mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-27 18:04:04 -05:00
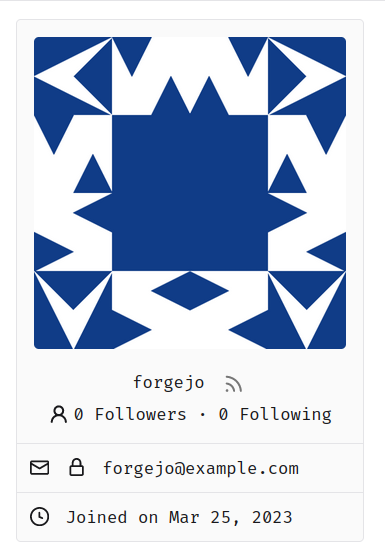
I've heard many reports of users getting scared when they see their own email address for their own profile, as they believe that the email field is also visible to other users. Currently, using Incognito mode or going over the Settings is the only "reasonable" way to verify this from the perspective of the user. A locked padlock should be enough to indicate that the email is not visible to anyone apart from the user and the admins. An unlocked padlock is used if the email address is only shown to authenticated users. Some additional string-related changes in the Settings were introduced as well to ensure consistency, and the comments in the relevant tests were improved so as to allow for easier modifications in the future. --- #### Screenshot (EDIT: Scroll down for more up-to-date screenshots) ***Please remove this section before merging.***  This lock should only appear if the email address is explicitly hidden using the `Hide Email Address` setting. The change was originally tested on top of and designed for the Forgejo fork, but I don't expect any problems to arise from this and I don't think that a documentation-related change is strictly necessary. --------- Co-authored-by: silverwind <me@silverwind.io>
186 lines
7.1 KiB
Handlebars
186 lines
7.1 KiB
Handlebars
{{template "base/head" .}}
|
|
<div role="main" aria-label="{{.Title}}" class="page-content user profile">
|
|
<div class="ui container">
|
|
<div class="ui stackable grid">
|
|
<div class="ui five wide column">
|
|
<div class="ui card">
|
|
<div id="profile-avatar" class="content gt-df">
|
|
{{if eq .SignedUserName .Owner.Name}}
|
|
<a class="image" href="{{AppSubUrl}}/user/settings" data-tooltip-content="{{.locale.Tr "user.change_avatar"}}">
|
|
{{avatar $.Context .Owner 290}}
|
|
</a>
|
|
{{else}}
|
|
<span class="image">
|
|
{{avatar $.Context .Owner 290}}
|
|
</span>
|
|
{{end}}
|
|
</div>
|
|
<div class="content gt-word-break profile-avatar-name">
|
|
{{if .Owner.FullName}}<span class="header text center">{{.Owner.FullName}}</span>{{end}}
|
|
<span class="username text center">{{.Owner.Name}}</span>
|
|
{{if .EnableFeed}}
|
|
<a href="{{.Owner.HomeLink}}.rss"><i class="ui text grey gt-ml-3" data-tooltip-content="{{.locale.Tr "rss_feed"}}">{{svg "octicon-rss" 18}}</i></a>
|
|
{{end}}
|
|
<div class="gt-mt-3">
|
|
<a class="muted" href="{{.Owner.HomeLink}}?tab=followers">{{svg "octicon-person" 18 "gt-mr-2"}}{{.Owner.NumFollowers}} {{.locale.Tr "user.followers"}}</a> · <a class="muted" href="{{.Owner.HomeLink}}?tab=following">{{.Owner.NumFollowing}} {{.locale.Tr "user.following"}}</a>
|
|
</div>
|
|
</div>
|
|
<div class="extra content gt-word-break">
|
|
<ul>
|
|
{{if .Owner.Location}}
|
|
<li>{{svg "octicon-location"}} {{.Owner.Location}}</li>
|
|
{{end}}
|
|
{{if (eq .SignedUserName .Owner.Name)}}
|
|
<li>
|
|
{{svg "octicon-mail"}}
|
|
<a href="mailto:{{.Owner.Email}}" rel="nofollow">{{.Owner.Email}}</a>
|
|
<a href="{{AppSubUrl}}/user/settings#keep-email-private">
|
|
{{if .ShowUserEmail}}
|
|
<i class="ui right" data-tooltip-content="{{.locale.Tr "user.email_visibility.limited"}}">
|
|
{{svg "octicon-unlock"}}
|
|
</i>
|
|
{{else}}
|
|
<i class="ui right" data-tooltip-content="{{.locale.Tr "user.email_visibility.private"}}">
|
|
{{svg "octicon-lock"}}
|
|
</i>
|
|
{{end}}
|
|
</a>
|
|
</li>
|
|
{{else}}
|
|
{{if .ShowUserEmail}}
|
|
<li>
|
|
{{svg "octicon-mail"}}
|
|
<a href="mailto:{{.Owner.Email}}" rel="nofollow">{{.Owner.Email}}</a>
|
|
</li>
|
|
{{end}}
|
|
{{end}}
|
|
{{if .Owner.Website}}
|
|
<li>
|
|
{{svg "octicon-link"}}
|
|
<a target="_blank" rel="noopener noreferrer me" href="{{.Owner.Website}}">{{.Owner.Website}}</a>
|
|
</li>
|
|
{{end}}
|
|
{{if $.RenderedDescription}}
|
|
<li>
|
|
<div class="render-content markup">{{$.RenderedDescription|Str2html}}</div>
|
|
</li>
|
|
{{end}}
|
|
{{range .OpenIDs}}
|
|
{{if .Show}}
|
|
<li>
|
|
{{svg "fontawesome-openid"}}
|
|
<a target="_blank" rel="noopener noreferrer" href="{{.URI}}">{{.URI}}</a>
|
|
</li>
|
|
{{end}}
|
|
{{end}}
|
|
<li>{{svg "octicon-clock"}} {{.locale.Tr "user.join_on"}} <time data-format="short-date" datetime="{{.Owner.CreatedUnix.FormatLong}}">{{.Owner.CreatedUnix.FormatShort}}</time></li>
|
|
{{if and .Orgs .HasOrgsVisible}}
|
|
<li>
|
|
<ul class="user-orgs">
|
|
{{range .Orgs}}
|
|
{{if (or .Visibility.IsPublic (and ($.SignedUser) (or .Visibility.IsLimited (and (.HasMemberWithUserID $.SignedUserID) .Visibility.IsPrivate) ($.IsAdmin))))}}
|
|
<li>
|
|
<a href="{{.HomeLink}}" data-tooltip-content="{{.Name}}">
|
|
{{avatar $.Context .}}
|
|
</a>
|
|
</li>
|
|
{{end}}
|
|
{{end}}
|
|
</ul>
|
|
</li>
|
|
{{end}}
|
|
{{if .Badges}}
|
|
<li>
|
|
<ul class="user-badges">
|
|
{{range .Badges}}
|
|
<li>
|
|
<img width="64" height="64" src="{{.ImageURL}}" alt="{{.Description}}" data-tooltip-content="{{.Description}}">
|
|
</li>
|
|
{{end}}
|
|
</ul>
|
|
</li>
|
|
{{end}}
|
|
{{if and .IsSigned (ne .SignedUserName .Owner.Name)}}
|
|
<li class="follow">
|
|
{{if $.IsFollowing}}
|
|
<form method="post" action="{{.Link}}?action=unfollow&redirect_to={{$.Link}}">
|
|
{{$.CsrfTokenHtml}}
|
|
<button type="submit" class="ui basic red button">{{svg "octicon-person"}} {{.locale.Tr "user.unfollow"}}</button>
|
|
</form>
|
|
{{else}}
|
|
<form method="post" action="{{.Link}}?action=follow&redirect_to={{$.Link}}">
|
|
{{$.CsrfTokenHtml}}
|
|
<button type="submit" class="ui basic green button">{{svg "octicon-person"}} {{.locale.Tr "user.follow"}}</button>
|
|
</form>
|
|
{{end}}
|
|
</li>
|
|
{{end}}
|
|
</ul>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="ui eleven wide column">
|
|
<div class="ui secondary stackable pointing tight menu">
|
|
<a class='{{if and (ne .TabName "activity") (ne .TabName "following") (ne .TabName "followers") (ne .TabName "stars") (ne .TabName "watching") (ne .TabName "projects") (ne .TabName "code")}}active {{end}}item' href="{{.Owner.HomeLink}}">
|
|
{{svg "octicon-repo"}} {{.locale.Tr "user.repositories"}}
|
|
</a>
|
|
<a href="{{.Owner.HomeLink}}/-/projects" class="{{if eq .TabName "projects"}}active {{end}}item">
|
|
{{svg "octicon-project-symlink"}} {{.locale.Tr "user.projects"}}
|
|
</a>
|
|
{{if .IsPackageEnabled}}
|
|
<a class='{{if eq .TabName "packages"}}active {{end}}item' href="{{.Owner.HomeLink}}/-/packages">
|
|
{{svg "octicon-package"}} {{.locale.Tr "packages.title"}}
|
|
</a>
|
|
{{end}}
|
|
{{if .IsRepoIndexerEnabled}}
|
|
<a class='{{if eq .TabName "code"}}active {{end}}item' href="{{.Owner.HomeLink}}/-/code">
|
|
{{svg "octicon-code"}} {{.locale.Tr "user.code"}}
|
|
</a>
|
|
{{end}}
|
|
<a class='{{if eq .TabName "activity"}}active {{end}}item' href="{{.Owner.HomeLink}}?tab=activity">
|
|
{{svg "octicon-rss"}} {{.locale.Tr "user.activity"}}
|
|
</a>
|
|
{{if not .DisableStars}}
|
|
<a class='{{if eq .TabName "stars"}}active {{end}}item' href="{{.Owner.HomeLink}}?tab=stars">
|
|
{{svg "octicon-star"}} {{.locale.Tr "user.starred"}}
|
|
{{if .Owner.NumStars}}
|
|
<div class="ui primary label">{{.Owner.NumStars}}</div>
|
|
{{end}}
|
|
</a>
|
|
{{else}}
|
|
<a class='{{if eq .TabName "watching"}}active {{end}}item' href="{{.Owner.HomeLink}}?tab=watching">
|
|
{{svg "octicon-eye"}} {{.locale.Tr "user.watched"}}
|
|
</a>
|
|
{{end}}
|
|
</div>
|
|
|
|
{{if eq .TabName "activity"}}
|
|
{{if .Owner.KeepActivityPrivate}}
|
|
<div class="ui info message">
|
|
<p>{{.locale.Tr "user.disabled_public_activity"}}</p>
|
|
</div>
|
|
{{end}}
|
|
{{template "user/heatmap" .}}
|
|
<div class="feeds">
|
|
{{template "user/dashboard/feeds" .}}
|
|
</div>
|
|
{{else if eq .TabName "stars"}}
|
|
<div class="stars">
|
|
{{template "explore/repo_search" .}}
|
|
{{template "explore/repo_list" .}}
|
|
{{template "base/paginate" .}}
|
|
</div>
|
|
{{else if eq .TabName "following"}}
|
|
{{template "repo/user_cards" .}}
|
|
{{else if eq .TabName "followers"}}
|
|
{{template "repo/user_cards" .}}
|
|
{{else}}
|
|
{{template "explore/repo_search" .}}
|
|
{{template "explore/repo_list" .}}
|
|
{{template "base/paginate" .}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{template "base/footer" .}}
|

