mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-26 17:34:11 -05:00
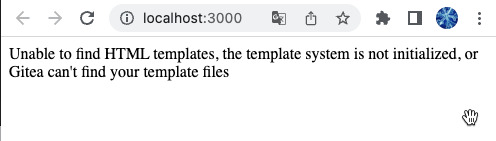
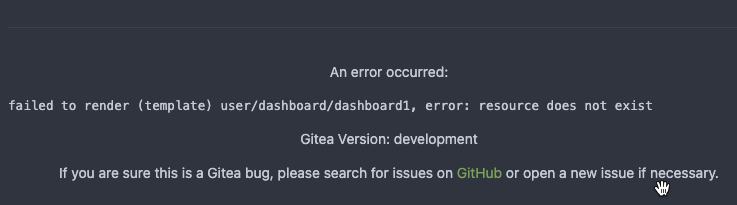
Follow #23328 Major changes: * Group the function in `templates/help.go` by their purposes. It could make future work easier. * Remove the `Printf` helper function, there is already a builtin `printf`. * Remove `DiffStatsWidth`, replace with `Eval` in template * Rename the `NewTextFuncMap` to `mailSubjectTextFuncMap`, it's for subject text template only, no need to make it support HTML functions. ---- And fine tune template error messages, to make it more friendly to developers and users.   --------- Co-authored-by: silverwind <me@silverwind.io>
30 lines
1.2 KiB
Handlebars
30 lines
1.2 KiB
Handlebars
<div class="ui small modal" id="reference-issue-modal">
|
|
<div class="header">
|
|
{{.locale.Tr "repo.issues.context.reference_issue"}}
|
|
</div>
|
|
<div class="content" style="text-align:left">
|
|
<form class="ui form" action="{{printf "%s/issues/new" .Repository.Link}}" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="ui segment content">
|
|
<div class="field">
|
|
<span class="text"><strong>{{.locale.Tr "repository"}}</strong></span>
|
|
<div class="ui search normal selection dropdown issue_reference_repository_search">
|
|
<div class="default text">{{.Repository.FullName}}</div>
|
|
<div class="menu"></div>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<span class="text"><strong>{{.locale.Tr "repo.milestones.title"}}</strong></span>
|
|
<input name="title" value="" autofocus required maxlength="255" autocomplete="off">
|
|
</div>
|
|
<div class="field">
|
|
<span class="text"><strong>{{.locale.Tr "repo.issues.reference_issue.body"}}</strong></span>
|
|
<textarea name="content" class="form-control"></textarea>
|
|
</div>
|
|
<div class="text right">
|
|
<button class="ui green button">{{.locale.Tr "repo.issues.create"}}</button>
|
|
</div>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
</div>
|

