m driving this project today, but does not means I’ll do it forever. I like to share responsibilities with others because **nobody is working on Verdaccio full time** as it happens with other open source projects.
|
||||
|
||||
**We want this project alive, updated and as reliable, open source and free option for everybody**. Following the principles of sinopia stablished as simplicity, zero configuration and with the possibility to extend it.
|
||||
|
||||
Even if some initial developers are not contributing anymore _(all we have a life)_, I’m really grateful for the time they have invested and hoped they back in some point.
|
||||
|
||||
### Disclaimer
|
||||
|
||||
I’m telling this story based on my own research and all the information collected along the latest 2 years, comments, private chats, and social networks.
|
||||
|
||||
---
|
||||
117
website/blog/2019-02-24-migrating-verdaccio.md
Normal file
|
|
@ -0,0 +1,117 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: Verdaccio Migration Guides
|
||||
---
|
||||
|
||||
Verdaccio keeps backward compatibility with all versions since the first release `(v2.0.0)`, but there are some considerations you need to know before start a migration.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
## Migrating from `sinopia@1.4.0` to Verdaccio 2.x/3.x
|
||||
|
||||
> If you are using still using Sinopia, **we encourage you to migrate as soon as possible** due to Sinopia [has been abandoned](https://github.com/rlidwka/sinopia/issues/376).
|
||||
|
||||
### Installation with `npm`
|
||||
|
||||
Using as example UNIX environments, the local storage is located within `~/.local/share/` folder.
|
||||
|
||||
We support only `sinopia@1.4.0` as minimum version, these are the steps:
|
||||
|
||||
1. The folder `~/.local/share/sinopia` must be renamed to `~/.local/share/verdaccio`
|
||||
2. The folder `~/.config/sinopia` must be renamed to `~/.config/verdaccio`
|
||||
|
||||
There is an aditional step, not required, but recommended:
|
||||
|
||||
3. The file `~/.config/sinopia/storage/.sinopia-db.json` must be renamed to `~/.local/share/verdaccio/storage/.verdaccio-db.json`
|
||||
|
||||
To find the Windows location, [check the following link](https://verdaccio.org/docs/en/cli#default-storage-location).
|
||||
|
||||
### Using Docker
|
||||
|
||||
This might depends of your own configuration, but, if you are using external volumes we recommend following the step 3 in the previous section.
|
||||
|
||||
## Migrating from `verdaccio@2.x` to `verdaccio@3.x`
|
||||
|
||||
Those versions are fully compatible, so there is not a specific step for migrating between both of them.
|
||||
But we recommend the following considerations:
|
||||
|
||||
- Try to update first to the latest `v2.x` as possible. There were a lot of fixes and you might hit a corner case migrating from a very old version.
|
||||
- We recommend using the latest `v3.x` available version.
|
||||
|
||||
## Migrating from `verdaccio@3.x` to `verdaccio@4.x`
|
||||
|
||||
[Here you can read](https://github.com/verdaccio/verdaccio/issues/836#issuecomment-408477496) more about summary o of changes by **Diego Louzán**.
|
||||
|
||||
### Installation with `npm`
|
||||
|
||||
There are no differences between both major releases if you install with `npm`. The migration should be clean and painless.
|
||||
|
||||
> If you decided to use the `JWT` token signature instead of the `legacy` one, all the client side tokens will be invalidated.
|
||||
|
||||
### Installation with Docker
|
||||
|
||||
#### Environment Variables
|
||||
|
||||
The Docker image for version `3` allows the following environment variables:
|
||||
|
||||
| Property | default | Description |
|
||||
| -------- | ---------------- | ---------------------------- |
|
||||
| APPDIR | `/usr/local/app` | the docker working directory |
|
||||
| PORT | `4873` | the verdaccio port |
|
||||
| PROTOCOL | `http` | the default http protocol |
|
||||
|
||||
Version 4 brings more control over the environment variables and provides a namespace to avoid collisions and new additions.
|
||||
|
||||
| Property | default | Description |
|
||||
| ------------------- | ---------------------- | -------------------------------------------------- |
|
||||
| VERDACCIO_APPDIR | `/opt/verdaccio-build` | the docker working directory |
|
||||
| VERDACCIO_USER_NAME | `verdaccio` | the system user |
|
||||
| VERDACCIO_USER_UID | `10001` | the user id being used to apply folder permissions |
|
||||
| VERDACCIO_PORT | `4873` | the verdaccio port |
|
||||
| VERDACCIO_PROTOCOL | `http` | the default http protocol |
|
||||
|
||||
## Docker and Plugins
|
||||
|
||||
If you are using the Docker image as base with the purpose of installing plugins, there are some differences you need to keep on mind.
|
||||
|
||||
In _Verdaccio 3_ was really easy to install plugins, for instance:
|
||||
|
||||
```docker
|
||||
FROM verdaccio/verdaccio:3
|
||||
|
||||
RUN npm i && npm install verdaccio-ldap
|
||||
```
|
||||
|
||||
Rather in Verdaccio 4, the image has changed considerably and now you need to deal with the right folder permissions.
|
||||
|
||||
You can find more info about this in [this ticket](https://github.com/verdaccio/verdaccio/issues/1324).
|
||||
|
||||
To install plugins, you need to use the right users for it, which is `root`.
|
||||
|
||||
> ⚠️ This approach works, but perhaps is no the best one, feel free to suggest modifications.
|
||||
|
||||
```docker
|
||||
FROM verdaccio/verdaccio:4
|
||||
|
||||
## switch to root user
|
||||
USER root
|
||||
|
||||
ENV NODE_ENV=production
|
||||
|
||||
## perhaps all of this is not fully required
|
||||
RUN apk --no-cache add openssl ca-certificates wget && \
|
||||
apk --no-cache add g++ gcc libgcc libstdc++ linux-headers make python && \
|
||||
wget -q -O /etc/apk/keys/sgerrand.rsa.pub https://alpine-pkgs.sgerrand.com/sgerrand.rsa.pub && \
|
||||
wget -q https://github.com/sgerrand/alpine-pkg-glibc/releases/download/2.25-r0/glibc-2.25-r0.apk && \
|
||||
apk add glibc-2.25-r0.apk
|
||||
|
||||
|
||||
RUN npm i && npm install verdaccio-[YOUR-PLUGIN-HERE]
|
||||
|
||||
# switch back to the verdaccio user
|
||||
USER verdaccio
|
||||
```
|
||||
|
||||
Once you have installed the plugin, it needs to restore the user, either the default one `verdaccio` or the one defined under the environment variable `VERDACCIO_USER_NAME`.
|
||||
|
|
@ -0,0 +1,114 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: Diving into JWT support for Verdaccio 4
|
||||
---
|
||||
|
||||

|
||||
|
||||
If you are already using [Verdaccio 4](https://github.com/verdaccio/verdaccio) you are can immediately use the new token signature support with JWT or [JSON Web Tokens](https://github.com/auth0/node-jsonwebtoken).
|
||||
|
||||
```
|
||||
npm install -g verdaccio@next
|
||||
```
|
||||
|
||||
This article will explain what are the advantages of using JWT instead of the traditional or _legacy_ token signature used by Verdaccio. But before that, we need to be int he same page about ** JWT.**
|
||||
|
||||
I’d recommend reading the following article before continue the reading.
|
||||
|
||||
[5 Easy Steps to Understanding JSON Web Tokens (JWT)](https://medium.com/vandium-software/5-easy-steps-to-understanding-json-web-tokens-jwt-1164c0adfcec)
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
### Context
|
||||
|
||||
**Verdaccio 3** uses by default a token signature are based on [AES192 encryption](https://en.wikipedia.org/wiki/Advanced_Encryption_Standard), that has been a legacy implementation inherited by [Sinopia](https://www.npmjs.com/package/sinopia).
|
||||
|
||||
This token signature consists of the combination of user:password signed using a **SALT secret key**. Every time a resource is requested, the client package manager will send this token within the request if the user is logged in and will decrypt and send it through the authentication plugin to validate the credentials.
|
||||
|
||||
This might create a bit of spamming due Verdaccio is a stateless RESTful API and it is likely no caching involved in the authentication process.
|
||||
|
||||
This has been working fine so far, but, some **users do not need to check credentials for every request** , for such reason, we decided to ship on a new way to sign tokens giving a different set of rules the users can structure their authentication process.
|
||||
|
||||
**JWT** does not replace the current token signature system, thus, **no breaking changes come on Verdaccio 4,** both systems are completely different and by demand, but you need to decide to use only one of them.
|
||||
|
||||
### Setup
|
||||
|
||||
By default, the **AES192** or _legacy_ system is being used by default and we do not have plans to remove it.
|
||||
|
||||
If you want to enable JWT, just add into your configuration file the new property security .
|
||||
|
||||
```
|
||||
security:
|
||||
api:
|
||||
legacy: false
|
||||
jwt:
|
||||
sign:
|
||||
expiresIn: 60d
|
||||
notBefore: 1
|
||||
verify:
|
||||
algorithm:
|
||||
expiresIn:
|
||||
notBefore:
|
||||
ignoreExpiration:
|
||||
maxAge:
|
||||
clockTimestamp:
|
||||
web:
|
||||
sign:
|
||||
expiresIn: 7d
|
||||
```
|
||||
|
||||
#### api and web
|
||||
|
||||
The security section is composed by in two main sections. Each section will use same _JWT properties_ but the configuration structure is different. The web section does not have to deal with **legacy** support, thus, will group **sign** and **verify** properties directly as children.
|
||||
|
||||
While the **api** section contains a different level of properties, we will go through them in the next sections.
|
||||
|
||||
#### legacy
|
||||
|
||||
Legacy property means that **explicitly you want to use the legacy token system signature**. You might not like to do not remove the whole security section in order to disable JWT and for such reason, this property exists.
|
||||
|
||||
> The rule is simple, if _legacy_ is _true_, will be enabled it even if the _jwt_ exist. But, if you do not want to use _legacy_ just do not declare it or just set it as _false_ .
|
||||
|
||||
#### jwt
|
||||
|
||||
To enable _JWT_ you need to append the property jwt within the api section.
|
||||
|
||||
Similar as the **web** section inside of security also contains different options for _sign_ and _verify_.
|
||||
|
||||
#### Signature and Verify
|
||||
|
||||
The options for **sign** or **verify** defined inside of either web or apiare well explained in the section by the [jsonwebtoken](https://github.com/auth0/node-jsonwebtoken#usage) library from **Auth0**.
|
||||
|
||||
You can use them freely according to your needs, Verdaccio will just delegate whatever you define within such sections directly to the jsonwebtoken library.
|
||||
|
||||
### Legacy vs JWT
|
||||
|
||||
If you are happy with the current signature, we recommend keeping it, but if there are some differences you might need to know.
|
||||
|
||||
If you are interested to **expire tokens** , use a **different algorithm** , JWT fits more in your needs.
|
||||
|
||||
JWT also contains an immutable payload, meaning that, once the token is being signed, **we store the list of assigned user groups within the payload**. Thus, for each request the API does not verify credentials against the authentication provider, it just verifies whether the token is valid and provides access to the resource. It is important to highlight that the JWT **payload does not contain sensitive information as email or password.**
|
||||
|
||||
In the other side, if you are interested to have full control of the credentials, the **legacy** signature might be better for you. In such a case, it is important to remind **the token delivered is the combination of sensitive information signed with a SALT key** and the authentication provider will be hit for each resource requested.
|
||||
|
||||
### Conclusion
|
||||
|
||||
We have tried to provide different methods of the token signature according to your needs, the JWT looks promising and will be an optional feature for **Verdaccio 4.**
|
||||
|
||||
Let us your feedback, any concern or advice is very welcome.
|
||||
|
||||
[verdaccio/verdaccio](https://github.com/verdaccio/verdaccio)
|
||||
|
||||
I would like to finish with a reminder that Verdaccio is a FOSS product which has as a unique backup the community of developers working in their spare time.
|
||||
|
||||
If you are willing to support the project, feel free donate over OpenCollective.
|
||||
|
||||
[https://opencollective.com/verdaccio](https://opencollective.com/verdaccio)
|
||||
|
||||
**Enjoy** [**Verdaccio 4**](https://github.com/verdaccio/verdaccio) ** 🤓**
|
||||
|
||||
Thanks, [Luiz Filipe Machado Barni](https://medium.com/u/34137e4bcaf7) for the contribution to this article.
|
||||
|
||||
---
|
||||
71
website/blog/2019-05-13-the-new-docker-image-verdaccio-4.md
Normal file
|
|
@ -0,0 +1,71 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: The new Docker image for Verdaccio 4
|
||||
---
|
||||
|
||||
Docker has been a key part of success for Verdaccio. At the time of this writing, we have more than 4 million image pulls and this number is growing rapidly. The image provides an easy way to use Verdaccio in combination with tools like Kubernetes, Docker Compose or any other container orchestration system, simplifying deployment and integration with existing infrastructure.
|
||||
|
||||
This article will describe what has changed, all the improvements and benefits you will enjoy from migrating to the latest version.
|
||||
|
||||
## What’s new?
|
||||
|
||||
### Keep it small
|
||||
|
||||
The new image is three times smaller than the previous, shrinking down from 500MB to 150MB. We achieved this level of optimization by using [multi-stage build](https://medium.com/capital-one-tech/multi-stage-builds-and-dockerfile-b5866d9e2f84) which allows excluding dependencies and assets not required for the runtime.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
### Environment Variables
|
||||
|
||||
To avoid mistakes we have renamed all environment variables to be prefixed with `VERDACCIO_`. This will avoid future collisions and give a better understanding of the origin of the variable. Here is the full list of the new variables available in the new image.
|
||||
|
||||
| Property | Default value | Description |
|
||||
| --------------------- | ---------------------- | ---------------------------- |
|
||||
| `VERDACCIO_APPDIR` | `/opt/verdaccio-build` | the docker working directory |
|
||||
| `VERDACCIO_USER_NAME` | `verdaccio` | the user to run the server |
|
||||
| `VERDACCIO_USER_UID` | `10001` | the user ID being |
|
||||
| `VERDACCIO_PORT` | `4873` | the verdaccio port |
|
||||
| `VERDACCIO_PROTOCOL` | `http` | the default web scheme |
|
||||
|
||||
### Support Arbitrary User IDs
|
||||
|
||||
The previous image runs the container with the verdaccio user and group by default, being the UID created randomly within the image. Some users were experiencing issues since some environments require the usage of custom user IDs for security reasons. To support this, we have introduced the environment variable `VERDACCIO_USER_ID`.
|
||||
|
||||
Furthermore, other optimizations can be possible, as for instance, define a different username using `VERDACCIO_USER_NAME` and such user won’t have permissions to log in by default.
|
||||
|
||||
### Security
|
||||
|
||||
We have followed security recommendations to remove write permissions to those locations that do not need to be modified for the default user.
|
||||
|
||||
For instance, the code written to `/opt/verdaccio`. The verdaccio run user cannot modify the compiled resources, nor config. Only the `/verdaccio/storage` volume. The image only assigns executable permissions to the binary executable required to run verdaccio.
|
||||
|
||||
If you are not using volumes, the `VERDACCIO_USER_NAME` will only have permissions to write in the storage folder and the source code. The configuration and plugins will be read only.
|
||||
|
||||
To provide your own configuration file, the recommended way is using Docker volumes like so:
|
||||
|
||||
```bash
|
||||
V_PATH=/path/for/verdaccio; docker run -it --rm --name verdaccio \
|
||||
-p 4873:4873 \
|
||||
-v $V_PATH/conf:/verdaccio/conf \
|
||||
-v $V_PATH/storage:/verdaccio/storage \
|
||||
-v $V_PATH/plugins:/verdaccio/plugins \
|
||||
verdaccio/verdaccio:4
|
||||
```
|
||||
|
||||
We use the user ID **10001** for the run user and assign the root group to the locations that need to be written to by the run user. If running in a normal environment, the specific ID is used and permissions are correct. If running on a randomized user ID environment like openshift, the non-existent user gets assigned the root group and is allowed write access to relevant locations.
|
||||
|
||||
The entrypoint will add the user to `/etc/passwd` in case the user is running as a random uid (openshift). That way, the typical tools like whoami and so can still work.
|
||||
|
||||
## Conclusions
|
||||
|
||||
This new image has been tested in production for months and is quite stable, thus there is no need to worry about giving it a try. We have improved in several areas but there is still a lot to do and for that we need you. If you are DevOps do not hesitate to give us your feedback or contribute directly in discussions and future PRs to take the Verdaccio Docker image to the next level. We count on you.
|
||||
|
||||
## Contributions
|
||||
|
||||
We want to thank **[Diego Louzán](https://github.com/dlouzan)**, **[Dimitri Kopriwa](https://github.com/kopax)**, **[Sergio Herrera](https://twitter.com/sergiohgz)**, [Ben Tucker](https://github.com/btucker), [Michiel De Mey](https://github.com/MichielDeMey) and me [Juan Picado](https://github.com/juanpicado) for this amazing job improving the Docker image.
|
||||
|
||||
Without forgetting the Helm Chart contributors, [James Sidhu](https://github.com/sidhuko), [Carlos Tadeu Panato Junior](https://github.com/cpanato), [Bort Verwilst](https://github.com/verwilst), [ercanucan](https://github.com/ercanucan) and [Taehyun Kim](https://github.com/kimxogus) that have keep the Kubernetes integration alive during the last year.
|
||||
|
||||
---
|
||||
241
website/blog/2019-05-19-15-verdaccio-4-release.md
Normal file
|
|
@ -0,0 +1,241 @@
|
|||
---
|
||||
author: Ayush Sharma
|
||||
authorURL: https://twitter.com/ayusharma_
|
||||
authorFBID: 100001655957183
|
||||
title: Verdaccio 4 released !!!
|
||||
---
|
||||
|
||||
# Release name: Freedom
|
||||
|
||||
Verdaccio is a free open source javascript package proxy registry. It is fully compatible with [pnpm](https://pnpm.js.org/), [yarn](https://yarnpkg.com) and [npm](https://www.npmjs.com/) package management clients. It follows the CommonJS compliant package specifications.
|
||||
|
||||
You can install and upgrade to the latest version by following commands:
|
||||
|
||||
using **npm**
|
||||
|
||||
```
|
||||
npm install -g verdaccio@4.0.0
|
||||
```
|
||||
|
||||
or using **Yarn**
|
||||
|
||||
```
|
||||
yarn global add verdaccio@4.0.0
|
||||
```
|
||||
|
||||
or using **pnpm**
|
||||
|
||||
```
|
||||
pnpm install -g verdaccio@4.0.0
|
||||
```
|
||||
|
||||
You can find detailed installation instructions [here](https://verdaccio.org/docs/en/installation)
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
## Why 'Freedom' ?
|
||||
|
||||
Verdaccio originated from [Sinopia](https://github.com/rlidwka/sinopia) almost three years ago and since then the [Verdaccio Team](https://verdaccio.org/en/team) maintaining and releasing major release every year. Since the fork, the project has evolved in many ways, making the project’s code base modern, easier to debug and more straightforward to contribute.
|
||||
|
||||
The name Freedom holds true meaning for Verdaccio@4.x release. Verdaccio is a strong community of many contributors and developers from across the world, providing an ideal platform for everyone to give control of their code. Also, Verdaccio@4.x is free from tech debt of legacy code and stands on design patterns of the modern era which consist [React](https://reactjs.org/), [Typescript](https://www.typescriptlang.org/), [JWT](https://jwt.io/), [Docker](https://www.docker.com/) & [Kubernetes](https://kubernetes.io/). We can call it Freedom in true sense.
|
||||
|
||||
Let's take a quick look at the life cycle and development of Verdaccio community:
|
||||
|
||||
- **Verdaccio (version 2 - Release name: Birth)** - Focused on stability, code quality, improvement in architecture of the old [Sinopia](https://github.com/rlidwka/sinopia) project and community development.
|
||||
|
||||
- **Verdaccio (version 3 - Release name: Hope)** - Redesigned the user interface in [React](https://reactjs.org/) and introduced the simplicity of the plugins development. The [Verdaccio Team](https://verdaccio.org/en/team) and many contributors made the project almost bug free and robust. This was the time the project started to grow and other projects started using it.
|
||||
|
||||
Verdaccio@4.x is coming up with many exciting new CLI commands for package management, Fast and responsive user interface, security upgrades and easy deployments.
|
||||
|
||||
Excited?? Yes !!! Let's go !!
|
||||
|
||||
## So what's changed? TL;DR
|
||||
|
||||
- [New User Interface](#new-user-interface)
|
||||
- [New search Process](#new-search-process)
|
||||
- [Register Information](#register-information)
|
||||
- [Packages](#packages)
|
||||
- [Detailed Page](#detailed-page)
|
||||
- [Package Sidebar](#package-sidebar)
|
||||
- [New Browser Router APIs](#new-browser-router)
|
||||
- [Unpublish Role](#unpublish-role)
|
||||
- [Disable Gravatar](#disable-gravatar)
|
||||
- [New CLI Commands](#new-cli-commands)
|
||||
- [npm star](#npm-star)
|
||||
- [npm profile](#npm-profile)
|
||||
- [JWT Token](#jwt-token)
|
||||
- [Docker Improvements](#docker-improvements)
|
||||
- [Drop Node 6 Support](#drop-node-6-support)
|
||||
- [Plugins](#plugins)
|
||||
- [Tech Updates](#tech-updates)
|
||||
- [Verdaccio ESLint Config](#verdaccio-eslint-config)
|
||||
- [Verdaccio Babel Preset](#verdaccio-babel-preset)
|
||||
- [Verdaccio UI Plugin](#vedaccio-ui-plugin)
|
||||
- [Meetup & Conferences](#meetup-&-conferences)
|
||||
- [Trusted by Many](#trusted-by-many)
|
||||
- [New to Verdaccio / FAQ / Contact / Troubleshoot](#new-to-verdaccio-/-faq-/-contact-/-troubleshoot)
|
||||
|
||||
## New User Interface
|
||||
|
||||
Verdaccio@4.x comes with a new shiny appealing user interface, providing more details to show and easy to navigate. We did major changes in Verdaccio web application and everything is designed from scratch.
|
||||
|
||||

|
||||
|
||||
### New Search Process
|
||||
|
||||
Verdaccio@3.x has a limited search functionality and it was implemented on the browser side. Verdaccio@4.x provides fast and quick search results from the backend.
|
||||
|
||||

|
||||
|
||||
### Register Information
|
||||
|
||||
The Register information is easily accessible and can be seen by clicking on `information` icon in header.
|
||||
|
||||

|
||||
|
||||
### Packages
|
||||
|
||||
The new Package card provides more information about a package, easy to open issues and documentation link without navigating into package details.
|
||||
|
||||
**Order**: Verdaccio@4.x has basic support for package ordering from `config.yaml`. The package list can be sorted ascending & descending. [Find out more](https://verdaccio.org/docs/en/webui#configuration)
|
||||
|
||||
### Detailed Page
|
||||
|
||||
The new Detailed package in a more categorized manner for readme, dependencies, version and uplinks.
|
||||
|
||||

|
||||
|
||||
### Package Sidebar
|
||||
|
||||
The Package Sidebar includes most relevant information from package metadata. You can open an issue, see Readme and download the package tarball. It also clearly shows the package's minimum requirements on node and npm.
|
||||
|
||||
Also, The package sidebar shows _Author_, _Maintainers_ and _Contributors_ in different sections. When you click on person avatar, you'll be able to contact that person via email.
|
||||
|
||||
## New Browser Router
|
||||
|
||||
Till, verdaccio@3.x we have Hash Router implementation on frontend application routes. We faced a lot of problem with hash router in the Readme section. The Readme also uses (#) hash for the heading tags and anchor elements.
|
||||
|
||||
In Verdaccio@4.x, we migrated the Hash Router to Browser Router with a more cleaner look. (No more hashes in URLs).
|
||||
|
||||
## Unpublish Role
|
||||
|
||||
Verdaccio@4.x improves package management by adding an access layer to publish and unpublish. Now you can have restrictions to some of the users for publishing and unpublishing. [Find out more](https://verdaccio.org/docs/en/packages#unpublishing-packages)
|
||||
|
||||
## Disable Gravatar
|
||||
|
||||
Verdaccio uses [Gravatar](https://en.gravatar.com) to show the images of authors, contributors and maintainers. Now, gravatar support can be disabled from Verdaccio `config.yaml`.
|
||||
|
||||
```yaml
|
||||
web:
|
||||
title: Verdaccio
|
||||
gravatar: false
|
||||
```
|
||||
|
||||
In order to be fully offline, The fallback support is a generic user face SVG based on base64.
|
||||
|
||||
## New CLI Commands
|
||||
|
||||
We are really excited to add some npm cli commands to Verdaccio. Now you can use `npm star`, and `npm profile`.
|
||||
|
||||
### npm star
|
||||
|
||||
Now a user can mark their favorite package.
|
||||
|
||||
```
|
||||
npm star [<package>..]
|
||||
```
|
||||
|
||||
### npm profile
|
||||
|
||||
With npm profile, a user can change their profile settings.
|
||||
|
||||
_Note:_ Verdaccio does not support two-factor authentication yet.
|
||||
|
||||
```
|
||||
npm profile get [--json|--parseable] [<property>]
|
||||
npm profile set [--json|--parseable] <property> <value>
|
||||
npm profile set password
|
||||
```
|
||||
|
||||
Check out more at [https://docs.npmjs.com/cli/profile](https://docs.npmjs.com/cli/profile)
|
||||
|
||||
## JWT Token
|
||||
|
||||
Verdaccio supports [JSON Web Tokens](https://jwt.io/) for the authentication. The previous version of Verdaccio used `AES` token generator. The new JWT token standardizes the process and provides an additional mechanism for token generation. Verdaccio@4.x still supports the `AES` token generator.
|
||||
|
||||
[Click here for more information on new JWT tokens](https://medium.com/verdaccio/diving-into-jwt-support-for-verdaccio-4-88df2cf23ddc)
|
||||
|
||||
## Docker Improvements
|
||||
|
||||
There is no doubt that Docker has been a major breakthrough for this project, it's by far the most popular way to download Verdaccio, we have more than [4.200.000 downloads at this writing](https://dockeri.co/image/verdaccio/verdaccio) and for such reason, we care about improving the developer experience adding new features.
|
||||
|
||||
[Please click here more information on the new Docker Image.](https://verdaccio.org/blog/2019/05/13/the-new-docker-image-verdaccio-4)
|
||||
|
||||
## Drop Node 6 Support
|
||||
|
||||
NodeJS 6 went to [end of life on April 30, 2019](https://github.com/nodejs/Release). Verdaccio@4.x drops the support for Node 6 & npm 3. Now on, Node 8 & npm 5 will be the minimum requirement. Verdaccio@4.x also checks for the minimum node version. https://github.com/verdaccio/verdaccio/pull/968
|
||||
|
||||
## Plugins
|
||||
|
||||
Verdaccio extends its functionalities with a set of plugins. You can find detailed information in [Plugins Documentation](https://verdaccio.org/docs/en/plugins#verdaccio-plugins)
|
||||
|
||||
## Tech Updates
|
||||
|
||||
Verdaccio 4 heavily relies on plugins and provides APIs for developers to build their own plugins. We introduced few major changes in the development environment to adapt code modularity, decoupling and typed system.
|
||||
|
||||
Now the main Verdaccio module is a powerful CLI to package management and a plugin system to introduce new functionalities.
|
||||
|
||||
### Verdaccio ESLint config
|
||||
|
||||
Now on, [Verdaccio Team](https://verdaccio.org/en/team) uses [@verdaccio/eslint-config](https://github.com/verdaccio/eslint-config-verdaccio) across all the repositories to maintain the same coding style.
|
||||
|
||||
### Verdaccio Babel Preset
|
||||
|
||||
As Babel@7 released in 2018, [Verdaccio Team](https://verdaccio.org/en/team) updated babel dependencies to the latest. We also created a central repository for the Babel preset [@verdaccio/babel-preset](https://github.com/verdaccio/babel-preset)
|
||||
|
||||
### Verdaccio UI Plugin
|
||||
|
||||
Verdaccio provides an easy configuration system to enable/disable of web application. Verdaccio is used as End-to-End(E2E) tooling system in many platforms and shipping UI along with Verdaccio is a non-beneficial overhead. So we separated the UI module and it's repository for simple & easy development and maintainability.
|
||||
|
||||
You can find UI repository [here](https://github.com/verdaccio/ui).
|
||||
|
||||
### Meetup & Conferences
|
||||
|
||||
Since Verdaccio@3.x release, Verdaccio contributors are actively participating in community activities, conferences, meetup and on twitter.
|
||||
|
||||
- [Dot Conference 2018, Paris](https://twitter.com/ayusharma_/status/1060224341768572928)
|
||||
- [React day 2018, Berlin](https://twitter.com/verdaccio_npm/status/1067420167867695105)
|
||||
- JS Heroes 2019, Cluj Napoca ∙ [Small talk](https://twitter.com/jotadeveloper/status/1116314948962004992) ∙ [Presence](https://twitter.com/verdaccio_npm/status/1116608322700857344)
|
||||
- [ViennaJS Meetup](https://www.youtube.com/watch?v=hDIFKzmoCaA)
|
||||
- [Madrid NodeJS Meetup](https://www.todojs.com/introduccion-a-verdaccio/)
|
||||
- [Hacktober Fest 2018](https://github.com/verdaccio/verdaccio/issues/973)
|
||||
|
||||
### Trusted by Many
|
||||
|
||||
[Verdaccio Team](https://verdaccio.org/en/team) is very happy to share that following projects are using Verdaccio as their End-to-End (E2E) testing tool.
|
||||
|
||||
- [create-react-app](https://github.com/facebook/create-react-app/blob/master/CONTRIBUTING.md#contributing-to-e2e-end-to-end-tests)
|
||||
- [Storybook](https://github.com/storybooks/storybook)
|
||||
- [Gatsby](https://github.com/gatsbyjs/gatsby)
|
||||
- [Uppy](https://github.com/transloadit/uppy)
|
||||
- [Aurelia Framework](https://github.com/aurelia)
|
||||
- [bit](https://github.com/teambit/bit)
|
||||
- [pnpm](https://github.com/pnpm/pnpm)
|
||||
- [Mozilla Neutrino](https://github.com/neutrinojs/neutrino)
|
||||
- [Hyperledger Composer](https://github.com/hyperledger/composer)
|
||||
|
||||
### New to Verdaccio / FAQ / Contact / Troubleshoot
|
||||
|
||||
We welcome you in Verdaccio community and we look forward for your feedback and contribution to the project.
|
||||
|
||||
If you have any issue you can try the following options, do no desist to ask or check our issues database, perhaps someone has asked already what you are looking for.
|
||||
|
||||
- [Blog](https://medium.com/verdaccio)
|
||||
- [Donations](https://opencollective.com/verdaccio)
|
||||
- [Roadmap](https://github.com/verdaccio/verdaccio/projects)
|
||||
- [Reporting an issue](https://github.com/verdaccio/verdaccio/blob/master/CONTRIBUTING.md#reporting-a-bug)
|
||||
- [Running discussions](https://github.com/verdaccio/verdaccio/issues?q=is%3Aissue+is%3Aopen+label%3Adiscuss)
|
||||
- [Chat](http://chat.verdaccio.org/)
|
||||
- [Logos](https://verdaccio.org/docs/en/logo)
|
||||
- [FAQ](https://github.com/verdaccio/verdaccio/issues?utf8=%E2%9C%93&q=is%3Aissue%20label%3Aquestion%20)
|
||||
- [Docker Examples](https://github.com/verdaccio/docker-examples)
|
||||
104
website/blog/2019-07-08-verdaccio-410-release.md
Normal file
|
|
@ -0,0 +1,104 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: Release 4.1.0
|
||||
---
|
||||
|
||||
Verdaccio keeps growing thanks to their users. This release is a minor one we do every month, for further
|
||||
[information about our releases can be read here](https://github.com/verdaccio/contributing/blob/master/RELEASES.md).
|
||||
|
||||
Furthermore, the info about the release is also available [at GitHub releases page](https://github.com/verdaccio/verdaccio/releases/tag/v4.1.0).
|
||||
|
||||
We have some highlights to share:
|
||||
|
||||
- At this stage, Docker downloads [have grown to 4.8 million pulls](https://dockeri.co/image/verdaccio/verdaccio).
|
||||
- **Angular CLI** just started to uses [Verdaccio 4 for E2E testing](https://twitter.com/jotadeveloper/status/1146415913396318208). For
|
||||
further read about this topic, [check our docs](https://verdaccio.org/docs/en/e2e).
|
||||
- This release **has been fully developed by contributors**, kudos to them.
|
||||
- We just reached 7k stars, **would you help us to reach 10k?** Give us your star ⭐️!
|
||||
- We have a new [Security Policy Document](https://github.com/verdaccio/verdaccio/security/policy) 🛡, helps us to keep Verdaccio secure for their users.
|
||||
|
||||
> If you 😍 Verdaccio as we do, helps us to grow more donating to the project via [OpenCollective](https://opencollective.com/verdaccio).
|
||||
|
||||
Thanks for support Verdaccio ! 👏👏👏👏.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
## Use this version
|
||||
|
||||
### Docker
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:4.1.0
|
||||
```
|
||||
|
||||
### npmjs
|
||||
|
||||
```bash
|
||||
npm install -g verdaccio@4.1.0
|
||||
```
|
||||
|
||||
## New Features
|
||||
|
||||
### [Filter plugin for packages](https://github.com/verdaccio/verdaccio/pull/1161) by @mlucool
|
||||
|
||||
Verdaccio now support plugin filters, we are just starting with filter metadata.
|
||||
|
||||
> It gets a current copy of a package metadata and may choose to modify it as required.
|
||||
> For example, this may be used to block a bad version of a package or
|
||||
> add a time delay from when new packages can be used from your
|
||||
> registry. Errors in a filter will cause a 404, similar to upLinkErrors
|
||||
> as it is not safe to recover gracefully from them.
|
||||
|
||||
The configuration would looks like
|
||||
|
||||
```yaml
|
||||
filters:
|
||||
storage-filter-blackwhitelist:
|
||||
filter_file: /path/to/file
|
||||
```
|
||||
|
||||
The current API for the plugin is
|
||||
|
||||
```javascript
|
||||
interface IPluginStorageFilter<T> extends IPlugin<T> {
|
||||
filter_metadata(packageInfo: Package): Promise<Package>;
|
||||
}
|
||||
```
|
||||
|
||||
This system might be extended in the future, we are trying this approach at this stage.
|
||||
|
||||
### [parse YAML/JSON/JS config file](https://github.com/verdaccio/verdaccio/pull/1258) by @honzahommer
|
||||
|
||||
Now, Verdaccio is able to understand JSON format for configuration files.
|
||||
|
||||
```bash
|
||||
verdaccio --config /myPath/verdaccio.json
|
||||
```
|
||||
|
||||
### [New CLI command `verdaccio --info`](https://github.com/verdaccio/verdaccio/pull/1365) by @jamesgeorge007
|
||||
|
||||
The new `verdaccio --info` command will display information of your environment, this sort of information is handy in order to report any bug.
|
||||
|
||||
```bash
|
||||
$ verdaccio --info
|
||||
|
||||
Environment Info:
|
||||
|
||||
System:
|
||||
OS: macOS 10.14
|
||||
CPU: (4) x64 Intel(R) Core(TM) i5-6267U CPU @ 2.90GHz
|
||||
Binaries:
|
||||
Node: 10.15.0 - ~/.nvm/versions/node/v10.15.0/bin/node
|
||||
Yarn: 1.16.0 - ~/.nvm/versions/node/v10.15.0/bin/yarn
|
||||
npm: 6.9.0 - ~/.nvm/versions/node/v10.15.0/bin/npm
|
||||
Virtualization:
|
||||
Docker: 19.03.0 - /usr/local/bin/docker
|
||||
Browsers:
|
||||
Chrome: 75.0.3770.100
|
||||
Firefox: 67.0.3
|
||||
Safari: 12.0
|
||||
npmGlobalPackages:
|
||||
verdaccio: 4.0.0
|
||||
```
|
||||
71
website/blog/2019-07-30-verdaccio-420-release.md
Normal file
|
|
@ -0,0 +1,71 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: Release 4.2.0
|
||||
---
|
||||
|
||||
Verdaccio keeps growing, thanks to their users. This release is a minor one we do every month, for further
|
||||
[information about our releases, it can be read here](https://github.com/verdaccio/contributing/blob/master/RELEASES.md).
|
||||
|
||||
We have some highlights to share:
|
||||
|
||||
- At this stage, Docker downloads [have grown to 5.1 million pulls](https://dockeri.co/image/verdaccio/verdaccio).
|
||||
- **New Verdaccio Monorepo** development has begun early this month, we are migrating small repositories, plugins and other tools to create a unique ecosystem, [feel free to contribute](https://github.com/verdaccio/monorepo). This first steps are developed by [**@sergiohgz**](https://github.com/sergiohgz) with the contributions of [@griffithtp](https://github.com/griffithtp).
|
||||
- We finally migrated all repositories to **Typescript**, we do not support Flow types anymore.
|
||||
|
||||
If you 😍 Verdaccio as we do, helps us to grow more donating to the project via [OpenCollective](https://opencollective.com/verdaccio), this project is addressed by **voluntaries**, help us to be sustainable.
|
||||
|
||||
Thanks for support Verdaccio ! 👏👏👏👏.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
## Use this version
|
||||
|
||||
### Docker
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:4.2.0
|
||||
```
|
||||
|
||||
### npmjs
|
||||
|
||||
```bash
|
||||
npm install -g verdaccio@4.2.0
|
||||
```
|
||||
|
||||
## New Features
|
||||
|
||||
### Typescript migration by @juanpicado, @priscilawebdev and @griffithtp
|
||||
|
||||
Now, Verdaccio is built entirely in **Typescript**, the last phase was convert the [main project](https://github.com/verdaccio/verdaccio/issues/1166).
|
||||
|
||||
The UI-Theme was also [migrated to Typescript](https://github.com/verdaccio/ui/pull/47) by [**@priscilawebdev**](https://github.com/priscilawebdev) with the help of [**@griffithtp**](https://github.com/verdaccio/ui/pulls?q=is%3Apr+author%3Agriffithtp) for finishing the refactor and make ESLint looks great again.
|
||||
|
||||
### audit module doesn't support strict_ssl flag by @dfrencham
|
||||
|
||||
There are some scenarios where Verdaccio runs behind company proxy with self-certificates. Now the audit middleware supports the flag `strict_ssl`, replicating the same [feature availabe in uplinks](https://verdaccio.org/docs/en/uplinks#configuration).
|
||||
|
||||
```
|
||||
middlewares:
|
||||
audit:
|
||||
enabled: true
|
||||
strict_ssl: true # optional, defaults to true
|
||||
```
|
||||
|
||||
## Development
|
||||
|
||||
### [prevent secrets from leaking to source control](https://github.com/verdaccio/verdaccio/pull/1373) by @lirantal
|
||||
|
||||
Adds support through [detect-secrets](https://github.com/Yelp/detect-secrets) which wraps Yelp's generic detect-secrets tool, to test for secrets being committed to source control using the pre-commit Git hook the project already has, and as a result prevent secrets like passwords, tokens and others to leak into source control.
|
||||
|
||||
The detect-secrets npm package will try different methods of invoking the detect-secrets-hook tool to run the secrets test for each file, and if it isn't able to find it will silently fail to not interrupt developer workflow. In a future re-visit of this capability we can update this to be a breaking change and fail the commit (or perhaps fail the CI, which might be a bit late, but better than never).
|
||||
|
||||
### [storage plugins can throw http status codes](https://github.com/verdaccio/verdaccio/pull/1360) by @juanpicado
|
||||
|
||||
The storage plugins were forced to return some specific error codes that are not part of Node.js. Now we allow storage plugins to return the same error codes that Verdaccio returns to the Node Package Manager. Read more context in the PR.
|
||||
|
||||
## Bugs
|
||||
|
||||
- [**Download button is not displayed if the tarball dist URI has localhost as domain**](https://github.com/verdaccio/ui/issues/76) by @juanpicado
|
||||
- [**download button hidden for localhost**](https://github.com/verdaccio/ui/pull/101) by @griffithtp
|
||||
|
|
@ -0,0 +1,179 @@
|
|||
---
|
||||
title: Managing multiples projects with Lerna and Yarn Workspaces
|
||||
author: Sergio Herrera
|
||||
authorURL: https://github.com/sergiohgz
|
||||
authorImageURL: https://avatars3.githubusercontent.com/u/14012309
|
||||
authorTwitter: sergiohgz
|
||||
---
|
||||
|
||||
Verdaccio is a project with a big ecosystem, composed by several projects, each one with its own configurations and ways to manage. This fact transforms a simple maintenance operation, like updating a common dependency, into a real hard work.
|
||||
|
||||
We saw a problem, these configurations entropy made harder to work with all the projects. So, we needed to simplify and unify them to make it easier. We need a **monorepo**.
|
||||
|
||||
A monorepo is a project configuration to manage a collection of dependencies in a simple and unified way. There are many examples out there that Javascript developer use nowadays, like [Babel](https://babeljs.io/), [Create React App](https://create-react-app.dev/) or [Material UI](https://material-ui.com/).
|
||||
|
||||
Now, we are proud to announce our [monorepo](https://github.com/verdaccio/monorepo), our big ecosystem joined in only one repository. This article is the first part of a series of articles where we will try to explain our motivation about to set up by your own, improve the management and workflows (CI, code quality, etc).
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
## Background and tools
|
||||
|
||||
A year ago, [Juan](https://twitter.com/jotadeveloper) and I met in Madrid, Spain, and were talking about the roadmap for Verdaccio 4, the scope of the projects and more. We had some concerns about the Verdaccio ecosystem we want to build, such amount of repositories requires hard work for maintenance by each one with their own dependencies, scripts, configurations, etc.
|
||||
|
||||
We decided to unify all configurations, because handle several repositories would not be realistic and would have all things replicated in all repositories. In order to achieve our goal, and we found [Lerna](https://lerna.js.org/) and [Yarn Workspaces](https://yarnpkg.com/lang/en/docs/workspaces/).
|
||||
|
||||
As a first step, we created the basic architecture of the monorepo and moved the first dependencies in, an ESLint config and a Babel preset.
|
||||
|
||||
After Verdaccio 4 release, Typescript migration and more, we saw that many projects shares the same architecture, so it could be a good moment to achieve our goals.
|
||||
|
||||
There are more tools for this purpose, but we will focus on Lerna and Yarn Workspaces.
|
||||
|
||||
### Lerna
|
||||
|
||||
**Lerna** is a tool to manage several Javascript projects with multiple packages (called _monorepos_), optimizing the workflows around them.
|
||||
|
||||
You can install it globally with `npm install --global lerna`, `yarn global add lerna` or your favourite package manager, to run commands with `lerna <command>`. Also, if you don't want to install it, you can use package runners such as `npx`.
|
||||
|
||||
### Yarn Workspaces
|
||||
|
||||
**Yarn Workspaces** is a way to setup package architecture where all packages dependencies are installed together with a single `yarn install`.
|
||||
|
||||
This involves two things that you could not see at the first moment.
|
||||
|
||||
- All the packages in the workspace uses a common lockfile as a _single source of truth_.
|
||||
- If a package has a dependency on other package in the workspace, they are linked _without affecting your global environment_.
|
||||
|
||||
Since Yarn 1.0, this feature is enabled by default, you only need a root `package.json` to setup them.
|
||||
|
||||
## Creating the monorepo
|
||||
|
||||
The initial setup is really simple, you only need to create a new repository and run `lerna init` to initialize the monorepo. This will generate files like `package.json` or `lerna.json` (packages structure is shown as example, but not generated).
|
||||
|
||||
```
|
||||
lerna.json
|
||||
package.json
|
||||
packages/
|
||||
├── pkg1
|
||||
│ └── package.json
|
||||
├── pkg2
|
||||
│ └── package.json
|
||||
└── pkg3
|
||||
└── package.json
|
||||
```
|
||||
|
||||
Let's see the main configuration for `lerna.json` and root `package.json`.
|
||||
|
||||
### lerna.json
|
||||
|
||||
After initial setup, this file will looks like:
|
||||
|
||||
```json
|
||||
{
|
||||
"packages": ["packages/*"],
|
||||
"version": "0.0.0"
|
||||
}
|
||||
```
|
||||
|
||||
- packages: this array defines the location for all packages that conforms the monorepo. They could be explicit (`packages/pkg1`) or, if a folder has several packages, you can use `*` wildcard. In our case, we use `core/*`, `plugins/*` and `tools/*`.
|
||||
- version: the version of the packages. It could be a semver value (called _fixed mode_) or `independent` if you want to let packages define their own version. Take care that _independent mode_ will create one tag for each package that will be published with its own version. We prefer _fixed mode_ to keep all packages with the same version and reduce headaches to users.
|
||||
|
||||
Other interesting settings are:
|
||||
|
||||
- npmClient: you can define in you want to use Yarn, Npm or your favourite client.
|
||||
- useWorkspaces: if you want to enable Yarn Workspaces, you will have to tell it to Lerna, setting this option to `true`.
|
||||
- stream: if you want to have the output of a child process inmediately in the console, you have to enable this option. Also, this will prefix each line with the package name that generate them.
|
||||
|
||||
### package.json
|
||||
|
||||
After initial setup, you need some configuration to allow _Lerna_ work with _Yarn Workspaces_:
|
||||
|
||||
- workspaces: this is the array where we define the packages that are part of the workspace. In a simple way, this is the same you have defined in `lerna.json` under the _packages_ key.
|
||||
- private: as the root package should be a simple container, you should keep it with `true` value to not publish it.
|
||||
|
||||
Later, you will learn how to define more settings in the root `package.json`.
|
||||
|
||||
## Creating and importing packages
|
||||
|
||||
You have a monorepo, but it's not useful at this moment. Let's create and import some packages.
|
||||
|
||||
### lerna create
|
||||
|
||||
To create new packages, you can use `lerna create <package_name>` like you would do with `npm init` or `yarn init`. The wizard will ask you for some fields like package description, author or license. Other way to give that information is using command options (`--description`, `--author`, etc).
|
||||
|
||||
Then, you have the package ready for work with it, add stuff like Babel or ESLint, dependencies and scripts to `package.json`...
|
||||
|
||||
It's important to say that if your package is a scoped package, you have to add the next codeblock in `package.json`, but do not add it if your package is not scoped, because `lerna publish` will fail in this case:
|
||||
|
||||
```json
|
||||
"publishConfig": {
|
||||
"access": "public"
|
||||
}
|
||||
```
|
||||
|
||||
### lerna import
|
||||
|
||||
If you have a project you want to import, you don't have to create a new one in the monorepo, you can import it using `lerna import <path_to_project>`.
|
||||
|
||||
This command will read all the Git history from the project specified and apply commit-by-commit into your monorepo to avoid losing the original history. If there were commits with conflicts, the import process will fail, but CLI propose you to use the `--flatten` option to bypass it. Also, if you want to keep original authors and committers, you can pass `--preserve-commit` option.
|
||||
|
||||
After the import completes, you can remove unnecessary stuff like CI settings, old scripts, hoisted devDependencies...
|
||||
|
||||
## Managing dependencies and devDependencies
|
||||
|
||||
Each package will contain their own _dependencies_ and _devDependencies_ like if the package is not in a monorepo, but there are some interesting things you can do with _devDependencies_, hoist them in the root `package.json`.
|
||||
|
||||
Let's see with an example, _pkg1_ and _pkg2_ defines ESLint as devDependency, so you have defined that in two packages, duplicating the definition and management. You can extract it from both and set it as devDependency in the root `package.json`. This way, all the projects that need it will have it available. Now, we are going to add ESLint to _pkg3_, you only have to add its own configuration, because package has been hoisted right now.
|
||||
|
||||
But the same doesn't work with _dependencies_, because they are needed when the package is published.
|
||||
|
||||
A good practice is to hoist every devDependency so they will be available for every package, except in two cases:
|
||||
|
||||
- A package needs a specific version of the package. In this case, you can have a root definition for all the packages and the specific version for the package that requires it. This will create a `node_modules` for the specific package, but not another `yarn.lock`.
|
||||
- Those _devDependencies_ that are part of the workspace must not be defined in the root `package.json`, because if you do that, you will create a cycle. An example is if _pkg1_ and _pkg2_ define _pkg3_ as devDependency, it could not be defined in the root because _pkg3_ will depend with itself.
|
||||
|
||||
## Running scripts
|
||||
|
||||
Like _dependencies_, each package will have their own _scripts_, so you should define them in their specific `package.json`.
|
||||
|
||||
But what happens when you want to run scripts for many packages at the same time? You don't need to extract them to the root `package.json` because they will contain specific arguments/options for each project. You can invoke scripts or commands from the root package using two _Lerna_ commands, `lerna run` and `lerna exec`.
|
||||
|
||||
The first, `lerna run <script>`, will perform the script provided looking for what packages have it defined in their `packages.json`. This command is useful when you want to build package or run tests, because not all packages would have them defined.
|
||||
|
||||
<center>
|
||||

|
||||
</center>
|
||||
|
||||
The second, `lerna exec <command>`, will execute the command (not script) in all the packages. This is useful if you want to run tools like ESLint in all the packages and you have it installed globally. In this case, the command invoked must be in your _system PATH_ (`ls`, `cat`, npm binaries, etc).
|
||||
|
||||
<center>
|
||||

|
||||
</center>
|
||||
|
||||
Both commands shares options like `--scope=<packages>` and `--ignore=<packages>`, where the first will run only in packages specified and the last will ignore them.
|
||||
|
||||
## Versioning the monorepo
|
||||
|
||||
As we mentioned in [lerna.json](#lerna.json) section there are two versioning ways for packages in monorepos: _fixed mode_ and _independent mode_.
|
||||
|
||||
We will focus in _fixed mode_ because:
|
||||
|
||||
- We want to use the same version for all the packages in the ecosystem.
|
||||
- Independent mode creates one _git tag_ for each package and version in each release. With the example before, in a release we will create three tags, _pkg1@0.1.0_, _pkg2@2.1.0_, _pkg3@0.5.2_. In larger codebases you will create more than 10 tags at the same time.
|
||||
|
||||
In _fixed mode_, the version set in the _lerna.json_ is a reference for all the packages but, if a package has no changes between releases, that package will not be published except when the version bump is major (from _X.Y.Z_ to _X+1.0.0_).
|
||||
|
||||
Because Lerna is going to manage the versioning, you should change your mind to use `lerna version` and `lerna publish` commands.
|
||||
|
||||
- `lerna version` will update version for the packages that has changes from the release (you can review with `lerna changed`). This will launch a wizard except if you pass the version or a semver keyword (_major_, _minor_, _patch_, etc) as the first argument or use Conventional Commits (see below). This command updates version in all affected packages, commit changes, create tags and pushes to the remote automatically.
|
||||
Also, you can use `--conventional-commits` option if your commits follows [Conventional Commits spec](https://www.conventionalcommits.org), automating the changelog generation. Additionally, for Github and Gitlab users, you can use `--create-release <github | gitlab>` to create release with changes. Keep in mind that you have to provide an auth token (_GH_TOKEN_ or _GL_TOKEN_).
|
||||
- `lerna publish` will act as `lerna version` and publish packages if you don't provide `from-git` or `from-package` arguments, or only publish if provide one. You would like to use `from-git` to version first, using Git as a **single source of truth**.
|
||||
|
||||
## Conclusion and thanks
|
||||
|
||||
Lerna and Yarn Workspaces are a great combination for creating monorepos. In this first part, you have learned how to setup a monorepo, add packages, improve dependency management, scripts and versioning. In the next chapters, you will see more configuration and tooling (and their settings for monorepos), and how to automate some things using Continuous Integration tools.
|
||||
|
||||
We have to thank the teams and community behind both projects, specially [Henry Zhu](https://twitter.com/left_pad) and [Daniel Stockman](https://twitter.com/evocateur) for Lerna, and [Maël Nison](https://twitter.com/arcanis) for Yarn. Also, but not less important, we want to thank all the people that makes Verdaccio possible, contributing, donating, documenting, and more.
|
||||
|
||||
> If you 😍 Verdaccio as we do, helps us to grow more donating to the project via [OpenCollective](https://opencollective.com/verdaccio).
|
||||
|
||||
Thanks for support Verdaccio ! 👏👏👏👏.
|
||||
112
website/blog/2019-09-30-verdaccio-430-release.md
Normal file
|
|
@ -0,0 +1,112 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: Release 4.3.0
|
||||
---
|
||||
|
||||
Verdaccio keeps growing thanks to their users. This release is a minor one we do every month, further
|
||||
[information about our releases can be read here](https://github.com/verdaccio/contributing/blob/master/RELEASES.md).
|
||||
|
||||
Furthermore, the info about the release is also available at the [GitHub releases page](https://github.com/verdaccio/verdaccio/releases/tag/v4.3.0).
|
||||
|
||||
We have some highlights to share:
|
||||
|
||||
- At this stage, Docker 🐳 pulls [have grown to **5.7 million pulls**](https://dockeri.co/image/verdaccio/verdaccio).
|
||||
- We just reached **7.9k 🌟**, _would you help us to reach 10k?_ Give us your star ⭐️!
|
||||
- **Blog** 🗒: Don't miss our new entry [**Managing multiple projects with Lerna and Yarn Workspaces**](https://verdaccio.org/blog/2019/09/07/managing-multiples-projects-with-lerna-and-yarn-workspaces) by [@sergiohgz](https://github.com/sergiohgz).
|
||||
- **[Monorepo](https://github.com/verdaccio/monorepo)**: Along the last months we have crafted our monorepo for grouping all our ecosystem, plugin, core and tooling packages. This does not mean Verdaccio will become a monorepo, rather it will help us to grow without affecting the main repository and do easy updates or respond fast to mistakes in any release.
|
||||
- **Hacktoberfest 🎃 is here**: We have prepared a guide if you want to contribute to Verdaccio, feel free to [read it](https://github.com/verdaccio/verdaccio/issues/1461) and give us feedback.
|
||||
|
||||
> If you 😍 Verdaccio as we do, help us to grow more by donating to the project via [OpenCollective](https://opencollective.com/verdaccio).
|
||||
|
||||
Thanks for supporting Verdaccio ! 👏👏👏👏.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
## Use this version
|
||||
|
||||
### Docker
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:4.3.0
|
||||
```
|
||||
|
||||
### npmjs
|
||||
|
||||
```bash
|
||||
npm install -g verdaccio@4.3.0
|
||||
```
|
||||
|
||||
## Experiment Flags
|
||||
|
||||
This release includes a new property named `experiments` that can be placed in the `config.yaml` and is completely optional.
|
||||
|
||||
We want to be able to ship new things without affecting production environments. This flag allows us to add new features and get feedback from the community that wants to use them.
|
||||
|
||||
The features that are under this flag might not be stable or might be removed in future releases.
|
||||
|
||||
## New Features
|
||||
|
||||
### [Browse web packages by version](https://github.com/verdaccio/verdaccio/issues/1457) by @juanpicado
|
||||
|
||||
When you publish a new version of your package, you want to be able to access the previous ones, that's exactly what you can do with this new release.
|
||||
|
||||

|
||||
|
||||
> Note the README always points to the latest release, Verdaccio does not persist the readme on each publish. This might change in the future, file a ticket if you are interested and might be considered if there is enough 👍🏻 votes.
|
||||
|
||||
### [npm token command support ](https://github.com/verdaccio/verdaccio/issues/1427) by @juanpicado, @Eomm and @juangabreil.
|
||||
|
||||
The command `npm token` is really useful to generate multiple tokens. This release ships some partial support for it and is flagged as **experiment**, to enable it you must do the following in your config file.
|
||||
|
||||
```yaml
|
||||
experiments:
|
||||
token: true
|
||||
```
|
||||
|
||||

|
||||
|
||||
You can find further technical information [here](https://github.com/verdaccio/verdaccio/pull/1427).
|
||||
|
||||
### Other updates
|
||||
|
||||
- (Docker) Node.js update to v10.16.3 [#1473](https://github.com/verdaccio/verdaccio/issues/1473) by [@juanpicado](https://github.com/juanpicado)
|
||||
- (Logging) Ensure every log file has at least one record [#1414](https://github.com/verdaccio/verdaccio/issues/1414) by [@mlucool](https://github.com/mlucool)
|
||||
- **UI**: fix: correctly load font files - closes [#134](https://github.com/verdaccio/ui/pull/134) by [@DanielRuf](https://github.com/DanielRuf)
|
||||
- **UI**: fix(ui): fix the hover effect on the packageItem's author area [#137](https://github.com/verdaccio/ui/pull/137) by [@FilipMessa](https://github.com/FilipMessa)
|
||||
- **UI**: chore: pumped mui version [#131](https://github.com/verdaccio/ui/pull/131) by [@priscilawebdev](https://github.com/priscilawebdev)
|
||||
- **UI**: fix: sidebar view on small screens [#136](https://github.com/verdaccio/ui/pull/136) by [@juanpicado](https://github.com/juanpicado)
|
||||
- **Monorepo**: fix(security): Cross-site Scripting (XSS) for readme [#145](https://github.com/verdaccio/monorepo/pull/145) by [@juanpicado](https://github.com/juanpicado)
|
||||
- **Monorepo**: remove eslint warnings [#112](https://github.com/verdaccio/monorepo/pull/112) by [@sergiohgz](https://github.com/sergiohgz)
|
||||
- **Monorepo**: chore: use Alpine image in DevContainers [#100](https://github.com/verdaccio/monorepo/pull/100) by [@sergiohgz](https://github.com/sergiohgz)
|
||||
- **Monorepo**: ci: publish every commit in a temporal in-memory registry [#74](https://github.com/verdaccio/monorepo/pull/74) by [@sergiohgz](https://github.com/sergiohgz)
|
||||
|
||||
# Verdaccio v3
|
||||
|
||||
Verdaccio 3 is still under our **security maintenance state**, thus we just shipped a minor update `v3.13.1`.
|
||||
|
||||
- Docker image updated to Node.js **v10.16.3**
|
||||
- Update core dependencies
|
||||
|
||||
> We update as much as possible without breaking the current implementation, thus storage or htpasswd are not part of this update.
|
||||
|
||||
## Use this version
|
||||
|
||||
### Docker
|
||||
|
||||
```bash
|
||||
docker pull verdaccio/verdaccio:3.13.1
|
||||
```
|
||||
|
||||
### npmjs
|
||||
|
||||
```bash
|
||||
npm install -g verdaccio@3.13.1
|
||||
```
|
||||
|
||||
or
|
||||
|
||||
```bash
|
||||
npm i -g verdaccio@previous
|
||||
```
|
||||
447
website/blog/2019-10-05-verdaccio-4-with-ldap-and-docker.md
Normal file
|
|
@ -0,0 +1,447 @@
|
|||
---
|
||||
title: Upgrade from v3.x to verdaccio 4.x with LDAP and Docker
|
||||
author: Dimitri Kopriwa
|
||||
authorURL: https://twitter.com/DimitriKopriwa
|
||||
authorImageURL: https://avatars1.githubusercontent.com/u/1866564?s=460&v=4
|
||||
authorTwitter: DimitriKopriwa
|
||||
---
|
||||
|
||||
I am Dimitri and I am a user and contributor of Verdaccio.
|
||||
|
||||
Today, I will explain how I migrated my private dockerized <img height="16px" src="https://github.githubassets.com/images/icons/emoji/unicode/1f433.png" title="docker" /> Verdaccio registry from `v3.x` to `v4.x`.
|
||||
|
||||
I will also configure [`verdaccio-ldap`](https://www.npmjs.com/package/verdaccio-ldap) to authenticate my users against LDAP.
|
||||
|
||||
[Working demo here](https://github.com/verdaccio/verdaccio/tree/5.x/docker-examples/ldap-verdaccio-v4)
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
First of all, I wante to congratulate everyone who tested, contributed to Verdaccio <img height="16px" src="https://github.githubassets.com/images/icons/emoji/unicode/1f389.png" title="congrats" /> v4 <img height="16px" src="https://github.githubassets.com/images/icons/emoji/unicode/1f388.png" title="congrats" />.
|
||||
|
||||
V4 include bunch of improvment, optimization, starting with the Web UI made completely redesigned with ReactJS and MaterialUI.
|
||||
|
||||
Not only that security has been improved with the introduction of the optional `JWT`, but `v4` also bring a new feature to `unpublish` packages.
|
||||
|
||||
Let's upgrade it!
|
||||
|
||||
## Prerequisite
|
||||
|
||||
- Read [verdaccio documentation](https://verdaccio.org/docs/en/installation).
|
||||
- Read [verdaccio-ldap documentation](https://www.npmjs.com/package/verdaccio-ldap).
|
||||
- A backup of your v3 `storage` directory (just in case).
|
||||
- A running LDAP database (such as OpenLDAP).
|
||||
- [Docker installed](https://docs.docker.com/v17.09/engine/installation/).
|
||||
|
||||
## Goal
|
||||
|
||||
- Update Verdaccio from `v3.x` to `v4.x.`
|
||||
- Configure LDAP.
|
||||
- Configure JWT. ([Read more](https://medium.com/verdaccio/diving-into-jwt-support-for-verdaccio-4-88df2cf23ddc))
|
||||
|
||||
## Dockerfile
|
||||
|
||||
This is my tree structure:
|
||||
|
||||
```
|
||||
├── conf
|
||||
│ └── config.yaml
|
||||
└── Dockerfile
|
||||
```
|
||||
|
||||
First thing I had to do was to update my `Dockerfile`, this is what I have done:
|
||||
|
||||
```Dockerfile
|
||||
FROM verdaccio/verdaccio:4.3
|
||||
USER root
|
||||
RUN npm i && npm i verdaccio-ldap
|
||||
COPY conf /verdaccio/conf
|
||||
RUN chown -R $VERDACCIO_USER_UID /verdaccio
|
||||
USER verdaccio
|
||||
```
|
||||
|
||||
- `v3.x` is now using by default `verdaccio` user for security reason. This is why need to switch to `root` user to use `npm`.
|
||||
- We install `verdaccio-ldap` but you can install any plugin. _(Only if you don't want the `verdaccio-htaccess` builtin solution to be your user database)_
|
||||
- Later, you **MUST** solve the `storage` directory **permissions** and **ownership**.
|
||||
|
||||
## Configuration
|
||||
|
||||
This is my `config.yaml`:
|
||||
|
||||
```yaml
|
||||
storage: /verdaccio/storage
|
||||
max_body_size: 100mb
|
||||
|
||||
web:
|
||||
enable: true
|
||||
title: My private NPM registry
|
||||
gravatar: true
|
||||
sort_packages: asc
|
||||
|
||||
security:
|
||||
legacy: false
|
||||
api:
|
||||
jwt:
|
||||
sign:
|
||||
expiresIn: 30d
|
||||
notBefore: 0
|
||||
web:
|
||||
sign:
|
||||
expiresIn: 7d
|
||||
notBefore: 1
|
||||
|
||||
auth:
|
||||
ldap:
|
||||
type: ldap
|
||||
client_options:
|
||||
url: "ldap://ldap.verdaccio.private.rocks"
|
||||
# Only required if you need auth to bind
|
||||
adminDn: "cn=readonly,dc=verdaccio.private,dc=rocks"
|
||||
adminPassword: "********"
|
||||
# Search base for users
|
||||
searchBase: "dc=verdaccio.private,dc=rocks"
|
||||
searchFilter: "(&(uid={{username}})(memberOf=cn=npm_users,ou=npm,ou=groups,ou=developers,dc=verdaccio.private,dc=rocks))"
|
||||
# # If you are using groups, this is also needed
|
||||
groupDnProperty: "cn"
|
||||
groupSearchBase: "ou=npm,ou=groups,ou=developers,dc=verdaccio.private,dc=rocks"
|
||||
# If you have memberOf support on your ldap
|
||||
searchAttributes: ["*", "memberOf"]
|
||||
# Else, if you don't (use one or the other):
|
||||
# groupSearchFilter: '(memberUid={{dn}})'
|
||||
#
|
||||
# Optional, default false.
|
||||
# If true, then up to 100 credentials at a time will be cached for 5 minutes.
|
||||
cache: false
|
||||
# Optional
|
||||
reconnect: true
|
||||
|
||||
# a list of other known repositories we can talk to
|
||||
uplinks:
|
||||
npmjs:
|
||||
url: https://registry.npmjs.org/
|
||||
|
||||
packages:
|
||||
"@scope-*/*":
|
||||
# scoped packages
|
||||
access: npm_access
|
||||
publish: npm_publisher
|
||||
unpublish: npm_publisher
|
||||
|
||||
"@scope/*":
|
||||
# scoped packages
|
||||
access: npm_access
|
||||
publish: npm_publisher
|
||||
unpublish: npm_publisher
|
||||
|
||||
"@*/*":
|
||||
# scoped packages
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
"**":
|
||||
# allow all users (including non-authenticated users) to read and
|
||||
# publish all packages
|
||||
#
|
||||
# you can specify usernames/groupnames (depending on your auth plugin)
|
||||
# and three keywords: "$all", "$anonymous", "$authenticated"
|
||||
access: $all
|
||||
|
||||
# allow all known users to publish packages
|
||||
# (anyone can register by default, remember?)
|
||||
publish: $authenticated
|
||||
|
||||
# if package is not available locally, proxy requests to 'npmjs' registry
|
||||
proxy: npmjs
|
||||
|
||||
# log settings
|
||||
logs:
|
||||
- { type: stdout, format: pretty, level: trace }
|
||||
# - {type: file, path: verdaccio.log, level: info}
|
||||
|
||||
listen:
|
||||
- 0.0.0.0:4873
|
||||
```
|
||||
|
||||
Available options are explained in details in [Configuration File documentation](https://verdaccio.org/docs/en/configuration).
|
||||
|
||||
I will describe the most important here.
|
||||
|
||||
### LDAP
|
||||
|
||||
We use [`verdacio-ldap`](https://www.npmjs.com/package/verdaccio-ldap) plugin to authenticate with LDAP.
|
||||
|
||||
**`searchFilter`**
|
||||
|
||||
I use the `memberOf` overlay, and this LDAP query will allow to connect only users present in a defined LDAP group.
|
||||
|
||||
If you are not using the `memberOf` overlay, you can allow all users to login as follow:
|
||||
|
||||
```yaml
|
||||
searchFilter: "(&(uid={{username}}))"
|
||||
```
|
||||
|
||||
**`groupSearchBase`**
|
||||
|
||||
I use an organization unit to store all my group for verdaccio-ldap security.
|
||||
|
||||
```yaml
|
||||
groupSearchBase: "ou=npm,ou=groups,ou=developers,dc=verdaccio.private,dc=rocks"
|
||||
```
|
||||
|
||||
### Security
|
||||
|
||||
**`packages`**
|
||||
|
||||
You SHOULD use scope for all your privates packages, in this scenario, we use LDAP groups for `access`, `publish` and `unpublish`.
|
||||
|
||||
Note that we do not use `proxy: npmjs` because they only exist on our private registry.
|
||||
|
||||
I recommend you to create scope for all of your private packages, and reserve the group on npmjs registry so no one will be able to publish publicly in it in the futur.
|
||||
|
||||
```yaml
|
||||
"@scope-*/*":
|
||||
access: npm_access
|
||||
publish: npm_publisher
|
||||
unpublish: npm_publisher
|
||||
|
||||
"@scope/*":
|
||||
# scoped packages
|
||||
access: npm_access
|
||||
publish: npm_publisher
|
||||
unpublish: npm_publisher
|
||||
```
|
||||
|
||||
They are some public package on npmjs registry which are scoped, this will proxy all the request to npmjs registry.
|
||||
|
||||
I recommend not to change this, otherwise you might get issue to download them.
|
||||
|
||||
```yaml
|
||||
"@*/*":
|
||||
# scoped packages
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
```
|
||||
|
||||
For all other packages, to prevent anyone to use our registry, we just allow `$authenticated` to publish.
|
||||
We also use `proxy: npmjs` so we also serve all the public package on npmjs registry.
|
||||
|
||||
We allow `$all` to download from our registry, because it is public, but if you want to preserve your bandwidth or just forbid unknown user to authenticate, just use `$authenticated` as well.
|
||||
|
||||
```yaml
|
||||
"**":
|
||||
access: $all
|
||||
publish: $authenticated
|
||||
proxy: npmjs
|
||||
```
|
||||
|
||||
**`security`**
|
||||
|
||||
You should (and I recommend it) use `JWT` security, otherwise your LDAP server will received an authentication request for each request.
|
||||
|
||||
If you don't mind, you can keep `legacy: true`.
|
||||
|
||||
If you do use the JWT authentication, then **all your users** will have to re-authenticate with `npm adduser`.
|
||||
|
||||
```yaml
|
||||
security:
|
||||
legacy: false
|
||||
api:
|
||||
jwt:
|
||||
sign:
|
||||
expiresIn: 30d
|
||||
notBefore: 0
|
||||
web:
|
||||
sign:
|
||||
expiresIn: 7d
|
||||
notBefore: 0
|
||||
```
|
||||
|
||||
- `expiresIn`: You will have to reauthenticate after `30 days`, and `7 days` on the web UI.
|
||||
- `notBefore`: Just set it to `0`, it is the time to wait before the JWT starts it's validity.
|
||||
|
||||
## Build the image
|
||||
|
||||
Use [`docker build`](https://docs.docker.com/engine/reference/commandline/build/) to build the new image.
|
||||
|
||||
- `-t` will give the name `verdaccio-3-ldap` to the new image
|
||||
- `.` means that the Dockerfile is in the current working directory.
|
||||
|
||||
```bash
|
||||
$ docker build -t verdaccio-3-ldap .
|
||||
|
||||
Sending build context to Docker daemon 14.34kB
|
||||
Step 1/7 : FROM verdaccio/verdaccio:4.3
|
||||
4.3: Pulling from verdaccio/verdaccio
|
||||
e7c96db7181b: Already exists
|
||||
50958466d97a: Already exists
|
||||
56174ae7ed1d: Already exists
|
||||
284842a36c0d: Already exists
|
||||
38829697cf41: Pull complete
|
||||
67d4be407dc1: Pull complete
|
||||
75921a7a709e: Pull complete
|
||||
27621c093247: Pull complete
|
||||
b5dd63eea3d5: Pull complete
|
||||
3d5fd2ab9d4d: Pull complete
|
||||
Digest: sha256:2a79d82601596f1889f2fe99d397c8900bf473c6682624cc0c37288896617e99
|
||||
Status: Downloaded newer image for verdaccio/verdaccio:4.3
|
||||
---> 03eefd251eef
|
||||
# etc...
|
||||
Step 7/7 : USER verdaccio
|
||||
---> Running in 2426b01499b8
|
||||
Removing intermediate container 2426b01499b8
|
||||
---> 5e36f29f5374
|
||||
Successfully built 5e36f29f5374
|
||||
Successfully tagged verdaccio-3-ldap:latest
|
||||
```
|
||||
|
||||
Your image is ready, you can push it to your private docker registry, or on Docker Hub if you can host private images.
|
||||
|
||||
Do not publish it publicly unless you remove all your LDAP credentials in the configuration.
|
||||
|
||||
To do so, remove the `config.yaml` within the `Dockerfile`:
|
||||
|
||||
```diff
|
||||
FROM verdaccio/verdaccio:4.3
|
||||
USER root
|
||||
RUN npm i && npm i verdaccio-ldap
|
||||
- COPY conf /verdaccio/conf
|
||||
RUN chown -R $VERDACCIO_USER_UID /verdaccio
|
||||
USER verdaccio
|
||||
```
|
||||
|
||||
And mount the configuration on startup with a volume:
|
||||
|
||||
```bash
|
||||
docker run -v $(pwd)/config.yaml:/verdaccio/conf/config.yaml verdaccio-3-ldap
|
||||
```
|
||||
|
||||
## Run the service
|
||||
|
||||
You will have to mount the `storage` volume when using `Docker`, to do that, just use `-v` with `docker run` command:
|
||||
|
||||
```bash
|
||||
docker run -v /srv/verdaccio/storage:/verdaccio/storage verdaccio-3-ldap
|
||||
```
|
||||
|
||||
Remember, you have made a backup of your storage directory, now let's fix `permissions` and `ownership` to finish verdaccio migration.
|
||||
|
||||
Because within the docker container, the user is `verdaccio`, you can't run `chown` and `chmod` commands. Just do it directly from your host as `root`:
|
||||
|
||||
```bash
|
||||
cd /srv/verdaccio/ # the location depend of your installation
|
||||
chmod -R 777 storage
|
||||
VERDACCIO_USER_UID=10001 # unless you have changed it
|
||||
chown -R $VERDACCIO_USER_UID storage
|
||||
```
|
||||
|
||||
## Test the service
|
||||
|
||||
First, fill appropriate LDAP group for all your LDAP users that should have access to the private npm registry.
|
||||
|
||||
> We call `$IP` the IP address of the server. If you serve it over `https` behind a reverse proxy or directly, then fix all the following command to use the right protocol.
|
||||
|
||||
This is all the test I have done while configurating verdaccio, before going to production:
|
||||
|
||||
### plugin
|
||||
|
||||
- `[x]` it should work with `verdaccio-htaccess` when `verdaccio-ldap` is **not** installed. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should work with `verdaccio-htaccess` when `auth.ldap` is disabled and `verdaccio-ldap` is installed. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should work with one `verdaccio-ldap`. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should work with `verdaccio-htaccess` and fallback to `verdaccio-ldap` through **web**. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should work with `verdaccio-htaccess` and fallback to `verdaccio-ldap` through **npm**. <img src="https://github.githubassets.com/images/icons/emoji/unicode/274c.png" title="NOK" name="NOK" height="16px" /> _Either use `verdaccio-htaccess` or `verdaccio-ldap`, it is useless to use both, even if the web work with the two, the `npm --add-user` command will fail._
|
||||
|
||||
### `npm`
|
||||
|
||||
- `[x]` `npm --adduser` should work with different users. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `npm --adduser` should fail with wrong user/password. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should auth with JWT and the `verdaccio-ldap` plugin. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should auth with legacy and the `verdaccio-ldap` plugin. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `npm i` in CI that download from the registry **should spam** the LDAP with authentication requests with legaxy. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `npm i` in CI that download from the registry should not spam the LDAP with authentication requests with JWT. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
|
||||
### Web
|
||||
|
||||
The new design with material-UI is super nice btw.
|
||||
|
||||
- `[x]` it should authenticate with different users. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should fail to authenticate with different users and wrong password. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should show packages to users with `access` permissions. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` it should hide packages to users without `access` permissions. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
|
||||
### Packages permissions
|
||||
|
||||
- `[x]` `access` should work with a user with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `access` should fail with a user without perms.. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `access` should work with a user in ldap group with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `access` should fail with a user not in ldap group with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `publish` should work with a user with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `publish` should work with a user in ldap group with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `publish` should fail with a user not in ldap group without perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `unpublish` should work with a user with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `unpublish` should fail with a user without perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `unpublish` should work with a ldap group with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
- `[x]` `unpublish` should fail with a user not in ldap group with perms. <img src="https://github.githubassets.com/images/icons/emoji/unicode/2714.png" title="OK" name="OK" height="16px" />
|
||||
|
||||
### Web
|
||||
|
||||
- Test the web interface, generally `http://$IP:4873` if you are not using a reverse proxy.
|
||||
|
||||
After login, you won't be able to see private scopped package if you don't have the `access` group.
|
||||
|
||||
### npm
|
||||
|
||||
Because we use the JWT, you must re-authenticate, this is how we do:
|
||||
|
||||
```bash
|
||||
npm adduser --registry http://$IP --always-auth
|
||||
```
|
||||
|
||||
If you want to use it just for a specific scope:
|
||||
|
||||
```bash
|
||||
npm set @scope:registry http://$IP
|
||||
```
|
||||
|
||||
If you want to use it as your default proxy for npm:
|
||||
|
||||
```bash
|
||||
npm set registry http://$IP
|
||||
```
|
||||
|
||||
## Conclusion and thanks
|
||||
|
||||
Docker, LDAP are a great way to authenticate users from your organization. In this article, you have learned how to setup verdaccion with LDAP and Docker.
|
||||
|
||||
I have to thank the teams and community behind verdaccio projects, specially [Juan Picado](https://twitter.com/jotadeveloper), [Daniel Refde](https://twitter.com/DanielRufde) and [Sergio Hg](https://github.com/sergiohgz) for their help on the GitHub issues and the discord [chat](http://chat.verdaccio.org/).
|
||||
|
||||
Also, but not less important, I want to thank all the people that makes Verdaccio possible, contributing, donating, documenting, and more.
|
||||
|
||||
I hope it is well explained and you people of verdaccio are able to reproduce a configuration that fit with your LDAP.
|
||||
|
||||
To me it took a while to figure out the different errors I had and the most annoying things was those manual step to fix the permissions and access.
|
||||
|
||||
If you have any question, please check at the FAQ below, or feel free to reply to this blog post.
|
||||
|
||||
> If you 😍 Verdaccio as I do, helps them to grow by donating to the project via [OpenCollective](https://opencollective.com/verdaccio).
|
||||
|
||||
Thanks for reading and long life to Verdaccio !
|
||||
|
||||
## FAQ
|
||||
|
||||
- Can we use two authentication plugin together such as `verdaccio-htaccess`?
|
||||
|
||||
No you can't, but pull request are welcome.
|
||||
|
||||
- Does my registry users need to re-authenticate?
|
||||
|
||||
If you use `JWT` for authentication, which I recommend, they will all have to re-authenticate.
|
||||
|
||||
- I have `404` or `401` errors with good credentials.
|
||||
|
||||
This is due to wrong permissions or ownership in `storage` directory, dont forget to `chmod -R 777 /verdaccio/storage` and `chown -R $VERDACCIO_USER_UID /verdaccio`.
|
||||
|
||||
- When should I use `--always-auth` when running `--add-user`?
|
||||
|
||||
If you keep having `403` issues when retrieving packages from the registry, and permissions and ownership have been fixed, we have found that adding `--always-auth` will solve the issue.
|
||||
|
||||
In my case, I have found that `--always-auth` was required in my production environment.
|
||||
283
website/blog/2021-04-14-verdaccio-5-migration-guide.md
Normal file
|
|
@ -0,0 +1,283 @@
|
|||
---
|
||||
author: Juan Picado
|
||||
authorURL: https://twitter.com/jotadeveloper
|
||||
authorFBID: 1122901551
|
||||
title: Verdaccio 5 migration guidelines
|
||||
---
|
||||
|
||||
**Verdaccio 5** will introduce a few breaking changes, either way the migration should be light for the most of the users, here the big details.
|
||||
|
||||
# Node.js requirements
|
||||
|
||||
The latest Node.js v12 is required to run verdaccio. The upgrade only affects those are not using the Docker.
|
||||
|
||||
> Verdaccio goes hand to hand with the official Node.js releases roadmap.
|
||||
|
||||

|
||||
|
||||
We recommend, always try to use the latest LTS version to avoid next major forces you to upgrade Node.js again.
|
||||
|
||||
# Pino.js is the new logger
|
||||
|
||||
Verdaccio replaces Bunyan by [Pino.js](https://github.com/pinojs/pino) as logger, with the objective to improve the performance and delegate some features to the external tools. The new logger configuration does not support multiple streams, thus the configuration must contain one single object.
|
||||
|
||||
### Pretty loggin
|
||||
|
||||
Verdaccio logging pretty print is a distinguished feature the very first time `verdaccio` commands runs.
|
||||
|
||||
```
|
||||
http <-- 200, user: test(127.0.0.1), req: 'GET /is-accessor-descriptor/-/is-accessor-descriptor-1.0.0.tgz', bytes: 0/3250
|
||||
http <-- 200, user: test(127.0.0.1), req: 'GET /extend-shallow/-/extend-shallow-3.0.2.tgz', bytes: 0/3210
|
||||
http <-- 200, user: test(127.0.0.1), req: 'GET /define-property/-/define-property-2.0.2.tgz', bytes: 0/4047
|
||||
http <-- 200, user: test(127.0.0.1), req: 'GET /mute-stream/-/mute-stream-0.0.8.tgz', bytes: 0/2663
|
||||
http <-- 200, user: test(127.0.0.1), req: 'GET /ms/-/ms-2.1.2.tgz', bytes: 0/3017
|
||||
http <-- 200, user: test(127.0.0.1), req: 'GET /mkdirp/-/mkdirp-0.5.1.tgz', bytes: 0/4991
|
||||
```
|
||||
|
||||
But is expensive in and not recommended to using in production environment, thus, if the environment variable `NODE_ENV=production` is detected, it will fall back automatically to `json` format.
|
||||
|
||||
One tecnical reasons is that `pino.final` [does not work with prettier option](https://github.com/pinojs/pino-pretty/issues/37).
|
||||
|
||||
To improve the performance of your registry, always use `format: json` in production.
|
||||
|
||||
### Multiple streams
|
||||
|
||||
Even if is [supported by Pino.js](https://getpino.io/#/docs/help?id=log-to-different-streams) is not recommended for performance reasons. The log property only recognize one single option. If you were using this feature and want it back, [feel free to open a discussion](https://github.com/verdaccio/verdaccio/discussions/new?category=ideas) or contribute as opt-in feature.
|
||||
|
||||
```yaml
|
||||
logs: { type: stdout, format: pretty, level: http }
|
||||
```
|
||||
|
||||
> FYI: pino v7 might bring back a good performant multi-streams support, this feature might be restored in the future.
|
||||
|
||||
### Rotating file is not longer supported
|
||||
|
||||
Pino.js does not support log rotation, thus if you were using this feature is recommended use an [external tool](https://getpino.io/#/docs/help?id=log-rotation).
|
||||
|
||||
```
|
||||
// this is not longer valid
|
||||
{type: rotating-file, format: json, path: /path/to/log.jsonl, level: http, options: {period: 1d}}
|
||||
```
|
||||
|
||||
### Deprecation
|
||||
|
||||
**Old configuration won't crash the application**, rather will display a deprecation warning and will use the very first option in your configuration as fallback. Consider update your configuration due in the next major will throw an error.
|
||||
|
||||
```bash
|
||||
➜ verdaccio
|
||||
warn --- config file - /home/xxxx/.config/verdaccio/config.yaml
|
||||
(node:22047) Warning: deprecate: multiple logger configuration is deprecated, please check the migration guide.
|
||||
(Use `node --trace-warnings ...` to show where the warning was created)
|
||||
warn --- Plugin successfully loaded: verdaccio-htpasswd
|
||||
warn --- Plugin successfully loaded: verdaccio-audit
|
||||
warn --- http address - http://localhost:4873/ - verdaccio/5.0.0-alpha.0
|
||||
```
|
||||
|
||||
## `npm token`
|
||||
|
||||
The command `npm token` has been an experiment in Verdaccio 4 and on this major release is enabled by default, but was based on _LevelDB_ which requires a C and Python compiler on install to make it work. By [request](https://github.com/verdaccio/verdaccio/issues/1925) has been removed and replaced by a pure JS solution.
|
||||
|
||||
The default token database now is plain json file `.token-db.json` and is located in the same directory as `.verdaccio-db.json`, with this format:
|
||||
|
||||
```
|
||||
{
|
||||
"jpicado": [
|
||||
{
|
||||
"user": "jpicado",
|
||||
"token": "MWFlM...yZDBl",
|
||||
"key": "4201e4bc47c31b3434034e40b5c35175",
|
||||
"cidr": [],
|
||||
"readonly": false,
|
||||
"created": 1609512433710
|
||||
},
|
||||
{
|
||||
"user": "jpicado",
|
||||
"token": "ZjQwZ...wYTE1",
|
||||
"key": "cc249bc2f4d248308733d70291acdc2a",
|
||||
"cidr": [],
|
||||
"readonly": false,
|
||||
"created": 1609512441024
|
||||
}
|
||||
],
|
||||
"test": [
|
||||
{
|
||||
"user": "test",
|
||||
"token": "M2RiM...0Mzhj",
|
||||
"key": "2ae85deba977e00fb099d323173c925a",
|
||||
"cidr": [],
|
||||
"readonly": false,
|
||||
"created": 1609533131779
|
||||
}
|
||||
]
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
Tokens are not being storage, just small part of it, the `key` is just a random `uuid`.
|
||||
|
||||
### Breaking Changes
|
||||
|
||||
If you were using `npm token` in verdaccio 4, most likely the database would need to be removed and created from scratch. Remove the old database and on restart Verdaccio will generate a new one.
|
||||
|
||||
## `url_prefix` improved behavior
|
||||
|
||||
The new internal logic builds correctly the public url, validates the `host` header and and bad shaped `url_prefix`.
|
||||
|
||||
eg: `url_prefix: /verdaccio`, `url_prefix: verdaccio/`, `url_prefix: verdaccio` would be `/verdaccio/`
|
||||
|
||||
### A new public url environment variable
|
||||
|
||||
The new `VERDACCIO_PUBLIC_URL` is intended to be used behind proxies, this variable will be used for:
|
||||
|
||||
- Used as base path to serve UI resources as (js, favicon, etc)
|
||||
- Used on return metadata `dist` base path
|
||||
- Ignores `host` and `X-Forwarded-Proto` headers
|
||||
- If `url_prefix` is defined would be appened to the env variable.
|
||||
|
||||
```
|
||||
VERDACCIO_PUBLIC_URL='https://somedomain.org';
|
||||
url_prefix: '/my_prefix'
|
||||
|
||||
// url -> https://somedomain.org/my_prefix/
|
||||
|
||||
VERDACCIO_PUBLIC_URL='https://somedomain.org';
|
||||
url_prefix: '/'
|
||||
|
||||
// url -> https://somedomain.org/
|
||||
|
||||
VERDACCIO_PUBLIC_URL='https://somedomain.org/first_prefix';
|
||||
url_prefix: '/second_prefix'
|
||||
|
||||
// url -> https://somedomain.org/second_prefix/'
|
||||
```
|
||||
|
||||

|
||||
|
||||
## Custom favicon, the new `web.favicon` property
|
||||
|
||||
The _favicon_ can be set either as url or absolute path in your system.
|
||||
|
||||
### Local absolute path
|
||||
|
||||
```
|
||||
web:
|
||||
title: Verdaccio
|
||||
favicon: /home/user/favicon.ico
|
||||
```
|
||||
|
||||
Ensure the same user that runs the server also has permissions to access the resource you define here.
|
||||
|
||||
### By URL
|
||||
|
||||
```
|
||||
web:
|
||||
title: Verdaccio
|
||||
favicon: https://somedomain.org/favicon.ico
|
||||
```
|
||||
|
||||
If the logo is not defined, will fetch (and bundled in) the custom verdaccio favicon
|
||||
|
||||
## UI changes to consider
|
||||
|
||||
The new UI may looks the same, but under the hood has consideriable changes:
|
||||
|
||||
- Does not contain any CSS, SVG or Fonts anymore: The UI is JS 100% based.
|
||||
- It uses emotion and `<styles>` are generated on runtime by JS.
|
||||
- Fonts now depends of your system, by default define a set of the most common ones.
|
||||
|
||||
## Web new properties for dynamic template
|
||||
|
||||
The new set of properties are made in order allow inject _html_ and _JavaScript_ scripts within the template. This
|
||||
might be useful for scenarios like Google Analytics scripts or custom html in any part of the body.
|
||||
|
||||
- metaScripts: html injected before close the `head` element.
|
||||
- scriptsbodyBefore: html injected before close the `body` element.
|
||||
- scriptsBodyAfter: html injected after _verdaccio_ JS scripts.
|
||||
|
||||
```yaml
|
||||
web:
|
||||
scriptsBodyAfter:
|
||||
- '<script type="text/javascript" src="https://my.company.com/customJS.min.js"></script>'
|
||||
metaScripts:
|
||||
- '<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>'
|
||||
- '<script type="text/javascript" src="https://browser.sentry-cdn.com/5.15.5/bundle.min.js"></script>'
|
||||
- '<meta name="robots" content="noindex" />'
|
||||
scriptsbodyBefore:
|
||||
- '<div id="myId">html before webpack scripts</div>'
|
||||
```
|
||||
|
||||
### UI custom plugins themes
|
||||
|
||||
If you have a custom UI plugin for the them you will need to adapt your build to the new requirements.
|
||||
|
||||
The previous version you only need to return a function with a string and the path of the directory.
|
||||
|
||||
```
|
||||
const path = require('path');
|
||||
|
||||
module.exports = () => {
|
||||
return path.join(__dirname, 'static');
|
||||
};
|
||||
```
|
||||
|
||||
Since Verdaccio 5 the module must return an object and the `index.html` is ignored since support dynamic rendering, eg:
|
||||
|
||||
```
|
||||
staticPath: '/somePath/node_modules/verdaccio-theme-custom/static',
|
||||
manifest: {
|
||||
'main.js': '-/static/main.c21a97b1dbe8456a9c76.js',
|
||||
'runtime.js': '-/static/runtime.c21a97b1dbe8456a9c76.js',
|
||||
'NotFound.js': '-/static/NotFound.c21a97b1dbe8456a9c76.js',
|
||||
'Provider.js': '-/static/Provider.c21a97b1dbe8456a9c76.js',
|
||||
'Version.js': '-/static/Version.c21a97b1dbe8456a9c76.js',
|
||||
'Home.js': '-/static/Home.c21a97b1dbe8456a9c76.js',
|
||||
'Versions.js': '-/static/Versions.c21a97b1dbe8456a9c76.js',
|
||||
'UpLinks.js': '-/static/UpLinks.c21a97b1dbe8456a9c76.js',
|
||||
'Dependencies.js': '-/static/Dependencies.c21a97b1dbe8456a9c76.js',
|
||||
'Engines.js': '-/static/Engines.c21a97b1dbe8456a9c76.js',
|
||||
'Dist.js': '-/static/Dist.c21a97b1dbe8456a9c76.js',
|
||||
'Install.js': '-/static/Install.c21a97b1dbe8456a9c76.js',
|
||||
'Repository.js': '-/static/Repository.c21a97b1dbe8456a9c76.js',
|
||||
'vendors.js': '-/static/vendors.c21a97b1dbe8456a9c76.js',
|
||||
'718.c21a97b1dbe8456a9c76.js': '-/static/718.c21a97b1dbe8456a9c76.js',
|
||||
'238.c21a97b1dbe8456a9c76.js': '-/static/238.c21a97b1dbe8456a9c76.js',
|
||||
'73.c21a97b1dbe8456a9c76.js': '-/static/73.c21a97b1dbe8456a9c76.js'
|
||||
},
|
||||
manifestFiles: { js: [ 'runtime.js', 'vendors.js', 'main.js' ] }
|
||||
```
|
||||
- `staticPath`: is the same data returned in Verdaccio 4.
|
||||
- `manifest`: A webpack manifest object.
|
||||
- `manifestFiles`: A object with one property `js` and the array (order matters) of the manifest id to be loaded in the template dynamically.
|
||||
|
||||
#### Manifest and Webpack
|
||||
|
||||
Verdaccio uses the webpack [manifest](https://webpack.js.org/concepts/manifest/) object to render the html dynamically, in combination with the `manifestFiles` the application understand what to render.
|
||||
|
||||
> Currently only support `js` but if you also need `css`, we are open to discuss it and further improvements.
|
||||
|
||||
```
|
||||
const { WebpackManifestPlugin } = require('webpack-manifest-plugin');
|
||||
|
||||
plugins: [
|
||||
...
|
||||
new WebpackManifestPlugin({
|
||||
removeKeyHash: true,
|
||||
}),
|
||||
...
|
||||
],
|
||||
|
||||
```
|
||||
|
||||
|
||||
# Troubleshooting
|
||||
|
||||
### After upgrade I don't see packages on the UI
|
||||
|
||||
This migth be the storage is not being located, if you are using this format in your `config.yaml`
|
||||
|
||||
```
|
||||
storage: ./storage
|
||||
```
|
||||
|
||||
Use an absolute path instead, more info [here](https://github.com/verdaccio/verdaccio/issues/2204).
|
||||
|
||||
103
website/core/Footer.js
Normal file
|
|
@ -0,0 +1,103 @@
|
|||
/**
|
||||
* Copyright (c) 2017-present, Facebook, Inc.
|
||||
*
|
||||
* This source code is licensed under the MIT license found in the
|
||||
* LICENSE file in the root directory of this source tree.
|
||||
*/
|
||||
|
||||
const React = require('react');
|
||||
|
||||
class Footer extends React.Component {
|
||||
render() {
|
||||
return (
|
||||
<footer className="nav-footer" id="footer">
|
||||
<section className="sitemap">
|
||||
<a href={this.props.config.baseUrl} className="nav-home">
|
||||
<img
|
||||
src={this.props.config.baseUrl + this.props.config.footerIcon}
|
||||
alt={this.props.config.title}
|
||||
width="66"
|
||||
height="58"
|
||||
/>
|
||||
</a>
|
||||
<div>
|
||||
<h5>Docs</h5>
|
||||
<a
|
||||
href={
|
||||
this.props.config.baseUrl +
|
||||
'docs/' +
|
||||
this.props.language +
|
||||
'/what-is-verdaccio.html'
|
||||
}>
|
||||
Getting Started
|
||||
</a>
|
||||
<a
|
||||
href={
|
||||
this.props.config.baseUrl +
|
||||
'docs/' +
|
||||
this.props.language +
|
||||
'/docker.html'
|
||||
}>
|
||||
Docker
|
||||
</a>
|
||||
<a
|
||||
href={
|
||||
this.props.config.baseUrl +
|
||||
'docs/' +
|
||||
this.props.language +
|
||||
'/configuration.html'
|
||||
}>
|
||||
Configuration
|
||||
</a>
|
||||
<a
|
||||
href={
|
||||
this.props.config.baseUrl +
|
||||
'docs/' +
|
||||
this.props.language +
|
||||
'/logo'
|
||||
}>
|
||||
Logos
|
||||
</a>
|
||||
</div>
|
||||
<div>
|
||||
<h5>Community</h5>
|
||||
<a
|
||||
href={
|
||||
this.props.config.baseUrl + this.props.language + '/users.html'
|
||||
}>
|
||||
User Showcase
|
||||
</a>
|
||||
<a
|
||||
href="https://stackoverflow.com/search?q=verdaccio" target="_blank">
|
||||
Stack Overflow
|
||||
</a>
|
||||
<a href="http://chat.verdaccio.org" target="_blank">Project Chat</a>
|
||||
<a href="https://twitter.com/verdaccio_npm" target="_blank">
|
||||
<img
|
||||
alt="Follow Verdaccio on Twitter"
|
||||
src="https://img.shields.io/twitter/follow/verdaccio_npm.svg?label=Follow+Verdaccio&style=social"
|
||||
/>
|
||||
</a>
|
||||
</div>
|
||||
<div>
|
||||
<h5>More</h5>
|
||||
<a href="https://medium.com/verdaccio" target="_blank">Blog</a>
|
||||
<a href="https://github.com/verdaccio" target="_blank">GitHub</a>
|
||||
<a
|
||||
className="github-button"
|
||||
href={this.props.config.repoUrl}
|
||||
data-icon="octicon-star"
|
||||
data-count-href="/verdaccio/verdaccio/stargazers"
|
||||
data-show-count={true}
|
||||
data-count-aria-label="# stargazers on GitHub"
|
||||
aria-label="Star this project on GitHub">
|
||||
Star
|
||||
</a>
|
||||
</div>
|
||||
</section>
|
||||
</footer>
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
module.exports = Footer;
|
||||
204
website/i18n/ar-SA.json
Normal file
|
|
@ -0,0 +1,204 @@
|
|||
{
|
||||
"_comment": "تم إنشاء هذا الملف تلقائيًا بواسطة write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "التالي",
|
||||
"previous": "السَّابق",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "تطوير الإضافات"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "الإشعارات"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "الإضافات"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "حماية الحُزم"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "تعرف على المزيد باستخدام [التوثيق على هذا الموقع.] (/ docs / en / installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "طرح أسئلة حول التَّوثيق والمشروع",
|
||||
"Join the community|no description given": "الإنضمام إلى المجتمع",
|
||||
"Find out what's new with this project|no description given": "تعرف على الجديد في هذا المشروع",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "هل تحتاج مساعدة؟",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "يتم الحفاظ على هذا المشروع من قبل مجموعة مخصصة من الناس.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "تعرف على المزيد حول Verdaccio باستخدام [التوثيق على هذا الموقع.] (/ docs / en / installation.html)",
|
||||
"You can follow and contact us on|no description given": "يمكنك متابعتنا والاتصال بنا على",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "إذا لم يكن التوثيق كافي للمساعدة، بإمكانك أن تجرب التصفح",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "ويمكنك أيضا الدردشة مع مجموعة Verdaccio في",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "يتم الحفاظ على هذا المشروع بواسطة مجموعة Verdaccio.",
|
||||
"Get Started|no description given": "البدء",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "العديد من المطورين الرائعين يتمتعون بالفعل بـ Verdaccio ، انضم إلى المجموعة!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "من الذي يستخدم هذا؟",
|
||||
"More|no description given": "المزيد",
|
||||
"Users|no description given": "المستخدمين",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "هل أنت تستخدم هذا المشروع؟ لا تخجل و قم باضافة شعار الشركة أو المشروع الخاص بك.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "قم بالمساعدة في الترجمة",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "تحرير",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "الترجمة"
|
||||
}
|
||||
}
|
||||
204
website/i18n/cs-CZ.json
Normal file
|
|
@ -0,0 +1,204 @@
|
|||
{
|
||||
"_comment": "Tento soubor je automaticky generován pomocí write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Další",
|
||||
"previous": "Předchozí",
|
||||
"tagline": "Jednoduchý otevřený soukromý npm proxy registr",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Články"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Osvědčené postupy"
|
||||
},
|
||||
"build": {
|
||||
"title": "sestavení"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Strategie ukládání do mezipaměti"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Nástroj příkazové řádky"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Konfigurační soubor"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Instalace na IIS serveru"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotyp"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Upozornění"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Přístup k balíčkům"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Doplněk Úložiště"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Nastavení SSL certifikátu"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Rozhovory"
|
||||
},
|
||||
"test": {
|
||||
"title": "testování"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Webové uživatelské rozhraní"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Co je Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Kdo používá Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Instalovat jako Windows službu"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Dokumentace",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Pomoc",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponzoruj nás"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Úvod",
|
||||
"Features": "Vlastnosti",
|
||||
"Server": "Server",
|
||||
"Development": "Vývoj",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Návody"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Zjistěte více pomocí [dokumentace na těchto stránkách.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Procházet dokumentaci",
|
||||
"Ask questions about the documentation and project|no description given": "Položit otázku o dokumentaci nebo projektu",
|
||||
"Join the community|no description given": "Přidejte se ke komunitě",
|
||||
"Find out what's new with this project|no description given": "Zjistěte, co je nového v tomto projektu",
|
||||
"Stay up to date|no description given": "Zůstaňte aktuální",
|
||||
"Need help?|no description given": "Potřebujete pomoci?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Tento projekt je spravován oddanou skupinou lidí.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Zjistěte více o Verdaccio pomocí [dokumentace na těchto stránkách.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Můžete nás sledovat a kontaktovat na",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Pokud v dokumentaci není informace, kterou hledáte, můžete se zkusit podívat na naše",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "a také můžete chatovat s Verdaccio komunitou na",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Tento projekt je spravován komunitou Verdaccio.",
|
||||
"Get Started|no description given": "Začínáme",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "To je vše! Užijte si svůj soukromý manažer balíčků.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Mnoho skvělých vývojářů se již těší z Verdaccio, připojte se ke komunitě!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** a **pnpm** jsou součástí každého vývojového pracovního postupu, snažíme se dohnat nejnovější aktualizace.",
|
||||
"The most popular npm clients are supported|no description given": "Všechny nejoblíbenější npm klienti jsou podporováni",
|
||||
"We have an official **Docker** image ready to use|no description given": "Máme oficiální **Docker** obraz připravený k použití",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "a podporu **Kubernetes Helm** pro jednoduché nasazení",
|
||||
"Making the DevOps work easy|no description given": "Usnadňujeme práci pro DevOps",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio je založený na doplňcích, s možnostmi ověřování, middlewaru a ukládání. Stačí si jeden vybrat nebo si vytvořit svůj vlastní.",
|
||||
"Plugin Support|no description given": "Podpora doplňků",
|
||||
"Who's Using This?|no description given": "Kdo ho využívá?",
|
||||
"More|no description given": "Více",
|
||||
"Users|no description given": "Uživatelé",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio je sponzorováno těmito úžasnými lidičkami...",
|
||||
"and used by many others, including:|no description given": "a používán mnoha dalšími, včetně:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Používáte tento projekt? Nestyďte se a přidejte logo své firmy / projektu.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Pomozte s překladem",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Upravit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Přeložte"
|
||||
}
|
||||
}
|
||||
204
website/i18n/de-DE.json
Normal file
|
|
@ -0,0 +1,204 @@
|
|||
{
|
||||
"_comment": "Diese Datei wurde automatisch generiert von write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Nächste",
|
||||
"previous": "Vorherige",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Befehlszeilen-Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Konfigurationsdatei"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Entwicklung von Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Auf IIS-Server installieren"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logo"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Benachrichtigungen"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Paket-Zugang"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Pakete schützen"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Quellcode"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse-Proxy-Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Sicherheits Regel"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server-Konfiguration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "SSL-Zertifikate einrichten"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Was ist Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Wer benutzt Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Als Windows-Dienst installieren"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Dokumentation",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Hilfe",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Einführung",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Entwicklung",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Leitfaden"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Erfahren Sie mehr über die [Dokumentation auf dieser Seite.] (/ docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Dokumentation durchsuchen",
|
||||
"Ask questions about the documentation and project|no description given": "Stellen Sie Fragen über die Dokumentation und das Projekt",
|
||||
"Join the community|no description given": "Werde Teil der Community",
|
||||
"Find out what's new with this project|no description given": "Finden Sie heraus, was neu bei diesem Projekt ist",
|
||||
"Stay up to date|no description given": "Auf dem Laufenden bleiben",
|
||||
"Need help?|no description given": "Brauchen Sie Hilfe?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Dieses Projekt wird von einer engagierten Gruppe von Menschen betreut.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Weitere Informationen zu Verdaccio finden Sie in der [Dokumentation auf dieser Site.] (/ Docs / de / installation.html)",
|
||||
"You can follow and contact us on|no description given": "Sie können uns folgen und kontaktieren via",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Wenn die Dokumentation nicht ausreicht, können Sie versuchen hier zu stöbern",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "und ausserdem können Sie mit der Verdaccio communiy Chatten auf",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Dieses Projekt wird von der Verdaccio-Community betreut.",
|
||||
"Get Started|no description given": "Erste Schritte",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "Das ist es! Viel Spaß mit Ihrem privaten Paketmanager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Viele großartige Entwickler genießen bereits Verdaccio, treten Sie der Community bei!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** und **pnpm** sind Teil des Entwicklungsprozesses den wir versuchen, mit den neusten updates zu unterstützen.",
|
||||
"The most popular npm clients are supported|no description given": "Die beliebtesten npm-Clients werden unterstützt",
|
||||
"We have an official **Docker** image ready to use|no description given": "Wir haben ein offizielles **Docker** -Image, das einsatzbereit ist",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "und Unterstützung für **Kubernetes Helm** für eine einfache Bereitstellung",
|
||||
"Making the DevOps work easy|no description given": "um die DevOps arbeit zu vereinfachen",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio basiert auf Plugins, Authentifizierung, Middleware und Speicherunterstützung. Wählen Sie einfach eins aus oder erstellen Sie ihr eigenes.",
|
||||
"Plugin Support|no description given": "Plugin unterstützung",
|
||||
"Who's Using This?|no description given": "Wer nutzt das?",
|
||||
"More|no description given": "Mehr",
|
||||
"Users|no description given": "Benutzer",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio wird von diesen großartigen Leuten gesponsert...",
|
||||
"and used by many others, including:|no description given": "und von vielen mehr verwendet, darunter:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Verwenden Sie dieses Projekt? Scheuen Sie sich nicht und fügen Sie Ihr Unternehmen/Projekt-Logo hinzu.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Hilf bei der Übersetzung",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Bearbeiten",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Übersetzen"
|
||||
}
|
||||
}
|
||||
204
website/i18n/en.json
Normal file
|
|
@ -0,0 +1,204 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
204
website/i18n/es-ES.json
Normal file
|
|
@ -0,0 +1,204 @@
|
|||
{
|
||||
"_comment": "Este archivo es auto generado por write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Siguiente",
|
||||
"previous": "Anterior",
|
||||
"tagline": "Un registro privado open source, ligero y proxy de npm",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Autenticación"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Mejores Prácticas"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Libro de Cocina del Chef"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Integración Continua"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Herramienta de Linea de Comando"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Archivo de Configuración"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Extensiones en Desarrollo"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "Pruebas End to End"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Instalación en servidor IIS"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Instalación"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Registrador"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Nodo API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notificaciones"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Acceso a Paquetes"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Extensión de Autenticación"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Extensión de Middleware"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Extensión de Almacenamiento"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protegiendo paquetes"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Código Fuente"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Configuración de Proxy Inverso"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Configuración del Servidor"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Configurar los Certificados SSL"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "prueba"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Interfaz Web de Usuario"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Qué es Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Quien usa Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Instalación como un Servicio de Windows"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Documentación",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Ayuda",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Patrocinanos"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introducción",
|
||||
"Features": "Características",
|
||||
"Server": "Servidor",
|
||||
"Development": "Desarrollo",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guías"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Aprende más leyendo la [documentación en este sitio.](/docs/es-Es/installation.html)",
|
||||
"Browse Docs|no description given": "Navegar en la Documentación",
|
||||
"Ask questions about the documentation and project|no description given": "Haz preguntas sobre la documentación y el proyecto",
|
||||
"Join the community|no description given": "Únete a la Comunidad",
|
||||
"Find out what's new with this project|no description given": "Entérate que hay de nuevo en este proyecto",
|
||||
"Stay up to date|no description given": "Mantente actualizado",
|
||||
"Need help?|no description given": "¿Necesitas ayuda?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Este proyecto es mantenido por un grupo de personas dedicadas.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Aprenda mucho mas sobre Verdaccio usando la [documentación en este sitio.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Puedes seguirnos o contactarnos en",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Si la documentación no ofrece demasiada ayuda, puedes tratar de navegar en nuestra",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "y también puedes conversar con la comunidad de Verdaccio en",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Este proyecto es mantenido por la comunidad de Verdaccio.",
|
||||
"Get Started|no description given": "Empezar",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "Eso es todo ! Disfruta tu registro privado.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Muchos grandes desarrolladores ya están disfrutando de Verdaccio, ¡Únete a la comunidad!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** y **pnpm** son parte del ambiente de desarrollo con el que intentamos mantenernos al día con las últimas actualizaciones.",
|
||||
"The most popular npm clients are supported|no description given": "Los clientes *npm* mas populares son compatibles",
|
||||
"We have an official **Docker** image ready to use|no description given": "Ofrecemos una imagen oficial en **Docker** lista para usar",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "y soporte de **Kubernetes Helm** para fácil despliegue",
|
||||
"Making the DevOps work easy|no description given": "Facilitando el trabajo de los DevOps",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio esta basado en extensiones, autenticación, soporte para *middleware* y almacenamiento. Solo elige uno o crea el tuyo propio.",
|
||||
"Plugin Support|no description given": "Soporte de Extensiones",
|
||||
"Who's Using This?|no description given": "Quién está usando esto?",
|
||||
"More|no description given": "Más",
|
||||
"Users|no description given": "Usuarios",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio es patrocinado por ésta gente asombrosa...",
|
||||
"and used by many others, including:|no description given": "y usado por muchos otros, incluyendo:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Estas usando este proyecto? No tengas vergüenza y agrega el logotipo de tu compañia/proyecto.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Ayuda con traducciones",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Editar",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Traducir"
|
||||
}
|
||||
}
|
||||
204
website/i18n/fil-PH.json
Normal file
|
|
@ -0,0 +1,204 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Mga Serbisyo sa Web ng Amazon"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Mga Serbisyo sa Web ng Amazon"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
204
website/i18n/fr-FR.json
Normal file
|
|
@ -0,0 +1,204 @@
|
|||
{
|
||||
"_comment": "Ce fichier est généré automatiquement par write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Suivant",
|
||||
"previous": "Précédent",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "générer"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Intégration Continue"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Outil de ligne de commande"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Fichier de configuration"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Développement des Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installation sur le serveur IIS"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Enregistreur"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Paquet d'accès"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Plugin d’authentification"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Plugin Middleware"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Plugin de stockage"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protection des paquets"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Code source"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Configuration du proxy inverse"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Configuration du serveur"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Configurez les Certificats SSL"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Interface d'Utilisateur Web"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "C'est quoi Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installation en tant que service Windows"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "En savoir plus à l’aide de la [documentation sur ce site.] (/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Parcourir les Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Posez des questions sur la documentation et le projet",
|
||||
"Join the community|no description given": "Rejoignez la communauté",
|
||||
"Find out what's new with this project|no description given": "Découvrez les nouveautés de ce projet",
|
||||
"Stay up to date|no description given": "Restez à jour",
|
||||
"Need help?|no description given": "Besoin d’aide?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Ce projet est soutenu par un groupe de personnes dévouées.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "En savoir plus sur Verdaccio en utilisant la [documentation sur ce site.] (/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Vous pouvez nous suivre et nous contacter sur",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Si la documentation n’offre pas assez d’aides, vous pouvez essayer la navigation dans notre",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "et aussi vous pouvez discuter avec la communauté Verdaccio sur",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Ce projet est soutenu par la communauté Verdaccio.",
|
||||
"Get Started|no description given": "Commencer",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "Voilà ! Profitez de votre gestionnaire de paquets privé.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Beaucoup de grands développeurs jouissent déjà de Verdaccio, rejoignez la communauté!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** et **pnpm** font partie de tous les flux de développement que nous essayons de suivre avec les dernières mises à jour.",
|
||||
"The most popular npm clients are supported|no description given": "Les clients npm les plus populaires sont supportés",
|
||||
"We have an official **Docker** image ready to use|no description given": "Nous disposons d'une image **Docker** officielle prête à l'emploi",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "et assistance pour **Kubernetes Helm** pour une distribution aisée",
|
||||
"Making the DevOps work easy|no description given": "Rendant le travail des DevOps facile",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio est basé sur les extensions, l’authentification, et le support des middlewares et du stockage. Choisissez-en un ou créez le vôtre.",
|
||||
"Plugin Support|no description given": "Support des Plugins",
|
||||
"Who's Using This?|no description given": "Qui se sert de cela?",
|
||||
"More|no description given": "Plus",
|
||||
"Users|no description given": "Utilisateurs",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Utilisez-vous ce projet? Ne soyez pas timide et ajoutez le logo de votre entreprise/projet.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Aidez à traduire",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Editer",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Traduire"
|
||||
}
|
||||
}
|
||||
204
website/i18n/gl-ES.json
Normal file
|
|
@ -0,0 +1,204 @@
|
|||
{
|
||||
"_comment": "Este ficheiro xérase automaticamente mediante write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Seguinte",
|
||||
"previous": "Anterior",
|
||||
"tagline": "Un rexistro de proxy npm de código aberto lixeiro",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Artigos"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Mellores prácticas"
|
||||
},
|
||||
"build": {
|
||||
"title": "contruir"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "proba"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Documentación",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Axuda",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Colaboradores",
|
||||
"Sponsor Us": "Apadriñádenos"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introducción",
|
||||
"Features": "Características",
|
||||
"Server": "Servidor",
|
||||
"Development": "Desenvolvemento",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guías"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Colaboradores",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Máis información usando a [documentación deste sitio.] (/ Docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Explorar Documentación",
|
||||
"Ask questions about the documentation and project|no description given": "Fai preguntas sobre a documentación e o proxecto",
|
||||
"Join the community|no description given": "Únete á comunidade",
|
||||
"Find out what's new with this project|no description given": "Descubre as novidades deste proxecto",
|
||||
"Stay up to date|no description given": "Mantente ao día",
|
||||
"Need help?|no description given": "Precisa de Axuda?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Este proxecto é mantido por un grupo dedicado de persoas.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Máis información sobre Verdaccio usando a [documentación deste sitio.] (/Docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Pode seguirnos ou contactar con nos en",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Se a documentación non é de axuda suficiente, pode tentar navegar na nosa",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "e tamén podes falar coa comunidade de Verdaccio en",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Este proxecto é mantido pola comunidade Verdaccio.",
|
||||
"Get Started|no description given": "Comezar",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "Xa está! Goza do teu xestor de paquetes privado.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Moitos grandes desenvolvedores xa están a desfrutar de Verdaccio, únete á comunidade!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "** npm **, ** yarn ** e ** pnpm ** forman parte de calquera fluxo de traballo de desenvolvemento que intentamos actualizar coas últimas actualizacións.",
|
||||
"The most popular npm clients are supported|no description given": "Admítense os clientes npm máis populares",
|
||||
"We have an official **Docker** image ready to use|no description given": "Temos unha imaxe oficial **Docker** lista para usar",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "e soporte de **Kubernetes Helm** para facilitar o seu despregamento",
|
||||
"Making the DevOps work easy|no description given": "Facilitando o traballo dos DevOps",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio está baseado en complementos, autenticación, middleware e soporte de almacenamento. Só tes que escoller un ou crear o teu personalizado.",
|
||||
"Plugin Support|no description given": "Soporte de Complementos",
|
||||
"Who's Using This?|no description given": "Quen está a usar isto?",
|
||||
"More|no description given": "Máis",
|
||||
"Users|no description given": "Usuarios",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio está patrocinado por estas persoas incríbeis...",
|
||||
"and used by many others, including:|no description given": "e usado por moitos outros, incluíndo:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Estás a usar este proxecto? Non sexas tímido e engade o logotipo da túa empresa/proxecto.",
|
||||
"Add your project|no description given": "Engade o teu proxecto",
|
||||
"Help Translate|recruit community translators for your project": "Axuda a traducir",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Editar",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Traducir"
|
||||
}
|
||||
}
|
||||
204
website/i18n/hi-IN.json
Normal file
|
|
@ -0,0 +1,204 @@
|
|||
{
|
||||
"_comment": "This file is auto-generated by write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Next",
|
||||
"previous": "Previous",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articles"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Authentication"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Best Practices"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Caching strategies"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Continuous Integration"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Command Line Tool"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "Configuration File"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Developing Plugins"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installing on IIS server"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installation"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Linking a Remote Registry"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logotype"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifications"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Package Access"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Authentication Plugin"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Middleware Plugin"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Storage Plugin"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugins"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protecting packages"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Source Code"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Reverse Proxy Setup"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Security Policy"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Server Configuration"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Set up the SSL Certificates"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Talks"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplinks"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Web User Interface"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "What is Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Who is using Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installing As a Windows Service"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Docs",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Help",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduction",
|
||||
"Features": "Features",
|
||||
"Server": "Server",
|
||||
"Development": "Development",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guides"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Browse Docs",
|
||||
"Ask questions about the documentation and project|no description given": "Ask questions about the documentation and project",
|
||||
"Join the community|no description given": "Join the community",
|
||||
"Find out what's new with this project|no description given": "Find out what's new with this project",
|
||||
"Stay up to date|no description given": "Stay up to date",
|
||||
"Need help?|no description given": "Need help?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "This project is maintained by a dedicated group of people.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "You can follow and contact us on",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "If the documentation is not enough help, you can try browsing into our",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "and also you can chat with the Verdaccio community at",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "This project is maintained by the Verdaccio community.",
|
||||
"Get Started|no description given": "Get Started",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "That’s it ! Enjoy your private package manager.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Many great developers are already enjoying Verdaccio, join the community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.",
|
||||
"The most popular npm clients are supported|no description given": "The most popular npm clients are supported",
|
||||
"We have an official **Docker** image ready to use|no description given": "We have an official **Docker** image ready to use",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "and **Kubernetes Helm** support for easy deployment",
|
||||
"Making the DevOps work easy|no description given": "Making the DevOps work easy",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.",
|
||||
"Plugin Support|no description given": "Plugin Support",
|
||||
"Who's Using This?|no description given": "Who's Using This?",
|
||||
"More|no description given": "More",
|
||||
"Users|no description given": "Users",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio is sponsored by these awesome folks...",
|
||||
"and used by many others, including:|no description given": "and used by many others, including:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Are you using this project? Do not be shy and add your company/project logo.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Help Translate",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Edit",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Translate"
|
||||
}
|
||||
}
|
||||
204
website/i18n/it-IT.json
Normal file
|
|
@ -0,0 +1,204 @@
|
|||
{
|
||||
"_comment": "Questo file è generato automaticamente da write-translations.js",
|
||||
"localized-strings": {
|
||||
"next": "Seguente",
|
||||
"previous": "Precedente",
|
||||
"tagline": "A lightweight open source private npm proxy registry",
|
||||
"docs": {
|
||||
"amazon": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"ansible": {
|
||||
"title": "Ansible"
|
||||
},
|
||||
"articles": {
|
||||
"title": "Articoli"
|
||||
},
|
||||
"authentication": {
|
||||
"title": "Autenticazione"
|
||||
},
|
||||
"azure": {
|
||||
"title": "Windows Azure"
|
||||
},
|
||||
"best": {
|
||||
"title": "Migliori Pratiche"
|
||||
},
|
||||
"build": {
|
||||
"title": "build"
|
||||
},
|
||||
"caching": {
|
||||
"title": "Strategie di caching"
|
||||
},
|
||||
"chef": {
|
||||
"title": "Chef Cookbook"
|
||||
},
|
||||
"ci": {
|
||||
"title": "Integrazione continua"
|
||||
},
|
||||
"cli-registry": {
|
||||
"title": "Using a private registry"
|
||||
},
|
||||
"cli": {
|
||||
"title": "Strumento riga di comando"
|
||||
},
|
||||
"configuration": {
|
||||
"title": "File di configurazione"
|
||||
},
|
||||
"dev-plugins": {
|
||||
"title": "Sviluppare Estensioni"
|
||||
},
|
||||
"docker": {
|
||||
"title": "Docker"
|
||||
},
|
||||
"e2e": {
|
||||
"title": "End to End testing"
|
||||
},
|
||||
"github-actions": {
|
||||
"title": "GitHub Actions"
|
||||
},
|
||||
"google-cloud": {
|
||||
"title": "Google Cloud"
|
||||
},
|
||||
"aws": {
|
||||
"title": "Amazon Web Services"
|
||||
},
|
||||
"iss-server": {
|
||||
"title": "Installazione sul server IIS"
|
||||
},
|
||||
"installation": {
|
||||
"title": "Installazione"
|
||||
},
|
||||
"kubernetes": {
|
||||
"title": "Kubernetes"
|
||||
},
|
||||
"linking-remote-registry": {
|
||||
"title": "Collegare un Registro Remoto"
|
||||
},
|
||||
"logger": {
|
||||
"title": "Logger"
|
||||
},
|
||||
"logo": {
|
||||
"title": "Logo"
|
||||
},
|
||||
"node-api": {
|
||||
"title": "Node API"
|
||||
},
|
||||
"notifications": {
|
||||
"title": "Notifiche"
|
||||
},
|
||||
"packages": {
|
||||
"title": "Accesso ai Pacchetti"
|
||||
},
|
||||
"plugin-auth": {
|
||||
"title": "Plugin di autenticazione"
|
||||
},
|
||||
"plugin-generator": {
|
||||
"title": "Plugin Generator"
|
||||
},
|
||||
"plugin-middleware": {
|
||||
"title": "Plugin Middleware"
|
||||
},
|
||||
"plugin-storage": {
|
||||
"title": "Plugin di archiviazione"
|
||||
},
|
||||
"plugins": {
|
||||
"title": "Plugin"
|
||||
},
|
||||
"protect-your-dependencies": {
|
||||
"title": "Protezione dei pacchetti"
|
||||
},
|
||||
"puppet": {
|
||||
"title": "Puppet"
|
||||
},
|
||||
"repositories": {
|
||||
"title": "Codice Sorgente"
|
||||
},
|
||||
"reverse-proxy": {
|
||||
"title": "Configurazione di Proxy inverso"
|
||||
},
|
||||
"security-policy": {
|
||||
"title": "Politica sulla Sicurezza"
|
||||
},
|
||||
"server-configuration": {
|
||||
"title": "Configurazione del server"
|
||||
},
|
||||
"ssl": {
|
||||
"title": "Configurare i Certificati SSL"
|
||||
},
|
||||
"talks": {
|
||||
"title": "Presentazioni"
|
||||
},
|
||||
"test": {
|
||||
"title": "test"
|
||||
},
|
||||
"uplinks": {
|
||||
"title": "Uplink"
|
||||
},
|
||||
"webui": {
|
||||
"title": "Interfaccia Utente Web"
|
||||
},
|
||||
"what-is-verdaccio": {
|
||||
"title": "Cos'è Verdaccio?"
|
||||
},
|
||||
"who-is-using": {
|
||||
"title": "Chi sta utilizzando Verdaccio?"
|
||||
},
|
||||
"windows": {
|
||||
"title": "Installazione come servizio di Windows"
|
||||
}
|
||||
},
|
||||
"links": {
|
||||
"Docs": "Documenti",
|
||||
"Blog": "Blog",
|
||||
"Twitter": "Twitter",
|
||||
"Help": "Aiuto",
|
||||
"GitHub": "GitHub",
|
||||
"Contributors": "Contributors",
|
||||
"Sponsor Us": "Sponsor Us"
|
||||
},
|
||||
"categories": {
|
||||
"Introduction": "Introduzione",
|
||||
"Features": "Funzioni",
|
||||
"Server": "Server",
|
||||
"Development": "Sviluppo",
|
||||
"DevOps": "DevOps",
|
||||
"Guides": "Guide"
|
||||
}
|
||||
},
|
||||
"pages-strings": {
|
||||
"Contributors|no description given": "Contributors",
|
||||
"Learn more using the [documentation on this site.](/docs/en/installation.html)|no description given": "Per saperne di più utilizza la [documentazione in questo sito.](/docs/en/installation.html)",
|
||||
"Browse Docs|no description given": "Sfoglia i Documenti",
|
||||
"Ask questions about the documentation and project|no description given": "Fai domande sulla documentazione e sul progetto",
|
||||
"Join the community|no description given": "Unisciti alla community",
|
||||
"Find out what's new with this project|no description given": "Scopri cosa c'è di nuovo in questo progetto",
|
||||
"Stay up to date|no description given": "Rimani aggiornato",
|
||||
"Need help?|no description given": "Hai bisogno di aiuto?",
|
||||
"This project is maintained by a dedicated group of people.|statement made to reader": "Questo progetto è curato da un gruppo di persone dedicate.",
|
||||
"Learn more about Verdaccio using the [documentation on this site.](/docs/en/installation.html)|no description given": "Per saperne di più su Verdaccio utilizza la [documentazione su questo sito.](/docs/en/installation.html)",
|
||||
"You can follow and contact us on|no description given": "Puoi seguirci e contattarci su",
|
||||
"If the documentation is not enough help, you can try browsing into our|no description given": "Se la documentazione non offre sufficiente aiuto, puoi provare a navigare nel nostro",
|
||||
"and also you can chat with the Verdaccio community at|no description given": "e inoltre puoi chattare con la community di Verdaccio su",
|
||||
"This project is maintained by the Verdaccio community.|no description given": "Questo progetto è a cura della community di Verdaccio.",
|
||||
"Get Started|no description given": "Iniziare",
|
||||
"That’s it ! Enjoy your private package manager.|no description given": "È tutto! Goditi il tuo nuovo gestore privato del pacchetto.",
|
||||
"Many great developers are already enjoying Verdaccio, join the community!|no description given": "Molti grandi sviluppatori stanno già utilizzando Verdaccio, unisciti alla community!",
|
||||
"**npm**, **yarn** and **pnpm** are part of any development workflow we try to catch up with the latest updates.|no description given": "**npm**, **yarn** e **pnpm** fanno parte di ogni flusso di sviluppo che cerchiamo di tenere al passo con gli ultimi aggiornamenti.",
|
||||
"The most popular npm clients are supported|no description given": "I client di npm più popolari sono supportati",
|
||||
"We have an official **Docker** image ready to use|no description given": "Abbiamo un'immagine ufficiale su **Docker** pronta per l'uso",
|
||||
"and **Kubernetes Helm** support for easy deployment|no description given": "e il supporto a **Kubernetes Helm** per una facile distribuzione",
|
||||
"Making the DevOps work easy|no description given": "Facilitare il lavoro del DevOps",
|
||||
"Verdaccio is plugin based, authentication, middleware and storage support. Just pick one or create your custom one.|no description given": "Verdaccio è basato su estensioni, autenticazione, supporto per middleware e archiviazione. Scegli uno di questi o crea il tuo personalizzato.",
|
||||
"Plugin Support|no description given": "Supporto delle estensioni",
|
||||
"Who's Using This?|no description given": "Chi lo sta utilizzando?",
|
||||
"More|no description given": "Più",
|
||||
"Users|no description given": "Utenti",
|
||||
"Verdaccio is sponsored by these awesome folks...|no description given": "Verdaccio è sponsorizzato da queste fantastiche persone...",
|
||||
"and used by many others, including:|no description given": "e utilizzato da molti altri, tra cui:",
|
||||
"Are you using this project? Do not be shy and add your company/project logo.|no description given": "Stai utilizzando questo progetto? Non essere timido e aggiungi il logo della tua azienda/progetto.",
|
||||
"Add your project|no description given": "Add your project",
|
||||
"Help Translate|recruit community translators for your project": "Aiuta a tradurre",
|
||||
"Edit this Doc|recruitment message asking to edit the doc source": "Modifica",
|
||||
"Translate this Doc|recruitment message asking to translate the docs": "Traduci"
|
||||
}
|
||||
}
|
||||

