|
|
||
|---|---|---|
| .changeset | ||
| .github/workflows | ||
| common | ||
| plugin-src | ||
| resources | ||
| ui-src | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.cjs | ||
| .gitignore | ||
| .nvmrc | ||
| .prettierignore | ||
| CHANGELOG.md | ||
| DEV_GUIDE.md | ||
| LICENSE | ||
| manifest.json | ||
| package-lock.json | ||
| package.json | ||
| penpotexporter.gif | ||
| prettier.config.mjs | ||
| README.md | ||
| stylelint.config.mjs | ||
| tsconfig.base.json | ||
| vite.config.ts | ||

PENPOT EXPORTER
Penpot Website • Export Figma to Penpot (Penpot community) • Penpot Community • Plugin in Figma community

Table of contents
- Table of contents
- Why a Penpot exporter
- Getting started
- Call to the community
- What can this plugin currently import?
- Limitations
- Contributing
- License
Why a Penpot exporter
The aim of this plugin is to help people migrate their files from Figma to Penpot. Migrating work from one design tool to another was never an easy task due to the abundance of closed and non-standard formats, and this is not a different case. Our approach to better solve this situation is to build a Figma plugin that can convert a Figma file into a .zip file that can be imported to Penpot.
There is a sense of urgency for this capability because there is a feeling that Adobe might force Figma to limit exports and interoperability via plugins very soon.
Getting started
This plugin makes use of npm, webpack and react, and is written on TypeScript. It also includes a Penpot file builder library.
Pre-requisites
To use this plugin, you will need to have node and npm installed on your computer. If you don't
already have these, you can download and install them from the official website
(https://nodejs.org/en/).
Once you have node and npm installed, you will need to download the source code for this plugin.
You can do this by clicking the "Clone or download" button on the GitHub page for this project and
then selecting "Download ZIP". Extract the ZIP file to a location on your computer.
Building
For Windows users:
- Open the terminal by searching for "Command Prompt" in the start menu.
- Use the
cdcommand to navigate to the folder where the repository has been extracted. For example, if the repository is located in theDownloadsfolder, you can use the following command:cd Downloads/penpot-exporter-figma-plugin. - Once you are in the correct folder, you can run the
npm installcommand to install the dependencies, and then thenpm run buildcommand to build the plugin.
For Mac users:
- Open the terminal by searching for "Terminal" in the Launchpad or by using the
Command + Spacekeyboard shortcut and searching for "Terminal". - Use the
cdcommand to navigate to the folder where the repository has been extracted. For example, if the repository is located in theDownloadsfolder, you can use the following command:cd Downloads/penpot-exporter-figma-plugin. - Once you are in the correct folder, you can run the
npm installcommand to install the dependencies, and then thenpm run buildcommand to build the plugin.
For Linux users:
- Open the terminal by using the
Ctrl + Alt + Tkeyboard shortcut. - Use the
cdcommand to navigate to the folder where the repository has been extracted. For example, if the repository is located in theDownloadsfolder, you can use the following command:cd Downloads/penpot-exporter-figma-plugin. - Once you are in the correct folder, you can run the
npm installcommand to install the dependencies, and then thenpm run buildcommand to build the plugin.
Add to Figma
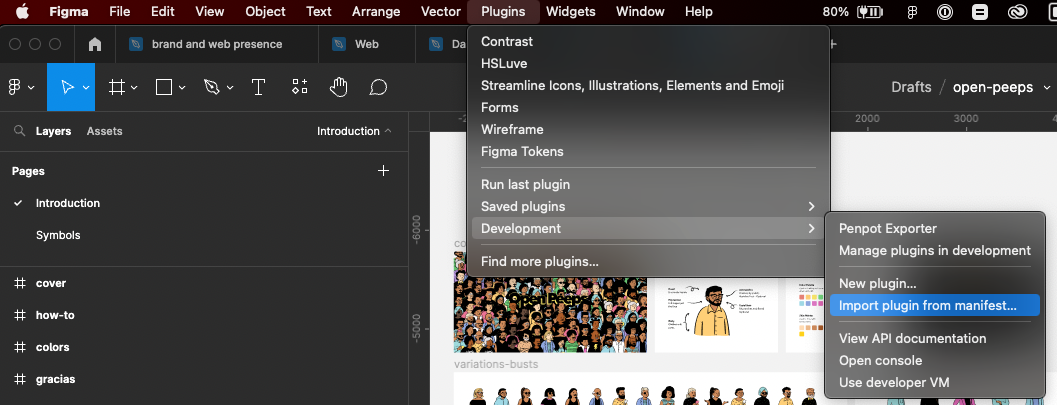
Figma menu > Plugins > Development > Import plugin from manifest… To add the plugin to
Figma, open Figma and go to the Plugins menu. Select Development and then choose
Import plugin from manifest….

Select the manifest.json file that is located in the folder where you extracted the source code
for the plugin.
To use the plugin
-
Open a Figma file>Figma top toolbar>Resources>Plugins> search forPenpot Exporter>Select the plugin>Export your file. -
A
.zip filewill be generated that you canimport into Penpot. -
Open Penpot>Select the projects or drafts menu(three dots on the right side) >Select Import Penpot files>Select the exported .zip file>Open the fileand continue your work in Penpot 🥳
Visit the Penpot Exporter Wik to learn more about how to use the plug-in.
Call to the community
Answering to the interest expressed by community members to build the plugin by themselves, we're opening the door for anyone interested to jump in and contribute.
We'd love your help! 🤗
For more details on this initiative, we've shared our approach in a community post and provided updates in another community post. Feel free to join the conversation!
What can this plugin currently import?
Things that are currently included in the import are:
- Basic shapes (Rectangles, Ellipses, Stars and Polygons)
- Vectors, Lines and Arrows
- Frames and Sections (Boards in Penpot)
- Groups and Boolean groups
- Masks groups
- Texts (you can upload your own fonts too)
- All basic shapes properties (fills, visibility, strokes, corner radius, shadows, rotations, effects, etc...)
- Components and Components Sets
- Component instances
- Variants and properties
- Variables
- Libraries and local styles
- Files connected to a Library (exported as a page in exported file)
- Remote design systems
- Auto Layouts
Limitations
Since the objective of the plug-in is to enable seamless file exports from Figma to Penpot. A key part of this goal is to support exporting large files, making performance a primary challenge. The exportation process requires comprehensive navigation through all nodes in a Figma file, and currently we’re facing some limitation with the Figma API to solve this.
Another obvious limitations are the features that are in Figma but not in Penpot or work differently in both tools so they can not be easily converted, consequently, some features may not look exactly the same. Additionally, prototyping settings are currently not supported in the export/import process of files.
Contributing
If you want to make many people very happy and help us continue to build this Figma plugin, for instance, it would be interesting to add:
- Performance optimization
- Prototyping interactions and flows
Motivated to contribute? Take a look at our Contributing Guide that explains our guidelines (they're for the Penpot Core, but are mostly of application here too).
License
This Source Code Form is subject to the terms of the Mozilla Public
License, v. 2.0. If a copy of the MPL was not distributed with this
file, You can obtain one at http://mozilla.org/MPL/2.0/.
Copyright (c) KALEIDOS INC
Penpot and the Penpot exporter plugin are Kaleidos’ open source projects

