mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2025-04-06 10:51:48 -05:00
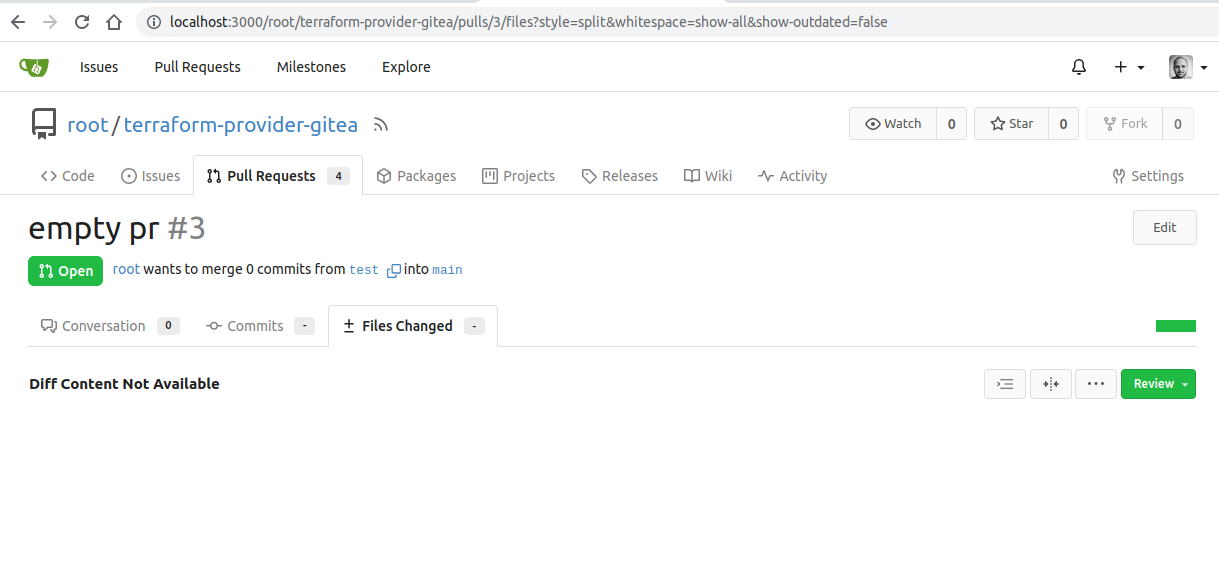
Backport #25690 by @sebastian-sauer gitea allows to create empty PRs. Currently when you need approvals for a merge, you have to manually add /files to the url to get to the files tab to approve / reject the PR. This PR allows to open the files tab via the normal tab / link and then fixes the layout of the files tab. **Screenshots:** Before:  After:  Co-authored-by: sebastian-sauer <sauer.sebastian@gmail.com> Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
03cacf971e
commit
e595dfeec7
2 changed files with 171 additions and 177 deletions
|
|
@ -1,20 +1,7 @@
|
|||
{{if .DiffNotAvailable}}
|
||||
<div>
|
||||
<div class="diff-detail-box diff-box sticky">
|
||||
<div class="ui right">
|
||||
{{template "repo/diff/whitespace_dropdown" .}}
|
||||
{{template "repo/diff/options_dropdown" .}}
|
||||
{{if and .PageIsPullFiles $.SignedUserID (not .IsArchived)}}
|
||||
{{template "repo/diff/new_review" .}}
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<h4>{{.locale.Tr "repo.diff.data_not_available"}}</h4>
|
||||
{{else}}
|
||||
<div>
|
||||
<div class="diff-detail-box diff-box sticky gt-df gt-sb gt-ac gt-fw">
|
||||
<div class="gt-df gt-ac gt-fw">
|
||||
<div>
|
||||
<div class="diff-detail-box diff-box sticky gt-df gt-sb gt-ac gt-fw">
|
||||
<div class="gt-df gt-ac gt-fw">
|
||||
{{if not .DiffNotAvailable}}
|
||||
<button class="diff-toggle-file-tree-button gt-df gt-ac not-mobile" data-show-text="{{.locale.Tr "repo.diff.show_file_tree"}}" data-hide-text="{{.locale.Tr "repo.diff.hide_file_tree"}}">
|
||||
{{/* the icon meaning is reversed here, "octicon-sidebar-collapse" means show the file tree */}}
|
||||
{{svg "octicon-sidebar-collapse" 20 "icon gt-hidden"}}
|
||||
|
|
@ -31,23 +18,25 @@
|
|||
<div class="diff-detail-stats gt-df gt-ac gt-fw">
|
||||
{{svg "octicon-diff" 16 "gt-mr-2"}}{{.locale.Tr "repo.diff.stats_desc" .Diff.NumFiles .Diff.TotalAddition .Diff.TotalDeletion | Str2html}}
|
||||
</div>
|
||||
</div>
|
||||
<div class="diff-detail-actions gt-df gt-ac gt-gap-2 gt-fw">
|
||||
{{if and .PageIsPullFiles $.SignedUserID (not .IsArchived)}}
|
||||
<div class="gt-df gt-ac gt-fc gt-whitespace-nowrap gt-mr-2">
|
||||
<label for="viewed-files-summary" id="viewed-files-summary-label" data-text-changed-template="{{.locale.Tr "repo.pulls.viewed_files_label"}}">
|
||||
{{.locale.Tr "repo.pulls.viewed_files_label" .Diff.NumViewedFiles .Diff.NumFiles}}
|
||||
</label>
|
||||
<progress id="viewed-files-summary" value="{{.Diff.NumViewedFiles}}" max="{{.Diff.NumFiles}}"></progress>
|
||||
</div>
|
||||
{{end}}
|
||||
{{template "repo/diff/whitespace_dropdown" .}}
|
||||
{{template "repo/diff/options_dropdown" .}}
|
||||
{{if and .PageIsPullFiles $.SignedUserID (not .IsArchived)}}
|
||||
{{template "repo/diff/new_review" .}}
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
<div class="diff-detail-actions gt-df gt-ac gt-gap-2 gt-fw">
|
||||
{{if and .PageIsPullFiles $.SignedUserID (not .IsArchived) (not .DiffNotAvailable)}}
|
||||
<div class="gt-df gt-ac gt-fc gt-whitespace-nowrap gt-mr-2">
|
||||
<label for="viewed-files-summary" id="viewed-files-summary-label" data-text-changed-template="{{.locale.Tr "repo.pulls.viewed_files_label"}}">
|
||||
{{.locale.Tr "repo.pulls.viewed_files_label" .Diff.NumViewedFiles .Diff.NumFiles}}
|
||||
</label>
|
||||
<progress id="viewed-files-summary" value="{{.Diff.NumViewedFiles}}" max="{{.Diff.NumFiles}}"></progress>
|
||||
</div>
|
||||
{{end}}
|
||||
{{template "repo/diff/whitespace_dropdown" .}}
|
||||
{{template "repo/diff/options_dropdown" .}}
|
||||
{{if and .PageIsPullFiles $.SignedUserID (not .IsArchived)}}
|
||||
{{template "repo/diff/new_review" .}}
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
{{if not .DiffNotAvailable}}
|
||||
<script id="diff-data-script" type="module">
|
||||
const diffDataFiles = [{{range $i, $file := .Diff.Files}}{Name:"{{$file.Name}}",NameHash:"{{$file.NameHash}}",Type:{{$file.Type}},IsBin:{{$file.IsBin}},Addition:{{$file.Addition}},Deletion:{{$file.Deletion}}},{{end}}];
|
||||
const diffData = {
|
||||
|
|
@ -74,155 +63,160 @@
|
|||
window.config.pageData.diffFileInfo = diffFileInfo;
|
||||
</script>
|
||||
<div id="diff-file-list"></div>
|
||||
<div id="diff-container">
|
||||
<div id="diff-file-tree" class="gt-hidden"></div>
|
||||
<script>
|
||||
if (diffTreeVisible) document.getElementById('diff-file-tree').classList.remove('gt-hidden');
|
||||
</script>
|
||||
<div id="diff-file-boxes" class="sixteen wide column">
|
||||
{{range $i, $file := .Diff.Files}}
|
||||
{{/*notice: the index of Diff.Files should not be used for element ID, because the index will be restarted from 0 when doing load-more for PRs with a lot of files*/}}
|
||||
{{$blobBase := call $.GetBlobByPathForCommit $.BeforeCommit $file.OldName}}
|
||||
{{$blobHead := call $.GetBlobByPathForCommit $.HeadCommit $file.Name}}
|
||||
{{$isImage := or (call $.IsBlobAnImage $blobBase) (call $.IsBlobAnImage $blobHead)}}
|
||||
{{$isCsv := (call $.IsCsvFile $file)}}
|
||||
{{$showFileViewToggle := or $isImage (and (not $file.IsIncomplete) $isCsv)}}
|
||||
{{$isExpandable := or (gt $file.Addition 0) (gt $file.Deletion 0) $file.IsBin}}
|
||||
{{$isReviewFile := and $.IsSigned $.PageIsPullFiles (not $.IsArchived)}}
|
||||
<div class="diff-file-box diff-box file-content {{TabSizeClass $.Editorconfig $file.Name}} gt-mt-3" id="diff-{{$file.NameHash}}" data-old-filename="{{$file.OldName}}" data-new-filename="{{$file.Name}}" {{if or ($file.ShouldBeHidden) (not $isExpandable)}}data-folded="true"{{end}}>
|
||||
<h4 class="diff-file-header sticky-2nd-row ui top attached normal header gt-df gt-ac gt-sb gt-fw">
|
||||
<div class="diff-file-name gt-df gt-ac gt-gap-2 gt-fw">
|
||||
<button class="fold-file btn interact-bg gt-p-2{{if not $isExpandable}} gt-invisible{{end}}">
|
||||
{{if $file.ShouldBeHidden}}
|
||||
{{svg "octicon-chevron-right" 18}}
|
||||
{{else}}
|
||||
{{svg "octicon-chevron-down" 18}}
|
||||
{{end}}
|
||||
</button>
|
||||
<div class="gt-font-semibold gt-df gt-ac gt-mono">
|
||||
{{if $file.IsBin}}
|
||||
<span class="gt-ml-1 gt-mr-3">
|
||||
{{$.locale.Tr "repo.diff.bin"}}
|
||||
</span>
|
||||
{{else}}
|
||||
{{template "repo/diff/stats" dict "file" . "root" $}}
|
||||
{{end}}
|
||||
</div>
|
||||
<span class="file gt-mono"><a class="muted file-link" title="{{if $file.IsRenamed}}{{$file.OldName}} → {{end}}{{$file.Name}}" href="#diff-{{$file.NameHash}}">{{if $file.IsRenamed}}{{$file.OldName}} → {{end}}{{$file.Name}}</a>{{if .IsLFSFile}} ({{$.locale.Tr "repo.stored_lfs"}}){{end}}</span>
|
||||
<button class="btn interact-fg gt-p-3" data-clipboard-text="{{$file.Name}}">{{svg "octicon-copy" 14}}</button>
|
||||
{{if $file.IsGenerated}}
|
||||
<span class="ui label">{{$.locale.Tr "repo.diff.generated"}}</span>
|
||||
{{end}}
|
||||
{{if $file.IsVendored}}
|
||||
<span class="ui label">{{$.locale.Tr "repo.diff.vendored"}}</span>
|
||||
{{end}}
|
||||
{{if and $file.Mode $file.OldMode}}
|
||||
<span class="gt-ml-4 gt-mono">{{$file.OldMode}} → {{$file.Mode}}</span>
|
||||
{{else if $file.Mode}}
|
||||
<span class="gt-ml-4 gt-mono">{{$file.Mode}}</span>
|
||||
{{end}}
|
||||
</div>
|
||||
<div class="diff-file-header-actions gt-df gt-ac gt-gap-2 gt-fw">
|
||||
{{if $showFileViewToggle}}
|
||||
<div class="ui compact icon buttons">
|
||||
<button class="ui tiny basic button file-view-toggle" data-toggle-selector="#diff-source-{{$file.NameHash}}" data-tooltip-content="{{$.locale.Tr "repo.file_view_source"}}">{{svg "octicon-code"}}</button>
|
||||
<button class="ui tiny basic button file-view-toggle active" data-toggle-selector="#diff-rendered-{{$file.NameHash}}" data-tooltip-content="{{$.locale.Tr "repo.file_view_rendered"}}">{{svg "octicon-file"}}</button>
|
||||
</div>
|
||||
{{end}}
|
||||
{{if $file.IsProtected}}
|
||||
<span class="ui basic label">{{$.locale.Tr "repo.diff.protected"}}</span>
|
||||
{{end}}
|
||||
{{if and $isReviewFile $file.HasChangedSinceLastReview}}
|
||||
<span class="changed-since-last-review unselectable not-mobile">{{$.locale.Tr "repo.pulls.has_changed_since_last_review"}}</span>
|
||||
{{end}}
|
||||
{{if not (or $file.IsIncomplete $file.IsBin $file.IsSubmodule)}}
|
||||
<button class="ui basic tiny button unescape-button not-mobile">{{$.locale.Tr "repo.unescape_control_characters"}}</button>
|
||||
<button class="ui basic tiny button escape-button gt-hidden">{{$.locale.Tr "repo.escape_control_characters"}}</button>
|
||||
{{end}}
|
||||
{{if and (not $file.IsSubmodule) (not $.PageIsWiki)}}
|
||||
{{if $file.IsDeleted}}
|
||||
<a class="ui basic tiny button" rel="nofollow" href="{{$.BeforeSourcePath}}/{{PathEscapeSegments .Name}}">{{$.locale.Tr "repo.diff.view_file"}}</a>
|
||||
{{else}}
|
||||
<a class="ui basic tiny button" rel="nofollow" href="{{$.SourcePath}}/{{PathEscapeSegments .Name}}">{{$.locale.Tr "repo.diff.view_file"}}</a>
|
||||
{{end}}
|
||||
{{end}}
|
||||
{{if $isReviewFile}}
|
||||
<label data-link="{{$.Issue.Link}}/viewed-files" data-headcommit="{{$.AfterCommitID}}" class="viewed-file-form unselectable{{if $file.IsViewed}} viewed-file-checked-form{{end}}">
|
||||
<input type="checkbox" name="{{$file.GetDiffFileName}}" autocomplete="off"{{if $file.IsViewed}} checked{{end}}> {{$.locale.Tr "repo.pulls.has_viewed_file"}}
|
||||
</label>
|
||||
{{end}}
|
||||
</div>
|
||||
</h4>
|
||||
<div class="diff-file-body ui attached unstackable table segment" {{if $file.IsViewed}}data-folded="true"{{end}}>
|
||||
<div id="diff-source-{{$file.NameHash}}" class="file-body file-code unicode-escaped code-diff{{if $.IsSplitStyle}} code-diff-split{{else}} code-diff-unified{{end}}{{if $showFileViewToggle}} gt-hidden{{end}}">
|
||||
{{if or $file.IsIncomplete $file.IsBin}}
|
||||
<div class="diff-file-body binary" style="padding: 5px 10px;">
|
||||
{{if $file.IsIncomplete}}
|
||||
{{if $file.IsIncompleteLineTooLong}}
|
||||
{{$.locale.Tr "repo.diff.file_suppressed_line_too_long"}}
|
||||
{{else}}
|
||||
{{$.locale.Tr "repo.diff.file_suppressed"}}
|
||||
<a class="ui basic tiny button diff-load-button" data-href="{{$.Link}}?file-only=true&files={{$file.Name}}&files={{$file.OldName}}">{{$.locale.Tr "repo.diff.load"}}</a>
|
||||
{{end}}
|
||||
{{else}}
|
||||
{{$.locale.Tr "repo.diff.bin_not_shown"}}
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
<div id="diff-container">
|
||||
{{if .DiffNotAvailable}}
|
||||
<h4>{{.locale.Tr "repo.diff.data_not_available"}}</h4>
|
||||
{{else}}
|
||||
<div id="diff-file-tree" class="gt-hidden"></div>
|
||||
<script>
|
||||
if (diffTreeVisible) document.getElementById('diff-file-tree').classList.remove('gt-hidden');
|
||||
</script>
|
||||
<div id="diff-file-boxes" class="sixteen wide column">
|
||||
{{range $i, $file := .Diff.Files}}
|
||||
{{/*notice: the index of Diff.Files should not be used for element ID, because the index will be restarted from 0 when doing load-more for PRs with a lot of files*/}}
|
||||
{{$blobBase := call $.GetBlobByPathForCommit $.BeforeCommit $file.OldName}}
|
||||
{{$blobHead := call $.GetBlobByPathForCommit $.HeadCommit $file.Name}}
|
||||
{{$isImage := or (call $.IsBlobAnImage $blobBase) (call $.IsBlobAnImage $blobHead)}}
|
||||
{{$isCsv := (call $.IsCsvFile $file)}}
|
||||
{{$showFileViewToggle := or $isImage (and (not $file.IsIncomplete) $isCsv)}}
|
||||
{{$isExpandable := or (gt $file.Addition 0) (gt $file.Deletion 0) $file.IsBin}}
|
||||
{{$isReviewFile := and $.IsSigned $.PageIsPullFiles (not $.IsArchived)}}
|
||||
<div class="diff-file-box diff-box file-content {{TabSizeClass $.Editorconfig $file.Name}} gt-mt-3" id="diff-{{$file.NameHash}}" data-old-filename="{{$file.OldName}}" data-new-filename="{{$file.Name}}" {{if or ($file.ShouldBeHidden) (not $isExpandable)}}data-folded="true"{{end}}>
|
||||
<h4 class="diff-file-header sticky-2nd-row ui top attached normal header gt-df gt-ac gt-sb gt-fw">
|
||||
<div class="diff-file-name gt-df gt-ac gt-gap-2 gt-fw">
|
||||
<button class="fold-file btn interact-bg gt-p-2{{if not $isExpandable}} gt-invisible{{end}}">
|
||||
{{if $file.ShouldBeHidden}}
|
||||
{{svg "octicon-chevron-right" 18}}
|
||||
{{else}}
|
||||
<table class="chroma" data-new-comment-url="{{$.Issue.Link}}/files/reviews/new_comment" data-path="{{$file.Name}}">
|
||||
{{if $.IsSplitStyle}}
|
||||
{{template "repo/diff/section_split" dict "file" . "root" $}}
|
||||
{{else}}
|
||||
{{template "repo/diff/section_unified" dict "file" . "root" $}}
|
||||
{{end}}
|
||||
</table>
|
||||
{{svg "octicon-chevron-down" 18}}
|
||||
{{end}}
|
||||
</button>
|
||||
<div class="gt-font-semibold gt-df gt-ac gt-mono">
|
||||
{{if $file.IsBin}}
|
||||
<span class="gt-ml-1 gt-mr-3">
|
||||
{{$.locale.Tr "repo.diff.bin"}}
|
||||
</span>
|
||||
{{else}}
|
||||
{{template "repo/diff/stats" dict "file" . "root" $}}
|
||||
{{end}}
|
||||
</div>
|
||||
{{if $showFileViewToggle}}
|
||||
{{/* for image or CSV, it can have a horizontal scroll bar, there won't be review comment context menu (position absolute) which would be clipped by "overflow" */}}
|
||||
<div id="diff-rendered-{{$file.NameHash}}" class="file-body file-code {{if $.IsSplitStyle}}code-diff-split{{else}}code-diff-unified{{end}} gt-overflow-x-scroll">
|
||||
<table class="chroma gt-w-100">
|
||||
{{if $isImage}}
|
||||
{{template "repo/diff/image_diff" dict "file" . "root" $ "blobBase" $blobBase "blobHead" $blobHead}}
|
||||
{{else}}
|
||||
{{template "repo/diff/csv_diff" dict "file" . "root" $ "blobBase" $blobBase "blobHead" $blobHead}}
|
||||
{{end}}
|
||||
</table>
|
||||
</div>
|
||||
<span class="file gt-mono"><a class="muted file-link" title="{{if $file.IsRenamed}}{{$file.OldName}} → {{end}}{{$file.Name}}" href="#diff-{{$file.NameHash}}">{{if $file.IsRenamed}}{{$file.OldName}} → {{end}}{{$file.Name}}</a>{{if .IsLFSFile}} ({{$.locale.Tr "repo.stored_lfs"}}){{end}}</span>
|
||||
<button class="btn interact-fg gt-p-3" data-clipboard-text="{{$file.Name}}">{{svg "octicon-copy" 14}}</button>
|
||||
{{if $file.IsGenerated}}
|
||||
<span class="ui label">{{$.locale.Tr "repo.diff.generated"}}</span>
|
||||
{{end}}
|
||||
{{if $file.IsVendored}}
|
||||
<span class="ui label">{{$.locale.Tr "repo.diff.vendored"}}</span>
|
||||
{{end}}
|
||||
{{if and $file.Mode $file.OldMode}}
|
||||
<span class="gt-ml-4 gt-mono">{{$file.OldMode}} → {{$file.Mode}}</span>
|
||||
{{else if $file.Mode}}
|
||||
<span class="gt-ml-4 gt-mono">{{$file.Mode}}</span>
|
||||
{{end}}
|
||||
</div>
|
||||
<div class="diff-file-header-actions gt-df gt-ac gt-gap-2 gt-fw">
|
||||
{{if $showFileViewToggle}}
|
||||
<div class="ui compact icon buttons">
|
||||
<button class="ui tiny basic button file-view-toggle" data-toggle-selector="#diff-source-{{$file.NameHash}}" data-tooltip-content="{{$.locale.Tr "repo.file_view_source"}}">{{svg "octicon-code"}}</button>
|
||||
<button class="ui tiny basic button file-view-toggle active" data-toggle-selector="#diff-rendered-{{$file.NameHash}}" data-tooltip-content="{{$.locale.Tr "repo.file_view_rendered"}}">{{svg "octicon-file"}}</button>
|
||||
</div>
|
||||
{{end}}
|
||||
{{if $file.IsProtected}}
|
||||
<span class="ui basic label">{{$.locale.Tr "repo.diff.protected"}}</span>
|
||||
{{end}}
|
||||
{{if and $isReviewFile $file.HasChangedSinceLastReview}}
|
||||
<span class="changed-since-last-review unselectable not-mobile">{{$.locale.Tr "repo.pulls.has_changed_since_last_review"}}</span>
|
||||
{{end}}
|
||||
{{if not (or $file.IsIncomplete $file.IsBin $file.IsSubmodule)}}
|
||||
<button class="ui basic tiny button unescape-button not-mobile">{{$.locale.Tr "repo.unescape_control_characters"}}</button>
|
||||
<button class="ui basic tiny button escape-button gt-hidden">{{$.locale.Tr "repo.escape_control_characters"}}</button>
|
||||
{{end}}
|
||||
{{if and (not $file.IsSubmodule) (not $.PageIsWiki)}}
|
||||
{{if $file.IsDeleted}}
|
||||
<a class="ui basic tiny button" rel="nofollow" href="{{$.BeforeSourcePath}}/{{PathEscapeSegments .Name}}">{{$.locale.Tr "repo.diff.view_file"}}</a>
|
||||
{{else}}
|
||||
<a class="ui basic tiny button" rel="nofollow" href="{{$.SourcePath}}/{{PathEscapeSegments .Name}}">{{$.locale.Tr "repo.diff.view_file"}}</a>
|
||||
{{end}}
|
||||
{{end}}
|
||||
{{if $isReviewFile}}
|
||||
<label data-link="{{$.Issue.Link}}/viewed-files" data-headcommit="{{$.AfterCommitID}}" class="viewed-file-form unselectable{{if $file.IsViewed}} viewed-file-checked-form{{end}}">
|
||||
<input type="checkbox" name="{{$file.GetDiffFileName}}" autocomplete="off"{{if $file.IsViewed}} checked{{end}}> {{$.locale.Tr "repo.pulls.has_viewed_file"}}
|
||||
</label>
|
||||
{{end}}
|
||||
</div>
|
||||
</h4>
|
||||
<div class="diff-file-body ui attached unstackable table segment" {{if $file.IsViewed}}data-folded="true"{{end}}>
|
||||
<div id="diff-source-{{$file.NameHash}}" class="file-body file-code unicode-escaped code-diff{{if $.IsSplitStyle}} code-diff-split{{else}} code-diff-unified{{end}}{{if $showFileViewToggle}} gt-hidden{{end}}">
|
||||
{{if or $file.IsIncomplete $file.IsBin}}
|
||||
<div class="diff-file-body binary" style="padding: 5px 10px;">
|
||||
{{if $file.IsIncomplete}}
|
||||
{{if $file.IsIncompleteLineTooLong}}
|
||||
{{$.locale.Tr "repo.diff.file_suppressed_line_too_long"}}
|
||||
{{else}}
|
||||
{{$.locale.Tr "repo.diff.file_suppressed"}}
|
||||
<a class="ui basic tiny button diff-load-button" data-href="{{$.Link}}?file-only=true&files={{$file.Name}}&files={{$file.OldName}}">{{$.locale.Tr "repo.diff.load"}}</a>
|
||||
{{end}}
|
||||
{{else}}
|
||||
{{$.locale.Tr "repo.diff.bin_not_shown"}}
|
||||
{{end}}
|
||||
</div>
|
||||
{{else}}
|
||||
<table class="chroma" data-new-comment-url="{{$.Issue.Link}}/files/reviews/new_comment" data-path="{{$file.Name}}">
|
||||
{{if $.IsSplitStyle}}
|
||||
{{template "repo/diff/section_split" dict "file" . "root" $}}
|
||||
{{else}}
|
||||
{{template "repo/diff/section_unified" dict "file" . "root" $}}
|
||||
{{end}}
|
||||
</table>
|
||||
{{end}}
|
||||
</div>
|
||||
{{if $showFileViewToggle}}
|
||||
{{/* for image or CSV, it can have a horizontal scroll bar, there won't be review comment context menu (position absolute) which would be clipped by "overflow" */}}
|
||||
<div id="diff-rendered-{{$file.NameHash}}" class="file-body file-code {{if $.IsSplitStyle}}code-diff-split{{else}}code-diff-unified{{end}} gt-overflow-x-scroll">
|
||||
<table class="chroma gt-w-100">
|
||||
{{if $isImage}}
|
||||
{{template "repo/diff/image_diff" dict "file" . "root" $ "blobBase" $blobBase "blobHead" $blobHead}}
|
||||
{{else}}
|
||||
{{template "repo/diff/csv_diff" dict "file" . "root" $ "blobBase" $blobBase "blobHead" $blobHead}}
|
||||
{{end}}
|
||||
</table>
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
|
||||
{{if .Diff.IsIncomplete}}
|
||||
<div class="diff-file-box diff-box file-content gt-mt-3" id="diff-incomplete">
|
||||
<h4 class="ui top attached normal header gt-df gt-ac gt-sb">
|
||||
{{$.locale.Tr "repo.diff.too_many_files"}}
|
||||
<a class="ui basic tiny button" id="diff-show-more-files" data-href="{{$.Link}}?skip-to={{.Diff.End}}&file-only=true">{{.locale.Tr "repo.diff.show_more"}}</a>
|
||||
</h4>
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
|
||||
{{if not $.Repository.IsArchived}}
|
||||
<template id="issue-comment-editor-template">
|
||||
<div class="ui comment form">
|
||||
{{template "shared/combomarkdowneditor" (dict
|
||||
"locale" $.locale
|
||||
"MarkdownPreviewUrl" (print $.Repository.Link "/markup")
|
||||
"MarkdownPreviewContext" $.RepoLink
|
||||
"TextareaName" "content"
|
||||
"DropzoneParentContainer" ".ui.form"
|
||||
)}}
|
||||
<div class="text right edit buttons">
|
||||
<button class="ui basic primary cancel button" tabindex="3">{{.locale.Tr "repo.issues.cancel"}}</button>
|
||||
<button class="ui green save button" tabindex="2">{{.locale.Tr "repo.issues.save"}}</button>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
{{end}}
|
||||
{{end}}
|
||||
|
||||
{{template "repo/issue/view_content/reference_issue_dialog" .}}
|
||||
{{if .Diff.IsIncomplete}}
|
||||
<div class="diff-file-box diff-box file-content gt-mt-3" id="diff-incomplete">
|
||||
<h4 class="ui top attached normal header gt-df gt-ac gt-sb">
|
||||
{{$.locale.Tr "repo.diff.too_many_files"}}
|
||||
<a class="ui basic tiny button" id="diff-show-more-files" data-href="{{$.Link}}?skip-to={{.Diff.End}}&file-only=true">{{.locale.Tr "repo.diff.show_more"}}</a>
|
||||
</h4>
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
|
||||
{{if and (not $.Repository.IsArchived) (not .DiffNotAvailable)}}
|
||||
<template id="issue-comment-editor-template">
|
||||
<div class="ui comment form">
|
||||
{{template "shared/combomarkdowneditor" (dict
|
||||
"locale" $.locale
|
||||
"MarkdownPreviewUrl" (print $.Repository.Link "/markup")
|
||||
"MarkdownPreviewContext" $.RepoLink
|
||||
"TextareaName" "content"
|
||||
"DropzoneParentContainer" ".ui.form"
|
||||
)}}
|
||||
<div class="text right edit buttons">
|
||||
<button class="ui basic primary cancel button" tabindex="3">{{.locale.Tr "repo.issues.cancel"}}</button>
|
||||
<button class="ui green save button" tabindex="2">{{.locale.Tr "repo.issues.save"}}</button>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
{{end}}
|
||||
{{if (not .DiffNotAvailable)}}
|
||||
{{template "repo/issue/view_content/reference_issue_dialog" .}}
|
||||
{{end}}
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -9,7 +9,7 @@
|
|||
{{$.locale.Tr "repo.pulls.tab_commits"}}
|
||||
<span class="ui small label">{{if .NumCommits}}{{.NumCommits}}{{else}}-{{end}}</span>
|
||||
</a>
|
||||
<a class="item {{if .PageIsPullFiles}}active{{end}}" {{if .NumFiles}}href="{{.Issue.Link}}/files"{{end}}>
|
||||
<a class="item {{if .PageIsPullFiles}}active{{end}}" href="{{.Issue.Link}}/files">
|
||||
{{svg "octicon-diff"}}
|
||||
{{$.locale.Tr "repo.pulls.tab_files"}}
|
||||
<span class="ui small label">{{if .NumFiles}}{{.NumFiles}}{{else}}-{{end}}</span>
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue

