Use DIV instead of Center
This commit is contained in:
parent
dda2768d64
commit
1d7c581799
1 changed files with 4 additions and 4 deletions
|
|
@ -1,10 +1,10 @@
|
||||||
<br />
|
<br />
|
||||||
|
|
||||||
<center>
|
<div align="center">
|
||||||
|
|
||||||
<img src="https://md.sudovanilla.org/images/Zorn%20Player.png" alt="Logo" height="64"/>
|
<img src="https://md.sudovanilla.org/images/Zorn%20Player.png" alt="Logo" height="64"/>
|
||||||
|
|
||||||
</center>
|
</div>
|
||||||
|
|
||||||
<br/>
|
<br/>
|
||||||
|
|
||||||
|
|
@ -20,11 +20,11 @@ In-House Player built by MinPluto
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<center>
|
<div align="center">
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
</center>
|
</div>
|
||||||
|
|
||||||
## About
|
## About
|
||||||
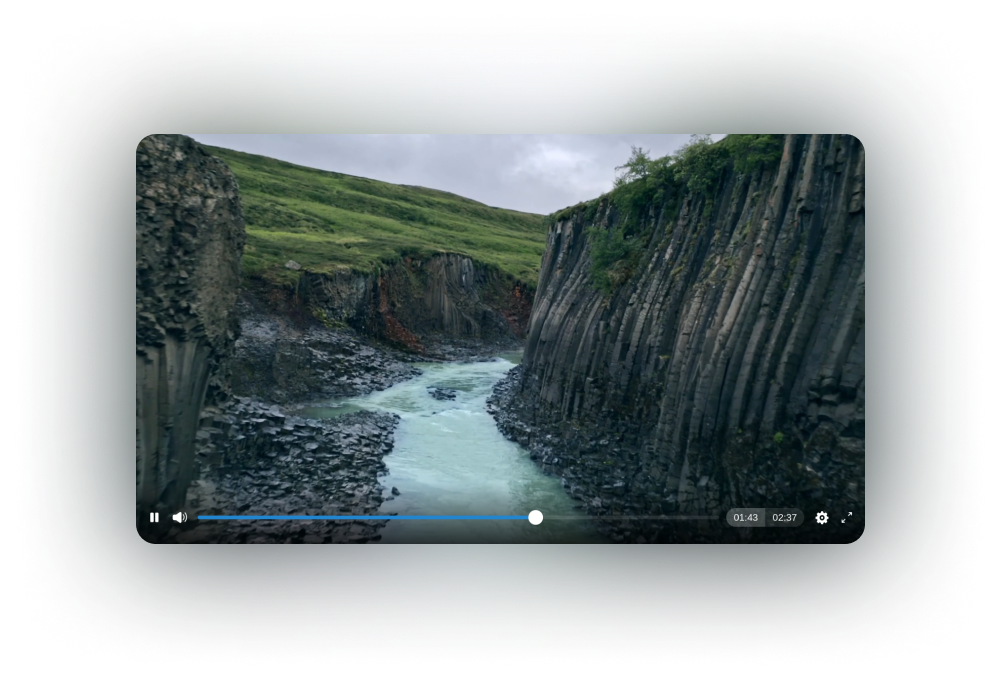
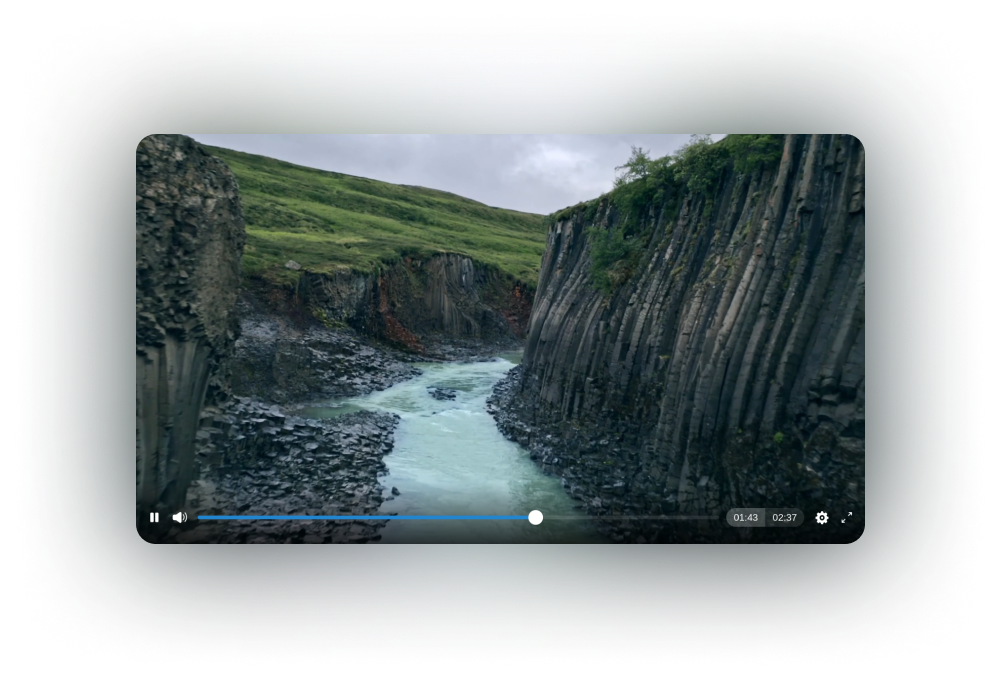
Zorn is a web video player built for Astro. Originally built for a MinPluto frontend project, that was scrapped. The player offers features such as ambient mode, custom settings menu, YouTube with Invidious API, and the ability to add a separated audio source. Ability to view m3u8 streams are also possible, supporting live streams.
|
Zorn is a web video player built for Astro. Originally built for a MinPluto frontend project, that was scrapped. The player offers features such as ambient mode, custom settings menu, YouTube with Invidious API, and the ability to add a separated audio source. Ability to view m3u8 streams are also possible, supporting live streams.
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue

