ref https://linear.app/ghost/issue/AP-634/table-of-contents-in-reader-view
- Sometimes publishers use headings in unusual ways (for example, using just `h3`s). This means we can't rely on headings always being structured in the expected way (`h1`, `h2`, `h3`...) Now after we scan the article for headings, we find the highest level heading and then calculate normalized levels for all other headings. This helps the widget look good even in these edge cases.
no refs
Changed profile modal to always remote load in `admin-x-activitypub`
instead of both accepting an object or a string. This will allow for
easier refactoring of the modal when we switch this area of the app to
use `accounts` instead of `profiles`
refs
[AP-647](https://linear.app/ghost/issue/AP-648/refactor-profile-tab-to-use-account-and-follows)
Updated the profile tab in `admin-x-activitypub` to use dedicated
account endpoints. This is to remove coupling between the UI and the
ActivityPub endpoints in preparation for the upcoming changes around
storing `accounts` and `follows` in the database
ref https://linear.app/ghost/issue/AP-634/table-of-contents-in-reader-view
- Adds a table of contents widget to the right side of articles in
reader view that let's you navigate between headings for easier
navigation in long, complex articles
- Enhanced popover component with configurable side positioning
- Updated package version to 0.3.44
ref PLG-288
- Implemented instant UI updates for comment likes/unlikes using
optimistic rendering.
- Enhanced error handling reverts state on API failure, ensuring
consistency.
- Added new test helper to mock failed API requests, needed to test
revert state handling.
ref DES-797
A lot of visual details of the Admin is outdated and inconsistent with
newer UI components such as settings. This PR improves several of these
inconsistencies and refreshes the visual design of the Admin outside
settings. In details the following components have been updated:
- Input fields and dropdowns use grey background color in Post settings
menu when not in-focus
- Got rid of the grey background for sections in Member details and Tag
details
- Updated typography details esp. as font-weights and sizes
- Updated modal corners, shadows
- Added a way to close the main navigation
- Updated main navigation styles
- Added flat background color for list items on hover
- Updated subscription cards in Member details
- Further smaller visual design changes
no issue
Will assist with later changes, like adding Captcha. Since Captcha is an
optional feature, it would complicate the promise chain considerably.
Based on our changes to the _Access_ and _Analytics_ cards in Settings,
we decided to update how we allow edits to a few other settings, too.
These changes allow the following settings to be manipulated at the
top-level in Settings, without having to click 'Edit' first.
- Timezone
- Default recipients for newsletters
- Publication language
- Social accounts
- Tips and donations
fixes
https://linear.app/ghost/issue/DES-1062/updates-to-editsave-method-of-settings-cards
closes
https://linear.app/ghost/issue/DES-1075/regression-esc-doesnt-close-admin-settings
- Hitting ESC in Admin/Settings while nothing is in focus should close
Settings and navigate back to the Dashboard — instead, right now nothing
happens when `ESC` is hit. The problem was that the `Select` component
in the current Design System caught `ESC` keystrokes and stopped
propagating them even if they were not in focus. This issue wasn't
apparent so far because no `Select` components were rendered directly on
the Settings page. However, in a [recent
change](ab2c7f18e2)
we moved out some select components from Access settings to the main
Settings view, which immediately stopped propagating `ESC` keystrokes to
the main component. This fix adds a check if the `Select` (or any other)
component is in focus and stops propagation only if that's true.
ref https://linear.app/ghost/issue/ENG-1803/remove-url-cache-code
- this was an experimental feature to persist the URL cache to disk so it can be read upon boot, which would save recalculating it and hopefully speed up boot times
- it was never fleshed out and the code is a bit of a hack, so it's not really worth keeping it around
- it's not trivial to delete the backend code because it's hooked into
the E2E tests and they fail if you remove the flag (strange), so I'm
just removing the UI so no-one can enable it
- I'll remove the backend code in a future commit
ref https://linear.app/ghost/issue/ENG-1235
- we currently have three different messages when signup is not
available (this site is invite-only, this site only accepts paid
memebers, membership unavailable); the first two offer a link to sign
in, whereas the third one does not as all membership features are
disabled
- this PR fixes the logic to render the correct message, given the
reason why signup is not available
- also removes the usage of `allowSelfSignup` in Portal, as 1) the
naming is poor and 2) `allowSelfSignup` is computed based on the
existing `membersSignupAccess` and is therefore redundant
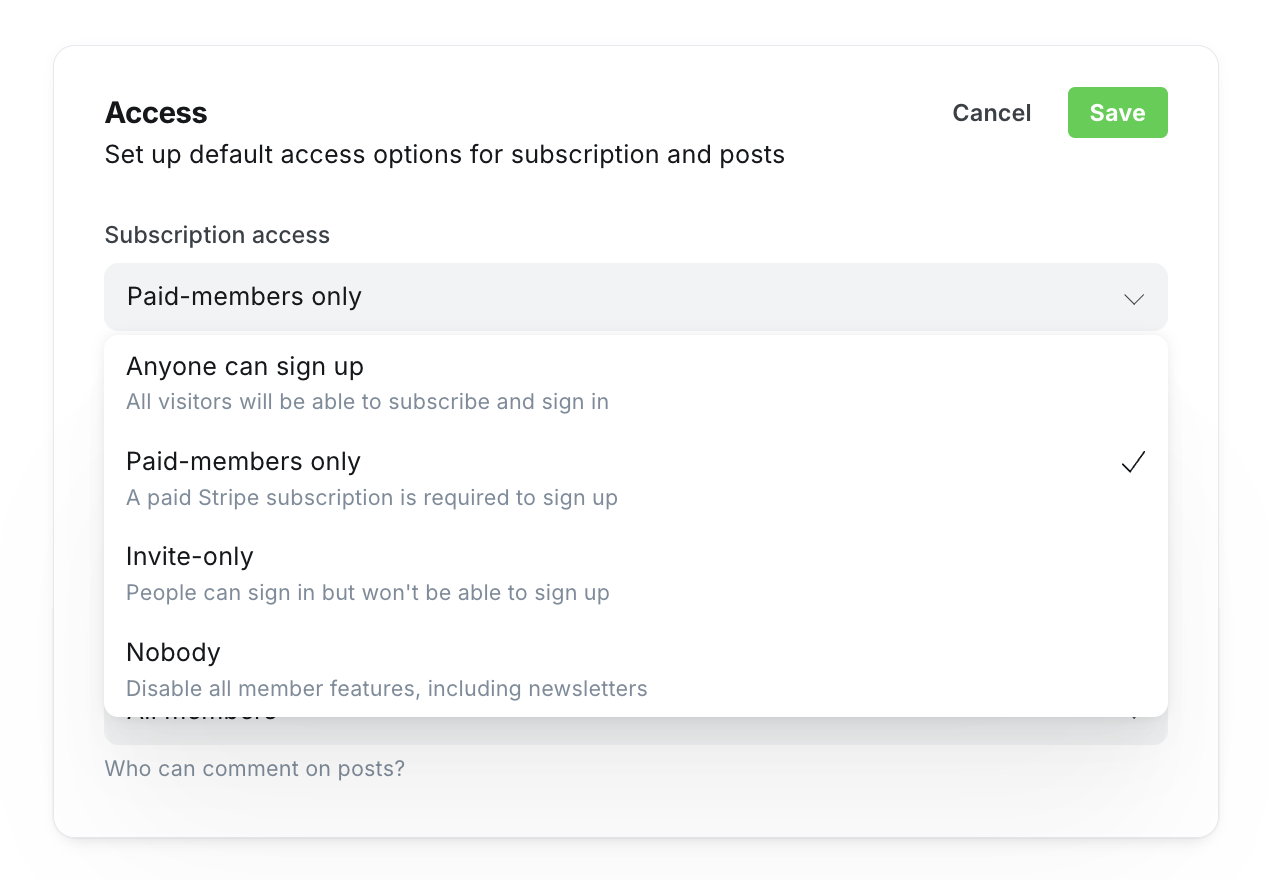
ref https://linear.app/ghost/issue/ENG-1235
- problem: today, when a publisher removes the "free" tier from the
Portal settings, it doesn't disable free signups entirely. It removes
the free tier from the Portal UI, but free signup is still possible via
other avenues (signup form in themes, embeddable signup form on another
site, direct API call). This creates confusion/frustration for
publishers who thought they disabled free signups, but are still getting
unwanted free signups (spam). There is no way to disable free signups
entirely.
- solution: introduced a new "paid-members only" subscription access
setting, which blocks all free signups at the API level. If chosen, the
free tier is hidden in Portal and all free signup are blocked at the API
level with a readable error message (`This site only accepts paid
members.`)

ref bb9a69e
ref https://linear.app/ghost/issue/ENG-1753/labs-flags-cleanup
- We promoted i18n to GA several weeks ago now, and it's going fine
- Removing the UI first to reduce confusion before cleaning up all the other references to the flag
- Also changed the i18n test to set the language back at the end of the test, to ensure no conflicts
closes https://linear.app/ghost/issue/PLG-300
- we're not planning on making any more comments improvements behind this flag so it can be removed
- all conditionals using it have been cleaned up previously when feature went GA
refs
[AP-627](https://linear.app/ghost/issue/AP-627/sanitising-note-content)
Adding client side filtering of the notifications in
`admin-x-activitypub` - This is a stop-gap until we have a dedicated
endpoint for returning notifications. Filtering includes:
- Do not show our own likes
- Only show `like` notifications when it is on our own posts
- Only show replies to our own posts
ref https://linear.app/ghost/issue/DES-1021/create-posts-app
Part of establishing React patterns in Ghost is to build a well-defined
and fairly self-encapsulated app through which we can test assumptions
and define best practices. Our guinea pig is Post analytics for this
purpose. This PR creates a new React app (posts) using Shade (the new
design system).
ref
bb9a69edfe
- We promoted i18n to GA several weeks ago now, and it's going fine
- Removing the UI first to reduce confusion
- This is before clearning up all the other references to the flag
no issue
This reverts commit 040b290fbd.
- the commit has broken browser tests, reverting to get back in a green state
- will be re-introduced in a follow-up PR
refs
[AP-629](https://linear.app/ghost/issue/AP-629/notes-say-they-error-but-post-correctly)
Fixed intermittent error when posting a note in `admin-x-activitypub`
The error was intermittent due to it only occurring when a specific set
of steps occurred, and the query cache being periodically cleared.
The error itself was due to incorrectly expecting the `outbox:${handle}`
query to be an array when it was in fact an object.
This PR also resolves and issue where the reply count for new notes
would display `NaN` (because the `replyCount` property was not present
on newly created notes)