
## Installation
To install Zorn for your Astro project, run the following:
```bash
npm install @minpluto/zorn --registry https://npm.sudovanilla.org
```
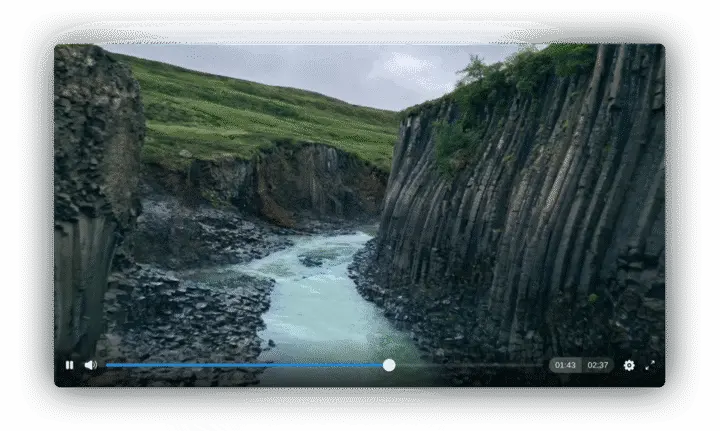
## Examples
**Basic Usage**
Import `Zorn` from the package and add it to your page.
```jsx
---
import {Zorn} from '@minpluto/zorn'
---
```
> [!NOTE]
> The option `PlayerName` is now required as of v0.4.6.
**With Separated Audio Source**
Since Zorn is built for the MinPluto project, there are scenarios where the video source has no audio to get higher quality options, so Zorn has an option to add a seprated audio source to include.
```jsx
---
import {Zorn} from '@minpluto/zorn'
---
```
Make sure to add `muted` to the `VideoAttributes` option, just in case.
## References
**Title** - `Title`
When the video enters fullscreen, the title of the video will appear in the upper left corner of the screen.
```jsx
```
**Poster** - `Poster`
Setting a thumbnail for the video player is done using the [`poster`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#poster) attribute. Just use a valid URL.
```jsx
```
**Video Source** - `Video`
The main part of the video player, is of course the video. You can set any video source you want, local or remote.
Local:
```jsx
```
> [!NOTE]
> Use the `/public/` folder in your Astro project.
Remote:
```jsx
```
**Audio Source** - `Audio`
If you're in a scenario where the video source is missing audio, but you do have the audio itself, you can add that audio source to the video player. A separated `` element is used, this will use a sync function in JavaScript to make sure the video and audio are synced. As before with the video source, it can be local or remote.
Local:
```jsx
```
> [!NOTE]
> Use the `/public/` folder in your Astro project.
Remote:
```jsx
```
**Show Backwards and Forwards Button** - `ShowBackAndForward`
By default, these buttons are hidden. If you want to show them, just add the `ShowBackAndForward` option:
```jsx
```
**Settings Menu** - `SettingsMenu`
If you want to add additional settings to the player, you can enable the Settings button and add your own menu and sub-menus.
To enable the menu, add the `SettingsMenu` option:
```jsx
```
Then, as a slot, add your menu like so:
```jsx
```
Remember to add it as a slot with the slot name of `menu`.
> [!NOTE]
> Use `OpenZornMenu()` as the open menu function. You can use the scripts provided in `/test/` of this package.
You can also add sub-menus with additional scripts you'll need to add:
```jsx
```
Remember to add it as a slot with the slot name of `extra-menus`.
**Attributes** - `VideoAttributes` / `AudioAttributes`
If you need to add an addition attribute to either the video and/or audio source, then you can with `VideoAttributes` and `AudioAttributes`.
```jsx
```
**Milieu** - `Milieu`
The Milieu option is an attempt to copy YouTube's ambient player feature. Where it adds a blurry glow around the player. This uses two ``s behind the player to make a smooth transition when it changes.
```jsx
```
**Live** - `Live`
Zorn can stream `.m3u8` content with HLS support added. The HLS support is only added if you add the `Live` option.
Just add the `Live` option with an `.m3u8` source.
```jsx
```
**YouTube** - `YouTube WatchId=""`
Zorn supports YouTube videos, using Invidious. Set the video id and quality in Zorn. If you do not set the quality, it'll default to `137`, which is the itag for 1080p.
```jsx
```
If you're setting the quality to 1080p or up, using `Audio` is required for Dash support.
| Qaulity | iTag |
|-----------|------|
| **4320p** | 272 |
| **2160p** | 315 |
| **1080p** | 137 |
| **720p** | 302 |
## Compatibility
### Web Browsers
| Browser | Live Streams |Player | CSS | JavaScript | Milieu |
|--------------------|--------------|-------|-----|------------|--------|
| **Other Browsers**|
| FOSS Browser | ✅ | ✅ | ✅ | ✅ | ✅ |
| Ladybird | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 |
| Pale Moon | ❌ | ✅ | ✅ | ✅ | ✅ |
| **WebKit Browsers**|
| Safari | ✅ | ✅ | ✅ | ✅ | ✅ |
| GNOME Web | ✅ | ✅ | ✅ | ✅ | ❌ |
| DuckDuckGo | ✅ | ✅ | ✅ | ✅ | ✅ |
| **Electron Browsers**|
| Min | ✅ | ✅ | ✅ | ✅ | ✅ |
| **Chromium Browsers**|
| Brave | ✅ | ✅ | ✅ | ✅ | ✅ |
| Chromium | ✅ | ✅ | ✅ | ✅ | ✅ |
| Google Chrome | ✅ | ✅ | ✅ | ✅ | ✅ |
| Microsoft Edge | ✅ | ✅ | ✅ | ✅ | ✅ |
| Opera | ✅ | ✅ | ✅ | ✅ | ✅ |
| Vivaldi | ✅ | ✅ | ✅ | ✅ | ✅ |
| Yandex | ✅ | ✅ | ✅ | ✅ | ✅ |
| **Firefox Browsers**|
| Falkon | ✅ | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ | ✅ |
| Floorp | ✅ | ✅ | ✅ | ✅ | ✅ |
| GNU/IceCat | ✅ | ✅ | ✅ | ✅❶ | ✅ |
| Ghostery | ✅ | ✅ | ✅ | ✅ | ✅ |
| Huma | ✅ | ✅ | ✅ | ✅ | ✅ |
| Librewolf | ✅ | ✅ | ✅ | ✅ | ✅ |
| Mull | ✅ | ✅ | ✅ | ✅ | ✅ |
| Mullvad | ✅ | ✅ | ✅ | ✅ | ✅ |
| Waterfox | ✅ | ✅ | ✅ | ✅ | ✅ |
| Zen | ✅ | ✅ | ✅ | ✅ | ✅ |
**Symbols**
- ✅ Supported
- ❌ Not Supported or broken
- 🔘 Not Tested
> [!NOTE]
> ❶ By default, GNU/IceCat has the LibreJS extension installed, it will block all JS by default if it does not provide a valid license. Examples for settings menu do not provide one nor one is shown in the test version. For settings menu script, you can add [this license](https://ark.sudovanilla.org/MinPluto/Zorn/src/commit/9bcbd72237f7ccb56f526d96b8f4a3caf1289bfb/src/Controls/Controller.astro#L2-L26) to the top of the script. Learn more: https://www.gnu.org/software/librejs/free-your-javascript.html