ref https://linear.app/ghost/issue/ENG-1973
ref https://app.incident.io/ghost/incidents/132
- following an increase in spam members signups, we have recently added
a blocklist of email domains, based on config (see
https://github.com/TryGhost/Ghost/pull/22027). With this change, we are
extending that feature with a user-facing setting in Ghost Admin
- publishers can now block additional email domains in member signups,
directly from Ghost Admin. These emails domains will be added to the
list of domains already blocked by config
ref BAE-371
Added the HCaptcha react component & related utils to enable it /
disable it based on the Captcha labs flag. At the moment this does not
include the same functionality on forms using the data-attributes.
ref https://linear.app/ghost/issue/PRO-1349
- the integrity token endpoint can return a json response with an error
message (for example, when rate limited)
- added the standard response handler to the integrity token endpoint in
Portal, to render the error message sent by the backend
ref
https://linear.app/ghost/issue/ONC-723/support-escalation-re-fwd-email-preferences
- On sites where the Default recipients setting was set to anything
other than "Whoever has access to the post", the list of newsletters and
the toggle to subscribe/unsubscribe would not be rendered on the Portal
"Email Preferences" page.
- The bug was introduced in v5.106.0, and intended to hide the
newsletter list if Newsletter sending were disabled completely, but
there was bug in the logic
- This commit has a breaking test to prevent this in the future, and
fixes the logic to only hide the newsletter list if
`editor_default_email_recipients` is explicitly set to 'disabled'.
ref https://linear.app/ghost/issue/ONC-721
ref https://app.incident.io/ghost/incidents/132
- added a blocklist at the email domain level for free member signups
- for example, if `blocked-domain.com` is blocked,
`thomas@blocked-domain.com` cannot sign up as free member
- the blocklist is configurable: `"spam.blocked_email_domains":
["blocked-domain.com"]`
no issue
Will assist with later changes, like adding Captcha. Since Captcha is an
optional feature, it would complicate the promise chain considerably.
ref https://linear.app/ghost/issue/ENG-1235
- we currently have three different messages when signup is not
available (this site is invite-only, this site only accepts paid
memebers, membership unavailable); the first two offer a link to sign
in, whereas the third one does not as all membership features are
disabled
- this PR fixes the logic to render the correct message, given the
reason why signup is not available
- also removes the usage of `allowSelfSignup` in Portal, as 1) the
naming is poor and 2) `allowSelfSignup` is computed based on the
existing `membersSignupAccess` and is therefore redundant
ref https://linear.app/ghost/issue/ENG-1235
- problem: today, when a publisher removes the "free" tier from the
Portal settings, it doesn't disable free signups entirely. It removes
the free tier from the Portal UI, but free signup is still possible via
other avenues (signup form in themes, embeddable signup form on another
site, direct API call). This creates confusion/frustration for
publishers who thought they disabled free signups, but are still getting
unwanted free signups (spam). There is no way to disable free signups
entirely.
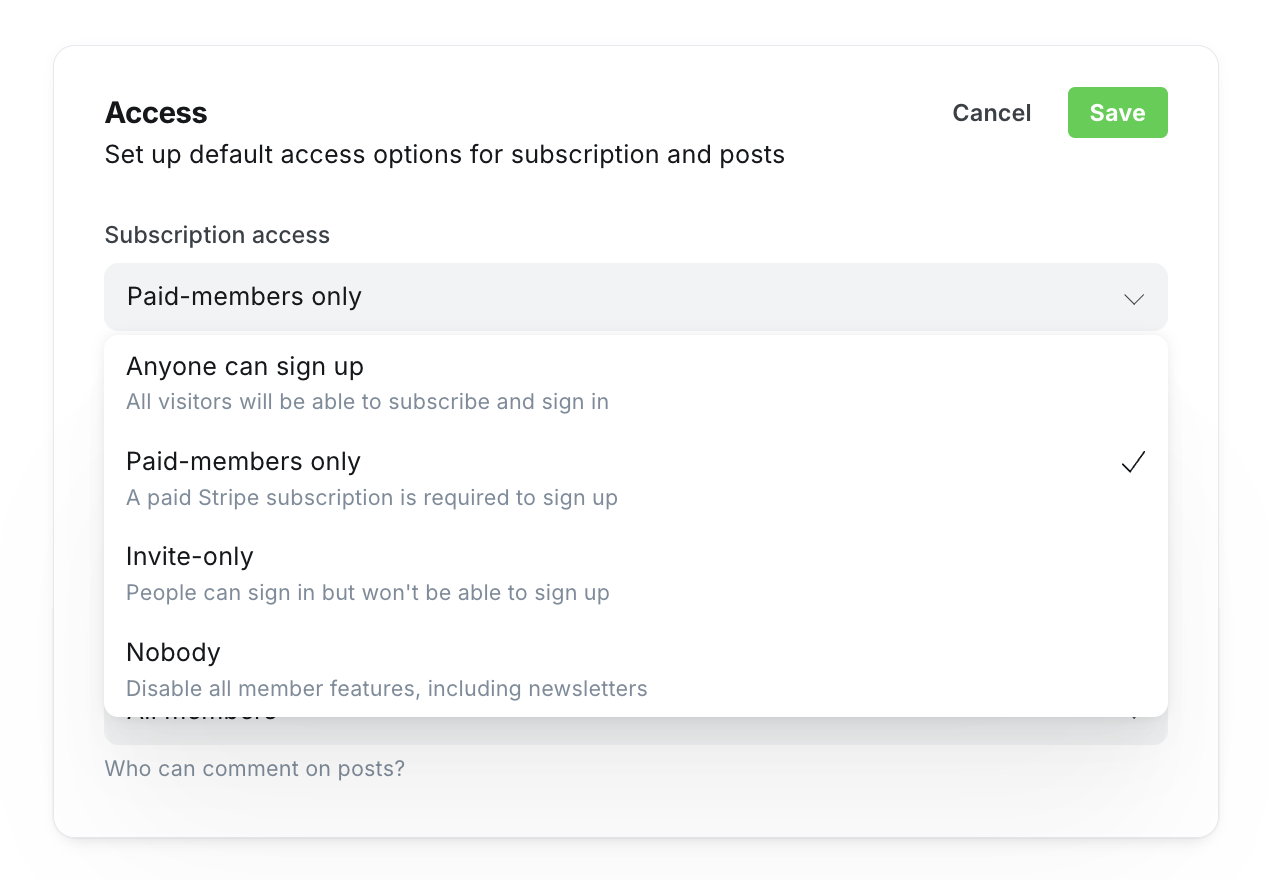
- solution: introduced a new "paid-members only" subscription access
setting, which blocks all free signups at the API level. If chosen, the
free tier is hidden in Portal and all free signup are blocked at the API
level with a readable error message (`This site only accepts paid
members.`)

closes https://linear.app/ghost/issue/DES-548/update-portal-notification-style
Portal popup notification styles look outdated and harsh. Also in-popup notifications have several visual design issues such as positioning, alignment, typography and so on. This PR fixes these issues by applying a much more standard design to Portal notifications.
ref DES-898
- previously, the name field in Portal account settings used to be required which caused an issue users were not able to update their email address without adding name first
- now the name field is optional makes it possible to update the email address without adding name, or remove their name as well
- it was intended not to wire this up to "Display name in signup form" setting in Portal for the simplicity
ref DES-547
- when Portal popup is opened and the browser scroll bar is visible, it
used to make layout shift, because we were hiding the scrollbar
- now it applies right margin to body element and the trigger button by
calculating the scrollbar width only when the browser scroll bar is
visible
- it also preservers the current right margin for those elements and
makes the calculation based on that
ref ONC-225
- Ensures newsletter preferences are hidden in the Portal when email functionality is disabled.
- Adds conditional logic in NewsletterManagement.js to check for the hasNewslettersEnabled prop.
- Updates tests in AccountEmailPage.test.js and AccountHomePage.test.js to cover scenarios where newsletters are disabled.
- Improves user experience by preventing the display of irrelevant settings when email is turned off.
PLG-280
- Added a loading state implementation when changing the ordering of
comments.
- This improves the overall UX particularly with slower connections.
- Due to the nature of how comments and ordering are handled, we
approached it with a simple state that determines whether it's done
loading or not around the API query.
---------
Co-authored-by: Sanne de Vries <sannedv@protonmail.com>
fixes
https://linear.app/ghost/issue/DES-953/newsletter-unsubscribe-modal-is-unclear-leading-to-repeated
Previously, when clicking 'Unsubscribe' in an email, landing on this
modal it was unclear what had just happened if you didn't read the text
below the title, causing people to click the toggles repeatedly.
We've now added a toast notification to make it clear what has just happened,
and if you click the toggles, the notification also shows.
Ideally, we'd be able to stack these notifications in case you hit
multiple toggles in quick succession, but that's going to be a separate
issue, as—to achieve that—it needs to be rewritten more significantly.
---------
Co-authored-by: Sodbileg Gansukh <sodbileg.gansukh@gmail.com>
ref https://linear.app/ghost/issue/ONC-613/
A little while back we changed to requiring a key when interacting with
member endpoints that are not authenticated. One request code path in
Portal was missed, causing some requests to fail. This should patch that
hole.
no issue
This change adds the ability to pass a desired language/locale into
portal, as a data-locale tag added to the script that loads it.
Falls back to the previous behavior, loading from the site settings, if
no data-locale is present. (And then to 'en', if necessary.) No change
in expected behavior if data-locale is not passed.
This provides an option to run portal in a language other than the
sitewide language.
(ref: https://app.slack.com/client/T025584C4/C018EKC56JF)
no issue
- Dev Containers let you work on Ghost in a consistent, isolated
environment with all the necessary development dependencies
pre-installed. VSCode (or Cursor) can effectively run _inside_ the
container, providing a local quality development environment while
working in a well-defined, isolated environment.
- For now the default setup only works with "Clone repository in
Container Volume" or "Clone PR in Container Volume" — this allows for a
super quick and simple setup. We can also introduce another
configuration to allow opening an existing local checkout in a Dev
Container, but that's not quite ready yet.
- This PR also added the `yarn clean:hard` command which: deletes all
node_modules, cleans the yarn cache, and cleans the NX cache. This will
be necessary for opening a local checkout in a Dev Container.
- To learn more about Dev Containers, read this guide from VSCode:
https://code.visualstudio.com/docs/devcontainers/containers#_personalizing-with-dotfile-repositories
---------
Co-authored-by: Joe Grigg <joe@ghost.org>
Co-authored-by: Steve Larson <9larsons@gmail.com>
no ref.
The default routing for the portal app is a signup page. When a site has
no recommendations, the result of triggering that page (by following a
link that goes there) is a prompt to sign up, or a notification that one
cannot sign up, if membership is disabled.
This patch adds a "No recommendations" message, which will be shown if a
user follows a recommendations link (#/portal/recommendations) on a site
without recommendations. While we shouldn't end up there very often,
it'll make a lot more sense when it does!
No issue
Wrapped a missing /month and /year string. Should work with and without
trials now.
Added a few additional translations for Japanese and French.
Adjusted German - some strings were too long to fit in the layout.
Changed (the German equivalents of) "Start a X day free trial" to
"Select", because the German is just not going to fit on the button.
closes#21123
- There was an error in the calculation of the site's url for sites setup
as subdirectories (yoursite/blog instead of just yoursite/).
- Fixed and tested with a manual build of portal. There's apparently a gap
in test coverage here, as it passed both before and after...
no ref
Expose (some) Portal error strings for translations
💩This is a somewhat hacky (but test-passing and individual inspection
passing) solution to the way Portal handles errors. Or rather, the
half-dozen ways Portal handles errors.
Passing 't' around with context and state, and occasionally recreating
it from the site object. Yes, I am also somewhat horrified, but a better
implementation will need a major rewrite of Portal.
Addresses errors in both the popover React app and in the
data-attributes.
There are probably more. Since Portal exposes raw API responses in some
places, it's hard to enumerate everything that /might/ end up being
client-facing, but at least I've gotten the ones that I've commonly
seen.
Improvements very welcome.
no ref
- this caused some troubles with error representation and changed
defaulting behavior
Going back to the drawing board on this one. I've been working on a
larger scale refactor so that this could be a hook, which feels much
more appropriate, though a much more substantial change.
no ref
- Portal was not set up in a way to allow for easy use of the i18n
module for errors, as they weren't a React component
- moved away from the class model to a functional component that could
utilize React state (AppContext)
I'm working on a different refactor that would convert more of Portal to
hooks & functional components so that the codebase is more consistent
and easier to read. This will have to work for the moment while that is
being done, as that's no small task.