| src | ||
| test | ||
| .gitignore | ||
| bun.lockb | ||
| index.ts | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| TODO.md | ||
| tsconfig.json | ||
Installation
To install Zorn for your Astro project, run the following:
npm install @minpluto/zorn --registry https://npm.sudovanilla.org
Examples
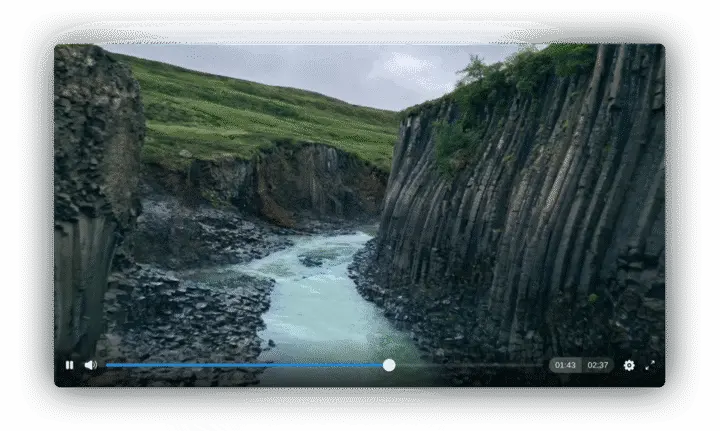
Basic Usage
Import Zorn from the package and add it to your page.
---
import {Zorn} from '@minpluto/zorn'
---
<Zorn
PlayerName="nameit_whatever_you_want"
Poster="https://md.sudovanilla.org/images/eay-p-v.jpg"
Video="https://md.sudovanilla.org/videos/webm/Ennie-and-Yoyki.webm"
CustomControls
Milieu
/>
Note
The option
PlayerNameis now required as of v0.4.6.
With Separated Audio Source
Since Zorn is built for the MinPluto project, there are scenarios where the video source has no audio to get higher quality options, so Zorn has an option to add a seprated audio source to include.
---
import {Zorn} from '@minpluto/zorn'
---
<Zorn
PlayerName="nameit_whatever_you_want"
Poster="https://md.sudovanilla.org/images/wote-p-v.jpeg"
Video="https://ocean.sudovanilla.org/media/videos/The%20Mark%20On%20The%20Wall/1080.mp4"
Audio="https://ocean.sudovanilla.org/media/videos/The%20Mark%20On%20The%20Wall/audio.mp4"
CustomControls
VideoAttributes="muted"
AudioAttributes=""
/>
Make sure to add muted to the VideoAttributes option, just in case.
References
Title - Title
When the video enters fullscreen, the title of the video will appear in the upper left corner of the screen.
<Zorn Title="Ennie and Yoyki: Non-Girly Games"/>
Poster - Poster
Setting a thumbnail for the video player is done using the poster attribute. Just use a valid URL.
<Zorn Poster="https://example.org/media/thumbnail.webp"/>
Video Source - Video
The main part of the video player, is of course the video. You can set any video source you want, local or remote.
Local:
<Zorn Video="/media/video.webm"/>
Note
Use the
/public/folder in your Astro project.
Remote:
<Zorn Video="https://example.org/media/video.webm"/>
Audio Source - Audio
If you're in a scenario where the video source is missing audio, but you do have the audio itself, you can add that audio source to the video player. A separated <audio/> element is used, this will use a sync function in JavaScript to make sure the video and audio are synced. As before with the video source, it can be local or remote.
Local:
<Zorn Audio="/media/audio.ogg"/>
Note
Use the
/public/folder in your Astro project.
Remote:
<Zorn Audio="https://example.org/media/audio.ogg"/>
Show Backwards and Forwards Button - ShowBackAndForward
By default, these buttons are hidden. If you want to show them, just add the ShowBackAndForward option:
<Zorn ShowBackAndForward/>
Settings Menu - SettingsMenu [<slot/>]
If you want to add additional settings to the player, you can enable the Settings button and add your own menu and sub-menus.
To enable the menu, add the SettingsMenu option:
<Zorn SettingsMenu/>
Then, as a slot, add your menu like so:
<Zorn SettingsMenu>
<slot slot="menu">
<button>Stats for Geeks</button>
<hr/>
<button>Open Video URL <ArrowUpRight/></button>
<button>Download <ArrowUpRight/></button>
<button>Embed <ArrowUpRight/></button>
<hr/>
<button id="has-switch">Milieu <SwitchOn/></button>
<button>Close Captions <NavArrowRight/></button>
</slot>
</Zorn>
Remember to add it as a slot with the slot name of menu.
Note
Use
OpenZornMenu()as the open menu function. You can use the scripts provided in/test/of this package.
You can also add sub-menus with additional scripts you'll need to add:
<Zorn SettingsMenu>
<slot slot="menu">
<button>Stats for Geeks</button>
<hr/>
<button>Open Video URL <ArrowUpRight/></button>
<button>Download <ArrowUpRight/></button>
<button>Embed <ArrowUpRight/></button>
<hr/>
<button id="has-switch">Milieu <SwitchOn/></button>
<button>Close Captions <NavArrowRight/></button>
</slot>
<slot slot="extra-menus">
<div id="quality-changer" class="vc-menu">
<button onclick="OpenZornMenu()"><span style="display: flex; align-items: center;"><NavArrowLeft/> Back</span></button>
<button>1080p</button>
<button>720p</button>
<button>360p</button>
</div>
</slot>
</Zorn>
<script is:inline>
function PlayerMenu_HideAll() {
document.querySelector('.vc-menu#settings').style.display = 'none'
document.querySelector('.vc-menu#quality-changer').style.display = 'none'
document.querySelector('#open-zorn-settings-button').setAttribute('onclick', 'OpenZornMenu()')
}
function OpenZornMenu() {
PlayerMenu_HideAll()
document.querySelector('.vc-menu#settings').style.display = 'flex'
document.querySelector('#open-zorn-settings-button').setAttribute('onclick', 'PlayerMenu_HideAll()')
}
function PlayerMenu_Quality() {
PlayerMenu_HideAll()
document.querySelector('.vc-menu#quality-changer').style.display = 'flex'
}
</script>
Remember to add it as a slot with the slot name of extra-menus.
Attributes - VideoAttributes / AudioAttributes
If you need to add an addition attribute to either the video and/or audio source, then you can with VideoAttributes and AudioAttributes.
<Zorn VideoAttributes="muted" AudioAttributes={'download="media.ogg"'}/>
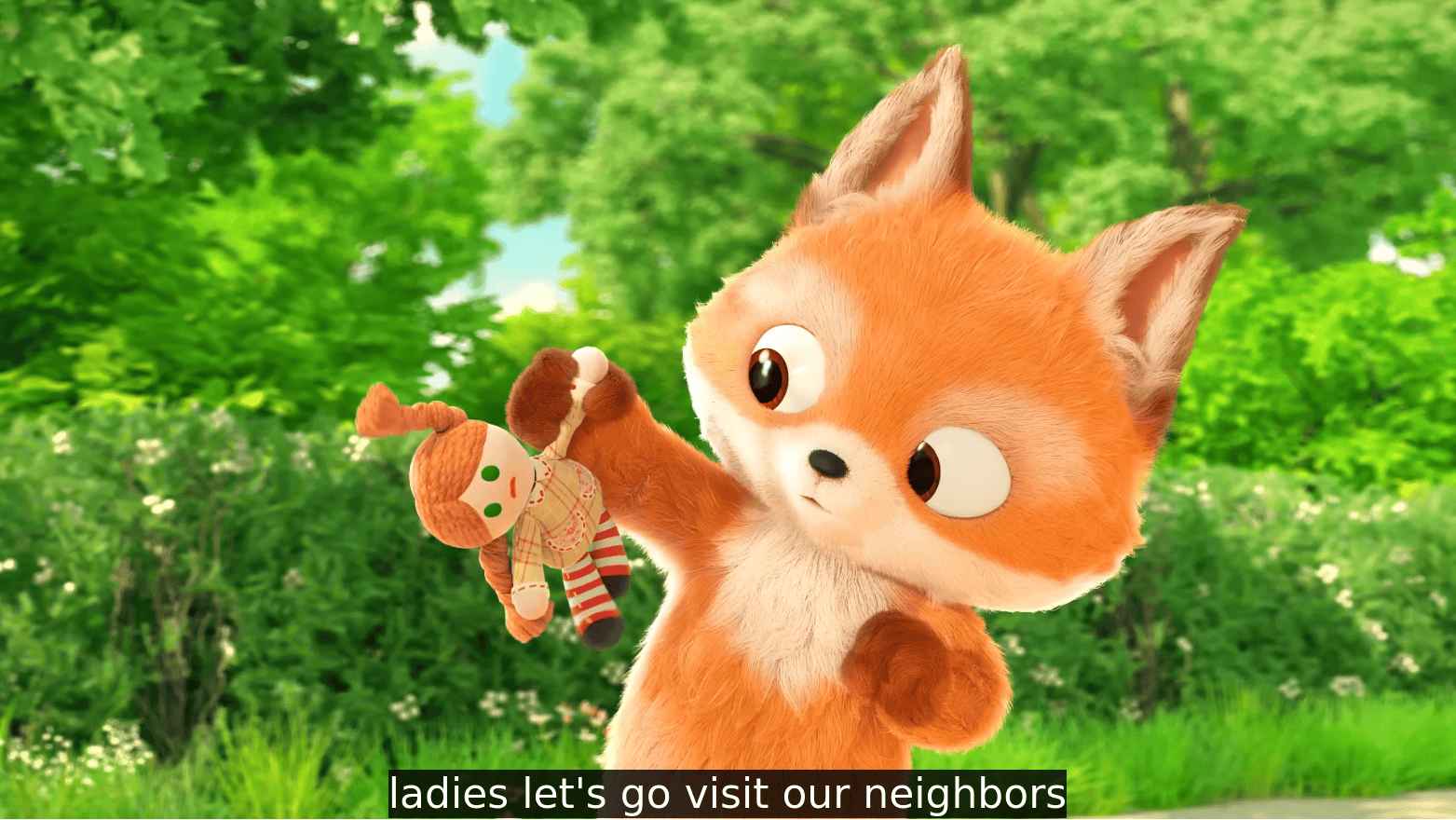
Subtitles - Subtitles [<slot/>]
To apply subtitles to the video player, add a slot for tracks and insert HTML5 textTracks. Make sure to set the label and srclang.
<Zorn Subtitles>
<slot slot="subtitles">
<track kind="subtitles" src="/subtitles/English.vtt" label="English" srclang="en" />
<track kind="subtitles" src="/subtitles/Russian.vtt" label="Russian" srclang="ru" />
</slot>
</Zorn>
When the Subtitles option is enabled, a subtitles button will appear automatically in the control on the right side and a menu will be generated for you.
Milieu - Milieu
The Milieu option is an attempt to copy YouTube's ambient player feature. Where it adds a blurry glow around the player. This uses two <canvas/>s behind the player to make a smooth transition when it changes.
<Zorn Milieu/>
Live - Live
Zorn can stream .m3u8 content with HLS support added. The HLS support is only added if you add the Live option.
Just add the Live option with an .m3u8 source.
<Zorn Live Video="https://example.org/cats.m3u8"/>
YouTube - YouTube WatchId=""
Zorn supports YouTube videos, using Invidious. Set the video id and quality in Zorn. If you do not set the quality, it'll default to 137, which is the itag for 1080p.
<Zorn YouTube Audio WatchId="a0a0-0a000" YouTubeQuality="137">
If you're setting the quality to 1080p or up, using Audio is required for Dash support.
| Qaulity | iTag |
|---|---|
| 4320p | 272 |
| 2160p | 315 |
| 1080p | 137 |
| 720p | 302 |
Compatibility
Web Browsers
| Browser | Live Streams | Player | CSS | JavaScript | Milieu |
|---|---|---|---|---|---|
| Other Browsers | |||||
| FOSS Browser | ✅ | ✅ | ✅ | ✅ | ✅ |
| Ladybird | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 |
| Pale Moon | ❌ | ✅ | ✅ | ✅ | ✅ |
| WebKit Browsers | |||||
| Safari | ✅ | ✅ | ✅ | ✅ | ✅ |
| GNOME Web | ✅ | ✅ | ✅ | ✅ | ❌ |
| DuckDuckGo | ✅ | ✅ | ✅ | ✅ | ✅ |
| Electron Browsers | |||||
| Min | ✅ | ✅ | ✅ | ✅ | ✅ |
| Chromium Browsers | |||||
| Brave | ✅ | ✅ | ✅ | ✅ | ✅ |
| Chromium | ✅ | ✅ | ✅ | ✅ | ✅ |
| Google Chrome | ✅ | ✅ | ✅ | ✅ | ✅ |
| Microsoft Edge | ✅ | ✅ | ✅ | ✅ | ✅ |
| Opera | ✅ | ✅ | ✅ | ✅ | ✅ |
| Vivaldi | ✅ | ✅ | ✅ | ✅ | ✅ |
| Yandex | ✅ | ✅ | ✅ | ✅ | ✅ |
| Firefox Browsers | |||||
| Falkon | ✅ | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ | ✅ |
| Floorp | ✅ | ✅ | ✅ | ✅ | ✅ |
| GNU/IceCat | ✅ | ✅ | ✅ | ✅❶ | ✅ |
| Ghostery | ✅ | ✅ | ✅ | ✅ | ✅ |
| Huma | ✅ | ✅ | ✅ | ✅ | ✅ |
| Librewolf | ✅ | ✅ | ✅ | ✅ | ✅ |
| Mull | ✅ | ✅ | ✅ | ✅ | ✅ |
| Mullvad | ✅ | ✅ | ✅ | ✅ | ✅ |
| Waterfox | ✅ | ✅ | ✅ | ✅ | ✅ |
| Zen | ✅ | ✅ | ✅ | ✅ | ✅ |
Symbols
- ✅ Supported
- ❌ Not Supported or broken
- 🔘 Not Tested
Note
❶ By default, GNU/IceCat has the LibreJS extension installed, it will block all JS by default if it does not provide a valid license. Examples for settings menu do not provide one nor one is shown in the test version. For settings menu script, you can add this license to the top of the script. Learn more: https://www.gnu.org/software/librejs/free-your-javascript.html