
We just shipped custom image alt tag support in the Ghost editor. This is one of our most requested features - and great news for accessibility and search engine optimisation for your Ghost publication.
Previously, you\'d need to use a Markdown card to add an image alt tag. Now you can create alt tags on the go directly from the editor, without the need to add any additional cards or custom tags.

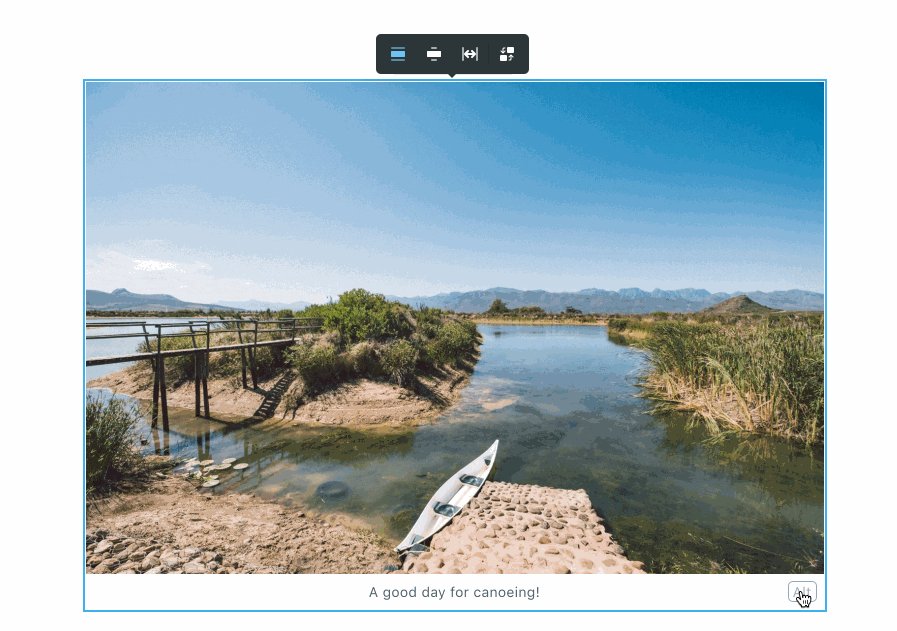
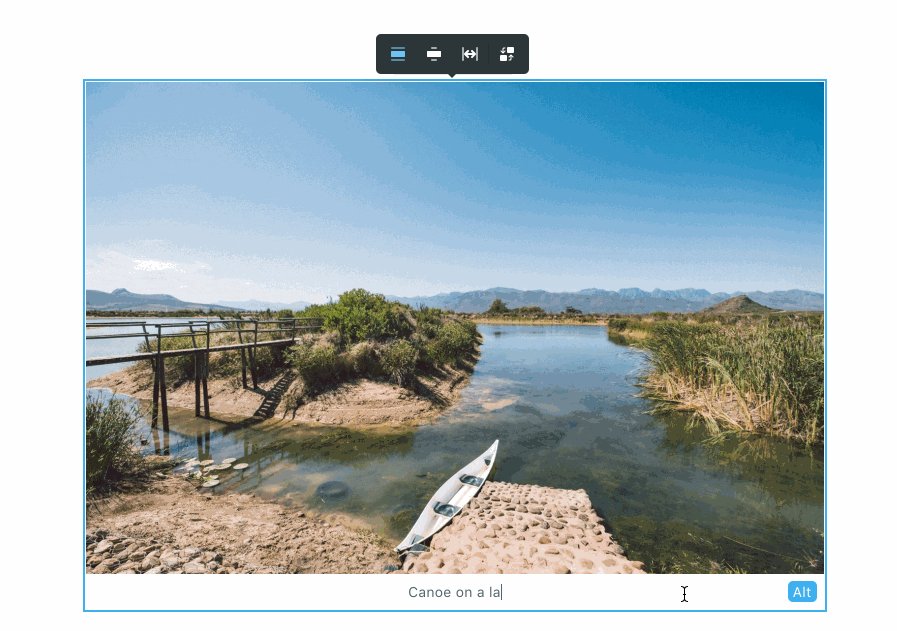
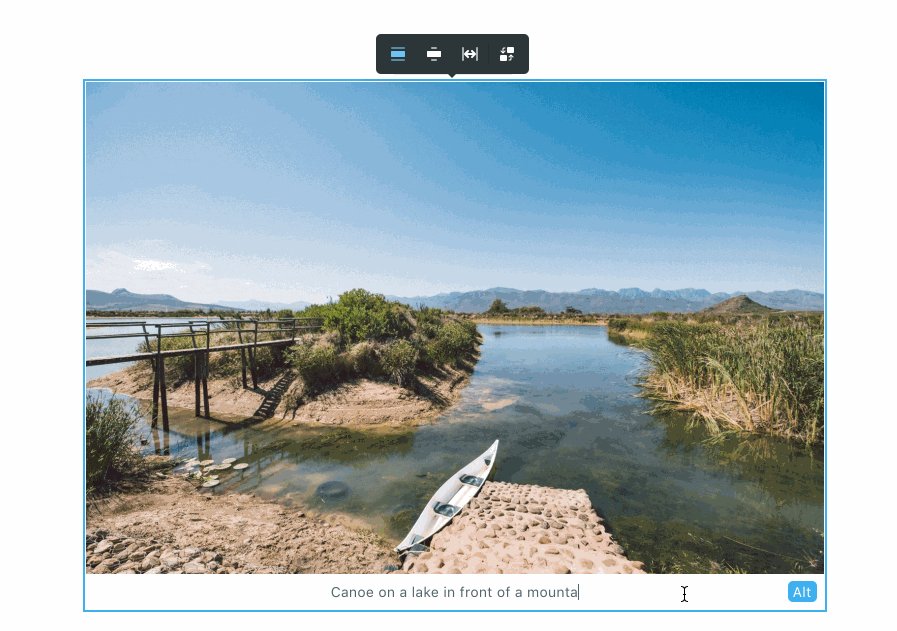
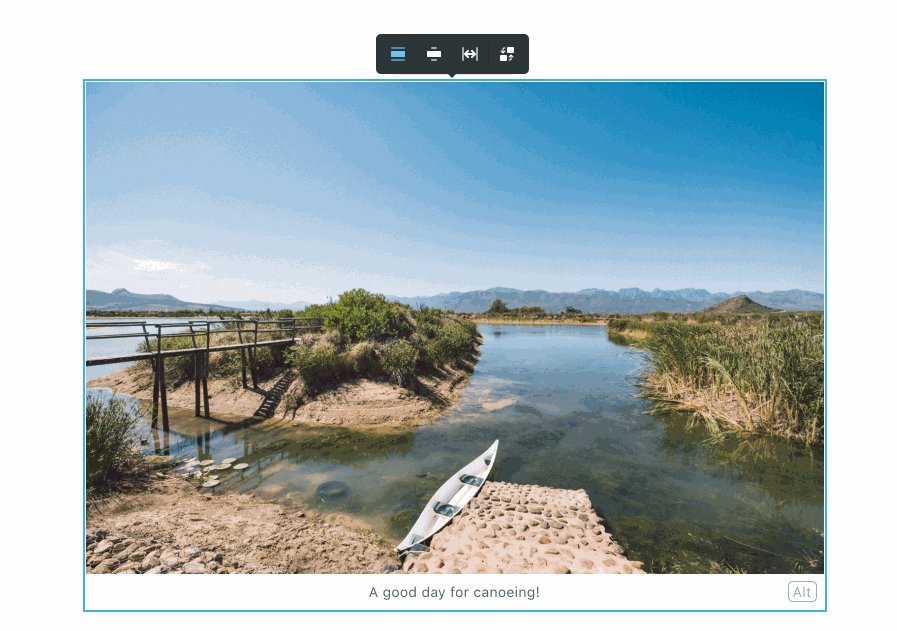
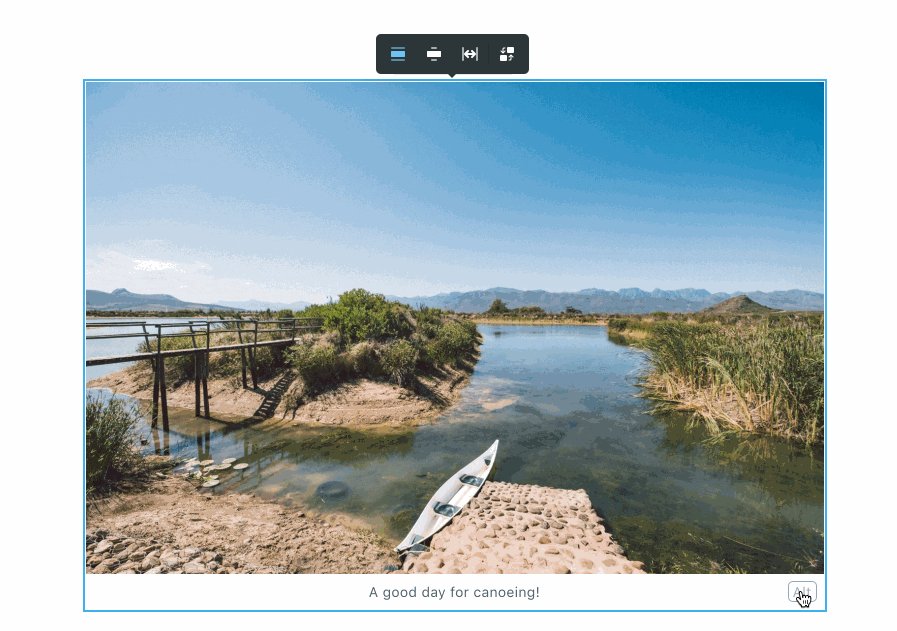
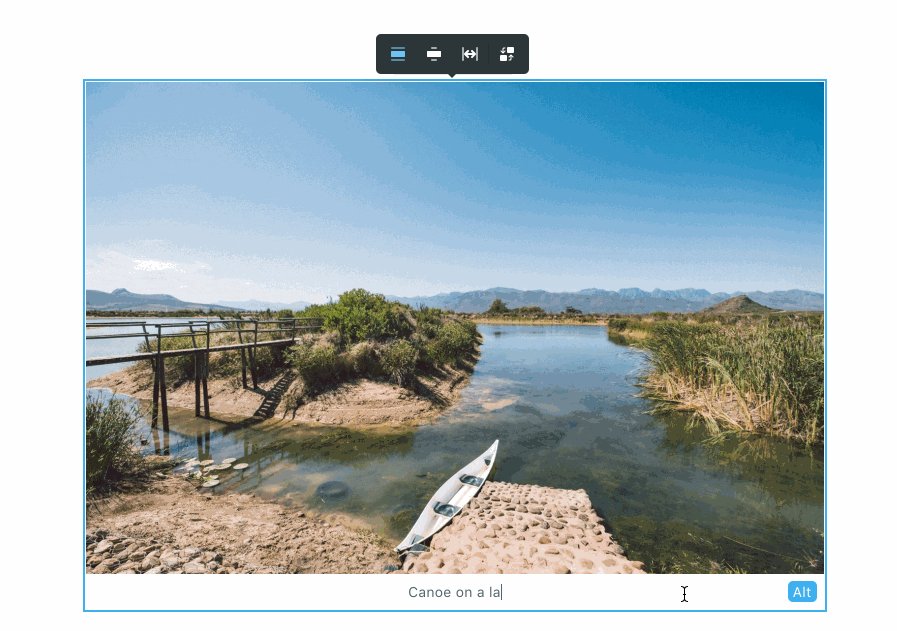
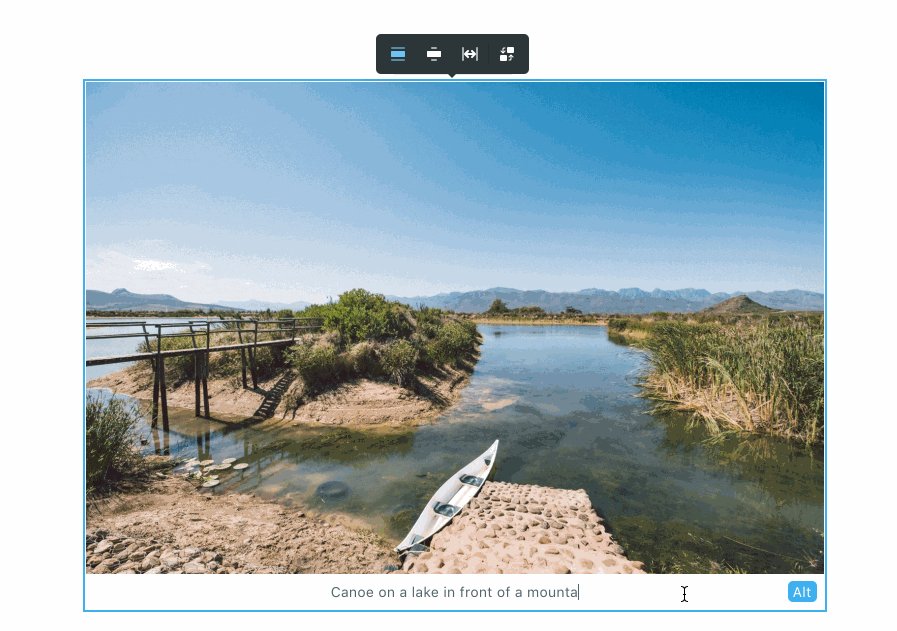
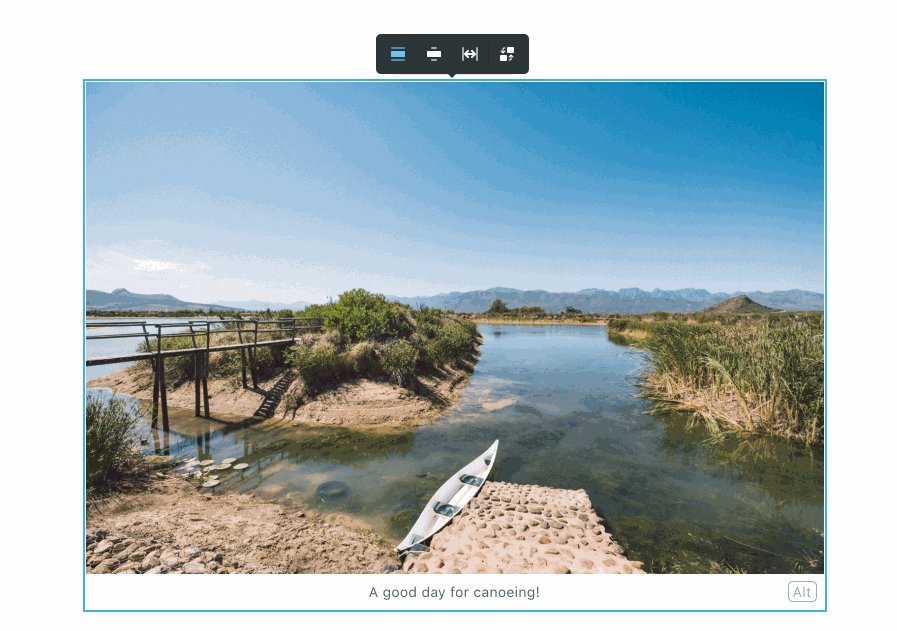
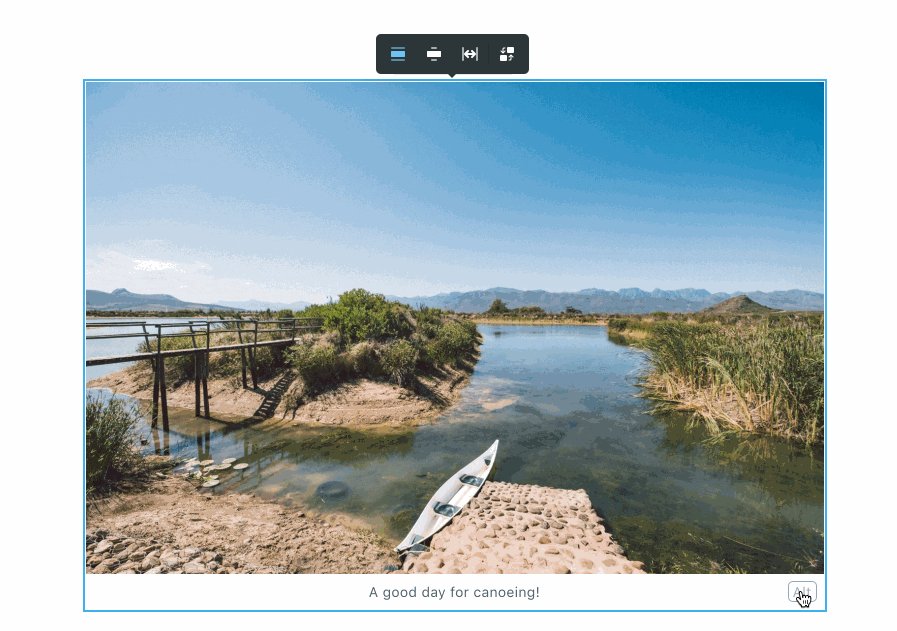
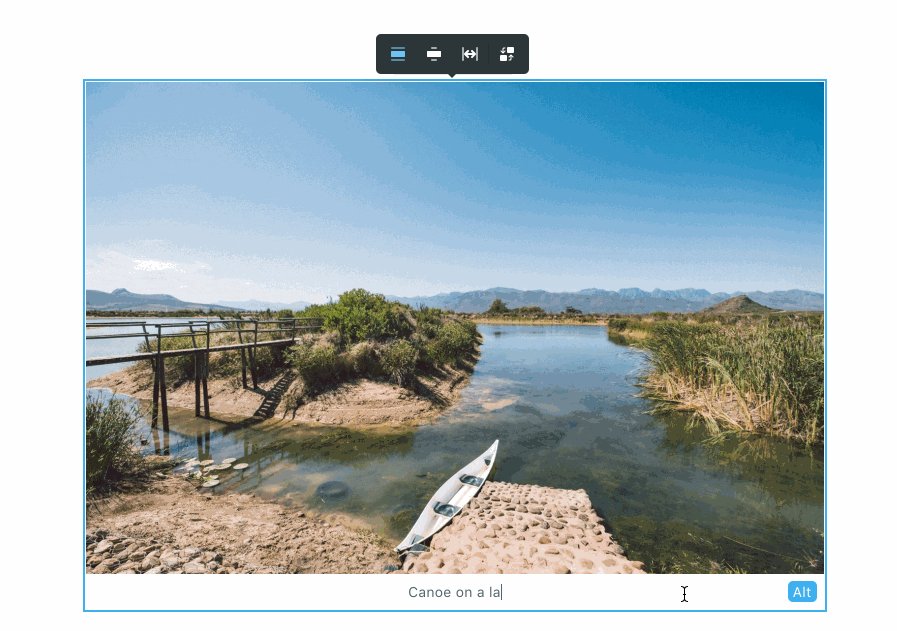
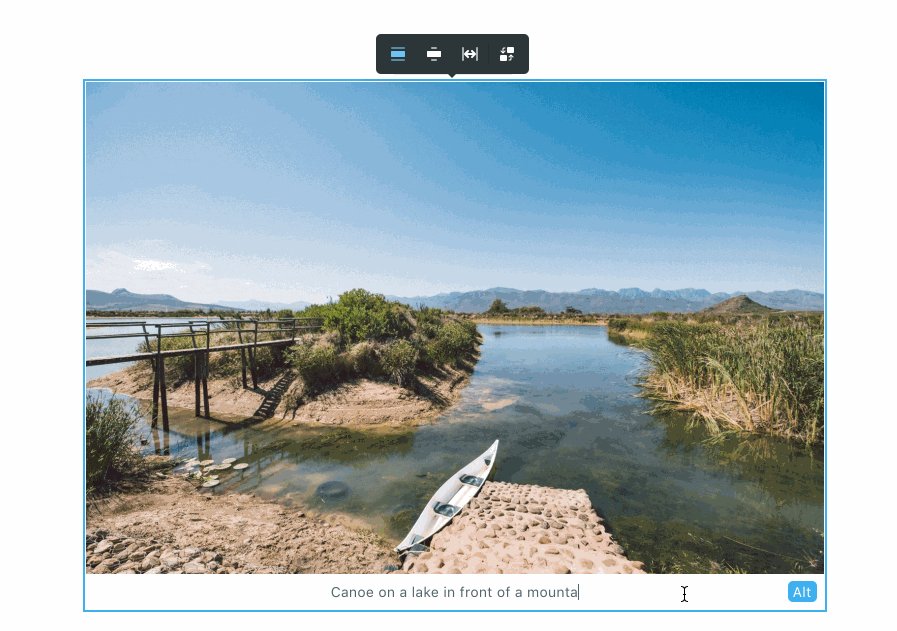
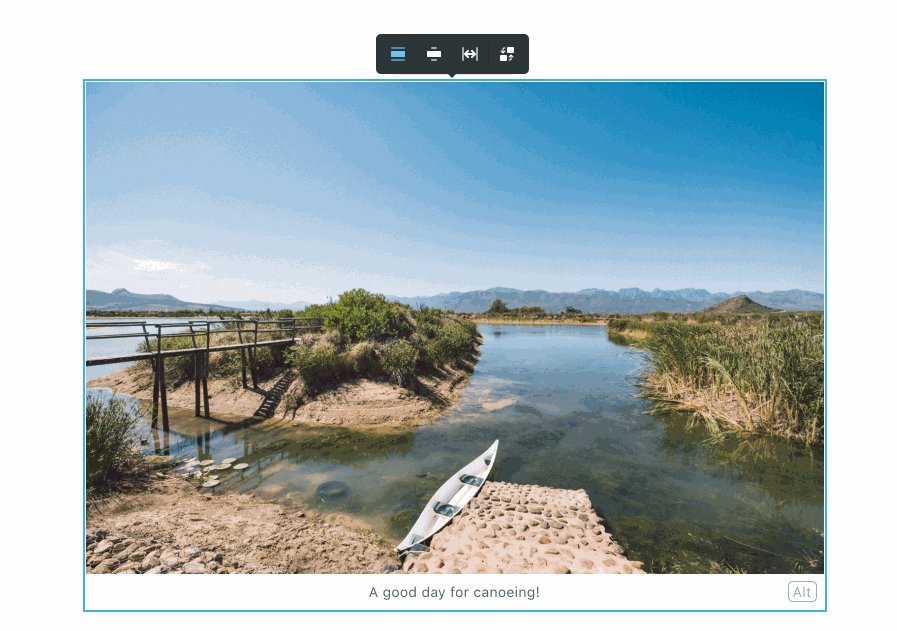
To write your alt tag, hit the alt button on the right in the caption line, type your alt text and then hit the button again to return to the caption text.
Ghost(Pro) users already have access to custom image alt tags. Self hosted developers can use Ghost-CLI to install the latest release!
', - slug: 'image-alt-text-support', - published_at: '2019-08-05T07:46:16.000+00:00', - url: 'https://ghost.org/changelog/image-alt-text-support/' - } - ], - changelogMajor: [], - changelogUrl: 'https://ghost.org/changelog/' - }; - }); +function routes() { + if (macroCondition(isTesting())) { + testRoutes.call(this); + } else { + devRoutes.call(this); + } } diff --git a/ghost/admin/mirage/routes-dev.js b/ghost/admin/mirage/routes-dev.js new file mode 100644 index 0000000000..2f9fe1507c --- /dev/null +++ b/ghost/admin/mirage/routes-dev.js @@ -0,0 +1,25 @@ +import ghostPaths from 'ghost-admin/utils/ghost-paths'; + +export default function () { + // allow any local requests outside of the namespace (configured below) to hit the real server + // _must_ be called before the namespace property is set + this.passthrough('/ghost/assets/**'); + + this.namespace = ghostPaths().apiRoot; + this.timing = 1000; // delay for each request, automatically set to 0 during testing + this.logging = true; + + // Mock endpoints here to override real API requests during development, eg... + // this.put('/posts/:id/', versionMismatchResponse); + // mockTags(this); + // this.loadFixtures('settings'); + + // keep this line, it allows all other API requests to hit the real server + this.passthrough(); + + // add any external domains to make sure those get passed through too + this.passthrough('http://www.gravatar.com/**'); + this.passthrough('https://cdn.jsdelivr.net/**'); + this.passthrough('https://api.unsplash.com/**'); + this.passthrough('https://ghost.org/**'); +} diff --git a/ghost/admin/mirage/routes-test.js b/ghost/admin/mirage/routes-test.js new file mode 100644 index 0000000000..e225930268 --- /dev/null +++ b/ghost/admin/mirage/routes-test.js @@ -0,0 +1,97 @@ +import ghostPaths from 'ghost-admin/utils/ghost-paths'; + +import mockApiKeys from './config/api-keys'; +import mockAuthentication from './config/authentication'; +import mockConfig from './config/config'; +import mockCustomThemeSettings from './config/custom-theme-settings'; +import mockEmails from './config/emails'; +import mockIntegrations from './config/integrations'; +import mockInvites from './config/invites'; +import mockLabels from './config/labels'; +import mockMembers from './config/members'; +import mockNewsletters from './config/newsletters'; +import mockOffers from './config/offers'; +import mockPages from './config/pages'; +import mockPosts from './config/posts'; +import mockRoles from './config/roles'; +import mockSettings from './config/settings'; +import mockSite from './config/site'; +import mockSlugs from './config/slugs'; +import mockSnippets from './config/snippets'; +import mockStats from './config/stats'; +import mockTags from './config/tags'; +import mockThemes from './config/themes'; +import mockTiers from './config/tiers'; +import mockUploads from './config/uploads'; +import mockUsers from './config/users'; +import mockWebhooks from './config/webhooks'; + +/* eslint-disable ghost/ember/no-test-import-export */ +export default function () { + this.namespace = ghostPaths().apiRoot; + // this.timing = 400; // delay for each request, automatically set to 0 during testing + this.logging = false; + + mockApiKeys(this); + mockAuthentication(this); + mockConfig(this); + mockCustomThemeSettings(this); + mockEmails(this); + mockIntegrations(this); + mockInvites(this); + mockMembers(this); + mockLabels(this); + mockPages(this); + mockPosts(this); + mockRoles(this); + mockSettings(this); + mockSite(this); + mockSlugs(this); + mockTags(this); + mockThemes(this); + mockUploads(this); + mockUsers(this); + mockWebhooks(this); + mockTiers(this); + mockOffers(this); + mockSnippets(this); + mockNewsletters(this); + mockStats(this); + + /* Notifications -------------------------------------------------------- */ + + this.get('/notifications/'); + + /* Integrations - Slack Test Notification ------------------------------- */ + + this.post('/slack/test', function () { + return {}; + }); + + /* External sites ------------------------------------------------------- */ + + this.head('http://www.gravatar.com/avatar/:md5', function () { + return ''; + }, 200); + + this.get('http://www.gravatar.com/avatar/:md5', function () { + return ''; + }, 200); + + this.get('https://ghost.org/changelog.json', function () { + return { + changelog: [ + { + title: 'Custom image alt tags', + custom_excerpt: null, + html: 'We just shipped custom image alt tag support in the Ghost editor. This is one of our most requested features - and great news for accessibility and search engine optimisation for your Ghost publication.
Previously, you\'d need to use a Markdown card to add an image alt tag. Now you can create alt tags on the go directly from the editor, without the need to add any additional cards or custom tags.

To write your alt tag, hit the alt button on the right in the caption line, type your alt text and then hit the button again to return to the caption text.
Ghost(Pro) users already have access to custom image alt tags. Self hosted developers can use Ghost-CLI to install the latest release!
', + slug: 'image-alt-text-support', + published_at: '2019-08-05T07:46:16.000+00:00', + url: 'https://ghost.org/changelog/image-alt-text-support/' + } + ], + changelogMajor: [], + changelogUrl: 'https://ghost.org/changelog/' + }; + }); +} diff --git a/ghost/admin/package.json b/ghost/admin/package.json index a921644bce..fb560fb473 100644 --- a/ghost/admin/package.json +++ b/ghost/admin/package.json @@ -33,6 +33,7 @@ "@ember/optional-features": "2.0.0", "@ember/render-modifiers": "2.0.4", "@ember/test-helpers": "2.8.1", + "@embroider/macros": "1.7.1", "@glimmer/component": "1.1.2", "@html-next/vertical-collection": "2.1.0", "@joeattardi/emoji-button": "4.6.4", diff --git a/ghost/admin/yarn.lock b/ghost/admin/yarn.lock index a7a1e36dcc..ba2b2acf82 100644 --- a/ghost/admin/yarn.lock +++ b/ghost/admin/yarn.lock @@ -1442,6 +1442,20 @@ resolve "^1.20.0" semver "^7.3.2" +"@embroider/macros@1.7.1": + version "1.7.1" + resolved "https://registry.yarnpkg.com/@embroider/macros/-/macros-1.7.1.tgz#125b73f30f983866528b7b6ccd6d2ca565628c70" + integrity sha512-JmWSCaRVSubV2FIFlOORZzLa8YfSndGqI8B013LtzOkYDkiLTFmE6L9kQmu/c8gdSUoqYiK+pVQn/AIh8ChtHQ== + dependencies: + "@embroider/shared-internals" "1.7.1" + assert-never "^1.2.1" + babel-import-util "^1.1.0" + ember-cli-babel "^7.26.6" + find-up "^5.0.0" + lodash "^4.17.21" + resolve "^1.20.0" + semver "^7.3.2" + "@embroider/macros@~0.47.2": version "0.47.2" resolved "https://registry.yarnpkg.com/@embroider/macros/-/macros-0.47.2.tgz#23cbe92cac3c24747f054e1eea2a22538bf7ebd0" @@ -1495,6 +1509,20 @@ semver "^7.3.5" typescript-memoize "^1.0.1" +"@embroider/shared-internals@1.7.1": + version "1.7.1" + resolved "https://registry.yarnpkg.com/@embroider/shared-internals/-/shared-internals-1.7.1.tgz#68afe26aa84e7431b858fcc1f1e0e8a5aaa7c90b" + integrity sha512-qT7i3EnOogwvi6xRl7wjJmx27rLlUZG6B6HJXAKXvZOyGFVs0GnQKIJX+7zX2PZAcqlpqhmdWm9MPdrof0dj5g== + dependencies: + babel-import-util "^1.1.0" + ember-rfc176-data "^0.3.17" + fs-extra "^9.1.0" + js-string-escape "^1.0.1" + lodash "^4.17.21" + resolve-package-path "^4.0.1" + semver "^7.3.5" + typescript-memoize "^1.0.1" + "@embroider/util@^0.36.0": version "0.36.0" resolved "https://registry.yarnpkg.com/@embroider/util/-/util-0.36.0.tgz#b2ffb2b06ac491f157a771392191ce91ef2216a6"