Based on our changes to the _Access_ and _Analytics_ cards in Settings,
we decided to update how we allow edits to a few other settings, too.
These changes allow the following settings to be manipulated at the
top-level in Settings, without having to click 'Edit' first.
- Timezone
- Default recipients for newsletters
- Publication language
- Social accounts
- Tips and donations
fixes
https://linear.app/ghost/issue/DES-1062/updates-to-editsave-method-of-settings-cards
ref https://linear.app/ghost/issue/ENG-1803/remove-url-cache-code
- this was an experimental feature to persist the URL cache to disk so it can be read upon boot, which would save recalculating it and hopefully speed up boot times
- it was never fleshed out and the code is a bit of a hack, so it's not really worth keeping it around
- it's not trivial to delete the backend code because it's hooked into
the E2E tests and they fail if you remove the flag (strange), so I'm
just removing the UI so no-one can enable it
- I'll remove the backend code in a future commit
ref https://linear.app/ghost/issue/ENG-1235
- problem: today, when a publisher removes the "free" tier from the
Portal settings, it doesn't disable free signups entirely. It removes
the free tier from the Portal UI, but free signup is still possible via
other avenues (signup form in themes, embeddable signup form on another
site, direct API call). This creates confusion/frustration for
publishers who thought they disabled free signups, but are still getting
unwanted free signups (spam). There is no way to disable free signups
entirely.
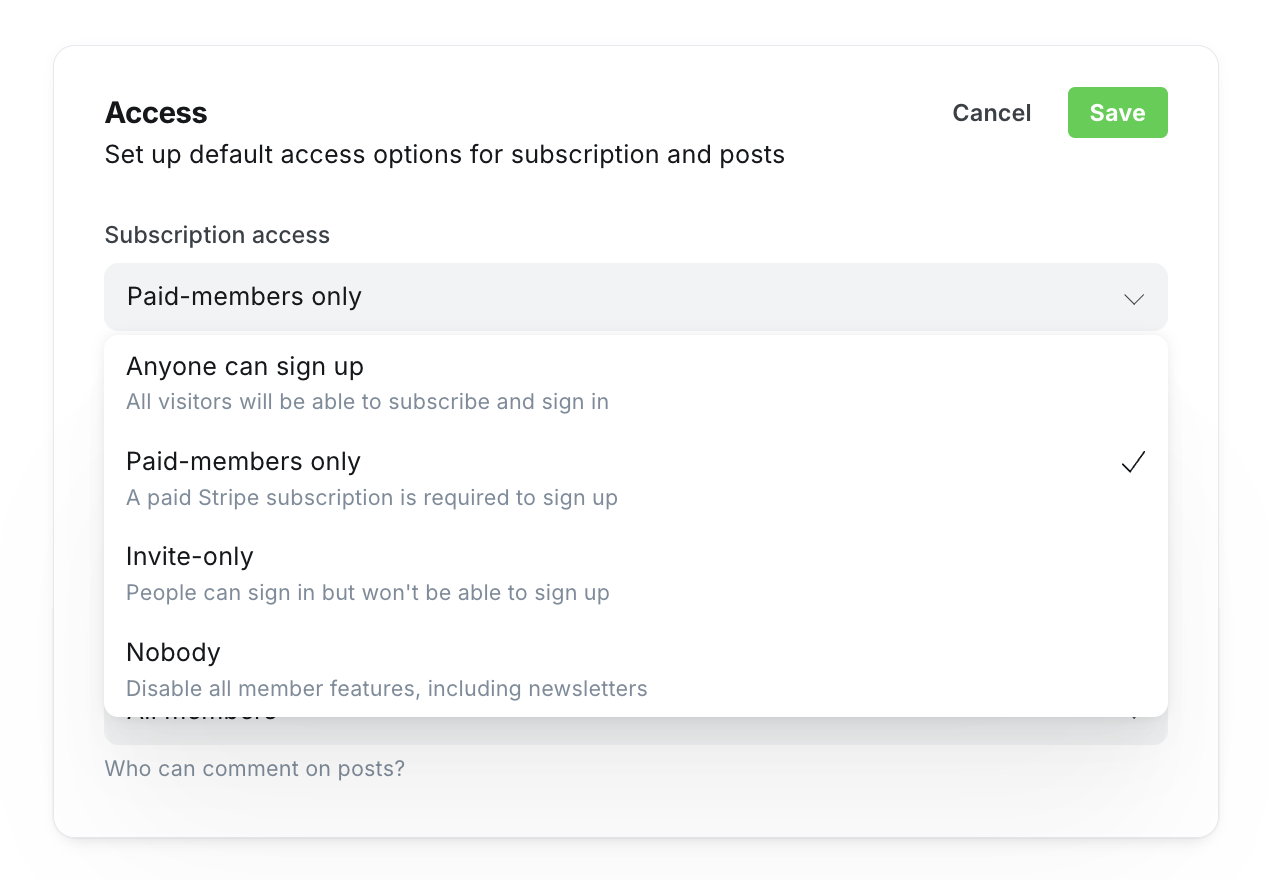
- solution: introduced a new "paid-members only" subscription access
setting, which blocks all free signups at the API level. If chosen, the
free tier is hidden in Portal and all free signup are blocked at the API
level with a readable error message (`This site only accepts paid
members.`)

ref bb9a69e
ref https://linear.app/ghost/issue/ENG-1753/labs-flags-cleanup
- We promoted i18n to GA several weeks ago now, and it's going fine
- Removing the UI first to reduce confusion before cleaning up all the other references to the flag
- Also changed the i18n test to set the language back at the end of the test, to ensure no conflicts
closes https://linear.app/ghost/issue/PLG-300
- we're not planning on making any more comments improvements behind this flag so it can be removed
- all conditionals using it have been cleaned up previously when feature went GA
ref https://linear.app/ghost/issue/DES-1021/create-posts-app
Part of establishing React patterns in Ghost is to build a well-defined
and fairly self-encapsulated app through which we can test assumptions
and define best practices. Our guinea pig is Post analytics for this
purpose. This PR creates a new React app (posts) using Shade (the new
design system).
ref
bb9a69edfe
- We promoted i18n to GA several weeks ago now, and it's going fine
- Removing the UI first to reduce confusion
- This is before clearning up all the other references to the flag
no issue
This reverts commit 040b290fbd.
- the commit has broken browser tests, reverting to get back in a green state
- will be re-introduced in a follow-up PR
ref DES-933
- when three dot buttons are clicked in the theme management modal, the
menu alignment was wrong
- this fixes the issue by aligning the button and the menu by the right
edge
ref [DES-949](https://linear.app/tryghost/issue/DES-949/177e604501
This adds custom fonts feature allowing users to select heading and body
fonts for their themes from a curated list. This allows publishers to
have more control over their brand, and allows themes to have a wider
range of styles to appeal to different audiences.
Without custom fonts support, themes will continue to work as normal,
but users won't be able to customize their typography. As for the
official themes, all of them will support custom fonts.
ref DES-1011
- previously, we were hiding the old font settings from the official themes without checking if they support the custom fonts or not
- now we use the gscan warning info to check this — only when there's support, we hide the settings which means users with the older version will get the old settings back
- also added two new tests for this procedure
closes
https://linear.app/ghost/issue/ENG-1807/further-deprecate-amp-by-removing-the-ui
- AMP has been deprecated for a year, and will be removed in Ghost 6.0
- As the next step towards removing it, we're removing the UI, meaning
new sites can't enable it
- This will hopefully help the transition to dropping it be smoother and
especially prevent newer users from spending a lot of time on AMP in the
run up to it going away
- NOTE: this only removes the UI. All the logic remains, you can still enable AMP via the API/settings table in the DB.
fix https://linear.app/ghost/issue/ENG-1804/remove-lexicalmultiplayer-code
- this experiment never went anywhere and we'll probably change our plan
in the future, so this commit cleans up all the relevant code in this
repo for the feature, in order to cut down on the code we have
ref https://ghost.slack.com/archives/C02G9E68C/p1732783603483239
- Need to create a patch release, however this test is suddenly failing.
- Fails at const fileChooserPromise = page.waitForEvent('filechooser');
- reason is not clear, however, cannot reproduce.
ref DES-982
- we're hiding font-related theme settings from official themes to make room for the new custom font settings
- this adds author name as an additional check on top of the existing ones (theme name and corresponding setting keys)
ref DES-949
This adds custom fonts feature allowing users to select heading and body fonts for their themes from a curated list. This allows publishers to have more control over their brand, and allows themes to have a wider range of styles to appeal to different audiences.
Without custom fonts support, themes will continue to work as normal, but users won't be able to customize their typography. As for the official themes, all of them will support custom fonts.
---------
Co-authored-by: Aileen Booker <AileenCGN@gmail.com>
This reverts commit eaed33972f.
The fix we shipped for using the `RETURN` key to create navigation items
in Admin broke something with regards to saving the URL, so we're
reverting that change.
no issue
- changed the hover color of the settings exit button from black to
grey-900
- keeps the X visible when hovering over it (before it was the same
color as the background)
ref ONC-478
- Admin X design tests became flaky largely due to the implementation of
a debounce.
- Initially running a `waitForTimeout` helped to give the environment
enough time to ensure that the specific requests are made, however it
proved to be unpredictable across CI and locally.
- We then replaced `waitForTimeout` in with `waitForRequest` to ensure
tests reliably wait for specific requests.
- Updated logic to check `x-ghost-preview` headers directly, ensuring
the correct response headers are captured and tested against
- Improved stability by using request interception and matching,
preventing debounce issues in the tests.
ref 154b839a8d
The changes done with 154b839a8d look like a good improvement because it removes the need of managing font names in two places, but Tailwind does not agree. Classes are only applied when Tailwind knows them beforehand.