closes
https://linear.app/ghost/issue/DES-1075/regression-esc-doesnt-close-admin-settings
- Hitting ESC in Admin/Settings while nothing is in focus should close
Settings and navigate back to the Dashboard — instead, right now nothing
happens when `ESC` is hit. The problem was that the `Select` component
in the current Design System caught `ESC` keystrokes and stopped
propagating them even if they were not in focus. This issue wasn't
apparent so far because no `Select` components were rendered directly on
the Settings page. However, in a [recent
change](ab2c7f18e2)
we moved out some select components from Access settings to the main
Settings view, which immediately stopped propagating `ESC` keystrokes to
the main component. This fix adds a check if the `Select` (or any other)
component is in focus and stops propagation only if that's true.
ref https://linear.app/ghost/issue/ENG-1803/remove-url-cache-code
- this was an experimental feature to persist the URL cache to disk so it can be read upon boot, which would save recalculating it and hopefully speed up boot times
- it was never fleshed out and the code is a bit of a hack, so it's not really worth keeping it around
- it's not trivial to delete the backend code because it's hooked into
the E2E tests and they fail if you remove the flag (strange), so I'm
just removing the UI so no-one can enable it
- I'll remove the backend code in a future commit
ref https://linear.app/ghost/issue/ENG-1235
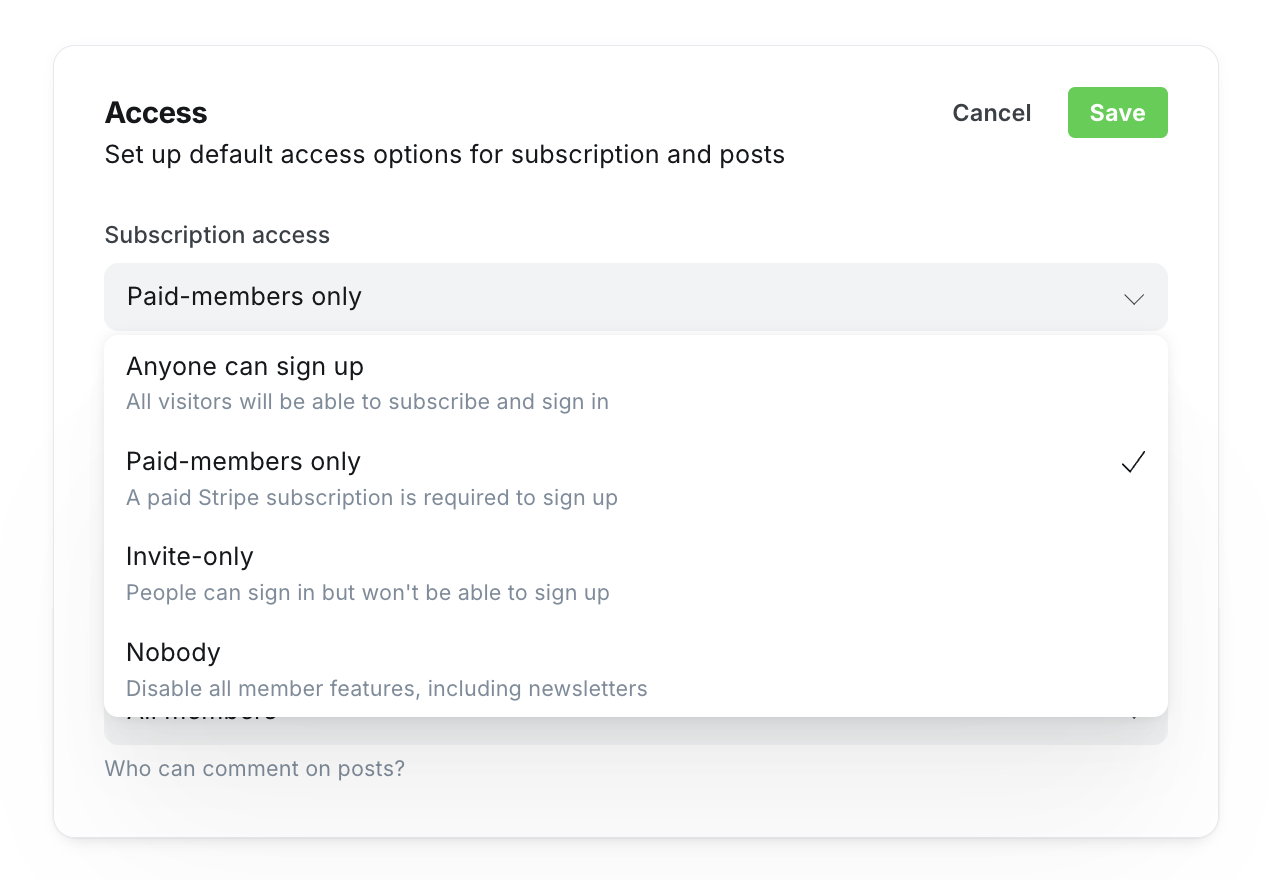
- we currently have three different messages when signup is not
available (this site is invite-only, this site only accepts paid
memebers, membership unavailable); the first two offer a link to sign
in, whereas the third one does not as all membership features are
disabled
- this PR fixes the logic to render the correct message, given the
reason why signup is not available
- also removes the usage of `allowSelfSignup` in Portal, as 1) the
naming is poor and 2) `allowSelfSignup` is computed based on the
existing `membersSignupAccess` and is therefore redundant
ref https://linear.app/ghost/issue/ENG-1235
- problem: today, when a publisher removes the "free" tier from the
Portal settings, it doesn't disable free signups entirely. It removes
the free tier from the Portal UI, but free signup is still possible via
other avenues (signup form in themes, embeddable signup form on another
site, direct API call). This creates confusion/frustration for
publishers who thought they disabled free signups, but are still getting
unwanted free signups (spam). There is no way to disable free signups
entirely.
- solution: introduced a new "paid-members only" subscription access
setting, which blocks all free signups at the API level. If chosen, the
free tier is hidden in Portal and all free signup are blocked at the API
level with a readable error message (`This site only accepts paid
members.`)

ref bb9a69e
ref https://linear.app/ghost/issue/ENG-1753/labs-flags-cleanup
- We promoted i18n to GA several weeks ago now, and it's going fine
- Removing the UI first to reduce confusion before cleaning up all the other references to the flag
- Also changed the i18n test to set the language back at the end of the test, to ensure no conflicts
closes https://linear.app/ghost/issue/PLG-300
- we're not planning on making any more comments improvements behind this flag so it can be removed
- all conditionals using it have been cleaned up previously when feature went GA
refs
[AP-627](https://linear.app/ghost/issue/AP-627/sanitising-note-content)
Adding client side filtering of the notifications in
`admin-x-activitypub` - This is a stop-gap until we have a dedicated
endpoint for returning notifications. Filtering includes:
- Do not show our own likes
- Only show `like` notifications when it is on our own posts
- Only show replies to our own posts
ref https://linear.app/ghost/issue/DES-1021/create-posts-app
Part of establishing React patterns in Ghost is to build a well-defined
and fairly self-encapsulated app through which we can test assumptions
and define best practices. Our guinea pig is Post analytics for this
purpose. This PR creates a new React app (posts) using Shade (the new
design system).
ref
bb9a69edfe
- We promoted i18n to GA several weeks ago now, and it's going fine
- Removing the UI first to reduce confusion
- This is before clearning up all the other references to the flag
no issue
This reverts commit 040b290fbd.
- the commit has broken browser tests, reverting to get back in a green state
- will be re-introduced in a follow-up PR
refs
[AP-629](https://linear.app/ghost/issue/AP-629/notes-say-they-error-but-post-correctly)
Fixed intermittent error when posting a note in `admin-x-activitypub`
The error was intermittent due to it only occurring when a specific set
of steps occurred, and the query cache being periodically cleared.
The error itself was due to incorrectly expecting the `outbox:${handle}`
query to be an array when it was in fact an object.
This PR also resolves and issue where the reply count for new notes
would display `NaN` (because the `replyCount` property was not present
on newly created notes)
closes https://linear.app/ghost/issue/DES-548/update-portal-notification-style
Portal popup notification styles look outdated and harsh. Also in-popup notifications have several visual design issues such as positioning, alignment, typography and so on. This PR fixes these issues by applying a much more standard design to Portal notifications.
ref ENG-745
- added permission related errors to list of error types to be handled
- previously, generic error messages were displayed when permission
errors are thrown
- this would make it possible to display the actual message returned
from the API in toasts
ref DES-898
- previously, the name field in Portal account settings used to be required which caused an issue users were not able to update their email address without adding name first
- now the name field is optional makes it possible to update the email address without adding name, or remove their name as well
- it was intended not to wire this up to "Display name in signup form" setting in Portal for the simplicity
ref DES-547
- when Portal popup is opened and the browser scroll bar is visible, it
used to make layout shift, because we were hiding the scrollbar
- now it applies right margin to body element and the trigger button by
calculating the scrollbar width only when the browser scroll bar is
visible
- it also preservers the current right margin for those elements and
makes the calculation based on that
ref DES-933
- when three dot buttons are clicked in the theme management modal, the
menu alignment was wrong
- this fixes the issue by aligning the button and the menu by the right
edge
ref ONC-225
- Ensures newsletter preferences are hidden in the Portal when email functionality is disabled.
- Adds conditional logic in NewsletterManagement.js to check for the hasNewslettersEnabled prop.
- Updates tests in AccountEmailPage.test.js and AccountHomePage.test.js to cover scenarios where newsletters are disabled.
- Improves user experience by preventing the display of irrelevant settings when email is turned off.
ref https://linear.app/ghost/issue/AP-633/reader-view-customization-options, https://linear.app/ghost/issue/AP-631/estimated-reading-time-in-reader-view
- Improved typography, spacing and alignment.
- Improved selection of font sizes from the reader view customization popover.
- Added a button to reset reader view customization settings to default, in case user ends up in a state they’re not happy with and want to go back to a sensible default.
- Added preview to typeface selection component so it’s easier to see what you’re selecting.
- Disabled background clicks on all AP modals for a more consistent experience and to avoid accidental clicks.
- Changed the reading progress indicator increments from 1 to 5 to attract less attention while the user is reading.
no issue
- contains two edge-case bug fixes, one related to pagination when deleting a comment and another that works around issues arising from potentially unstable API sorting
closes https://linear.app/ghost/issue/PLG-305
- adds deduplication of comments when fetching top-level pages
- avoids problems where the underlying sort is unstable (e.g. "best" as likes are changing) resulting in an already loaded comment appearing on a later-loaded page
- doesn't solve for missing comments between pages but does prevent invalid local state that can lead to buggy UI
closes https://linear.app/ghost/issue/PLG-304
- added a refresh of the comments list when a top-level comment with no replies is deleted so the pagination resets and replies aren't missed when loading more due to a shift in the underlying paginated data
no issue
- contains two minor bug fixes for edit name/expertise buttons on the main form and incorrect replies-left-to-load counts after deleting replies
closes https://linear.app/ghost/issue/PLG-303
- when deleting a reply our "replies left" calculation was getting out of sync because the `count.replies` state on the parent comment wasn't being updated, the result was for each comment deleted we were displaying 1 more reply that was still to load
- updated the `deleteComment` action to also modify the parent comment's `count.replies` value when a reply was deleted ensuring our "replies left" calculation remains correct
closes https://linear.app/ghost/issue/PLG-302
- switching from `onClick` to `onMouseDown` allows the button events to fire and be picked up by the popup-opening handler before the click causes a blur event on the main form to fire which removes the expertise buttons
- we have a test for adding expertise via the main form which was giving us a false positive due to the way Playwright handles events, unfortunately I couldn't find a way to adjust that to match the real-world behaviour without ending up with a test that always fails
ref https://linear.app/ghost/issue/DES-1033/icon-implementation
The Storybook structure contained Lucide icons under "Components", but
it's an experimental component. This commit creates an Experimental
component group in Shade and updates the corresponding docs.
closes https://linear.app/ghost/issue/DES-1033/icon-implementation
In Shade right now there's no support for icons, which is a fundamental
building block in any design system. We use Streamline Icons which
unfortunately don't have an out-of-the-box React support like e.g.
Lucide Icons. This PR adds support for custom icons to be used directly
from Shade by importing SVG's from a directory and creating React
components dynamically. It also adds a grid view of all available icons
in Storybook so it's easy to get an overview of available icons and copy
their React component.