🚀 Init
This commit is contained in:
commit
08fcb6c196
15 changed files with 421 additions and 0 deletions
1
.gitignore
vendored
Normal file
1
.gitignore
vendored
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
dists
|
||||||
82
config.json
Normal file
82
config.json
Normal file
|
|
@ -0,0 +1,82 @@
|
||||||
|
{
|
||||||
|
"SiteSettings": {
|
||||||
|
"OrgName": "MinPluto",
|
||||||
|
"SiteName": "Zorn",
|
||||||
|
"SiteProtocol": "https",
|
||||||
|
"SiteDomain": "zorn.docs.sudovanilla.org",
|
||||||
|
"SiteBase": "",
|
||||||
|
"MetaColor": "",
|
||||||
|
"WhiteLabel": "true",
|
||||||
|
"FooterVersion": "true"
|
||||||
|
},
|
||||||
|
"HeaderItems": [
|
||||||
|
{
|
||||||
|
"text": "Demo",
|
||||||
|
"link": "https://zorn.demo.sudovanilla.org/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Package",
|
||||||
|
"link": "https://npm.sudovanilla.org/-/web/detail/@minpluto/zorn"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Documentation",
|
||||||
|
"link": "/introduction/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Source Code",
|
||||||
|
"link": "https://ark.sudovanilla.org/MinPluto/Zorn/"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"SidebarItems": [
|
||||||
|
{
|
||||||
|
"heading": "Introduction"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Introduction",
|
||||||
|
"link": "/introduction/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Installation",
|
||||||
|
"link": "/installation/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Compatibility",
|
||||||
|
"link": "/compatibility/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"heading": "Usage"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Basic Setup",
|
||||||
|
"link": "/basic-setup/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Audio Source",
|
||||||
|
"link": "/audio-source/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Setting Menus",
|
||||||
|
"link": "/setting-menus/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Toggles",
|
||||||
|
"link": "/toggles/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Subtitles",
|
||||||
|
"link": "/subtitles/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "Milieu",
|
||||||
|
"link": "/milieu/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "HLS",
|
||||||
|
"link": "/live/"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"text": "YouTube",
|
||||||
|
"link": "/youtube/"
|
||||||
|
}
|
||||||
|
]
|
||||||
|
}
|
||||||
17
docker-compose.yml
Normal file
17
docker-compose.yml
Normal file
|
|
@ -0,0 +1,17 @@
|
||||||
|
services:
|
||||||
|
butterflyvu:
|
||||||
|
image: ark.sudovanilla.org/korbs/butterflyvu:amd64
|
||||||
|
network_mode: bridge
|
||||||
|
volumes:
|
||||||
|
- ./config.json:/app/config.json
|
||||||
|
- ./docs/home.mdx:/app/src/content/home.mdx
|
||||||
|
- ./docs/:/app/src/content/docs/
|
||||||
|
- ./dists/:/app/dist/
|
||||||
|
|
||||||
|
nginx:
|
||||||
|
image: nginx:latest
|
||||||
|
restart: unless-stopped
|
||||||
|
ports:
|
||||||
|
- 4243:80
|
||||||
|
volumes:
|
||||||
|
- ./dists/:/usr/share/nginx/html/
|
||||||
42
docs/audio-source.mdx
Normal file
42
docs/audio-source.mdx
Normal file
|
|
@ -0,0 +1,42 @@
|
||||||
|
---
|
||||||
|
Title: Audio Source
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|
import {Prism} from "@astrojs/prism"
|
||||||
|
import {Zorn} from "@minpluto/zorn"
|
||||||
|
|
||||||
|
<Zorn
|
||||||
|
PlayerName="the_mark_on_the_wall"
|
||||||
|
Poster="https://md.sudovanilla.org/images/wote-p-v.jpeg"
|
||||||
|
Video="https://ocean.sudovanilla.org/media/videos/The%20Mark%20On%20The%20Wall/1080.mp4"
|
||||||
|
Audio="https://ocean.sudovanilla.org/media/videos/The%20Mark%20On%20The%20Wall/audio.mp4"
|
||||||
|
VideoAttributes="muted"
|
||||||
|
AudioAttributes=""
|
||||||
|
/>
|
||||||
|
|
||||||
|
Since Zorn was originally built for the MinPluto frontend project, there are scenarios where the video source has no audio to get higher quality options. If you're in a scenario where the video source is missing audio, but you do have the audio itself, you can add that audio source to the video player. A separated `<audio/>` element is used, this will use a sync function in JavaScript to make sure the video and audio are synced. As before with the video source, it can be local or remote.
|
||||||
|
|
||||||
|
**Demo Used Above**
|
||||||
|
<Prism lang="jsx" code={
|
||||||
|
`---
|
||||||
|
import {Zorn} from "@minpluto/zorn"
|
||||||
|
---
|
||||||
|
|
||||||
|
<Zorn
|
||||||
|
PlayerName="the_mark_on_the_wall"
|
||||||
|
Poster="https://md.sudovanilla.org/images/wote-p-v.jpeg"
|
||||||
|
Video="https://ocean.sudovanilla.org/media/videos/The%20Mark%20On%20The%20Wall/1080.mp4"
|
||||||
|
Audio="https://ocean.sudovanilla.org/media/videos/The%20Mark%20On%20The%20Wall/audio.mp4"
|
||||||
|
VideoAttributes="muted"
|
||||||
|
AudioAttributes=""
|
||||||
|
/>
|
||||||
|
`}/>
|
||||||
|
|
||||||
|
**Local**
|
||||||
|
<Prism lang="jsx" code={`<Zorn Audio="/media/audio.ogg"/>`}/>
|
||||||
|
|
||||||
|
> Use the `/public/` folder in your Astro project.
|
||||||
|
|
||||||
|
**Remote**
|
||||||
|
<Prism lang="jsx" code={`<Zorn Audio="https://example.org/media/audio.ogg"/>`}/>
|
||||||
29
docs/basic-setup.mdx
Normal file
29
docs/basic-setup.mdx
Normal file
|
|
@ -0,0 +1,29 @@
|
||||||
|
---
|
||||||
|
Title: Basic Usage
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|
import {Prism} from "@astrojs/prism"
|
||||||
|
import {Zorn} from "@minpluto/zorn"
|
||||||
|
|
||||||
|
<Zorn
|
||||||
|
PlayerName="ennie_and_yoyki"
|
||||||
|
Poster="https://ocean.sudovanilla.org/media/videos/Ennie%20and%20Yoyki/Poster.png"
|
||||||
|
Video="https://ocean.sudovanilla.org/media/videos/Ennie%20and%20Yoyki/Ennie%20and%20Yoyki:%20Non-Girly%20Games.mp4"
|
||||||
|
/>
|
||||||
|
|
||||||
|
You can add it to any page on your Astro website by importing Zorn:
|
||||||
|
|
||||||
|
<Prism lang="jsx" code={
|
||||||
|
`---
|
||||||
|
import {Zorn} from "@minpluto/zorn"
|
||||||
|
---
|
||||||
|
|
||||||
|
<Zorn
|
||||||
|
PlayerName="ennie_and_yoyki"
|
||||||
|
Poster="https://ocean.sudovanilla.org/media/videos/Ennie%20and%20Yoyki/Poster.png"
|
||||||
|
Video="https://ocean.sudovanilla.org/media/videos/Ennie%20and%20Yoyki/Ennie%20and%20Yoyki:%20Non-Girly%20Games.mp4"
|
||||||
|
/>
|
||||||
|
`}/>
|
||||||
|
|
||||||
|
> The option `PlayerName` is required.
|
||||||
45
docs/compatibility.mdx
Normal file
45
docs/compatibility.mdx
Normal file
|
|
@ -0,0 +1,45 @@
|
||||||
|
---
|
||||||
|
Title: Compatibility
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|
## Web Browsers
|
||||||
|
| Browser | Live Streams |Player | CSS | JavaScript | Milieu |
|
||||||
|
|--------------------|--------------|-------|-----|------------|--------|
|
||||||
|
| **Other Browsers**|
|
||||||
|
| FOSS Browser | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Ladybird | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 |
|
||||||
|
| Pale Moon | ❌ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| **WebKit Browsers**|
|
||||||
|
| Safari | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| GNOME Web | ✅ | ✅ | ✅ | ✅ | ❌ |
|
||||||
|
| DuckDuckGo | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| **Electron Browsers**|
|
||||||
|
| Min | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| **Chromium Browsers**|
|
||||||
|
| Brave | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Chromium | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Google Chrome | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Microsoft Edge | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Opera | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Vivaldi | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Yandex | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| **Firefox Browsers**|
|
||||||
|
| Falkon | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Firefox | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Floorp | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| GNU/IceCat | ✅ | ✅ | ✅ | ✅❶ | ✅ |
|
||||||
|
| Ghostery | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Huma | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Librewolf | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Mull | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Mullvad | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Waterfox | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
| Zen | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||||
|
|
||||||
|
**Symbols**
|
||||||
|
- ✅ Supported
|
||||||
|
- ❌ Not Supported or broken
|
||||||
|
- 🔘 Not Tested
|
||||||
|
|
||||||
|
> ❶ By default, GNU/IceCat has the LibreJS extension installed, it will block all JS by default if it does not provide a valid license. Examples for settings menu do not provide one nor one is shown in the test version. For settings menu script, you can add [this license](https://ark.sudovanilla.org/MinPluto/Zorn/src/commit/9bcbd72237f7ccb56f526d96b8f4a3caf1289bfb/src/Controls/Controller.astro#L2-L26) to the top of the script. Learn more: https://www.gnu.org/software/librejs/free-your-javascript.html
|
||||||
9
docs/home.mdx
Normal file
9
docs/home.mdx
Normal file
|
|
@ -0,0 +1,9 @@
|
||||||
|
---
|
||||||
|
layout: "@layouts/Splash.astro"
|
||||||
|
Title: "Zorn Documentation"
|
||||||
|
Banner: "https://md.sudovanilla.org/images/docs-zrn-bfv.png"
|
||||||
|
PrimaryText: "Get Started"
|
||||||
|
SecondaryText: "Source Code"
|
||||||
|
PrimaryLink: "/introduction/"
|
||||||
|
SecondaryLink: "https://ark.sudovanilla.org/MinPluto/Zorn/"
|
||||||
|
---
|
||||||
14
docs/installation.mdx
Normal file
14
docs/installation.mdx
Normal file
|
|
@ -0,0 +1,14 @@
|
||||||
|
---
|
||||||
|
Title: Introduction
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|
import { Prism } from '@astrojs/prism';
|
||||||
|
|
||||||
|
Zorn is available to install as a package from [npmjs.org](https://npmjs.org/) or [npm.sudovanilla.org](https://npm.sudovanilla.org/).
|
||||||
|
|
||||||
|
```bash
|
||||||
|
npm install @minpluto/zorn --registry https://npm.sudovanilla.org
|
||||||
|
```
|
||||||
|
|
||||||
|
Next: [**Basic Setup**](/basic-setup/)
|
||||||
24
docs/introduction.mdx
Normal file
24
docs/introduction.mdx
Normal file
|
|
@ -0,0 +1,24 @@
|
||||||
|
---
|
||||||
|
Title: Introduction
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## What is it?
|
||||||
|
|
||||||
|
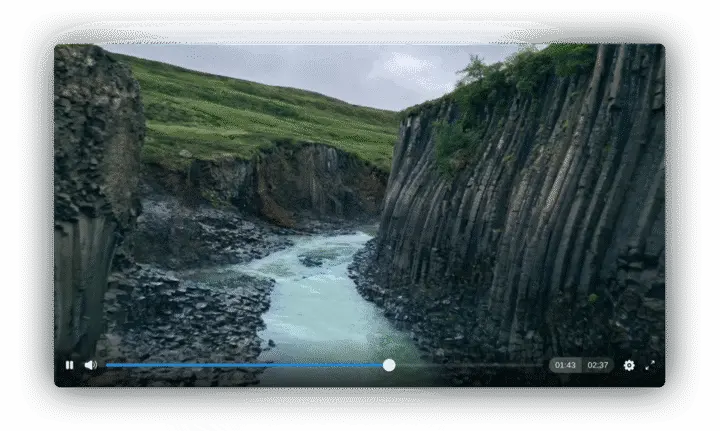
Zorn is a web video player built for Astro. Originally built for a MinPluto frontend project, that was scrapped. The player offers features such as ambient mode, custom settings menu, YouTube with Invidious API, and the ability to add a separated audio source. Ability to view m3u8 streams are also possible, supporting live streams.
|
||||||
|
|
||||||
|
## Demo
|
||||||
|
|
||||||
|
To see Zorn in full action such as it's ambient mode, HLS support, YouTube support, and more; go to the demo site for Zorn.
|
||||||
|
|
||||||
|
https://zorn.demo.sudovanilla.org/
|
||||||
|
|
||||||
|
## Support
|
||||||
|
|
||||||
|
If you're having issues with Zorn on your Astro website, feel free to submit an issue to the repository on either [SudoVanilla Ark](https://ark.sudovanilla.org/MinPluto/Zorn/) or [Codeberg](https://codeberg.org/MinPluto/Zorn/).
|
||||||
|
|
||||||
|
If you're unable to create an issue on either sites, for whatever reason, [email support](mailto:support-PLEASE-REMOVE-THIS-FOR-SPAM-PROTECTION@sudovanilla.org) is available.
|
||||||
|
|
||||||
|
> Documentation site is built on ButterflyVu, a project by SudoVanilla. It is still in it's early stages, a lot of things are not polished.
|
||||||
13
docs/live.mdx
Normal file
13
docs/live.mdx
Normal file
|
|
@ -0,0 +1,13 @@
|
||||||
|
---
|
||||||
|
Title: HLS
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|
import {Prism} from "@astrojs/prism"
|
||||||
|
import {Zorn} from "@minpluto/zorn"
|
||||||
|
|
||||||
|
Zorn can stream `.m3u8` content with HLS support added. The HLS support is only added if you add the `Live` option.
|
||||||
|
|
||||||
|
Just add the `Live` option with an `.m3u8` source.
|
||||||
|
|
||||||
|
<Prism lang="jsx" code={`<Zorn Live Video="https://example.org/cats.m3u8"/>`}/>
|
||||||
11
docs/milieu.mdx
Normal file
11
docs/milieu.mdx
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|
---
|
||||||
|
Title: Milieu
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|
import {Prism} from "@astrojs/prism"
|
||||||
|
import {Zorn} from "@minpluto/zorn"
|
||||||
|
|
||||||
|
The Milieu option is an attempt to copy YouTube's ambient player feature. Where it adds a blurry glow around the player. This uses two `<canvas/>`s behind the player to make a smooth transition when it changes.
|
||||||
|
|
||||||
|
<Prism lang="jsx" code={`<Zorn Milieu/>`}/>
|
||||||
77
docs/setting-menus.mdx
Normal file
77
docs/setting-menus.mdx
Normal file
|
|
@ -0,0 +1,77 @@
|
||||||
|
---
|
||||||
|
Title: Setting Menus
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|
import {Prism} from "@astrojs/prism"
|
||||||
|
import {Zorn} from "@minpluto/zorn"
|
||||||
|
|
||||||
|
<video title="Settings Menu in action on MinPluto" controls autoplay muted loop src="https://md.sudovanilla.org/videos/webm/Screencast%20from%202024-07-31%2000-44-01.webm"></video>
|
||||||
|
|
||||||
|
If you want to add additional settings to the player, you can enable the Settings button and add your own menu and sub-menus.
|
||||||
|
|
||||||
|
To enable the menu, add the `SettingsMenu` option:
|
||||||
|
<Prism lang="jsx" code={`<Zorn SettingsMenu/>`}/>
|
||||||
|
|
||||||
|
Then, as a slot, add your menu like so:
|
||||||
|
<Prism lang="jsx" code={`
|
||||||
|
<Zorn SettingsMenu>
|
||||||
|
<slot slot="menu">
|
||||||
|
<button>Stats for Geeks</button>
|
||||||
|
<hr/>
|
||||||
|
<button>Open Video URL <ArrowUpRight/></button>
|
||||||
|
<button>Download <ArrowUpRight/></button>
|
||||||
|
<button>Embed <ArrowUpRight/></button>
|
||||||
|
<hr/>
|
||||||
|
<button id="has-switch">Milieu <SwitchOn/></button>
|
||||||
|
<button>Close Captions <NavArrowRight/></button>
|
||||||
|
</slot>
|
||||||
|
</Zorn>
|
||||||
|
`}/>
|
||||||
|
|
||||||
|
Remember to add it as a slot with the slot name of `menu`.
|
||||||
|
|
||||||
|
> Use `OpenZornMenu()` as the open menu function. You can use the scripts provided in `/test/` of this package.
|
||||||
|
|
||||||
|
You can also add sub-menus with additional scripts you'll need to add:
|
||||||
|
<Prism lang="jsx" code={`
|
||||||
|
<Zorn SettingsMenu>
|
||||||
|
<slot slot="menu">
|
||||||
|
<button>Stats for Geeks</button>
|
||||||
|
<hr/>
|
||||||
|
<button>Open Video URL <ArrowUpRight/></button>
|
||||||
|
<button>Download <ArrowUpRight/></button>
|
||||||
|
<button>Embed <ArrowUpRight/></button>
|
||||||
|
<hr/>
|
||||||
|
<button id="has-switch">Milieu <SwitchOn/></button>
|
||||||
|
<button>Close Captions <NavArrowRight/></button>
|
||||||
|
</slot>
|
||||||
|
<slot slot="extra-menus">
|
||||||
|
<div id="quality-changer" class="vc-menu">
|
||||||
|
<button onclick="OpenZornMenu()"><span style="display: flex; align-items: center;"><NavArrowLeft/> Back</span></button>
|
||||||
|
<button>1080p</button>
|
||||||
|
<button>720p</button>
|
||||||
|
<button>360p</button>
|
||||||
|
</div>
|
||||||
|
</slot>
|
||||||
|
</Zorn>
|
||||||
|
|
||||||
|
<script is:inline>
|
||||||
|
function PlayerMenu_HideAll() {
|
||||||
|
document.querySelector('.vc-menu#settings').style.display = 'none'
|
||||||
|
document.querySelector('.vc-menu#quality-changer').style.display = 'none'
|
||||||
|
document.querySelector('#open-zorn-settings-button').setAttribute('onclick', 'OpenZornMenu()')
|
||||||
|
}
|
||||||
|
function OpenZornMenu() {
|
||||||
|
PlayerMenu_HideAll()
|
||||||
|
document.querySelector('.vc-menu#settings').style.display = 'flex'
|
||||||
|
document.querySelector('#open-zorn-settings-button').setAttribute('onclick', 'PlayerMenu_HideAll()')
|
||||||
|
}
|
||||||
|
function PlayerMenu_Quality() {
|
||||||
|
PlayerMenu_HideAll()
|
||||||
|
document.querySelector('.vc-menu#quality-changer').style.display = 'flex'
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
`}/>
|
||||||
|
|
||||||
|
Remember to add it as a slot with the slot name of `extra-menus`.
|
||||||
22
docs/subtitles.mdx
Normal file
22
docs/subtitles.mdx
Normal file
|
|
@ -0,0 +1,22 @@
|
||||||
|
---
|
||||||
|
Title: Subtitles
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|
import {Prism} from "@astrojs/prism"
|
||||||
|
import {Zorn} from "@minpluto/zorn"
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
To apply subtitles to the video player, add a slot for tracks and insert HTML5 [`textTracks`](https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement/textTracks). Make sure to set the `label` and `srclang`.
|
||||||
|
|
||||||
|
<Prism lang="jsx" code={`
|
||||||
|
<Zorn Subtitles>
|
||||||
|
<slot slot="subtitles">
|
||||||
|
<track kind="subtitles" src="/subtitles/English.vtt" label="English" srclang="en" />
|
||||||
|
<track kind="subtitles" src="/subtitles/Russian.vtt" label="Russian" srclang="ru" />
|
||||||
|
</slot>
|
||||||
|
</Zorn>
|
||||||
|
`}/>
|
||||||
|
|
||||||
|
When the `Subtitles` option is enabled, a subtitles button will appear automatically in the control on the right side and a menu will be generated for you.
|
||||||
15
docs/toggles.mdx
Normal file
15
docs/toggles.mdx
Normal file
|
|
@ -0,0 +1,15 @@
|
||||||
|
---
|
||||||
|
Title: Toggles
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|
import {Prism} from "@astrojs/prism"
|
||||||
|
import {Zorn} from "@minpluto/zorn"
|
||||||
|
|
||||||
|
Zorn has plent of controls to show, some are enabled or disabled by default with their toggle option.
|
||||||
|
|
||||||
|
**Skip Backward and Forwards**
|
||||||
|
|
||||||
|
By default, these buttons are hidden. If you want to show them, just add the `ShowBackAndForward` option:
|
||||||
|
|
||||||
|
<Prism lang="jsx" code={`<Zorn ShowBackAndForward/>`}/>
|
||||||
20
docs/youtube.mdx
Normal file
20
docs/youtube.mdx
Normal file
|
|
@ -0,0 +1,20 @@
|
||||||
|
---
|
||||||
|
Title: YouTube
|
||||||
|
Type: Document
|
||||||
|
---
|
||||||
|
|
||||||
|
import {Prism} from "@astrojs/prism"
|
||||||
|
import {Zorn} from "@minpluto/zorn"
|
||||||
|
|
||||||
|
Zorn supports YouTube videos, using Invidious. Set the video id and quality in Zorn. If you do not set the quality, it'll default to `137`, which is the itag for 1080p.
|
||||||
|
|
||||||
|
<Prism lang="jsx" code={`<Zorn YouTube Audio WatchId="a0a0-0a000" YouTubeQuality="137">`}/>
|
||||||
|
|
||||||
|
If you're setting the quality to 1080p or up, using `Audio` is required for Dash support.
|
||||||
|
|
||||||
|
| Qaulity | iTag |
|
||||||
|
|-----------|------|
|
||||||
|
| **4320p** | 272 |
|
||||||
|
| **2160p** | 315 |
|
||||||
|
| **1080p** | 137 |
|
||||||
|
| **720p** | 302 |
|
||||||
Loading…
Reference in a new issue

