mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-22 23:33:15 -05:00
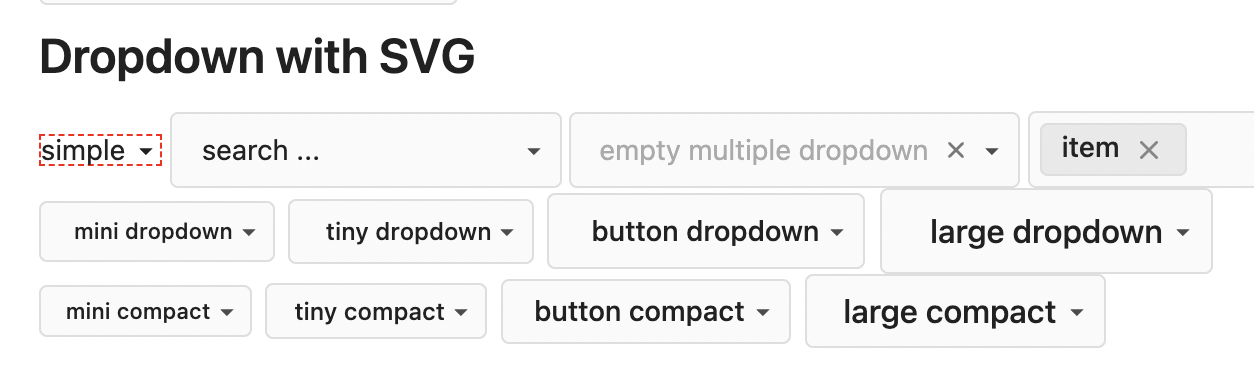
Fine tune "dropdown button" icon (#25442)
 ---- 
This commit is contained in:
parent
b8253607fe
commit
323c6cba20
3 changed files with 43 additions and 17 deletions
|
|
@ -165,13 +165,6 @@
|
|||
<div class="item">item</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="ui button dropdown">
|
||||
<span class="text">button dropdown</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="menu">
|
||||
<div class="item">item</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="ui search selection dropdown">
|
||||
<span class="text">search ...</span>
|
||||
<input name="value" class="search">
|
||||
|
|
@ -212,19 +205,40 @@
|
|||
|
||||
<div>
|
||||
<div class="ui dropdown mini button">
|
||||
<span class="text">small dropdown</span>
|
||||
{{svg "octicon-triangle-down" 12 "dropdown icon"}}
|
||||
<div class="menu">
|
||||
<div class="item">item</div>
|
||||
<span class="text">mini dropdown</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
</div>
|
||||
<div class="ui dropdown tiny button">
|
||||
<span class="text">tiny dropdown</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
</div>
|
||||
<div class="ui button dropdown">
|
||||
<span class="text">button dropdown</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
</div>
|
||||
<div class="ui dropdown large button">
|
||||
<span class="text">large dropdown</span>
|
||||
{{svg "octicon-triangle-down" 18 "dropdown icon"}}
|
||||
<div class="menu">
|
||||
<div class="item">item</div>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div>
|
||||
<div class="ui dropdown mini compact button">
|
||||
<span class="text">mini compact</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
</div>
|
||||
<div class="ui dropdown tiny compact button">
|
||||
<span class="text">tiny compact</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
</div>
|
||||
<div class="ui button compact dropdown">
|
||||
<span class="text">button compact</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
</div>
|
||||
<div class="ui dropdown large compact button">
|
||||
<span class="text">large compact</span>
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
|
|
|||
|
|
@ -26,7 +26,8 @@
|
|||
{{.locale.Tr "repo.diff.browse_source"}}
|
||||
</a>
|
||||
{{if and ($.Permission.CanWrite $.UnitTypeCode) (not $.Repository.IsArchived) (not .IsDeleted)}}{{- /* */ -}}
|
||||
<div class="ui primary tiny floating dropdown icon button">{{.locale.Tr "repo.commit.operations"}}
|
||||
<div class="ui dropdown primary tiny button">
|
||||
{{.locale.Tr "repo.commit.operations"}}
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="menu">
|
||||
<div class="ui header">{{.locale.Tr "repo.commit.operations"}}</div>
|
||||
|
|
|
|||
|
|
@ -2192,6 +2192,17 @@ table th[data-sortt-desc] .svg {
|
|||
- "> .ui.label > .delete.icon": the "x" icon for removing a label item in multiple selection dropdown
|
||||
*/
|
||||
|
||||
.ui.dropdown.mini.button,
|
||||
.ui.dropdown.tiny.button {
|
||||
padding-right: 20px;
|
||||
}
|
||||
.ui.dropdown.button {
|
||||
padding-right: 22px;
|
||||
}
|
||||
.ui.dropdown.large.button {
|
||||
padding-right: 24px;
|
||||
}
|
||||
|
||||
/* Gitea uses SVG images instead of Fomantic builtin "<i>" font icons, so we need to reset the icon styles */
|
||||
.ui.ui.dropdown > .icon.icon {
|
||||
position: initial; /* plain dropdown and button dropdown use flex layout for icons */
|
||||
|
|
|
|||
Loading…
Reference in a new issue

